一、Virtual DOM简介
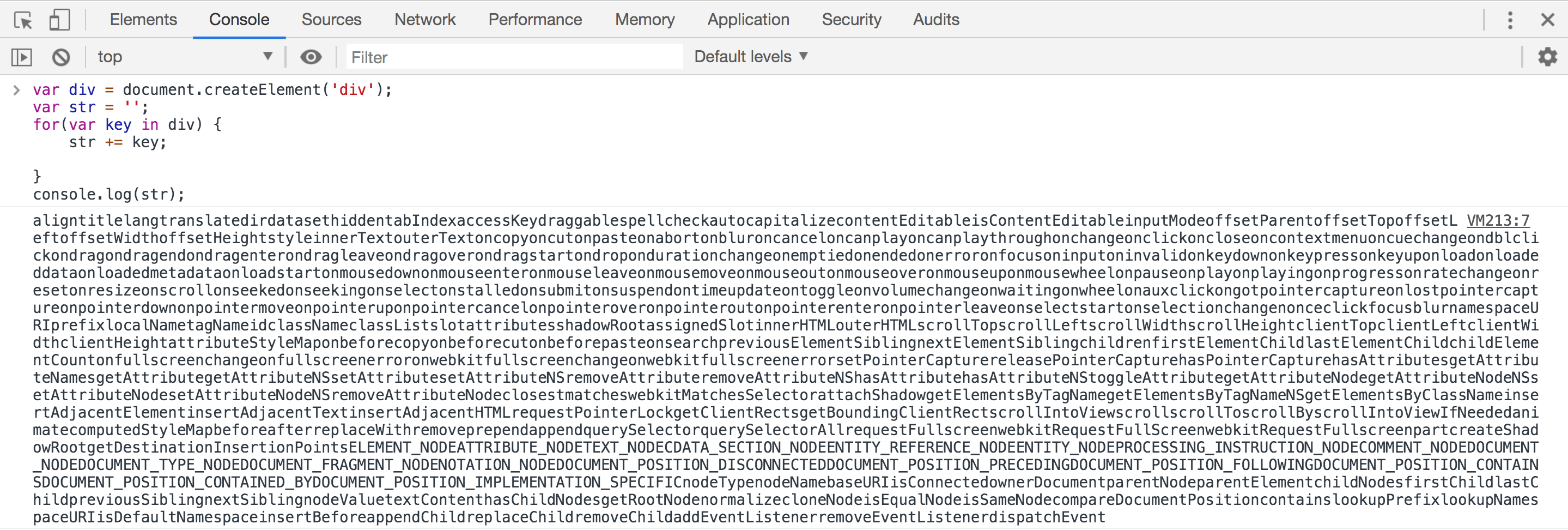
真实DOM
从上图可以看出,真实的DOM元素是非常庞大,这是因为浏览器的标准把DOM设计的非常复杂(一个DOM对象包含了许多属性,如上图所示)。当我们频繁地去做DOM更新,相应就会产生性能问题。
虚拟Virtual DOM
为了解决频繁操作DOM的性能问题,Virtual DOM就孕育而生了。虚拟的Virtual DOM就是用一个原生JS对象去描述一个DOM节点。因而它比创建一个真实DOM的代价要小很多。
二、Virtual DOM生到真实DOM的过程(Vue)
1、定义VNode
在Vue中,VNode是调用render function生成的虚拟节点(Virtual DOM),它是JavaScript对象,使用了对象属性来描述节点。实际上是一层对真实DOM的封装。Virtual DOM性能好,得益于js的执行速度。将真实的创建节点、删除节点、修改节点等一系列复杂的DOM操作全部交给Virtual DOM实现。这样相对于使用js innerHTML粗暴地重排重绘页面性能大大提高。
VNode对象的属性
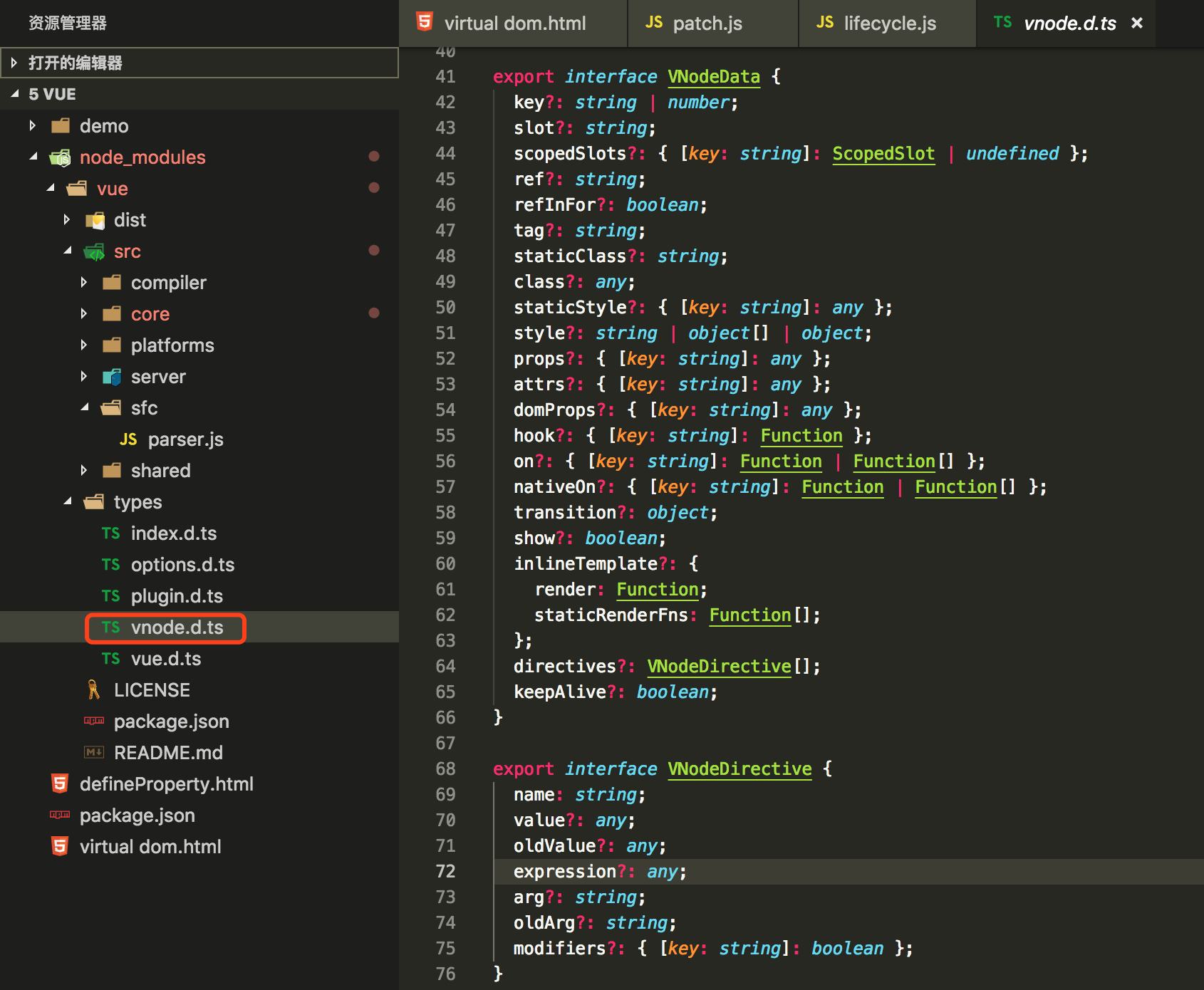
我们来看下Vue.js 2.x版本的源码,关于VNode的定义,VNode对象定义如下属性:
在src/core/vdom/vnode.js文件
export default class VNode {
tag: string | void;
data: VNodeData | void;
children: ?Array<VNode>;
text: string | void;
elm: Node | void;
ns: string | void;
context: Component | void;
key: string | number | void;
componentOptions: VNodeComponentOptions | void;
componentInstance: Component | void; component instance
parent: VNode | void; // component placeholder node
// strictly internal
raw: boolean; // contains raw HTML? (server only)
isStatic: boolean; // hoisted static node
isRootInsert: boolean; // necessary for enter transition check
isComment: boolean; // empty comment placeholder?
isCloned: boolean; // is a cloned node?
