图解javascript原型链
标签:
JavaScript
图解javascript原型链
作者: HerryLo
原型链和原型对象是js的核心,js以原型链的形式,保证函数或对象中的方法、属性可以让向下传递,按照面向对象的说法,这就是继承。而js通过原型链才得以实现函数或对象的继承,那么下面我们就来聊一聊js中的原型链。以下图居多,请放心食用。
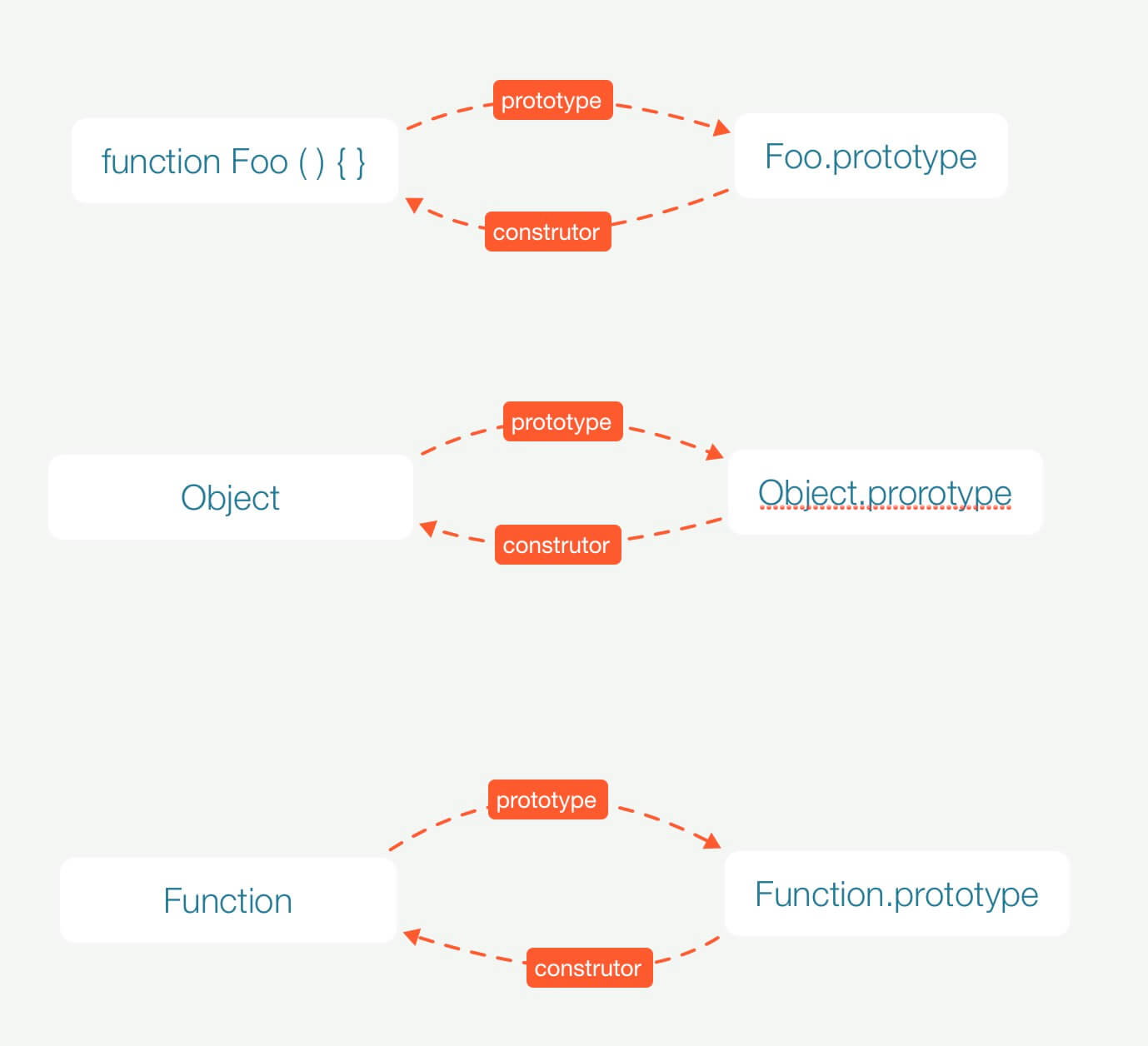
prototype和contructor
