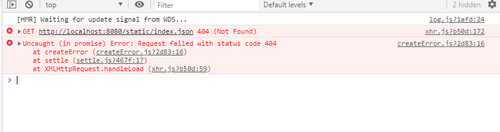
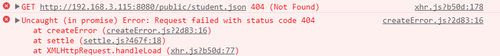
最近学习vue的时候请求本地数据老是报404
查看了NNNNN多的百度也没整明白,最后还是自己一点点的测出来了。
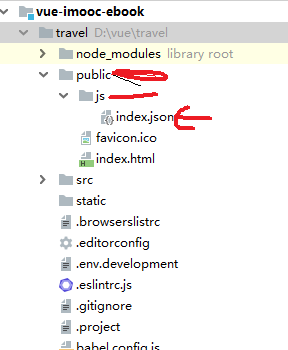
因为最新的vue-cli3.0生成的项目,静态文件变成了public文件。
最开始请求的static的文件中的json也是报错,就查看了很多的资料最后发现改了
本地请求需要在public文件中新建一个js文件,在js文件中添加json的本地数据文件
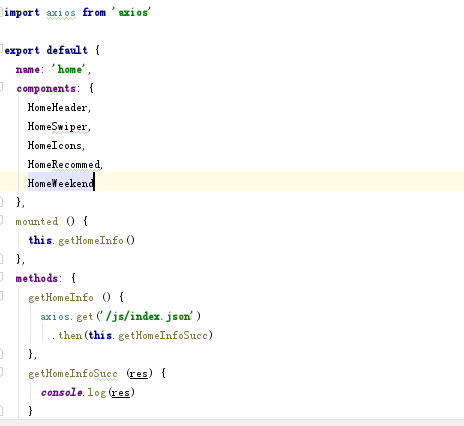
下面是axios请求的代码
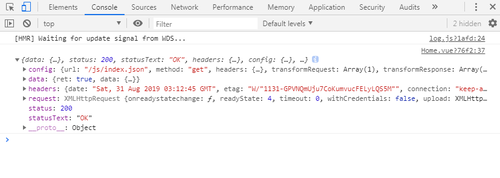
下面是请求成功的结果
下面是自己辛辛苦苦四五个小时才找到的,自己一定要记住啊!!!!!!!!!!!
点击查看更多内容
15人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