isOnce: boolean; // is a v-once node?
asyncFactory: Function | void; // async component factory function
asyncMeta: Object | void;
isAsyncPlaceholder: boolean;
ssrContext: Object | void;
fnContext: Component | void; // real context vm for functional nodes
fnOptions: ?ComponentOptions; // for SSR caching
devtoolsMeta: ?Object; // used to store functional render context for devtools
fnScopeId: ?string; // functional scope id support
constructor (
tag?: string,
data?: VNodeData,
children?: ?Array<VNode>,
text?: string,
elm?: Node,
context?: Component,
componentOptions?: VNodeComponentOptions,
asyncFactory?: Function
) {
this.tag = tag
this.data = data
this.children = children
this.text = text
this.elm = elm
this.ns = undefined
this.context = context
this.fnContext = undefined
this.fnOptions = undefined
this.fnScopeId = undefined
this.key = data && data.key
this.componentOptions = componentOptions
this.componentInstance = undefined
this.parent = undefined
this.raw = false
this.isStatic = false
this.isRootInsert = true
this.isComment = false
this.isCloned = false
this.isOnce = false
this.asyncFactory = asyncFactory
this.asyncMeta = undefined
this.isAsyncPlaceholder = false
}
// DEPRECATED: alias for componentInstance for backwards compat.