prototype指向函数的原型对象,这是一个显式原型属性,只有函数才拥有该属性。contructor指向原型对象的构造函数。
// 可以思考一下的打印结果,它们分别指向谁
function Foo() {}
console.log(Foo.prototype)
console.log(Foo.prototype.contructor)
console.log(Foo.__proto__)
console.log(Foo.prototype.__proto__)
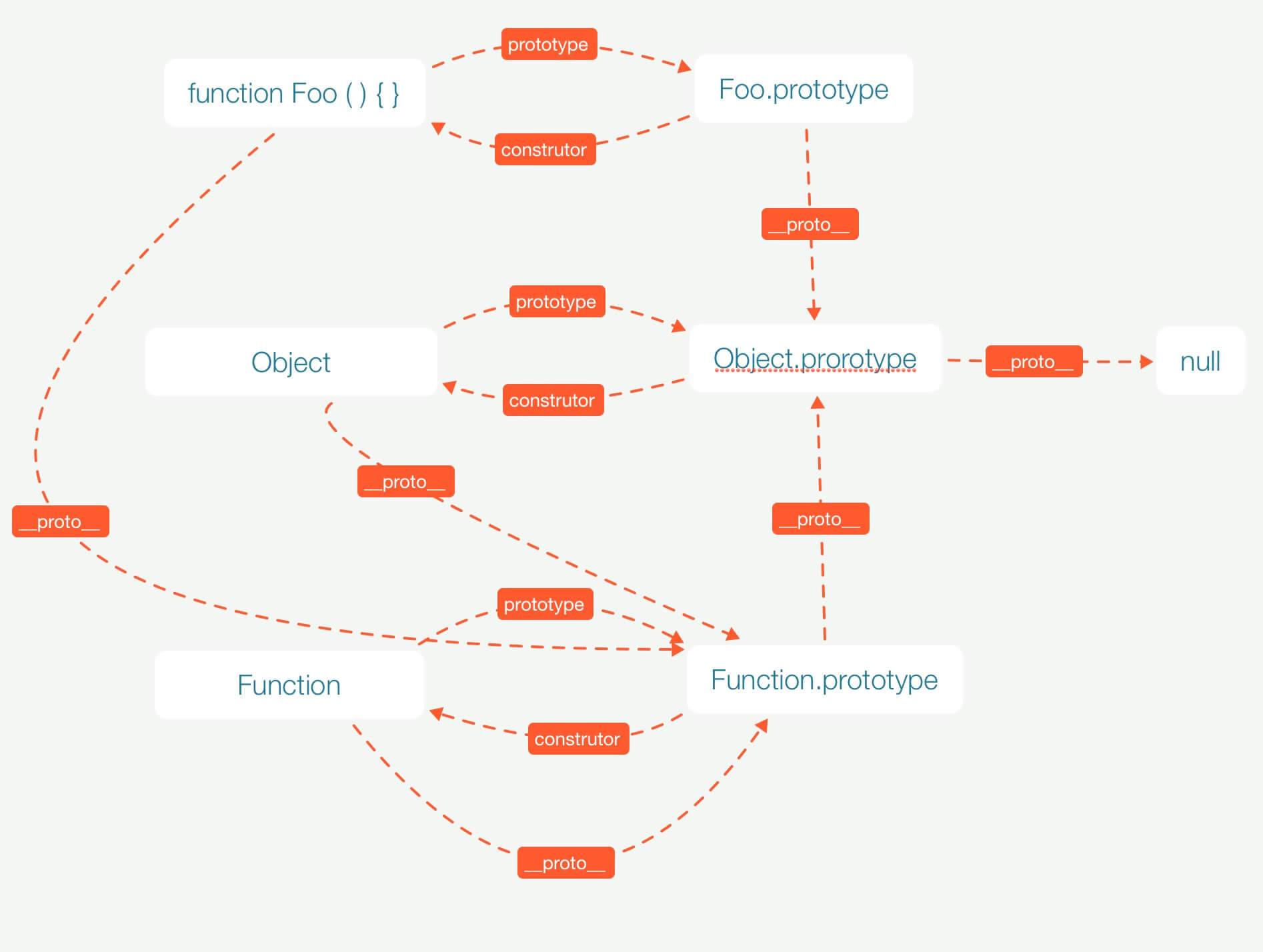
下面来看看各个构造函数与它自己原型对象之间的关系:
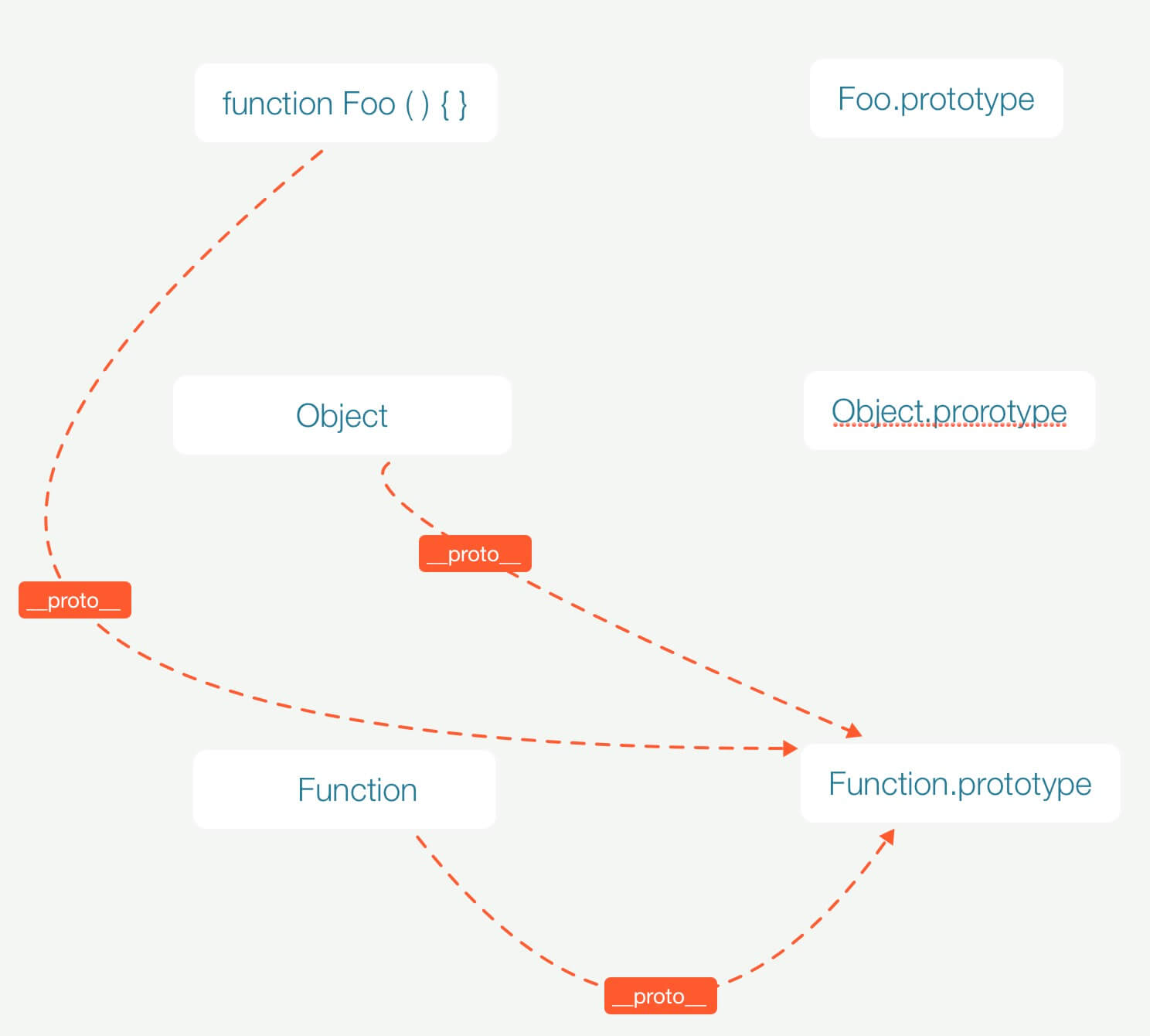
proto
每个对象都有_proto_,它是隐式原型属性,指向了创建该对象的构造函数原型。由于js中是没有类的概念,而为了实现继承,通过 _proto_ 将对象和原型联系起来组成原型链,就可以让对象访问到不属于自己的属性。
函数和对象之间的关系
