微信小程序仿input组件、虚拟键盘
这是前两天一个人给我说的需求,我有点有趣,然后就分享一下,具体需求如下:
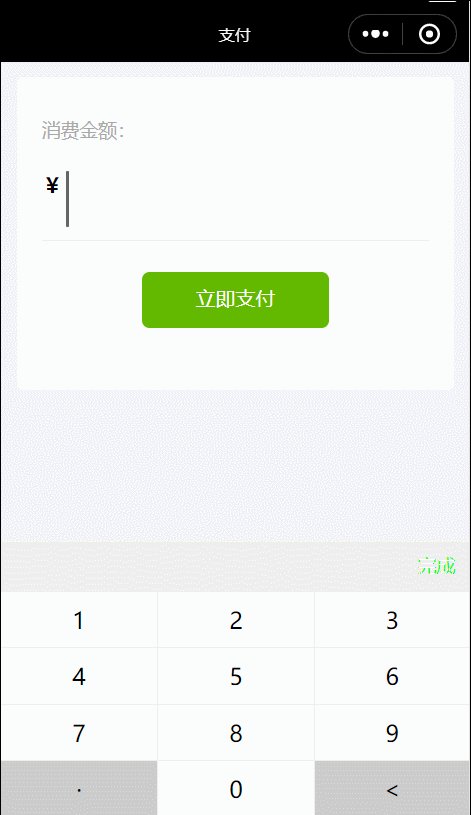
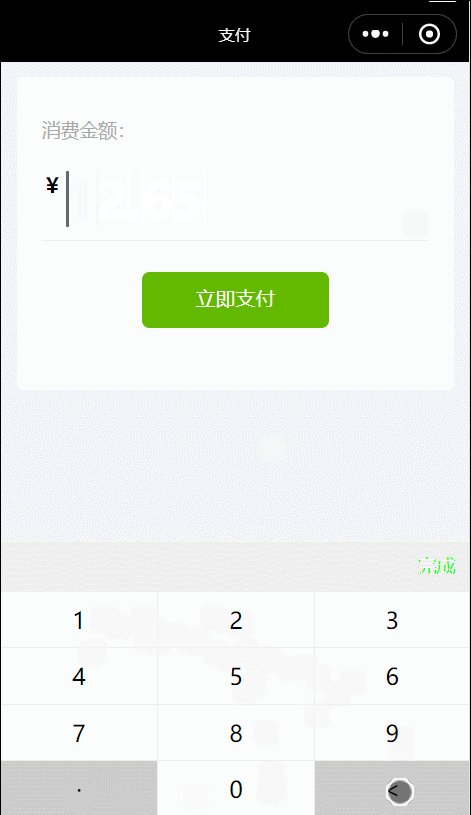
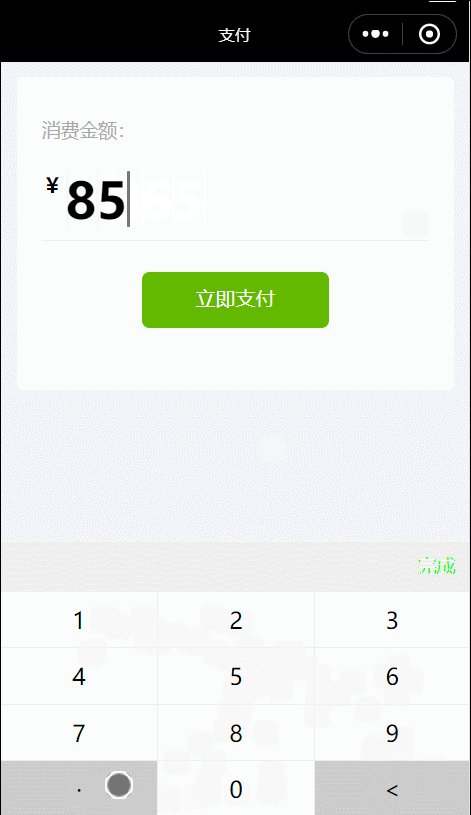
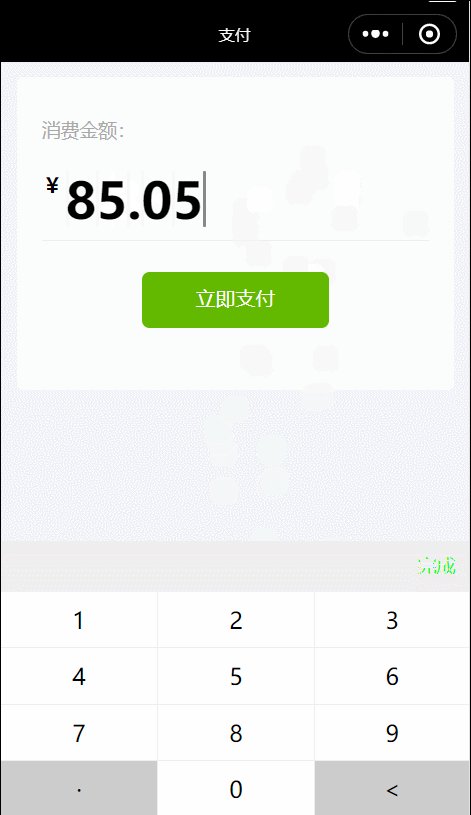
1、仿照微信支付界面,金额输入框不能用input;
2、要有光标,点击输入框调起虚拟键盘,点击输入框以外的地方隐藏输入框;
3、第一个输入的是小数点要补全,比如:第一个输入的是小数点,则输入框显示为 0. ;
上效果图:
接下来放代码:
wxml:
<view class='page_box' catchtap='hindKeyboard'>
<view class='input_view' catchtap='hindKeyboard'>
<text class='title'>消费金额:</text>
<view class='input_box' catchtap='showKeyboard'>
<text class='input_label'>¥</text>
<text class='content'>{{content}}</text>
<view class='className'></view>
</view>
<text class='pay'>立即支付</text>
</view>
<view class='keyboard {{keyShow&&"hind_box"}}'>
<view class='complete'>完成</view>
<view class='key_box'>
<text class='keys {{index%3==0&&"border0"}} {{(index==9||index==11)&&"bg_color"}}' wx:for='{{KeyboardKeys}}' wx:key='this' catchtap='keyTap' data-keys='{{item}}'>{{item}}</text>
</view>
</view>
</view>
wxss:
page{
background: #f3f7f7;
height: 100%;
}
.page_box{
width: 100%;
height: 100%;
background: #f3f7f7;
overflow: hidden;
}
.input_view{
width: 700rpx;
height:500rpx;
background: #fff;
margin: 25rpx auto;
border-radius: 10rpx;
padding: 40rpx;
box-sizing: border-box;
}
.title{
display: block;
line-height: 90rpx;
font-size:30rpx;
color: #aaa;
}
.input_box{
/* background: #ffc; */
display: flex;
padding: 20rpx 0;
height: 90rpx;
border-bottom: 1px solid #efefef;
}
.input_label{
font-size: 35rpx;
font-weight: bold;
margin-right: 5rpx;
}
.content{
font-size: 80rpx;
line-height: 90rpx;
font-weight: bold;
}
.className{
width: 6rpx;
height: 90rpx;
background: #666;
border-radius: 6rpx;
animation: twinkling 1s infinite ;
}
.animated{
animation-duration: 1s;
animation-fill-mode: both
}
@-webkit-keyframes twinkling{
0%{
opacity: 0;
}
100%{
