Electron - 送给前端开发者的最好玩具
第一次接触 Electron 就是大约一年前,当时我在工作之余想做一个原生桌面应用给别人用,要做的是一个简单的网易云音乐下载器。作为一个前端开发工程师,我们一般是和原生桌面应用绝缘的,但是Electron 的出现打破了这个屏障,就像它们官网上说的一样, 使用 Javascript,HTML 和 CSS 构建跨平台的桌面应用。有很多团队都用它开发出于很多优秀的桌面应用,包括了一些非常出名的公司的产品,Skype 一个即时通讯产品,很多人都用过,国内的非常多人用的下载软件迅雷,还有每个人都在用的编辑器 visual studio code,还有微信客户端我就不多说了,slack 这个通讯软件也是国外办公的标配。最后还有 electron 的元老和起源,github 开发的 Atom 编辑器。这就说明Electron 已经经过实践证明能够作出非常出色的应用。
在用这个工具完成了我自己的小应用以后,我就渐渐喜欢上了 Electron,它能给带来原来没法做到的一种点开原生应用程序的成就感。当然我觉得在学习某种新技术或者是框架,最忌讳的就是人云亦云,根本就没搞清楚这东西是什么就稀里糊涂的上了贼船,最终得不偿失。我们学习 Electron 是仅仅看中它能开发原生应用的能力吗?脑袋里面死记硬背一大堆新的 API 对我们的技术实力和编程思维是否有提升呢?其实我最看重的一点是 Electron 本身就像一个魔法盒子一样,它是基于 chromium 这个开源的浏览器和 node.js ,我们用的最多的 google chrome浏览器也是基于这个 开源软件,基本上整个平台就是一个 增强版的 chromium 浏览器,它还为我们提供了很多封装好的 API 模块,可以和系统的一些原生 API 互通,做很多其他浏览器做不到的事情。
这时候,我就在想,Electron 作为一个神奇的盒子,那么就可以来开发一个桌面应用,把涵盖前端开发的方方面面的内容都放到这个盒子里面,给它做成一盒十全大补。
那么要做什么应用呢?从我生活中的本身需求出发,我在写技术文档的过程中,多数写的是 Markdown 格式的文档,没有一款我特别中意的 Markdown 编辑和管理的软件,当时也正好有需求做这门课,那么我何不做这么一个原生应用呢?在做的过程中也获得了非常多的经验和乐趣, 那么我做的就是一个Markdown 管理和编辑软件。同时最好还可以能够完成云同步的功能,让我在不同的环境下可以无缝衔接,进行办公。
那么我的实战课就在这种环境下诞生了,那么我用 Electron 这个魔法盒子给大家装进了哪些内容呢?
1 React ,既然Electron 给我们提供了浏览器的环境,一提起 DOM那么React 就是首当其冲。 因为很多人说它是基于 View 层,它也是我最近几年使用最多,也最喜爱的框架。那么这次配合 Electron ,作为 view 层使用,自然也是顺利成章。大家还请注意 React Hook 后面特别醒目的这个 Hook,Hook 是 React 16.8 新增的特性,Hook 是 React 团队酝酿多年推出的一个最大的改动,他意在打破函数性组件的不足和壁垒,将所有的组件都像函数过渡,最终实现让 React 拥抱函数的大一统局面,所以这个特性可以说是每一个开发 React 工程师不得不学的内容,是未来的发展方向。所以本课程的所有React 代码都使用了 Hook 的写法。
2 Electron ,Electron 可以帮我们提供许多桌面应用的必不可少的方法和接口,学会了它们,你就等于点亮一颗新的技能树,可以给你的小伙伴开发炫酷的桌面应用。
3 Node.js Electron 天生可以支持 Nodejs 的开发环境,所以正好使用这个契机,夯实 nodejs 的基础,学习 nodejs 的一些原生模块的使用方法。
4 七牛云对象存储 SDK 文件云同步自然要用到第三方提供商,这里我们采用了七牛云对象存储,在掌握它 SDK 用法的同时,还能进一步了解 HTTP 协议的基础知识。
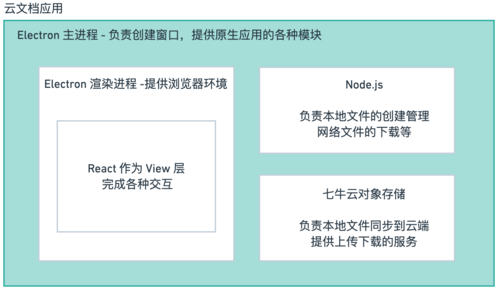
整个应用的架构如下图所示:

这些内容,应该涵盖了一个前端开发工程师需要掌握的方方面面,我认为大家在学习过程中,兴趣和主观能动性非常重要,所以一个有趣的项目也在一定程度上可以在这两方面达到加成。一个Markdown 云编辑器 肯定是比 一个待办事项列表要有意思的多。所以,我就得出来本文标题的结论:Electron 是一个非常好玩的玩具,它是一个媒介,可以打通你学习前端各种知识的桥梁。

好,闲话不多说,如果你也想和我一起来开发职业生涯的第一个桌面原生应用,不妨来 https://coding.imooc.com/class/384.html 看看。让我们一起来学习 Electron 这个神奇魔盒。
·············
欢迎关注课程
《Electron+React+七牛云 实战跨平台桌面应用》(新课限时优惠中)
《React16组件化+测试+全流程 实战“在线账本”项目》
《Electron开发仿网易云音乐播放器》(限时6.6元)
共同学习,写下你的评论
评论加载中...
作者其他优质文章