/* istanbul ignore next */
get child (): Component | void {
return this.componentInstance
}
}
一个VNode对象包含以下属性:
- tag:当前节点的标签名
- data:当前节点的数据对象,具体包含哪些字段可以参考Vue源码 types/vnode.d.ts 中对VNodeData的定义
- children:数组类型,当前节点的子节点
- text:当前节点的文本
- elm:当前虚拟节点对应的真实
- ns:当前节点的namespace命名空间
- context:当前节点的编译作用域
- key:节点的key属性,用于作为节点的标识,有利于patch的优化
- componentOptions:创建组件实例会用到的选项信息
- componentInstance:当期节点对应的组件实例
- parent:当前节点的父节点
- raw:判断是否为HTML或普通文本,innerHTML的时候为true,innerText的时候为false
- isStatic:静态节点的标识
- isRootInsert:是否作为根节点插入,被包裹的节点,该属性的值为false
- isComment:当前节点是否是注释节点
- isCloned:当前节点是否为克隆节点
- isOnce:是否有v-once指令
…
VNode分类
- EmptyNode:没有内容的注释节点
- TextVNode:文本节点
- ElementVNode:普通元素节点
- ComponentVNode:组件节点
- CloneVNode:克隆节点,可以是以上任意类型的节点,唯一区别在于isCloned属性为true
…
2、createELement
src/core/vdom/create-element.js文件
const SIMPLE_NORMALIZE = 1
const ALWAYS_NORMALIZE = 2
// wrapper function for providing a more flexible interface
// without getting yelled at by flow
export function createElement (
context: Component,
tag: any,
data: any,
children: any,
normalizationType: any,
alwaysNormalize: boolean
): VNode | Array<VNode> {
// 兼容不传data的情况
if (Array.isArray(data) || isPrimitive(data)) {
normalizationType = children
children = data
data = undefined
}
if (isTrue(alwaysNormalize)) {
normalizationType = ALWAYS_NORMALIZE
}
// 调用_createElement创建虚拟节点
return _createElement(context, tag, data, children, normalizationType)
}
export function _createElement (
context: Component,
tag?: string | Class<Component> | Function | Object,
data?: VNodeData,
children?: any,
normalizationType?: number
): VNode | Array<VNode> {
// 判断是否是__ob__响应式数据,不允许VNode是响应式data
if (isDef(data) && isDef((data: any).__ob__)) {
process.env.NODE_ENV !== 'production' && warn(
`Avoid using observed data object as vnode data: ${JSON.stringify(data)}\n` +
'Always create fresh vnode data objects in each render!',
context
)
return createEmptyVNode() // 返回一个注释节点
}
// object syntax in v-bind
if (isDef(data) && isDef(data.is)) {
tag = data.is
}
// 当组件的is属性被设置为falsy的值
// 创建一个没有内容的注释节点
if (!tag) {
return createEmptyVNode()
}
// warn against non-primitive key
if (process.env.NODE_ENV !== 'production' &&
isDef(data) && isDef(data.key) && !isPrimitive(data.key)
) {
if (!__WEEX__ || !('@binding' in data.key)) {
warn(
'Avoid using non-primitive value as key, ' +
'use string/number value instead.',
context
)
}
}
// support single function children as default scoped slot
if (Array.isArray(children) &&
typeof children[0] === 'function'
) {
data = data || {}
data.scopedSlots = { default: children[0] }
children.length = 0
}
// 根据normalizationType的值,选择不同的处理方法
if (normalizationType === ALWAYS_NORMALIZE) {
children = normalizeChildren(children)// 对多层嵌套的children处理,返回一维数组
} else if (normalizationType === SIMPLE_NORMALIZE) {
children = simpleNormalizeChildren(children)// 对只有一级children做处理,返回一维数组
}
let vnode, ns
// 判断tag是否是字符串类型
if (typeof tag === 'string') {
let Ctor
// 配置标签名的命名空间
ns = (context.$vnode && context.$vnode.ns) || config.getTagNamespace(tag)
// 判断tag是否是HTML的保留标签
if (config.isReservedTag(tag)) {
// 是保留标签,创建保留标签的VNode
vnode = new VNode(
config.parsePlatformTagName(tag), data, children,
undefined, undefined, context
)
// 判断tag是否是component组件
} else if ((!data || !data.pre) && isDef(Ctor = resolveAsset(context.$options, 'components', tag))) {
// 是组件标签,创建一个componentVNode
vnode = createComponent(Ctor, data, context, children, tag)
} else {
// 兜底方案,创建一个空的注释节点
vnode = new VNode(
tag, data, children,
undefined, undefined, context
)
}
} else {
// direct component options / constructor
vnode = createComponent(tag, data, context, children)
}
if (Array.isArray(vnode)) {
return vnode
} else if (isDef(vnode)) {
if (isDef(ns)) applyNS(vnode, ns)
if (isDef(data)) registerDeepBindings(data)
return vnode
} else {
return createEmptyVNode()
}
}
createElement逻辑梳理成如下的流程图:
createElement阶段是将所有children转换成一位数组,方便后续操作。
3、update
Vue的_update是一个私有方法,它被调用的有2个时机,一个是首次渲染,一个是数据更新。我们来看下首次渲染,调用了updateComponent方法,代码如下:
在src/core/instance/lifecycle.js文件
updateComponent = () => {
vm._update(vm._render(), hydrating)
}
Vue.prototype._update = function (vnode: VNode, hydrating?: boolean) {
const vm: Component = this
const prevEl = vm.$el
const prevVnode = vm._vnode
const restoreActiveInstance = setActiveInstance(vm)
vm._vnode = vnode
// Vue.prototype.__patch__ is injected in entry points
// based on the rendering backend used.