Foo、Function和Object都是函数,它们的_proto_都指向Function.prototype。
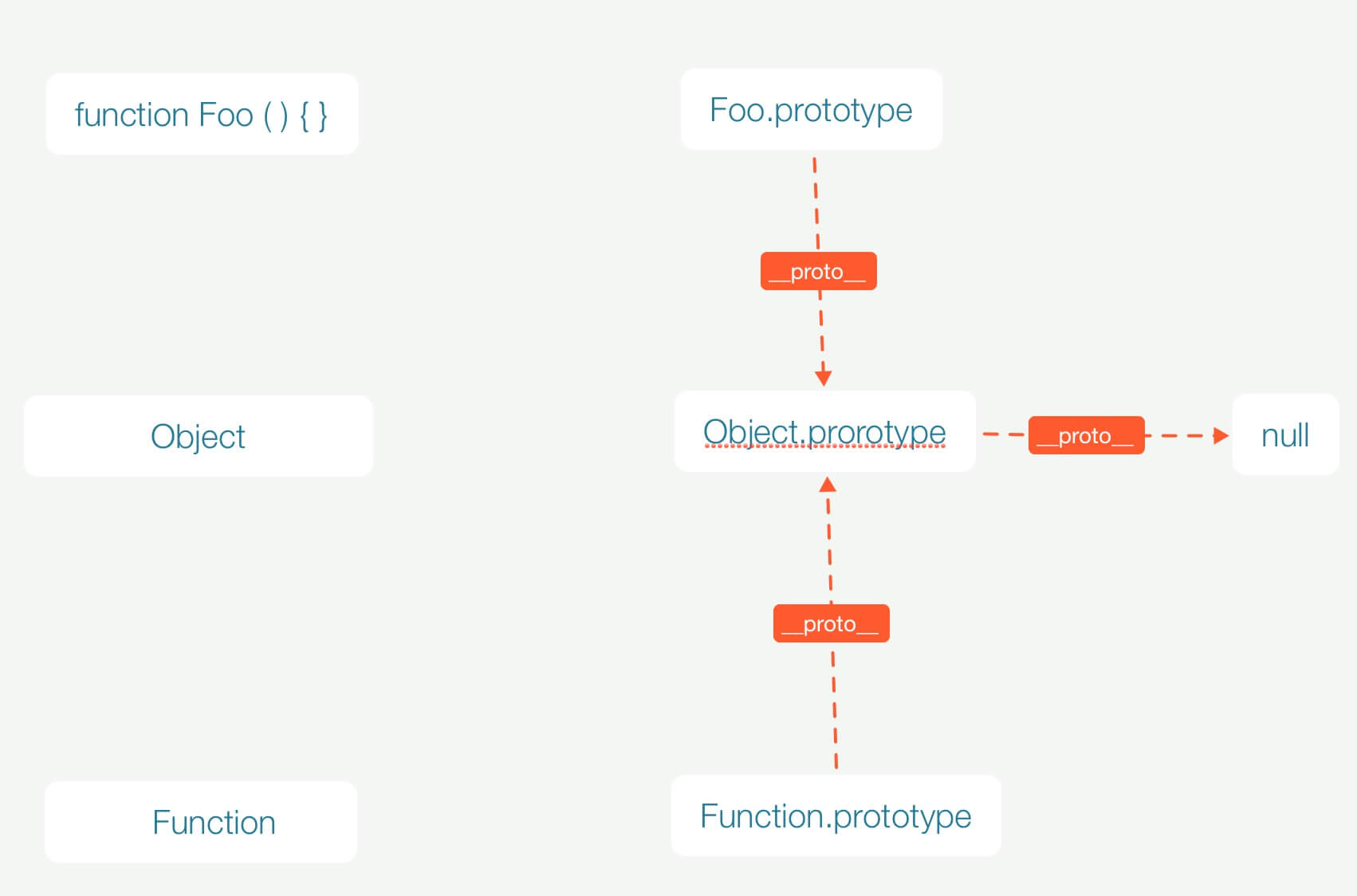
原型对象之间的关系
它们的_proto_都指向了Object.prototype。js原型链最终指向的是Object原型对象
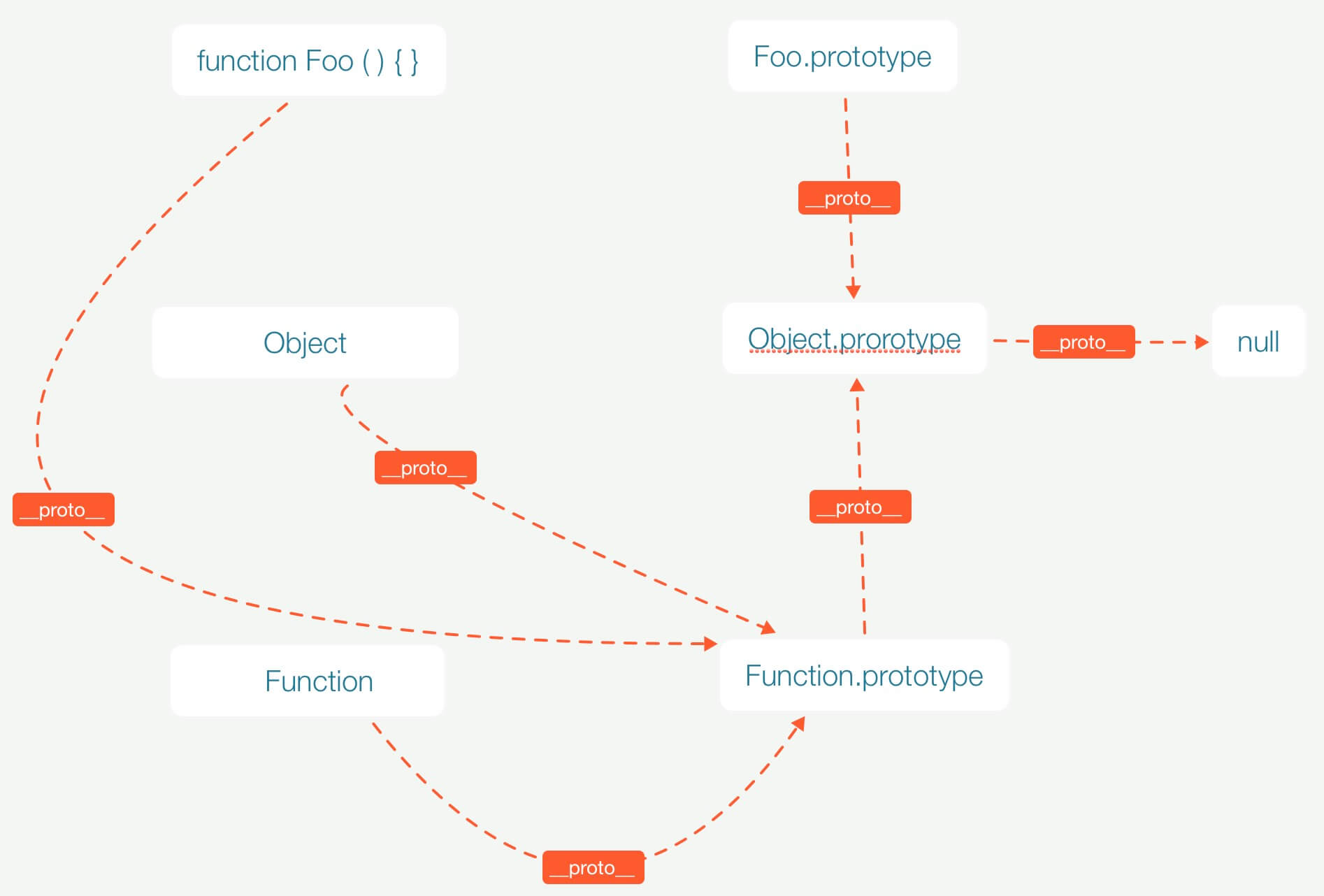
_proto_原型链图
相信只要你看懂了上面的图表,那么你应该就已经理解了js的原型链了。
总结
- Function 和 Object 是两个函数。
- proto 将对象和原型连接起来组成了原型链。
- 所有的函数的 proto 都指向Function原型对象。
- js的原型链最终指向的是Object原型对象(Object.prototype)(在这里我将null排除在外了)。
ps: 技术号:Yopai,有兴趣的可以关注,每周不定期更新,分享可以增加世界的快乐
点击查看更多内容
2人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