opacity: 1;
}
}
.pay{
display: block;
width: 300rpx;
height: 90rpx;
border-radius: 12rpx;
background: #62b900;
color:#fff;
text-align: center;
line-height: 90rpx;
margin:50rpx auto;
font-size: 32rpx;
}
.keyboard{
height: 0;
width: 100%;
background: #fff;
position: fixed;
bottom: 0;
left: 0;
transition:height 0.3s;
}
.hind_box{
height: 440rpx;
}
.complete{
background: #efefef;
height: 80rpx;
font-size: 30rpx;
line-height: 80rpx;
text-align: right;
padding:0 25rpx;
color: #0f0;
}
.key_box{
overflow: hidden;
}
.keys{
float: left;
width: 250rpx;
height: 90rpx;
text-align: center;
line-height: 90rpx;
border-left: 1px solid #eee;
box-sizing: border-box;
border-top: 1px solid #eee;
}
.border0{
border-left: 0;
}
.bg_color{
background: #ccc;
}JS:
// pages/inputs/inputs.js
Page({
/**
* 页面的初始数据
*/
data: {
content:'',
KeyboardKeys:[1,2,3,4,5,6,7,8,9,'·',0,'<'],
keyShow:true
},
//点击界面键盘消失
hindKeyboard(){
this.setData({
keyShow: false
});
},
//点击输入框,键盘显示
showKeyboard(){
this.setData({
keyShow:true
});
},
keyTap(e){
let keys=e.currentTarget.dataset.keys,
content=this.data.content,
len=content.length;
switch(keys){
case '·'://点击小数点,(注意输入字符串里的是小数点,但是我界面显示的点不是小数点,是居中的点,在中文输入法下按键盘最左边从上往下数的第二个键,也就是数字键1左边的键可以打出居中的点)
if (len < 11 && content.indexOf('.') == -1) {//如果字符串里有小数点了,则不能继续输入小数点,且控制最多可输入10个字符串
if (content.length < 1) {//如果小数点是第一个输入,那么在字符串前面补上一个0,让其变成0.
content = '0.';
} else {//如果不是第一个输入小数点,那么直接在字符串里加上小数点
content += '.';
}
}
break;
case '<'://如果点击删除键就删除字符串里的最后一个
content=content.substr(0,content.length-1);
break;
default:
let Index = content.indexOf('.');//小数点在字符串中的位置
if (Index==-1||len-Index!=3){//这里控制小数点只保留两位
if (len < 11) {//控制最多可输入10个字符串
content += keys;
}
}
break
}
this.setData({ content });
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})完结。
点击查看更多内容
7人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