// 如果需要diff的prevVnode不存在,那么就用新的vnode创建一个真实dom节点
if (!prevVnode) {
// initial render
// $el参数为真实的dom节点
vm.$el = vm.__patch__(vm.$el, vnode, hydrating, false /* removeOnly */)
} else {
// updates
// prevVnode存在,传入prevVnode和vnode进行diff,完成真实dom的更新工作
vm.$el = vm.__patch__(prevVnode, vnode)
}
restoreActiveInstance()
// update __vue__ reference
if (prevEl) {
prevEl.__vue__ = null
}
if (vm.$el) {
vm.$el.__vue__ = vm
}
// if parent is an HOC, update its $el as well
if (vm.$vnode && vm.$parent && vm.$vnode === vm.$parent._vnode) {
vm.$parent.$el = vm.$el
}
// updated hook is called by the scheduler to ensure that children are
// updated in a parent's updated hook.
}
从上面源码看,_update方法调用了一个核心方法__patch__,这可以说是整个Virtual DOM构建真实DOM最核心的方法。其主要完成了新的虚拟节点和旧的虚拟节点的diff过程,经过patch过程之后生成真实的DOM节点并完成视图更新的工作。
4、Patch
__patch__方法是将新老VNode节点进行对比,然后将根据两者的比较结果进行最小单位地修改视图。patch的核心在于diff算法,这套算法可以高效地比较VNode的变更。
diff算法
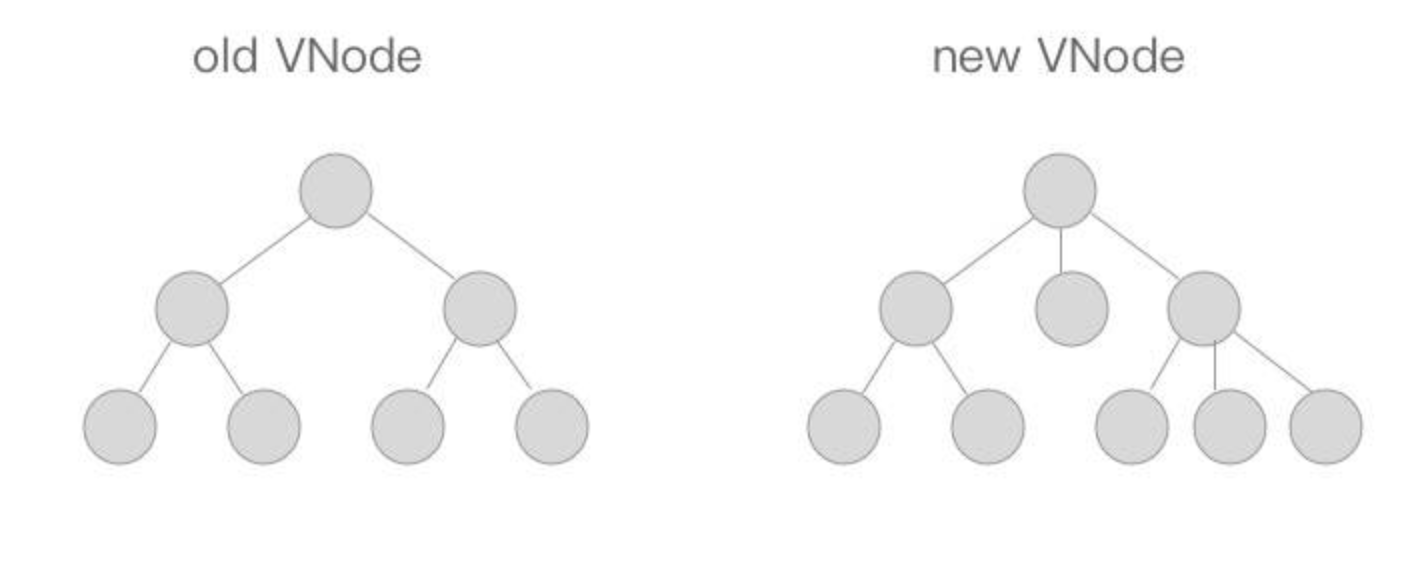
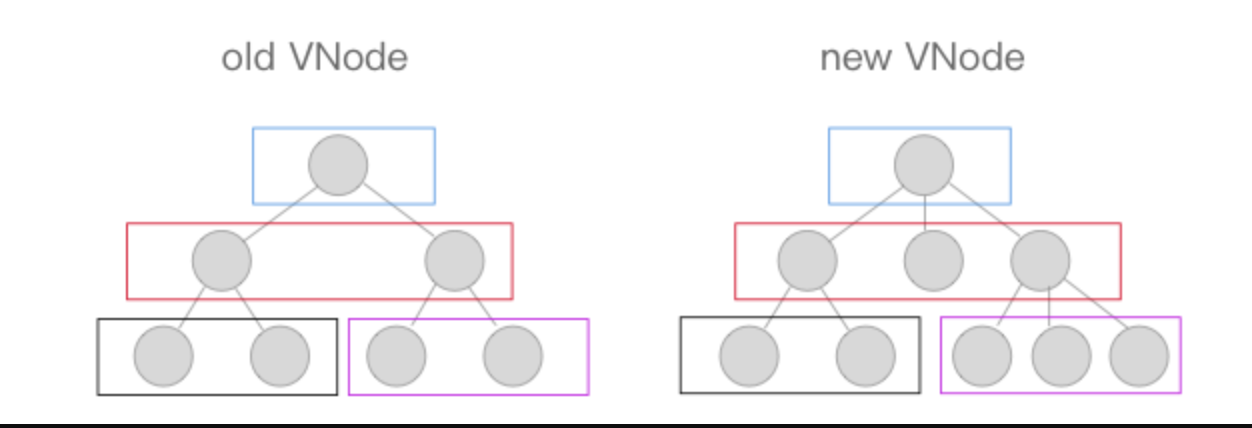
我们先大致了解下diff算法,这一算法是通过同层的树节点进行比较而非对树的逐层搜索遍历,所以时间复杂度只有O(n),性能相当高效。
上面2张图代表旧的VNode和新的VNode使用diff算法比较的过程,它们只是在同层比较得到变化(第二张图中相同颜色方块代表互相进行比较的VNode节点),然后修改变化后的视图,修改单位较小,所以十分高效。
我们再来看下patch的源码:
src/core/vdom/patch.js文件
return function patch (oldVnode, vnode, hydrating, removeOnly) {
// vnode不存在则直接调用销毁钩子
if (isUndef(vnode)) {
if (isDef(oldVnode)) invokeDestroyHook(oldVnode)
return
}
