vue动态组件的实现
标签:
JavaScript
在vue中组件是可以通过component标签来进行动态切换的。

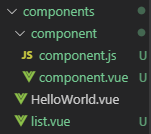
components文件夹下创建component和list组件,然后在main.js中设置成为公共组件(具体公共组件相关的在之前的手记有)
这样在各个vue文件中都可以直接使用该组件了。
import ListItem from './components/list.vue'//封装共用组件方法一(共用组件)
Vue.component('ListItem',ListItem)
import child from './components/component/component.js'//封装共用组件方法二(插件)
Vue.use(child)这里我将组建的名称定义成了‘ListItem’和‘child’这两个名字。
动态组件的实现
data中定义一个组件名称的字符串componentStr然后将该字段绑定到component这个标签的is字段上,通过改变componentStr的名字来切换对应的组件。
<button @click="componentStr == 'ListItem' ? componentStr = 'child' : componentStr = 'ListItem'">切换组件</button> <!-- 动态组件 --> <component :is="componentStr"></component>
动态组件的使用场景有很多,掌握了动态组件对往后的项目会有很大的帮助。
点击查看更多内容
为 TA 点赞
0 评论
共同学习,写下你的评论
暂无评论
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦





