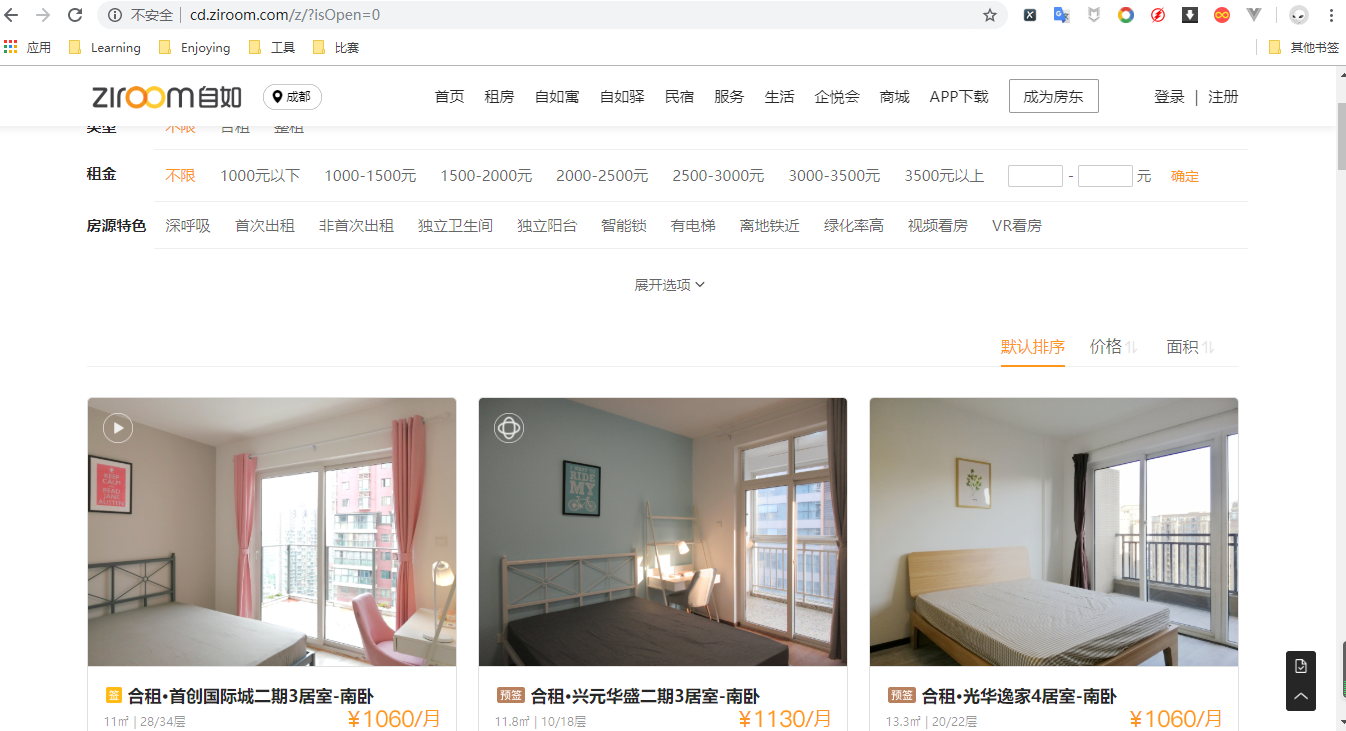
这里和赶集网类似,结构也相似,同样的获取方式,我们也抓取基础信息加
url链接,区别在于这里的价格可能不太好获取,并不是直接显示,而是以图片+偏移量的形式展示
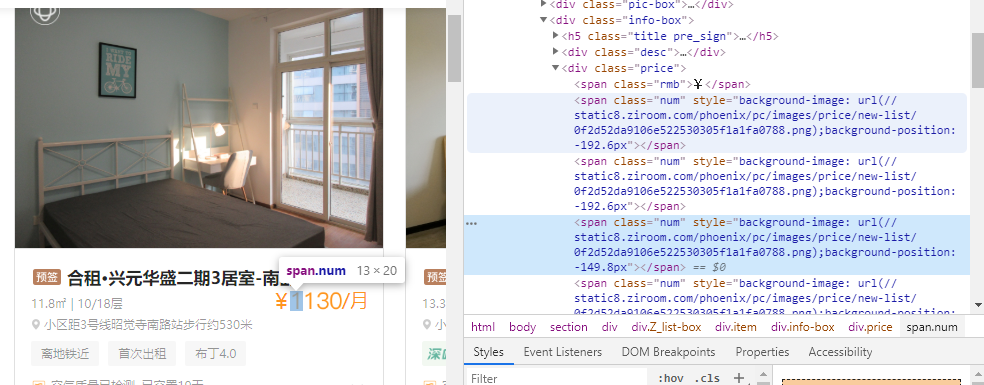
1. 价格获取
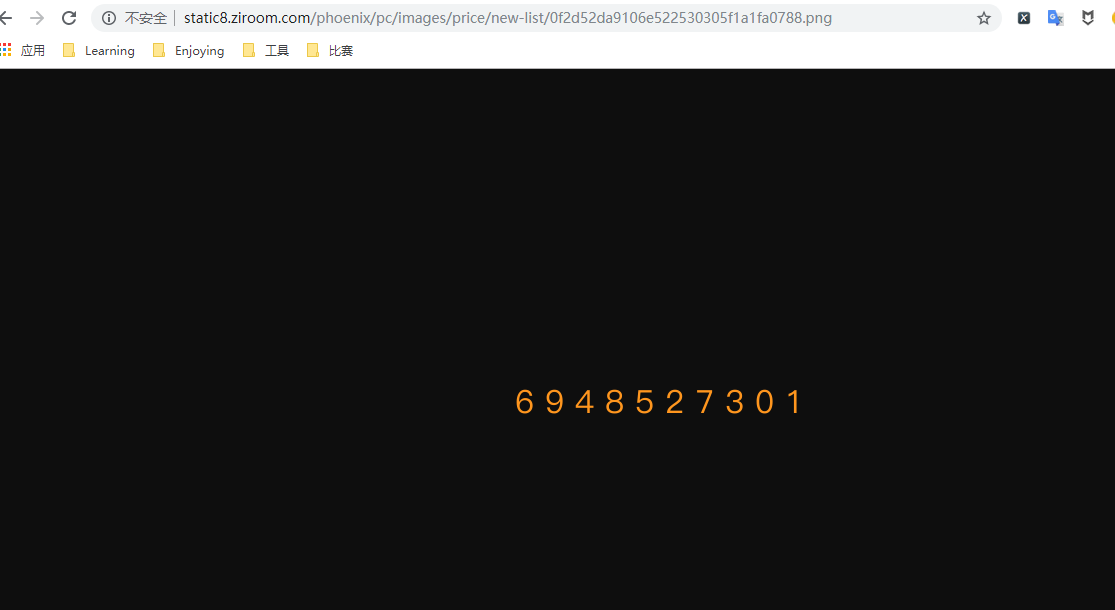
每个数字对应一张图片,图片中的数字会根据
style中设置的偏移去原图中获取,每页的原图也不尽相同,所以处理起来比较麻烦
这里我们仔细留心的会发现其实每个数字间的间距是一样的,可以自己在页面上更改数值查看规律,每个数字间的距离是
21.4px,从原图的左边开始做偏移,根据偏移确定对应的数字,返回的数字下标 = |偏移量/21.4|,当然这里根据页面图片、内容等元素会有微小的误差,但都是极小的误差了,最后取个整去原图的数字列表中取得对应下标的值即可,这里我们用到tesseract来对图片进行解析
......
......
price_strings = div.xpath('./div[@class="info-box"]/div[@class="price"]/span[@class="num"]/@style')
offset_list = []
for data in price_strings:
offset_list.append(re.findall('position: (.*?)px', data)[0])
style_string = html.xpath('//div[@class="info-box"]/div[@class="price"]/span[@class="num"]/@style')[0]
pic = "http:" + re.findall(r'background-image: url\((.*?)\);.*?', style_string)[0]
price = get_price_zr(pic, offset_list)
def get_price_zr(pic_url, offset_list):
'''
这里的index保存所有数字的下标值,等待图片解析完成获取对应下标的价格数字
'''
index, price = [], []
with open('pic.png', 'wb') as f:
f.write(requests.get(pic_url).content)
code_list = list(pytesseract.image_to_string(Image.open('pic.png')))
for data in offset_list:
index.append(int(math.fabs(eval(data)/21.4)))
for data in index:
price.append(code_list[data])
return "".join(price)
-
pic_url是每页的原图地址,将之下载下来后用pytesseract解析,最后返回每个下标对应的数字所组成的新的数字字符串(价格),offset_list是获取的每个数字的偏移值组成的列表
2. 获取当页数据
这里和赶集网类似,我们构造获取每页数据的函数,之后调用函数传入每页的
url即可,这里可以关注一下xpath的扩展用法(contains函数)和正则获取原图链接
def get_this_page_zr(url, tmp):
html = etree.HTML(requests.get(url).text)