let isInitialPatch = false
const insertedVnodeQueue = []
if (isUndef(oldVnode)) {
// empty mount (likely as component), create new root element
// oldVnode未定义的时候,其实也就是root节点,创建一个新的的节点
isInitialPatch = true
createElm(vnode, insertedVnodeQueue)
} else {
const isRealElement = isDef(oldVnode.nodeType)
if (!isRealElement && sameVnode(oldVnode, vnode)) {
// patch existing root node
// 是同一个节点的时候,直接修改现有的节点
patchVnode(oldVnode, vnode, insertedVnodeQueue, null, null, removeOnly)
} else {
if (isRealElement) {
// mounting to a real element
// check if this is server-rendered content and if we can perform
// a successful hydration.
if (oldVnode.nodeType === 1 && oldVnode.hasAttribute(SSR_ATTR)) {
// 当旧的VNode是服务端渲染的元素,hydrating标记为true
oldVnode.removeAttribute(SSR_ATTR)
hydrating = true
}
if (isTrue(hydrating)) {
// 需要合并到真实DOM上
if (hydrate(oldVnode, vnode, insertedVnodeQueue)) {
// 调用insert钩子
invokeInsertHook(vnode, insertedVnodeQueue, true)
return oldVnode
} else if (process.env.NODE_ENV !== 'production') {
warn(
'The client-side rendered virtual DOM tree is not matching ' +
'server-rendered content. This is likely caused by incorrect ' +
'HTML markup, for example nesting block-level elements inside ' +
'<p>, or missing <tbody>. Bailing hydration and performing ' +
'full client-side render.'
)
}
}
// either not server-rendered, or hydration failed.