divs = html.xpath('//div[@class="item"]')
for div in divs:
if div.xpath('./div[@class="info-box"]/h5/a/text()'):
title = div.xpath('./div[@class="info-box"]/h5/a/text()')[0]
else:
continue
link = 'http:' + div.xpath('./div[@class="info-box"]/h5/a/@href')[0]
location = div.xpath('./div[@class="info-box"]/div[@class="desc"]/div[@class="location"]/text()')[0]
area = div.xpath('./div[@class="info-box"]/div[@class="desc"]/div[contains(text(), "㎡")]/text()')[0]
price_strings = div.xpath('./div[@class="info-box"]/div[@class="price"]/span[@class="num"]/@style')
offset_list = []
for data in price_strings:
offset_list.append(re.findall('position: (.*?)px', data)[0])
style_string = html.xpath('//div[@class="info-box"]/div[@class="price"]/span[@class="num"]/@style')[0]
pic = "http:" + re.findall(r'background-image: url\((.*?)\);.*?', style_string)[0]
price = get_price_zr(pic, offset_list)
tag = '、'.join(div.xpath('./div[@class="info-box"]//div[@class="tag"]/span/text()'))
tmp.append([
title, tag, price, area, location, link
])
return tmp
3. url构造
原理同赶集网的一样,主要关注一下
xpath的扩展用法position()=last()
def house_zr(headers):
index_url = 'http://cd.ziroom.com/z/'
html = etree.HTML(get_html(index_url, headers))
total = html.xpath('//div[@class="Z_pages"]/a[position()=last()-1]/text()')[0]
result = []
for num in range(1, int(total) + 1):
result += get_this_page_zr('http://cd.ziroom.com/z/p{}/'.format(num), [])
print('完成读取第{}页/自如网'.format(num))
return result
- 代码参考Github
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