// create an empty node and replace it
// 如果不是服务器端渲染或是合并到真实DOM失败,创建一个空节点
oldVnode = emptyNodeAt(oldVnode)
}
// replacing existing element
const oldElm = oldVnode.elm
const parentElm = nodeOps.parentNode(oldElm)
// create new node
// 虚拟节点创建真实的 DOM 并插入到它的父节点中
createElm(
vnode,
insertedVnodeQueue,
// extremely rare edge case: do not insert if old element is in a
// leaving transition. Only happens when combining transition +
// keep-alive + HOCs. (#4590)
oldElm._leaveCb ? null : parentElm,
nodeOps.nextSibling(oldElm)
)
// update parent placeholder node element, recursively
if (isDef(vnode.parent)) {
// 组件根节点被替换,遍历更新父节点element
let ancestor = vnode.parent
const patchable = isPatchable(vnode)
while (ancestor) {
for (let i = 0; i < cbs.destroy.length; ++i) {
cbs.destroy[i](ancestor)
}
ancestor.elm = vnode.elm
if (patchable) {
for (let i = 0; i < cbs.create.length; ++i) {
cbs.create[i](emptyNode, ancestor)
}
// #6513
// invoke insert hooks that may have been merged by create hooks.
// e.g. for directives that uses the "inserted" hook.
const insert = ancestor.data.hook.insert
if (insert.merged) {
// start at index 1 to avoid re-invoking component mounted hook
for (let i = 1; i < insert.fns.length; i++) {
insert.fns[i]()
}
}
} else {
registerRef(ancestor)
}
ancestor = ancestor.parent
}
}
// destroy old node
if (isDef(parentElm)) {
// 移除老节点
removeVnodes(parentElm, [oldVnode], 0, 0)
} else if (isDef(oldVnode.tag)) {
// 调用destroy钩子
invokeDestroyHook(oldVnode)
}
}
}
// 调用insert钩子
invokeInsertHook(vnode, insertedVnodeQueue, isInitialPatch)
return vnode.elm
}
从patch代码中不难发现,当oldVnode和vnode在sameVnode同一个节点的情况才会调用patchVnode,否则就会创建新的DOM,移除旧的DOM。
patchVnode的规则是这样的:
1)如果oldVnode和vnode完全一致,那么不需要做任何事情。
2)如果oldVnode和vnode都是静态节点,且具有相同的key,当vnode是克隆节点或是v-once指令控制的节点时,只需要把oldVnode.elm和oldVnode.child都复制到vnode上,也不用再有其他操作。
3)新老节点均有children子节点,则对子节点进行diff操作,调用updateChildren,这个updateChildren也是diff的核心。
4)当老节点没有子节点而新节点存在子节点,先清空老节点DOM的文本内容,然后为当前DOM节点加入子节点。
5)当新节点没有子节点而老节点有子节点的时候,直接移除该DOM节点的所有子节点。
6)当新老节点都无子节点的时候,只是文本的替换。
我们来看下diff的核心,updateChildren函数,源码如下:
function updateChildren (parentElm, oldCh, newCh, insertedVnodeQueue, removeOnly) {
let oldStartIdx = 0
let newStartIdx = 0
let oldEndIdx = oldCh.length - 1
let oldStartVnode = oldCh[0]
let oldEndVnode = oldCh[oldEndIdx]
let newEndIdx = newCh.length - 1
let newStartVnode = newCh[0]
let newEndVnode = newCh[newEndIdx]
let oldKeyToIdx, idxInOld, vnodeToMove, refElm
// removeOnly is a special flag used only by <transition-group>
// to ensure removed elements stay in correct relative positions
// during leaving transitions
const canMove = !removeOnly
if (process.env.NODE_ENV !== 'production') {
checkDuplicateKeys(newCh)
}
while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {
if (isUndef(oldStartVnode)) {
oldStartVnode = oldCh[++oldStartIdx] // Vnode has been moved left
} else if (isUndef(oldEndVnode)) {
oldEndVnode = oldCh[--oldEndIdx]
} else if (sameVnode(oldStartVnode, newStartVnode)) {
// 如果oldStartVnode和newStartVnode是同一个VNode,递归调用patchVnode
patchVnode(oldStartVnode, newStartVnode, insertedVnodeQueue, newCh, newStartIdx)
oldStartVnode = oldCh[++oldStartIdx]// oldStartIdx向右移动
newStartVnode = newCh[++newStartIdx]// newStartIdx向右移动
} else if (sameVnode(oldEndVnode, newEndVnode)) {
// 如果oldEndVnode,newEndVnode是同一个VNode,递归调用patchVnode
patchVnode(oldEndVnode, newEndVnode, insertedVnodeQueue, newCh, newEndIdx)
oldEndVnode = oldCh[--oldEndIdx]// oldEndIdx向左移动
newEndVnode = newCh[--newEndIdx]// newEndIdx向左移动
} else if (sameVnode(oldStartVnode, newEndVnode)) { // Vnode moved right
// 如果oldStartVnode和newEndVnode是同一个VNode,递归调用patchVnode
patchVnode(oldStartVnode, newEndVnode, insertedVnodeQueue, newCh, newEndIdx)
canMove && nodeOps.insertBefore(parentElm, oldStartVnode.elm, nodeOps.nextSibling(oldEndVnode.elm))
oldStartVnode = oldCh[++oldStartIdx]// oldStartIdx向右移动
newEndVnode = newCh[--newEndIdx]// newEndIdx向左移动
} else if (sameVnode(oldEndVnode, newStartVnode)) { // Vnode moved left
// 如果oldEndVnode和newStartVnode是同一个VNode,递归调用patchVnode
patchVnode(oldEndVnode, newStartVnode, insertedVnodeQueue, newCh, newStartIdx)
canMove && nodeOps.insertBefore(parentElm, oldEndVnode.elm, oldStartVnode.elm)
oldEndVnode = oldCh[--oldEndIdx]// oldEndIdx向右移动
newStartVnode = newCh[++newStartIdx]// newStartIdx向左移动
} else {
/*
生成一个key与旧VNode的key对应的哈希表(只有第一次进来undefined的时候会生成,也为后面检测重复的key值做铺垫)
比如childre是这样的 [{xx: xx, key: 'key0'}, {xx: xx, key: 'key1'}, {xx: xx, key: 'key2'}] beginIdx = 0 endIdx = 2
结果生成{key0: 0, key1: 1, key2: 2}
*/
if (isUndef(oldKeyToIdx)) oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx)
/*如果newStartVnode新的VNode节点存在key并且这个key在oldVnode中能找到则返回这个节点的idxInOld(即第几个节点,下标)*/
idxInOld = isDef(newStartVnode.key)
? oldKeyToIdx[newStartVnode.key]
: findIdxInOld(newStartVnode, oldCh, oldStartIdx, oldEndIdx)
if (isUndef(idxInOld)) { // New element
/*newStartVnode没有key或者是该key没有在老节点中找到则创建一个新的节点*/
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)
} else {
/*获取同key的老节点*/
vnodeToMove = oldCh[idxInOld]
if (sameVnode(vnodeToMove, newStartVnode)) {
/*如果新VNode与得到的有相同key的节点是同一个VNode则进行patchVnode*/
patchVnode(vnodeToMove, newStartVnode, insertedVnodeQueue, newCh, newStartIdx)
oldCh[idxInOld] = undefined
canMove && nodeOps.insertBefore(parentElm, vnodeToMove.elm, oldStartVnode.elm)
} else {
// same key but different element. treat as new element
/*当新的VNode与找到的同样key的VNode不是sameVNode的时候(比如说tag不一样或者是有不一样type的input标签),创建一个新的节点*/
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)
}
}
newStartVnode = newCh[++newStartIdx]
}
}
if (oldStartIdx > oldEndIdx) {
/*全部比较完成以后,发现oldStartIdx > oldEndIdx的话,说明老节点已经遍历完了,新节点比老节点多,所以这时候多出来的新节点需要一个一个创建出来加入到真实DOM中*/
refElm = isUndef(newCh[newEndIdx + 1]) ? null : newCh[newEndIdx + 1].elm
addVnodes(parentElm, refElm, newCh, newStartIdx, newEndIdx, insertedVnodeQueue)
} else if (newStartIdx > newEndIdx) {
/*如果全部比较完成以后发现newStartIdx > newEndIdx,则说明新节点已经遍历完了,老节点多余新节点,这个时候需要将多余的老节点从真实DOM中移除*/
removeVnodes(parentElm, oldCh, oldStartIdx, oldEndIdx)
}
}
看完updateChildren源码,对于其算法思想还是有点模糊,那我们通过图来捋捋思路:
-
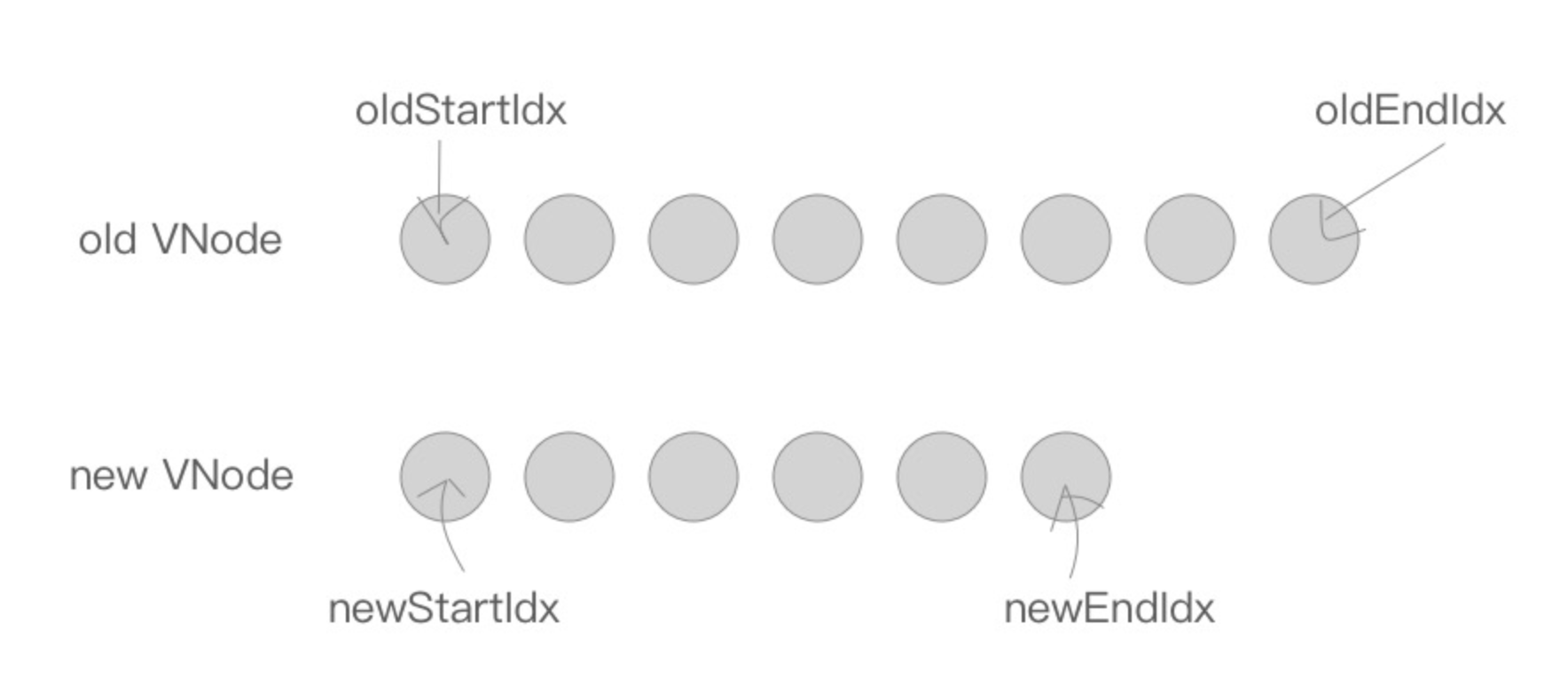
首先,在新老两个VNode节点的左右头尾两侧都有一个变量标记,在遍历过程中这几个变量都会向中间靠拢。当oldStartIdx > oldEndIdx或者newStartIdx > newEndIdx时结束循环。
-
索引与VNode节点的对应关系:
oldStartIdx => oldStartVnode
oldEndIdx => oldEndVnode
newStartIdx => newStartVnode
newEndIdx => newEndVnode -
在遍历中,如果存在key,并且满足sameVnode,会将该DOM节点进行复用,否则则会创建一个新的DOM节点。将oldStartVnode、oldEndVnode与newStartVnode、newEndVnode两两比较一共有2*2=4种比较方法。
-
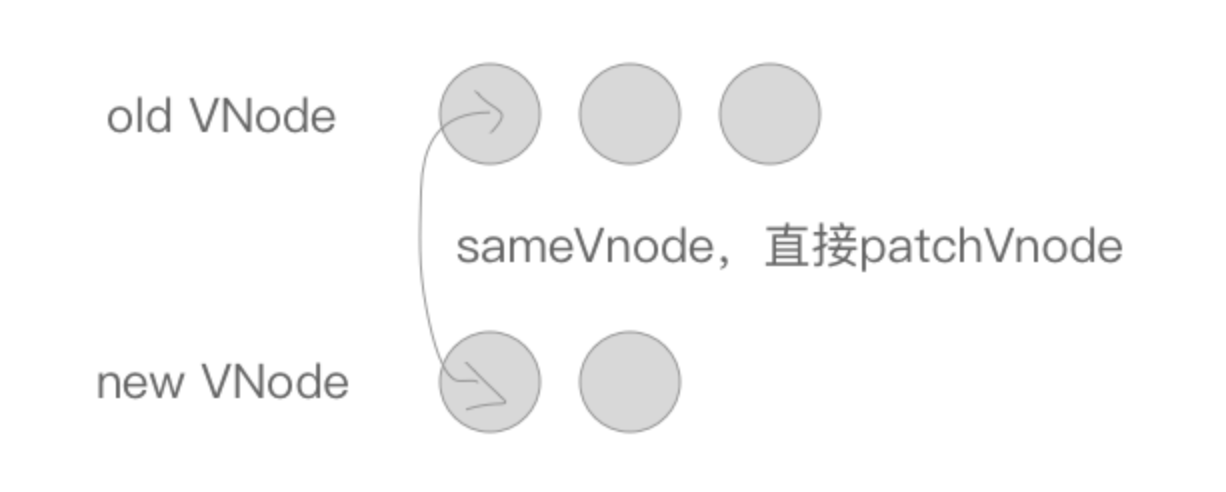
当新老VNode节点的start或者end满足sameVnode时,也就是sameVnode(oldStartVnode, newStartVnode)或者sameVnode(oldEndVnode, newEndVnode),直接将该VNode节点进行patchVnode即可。
-
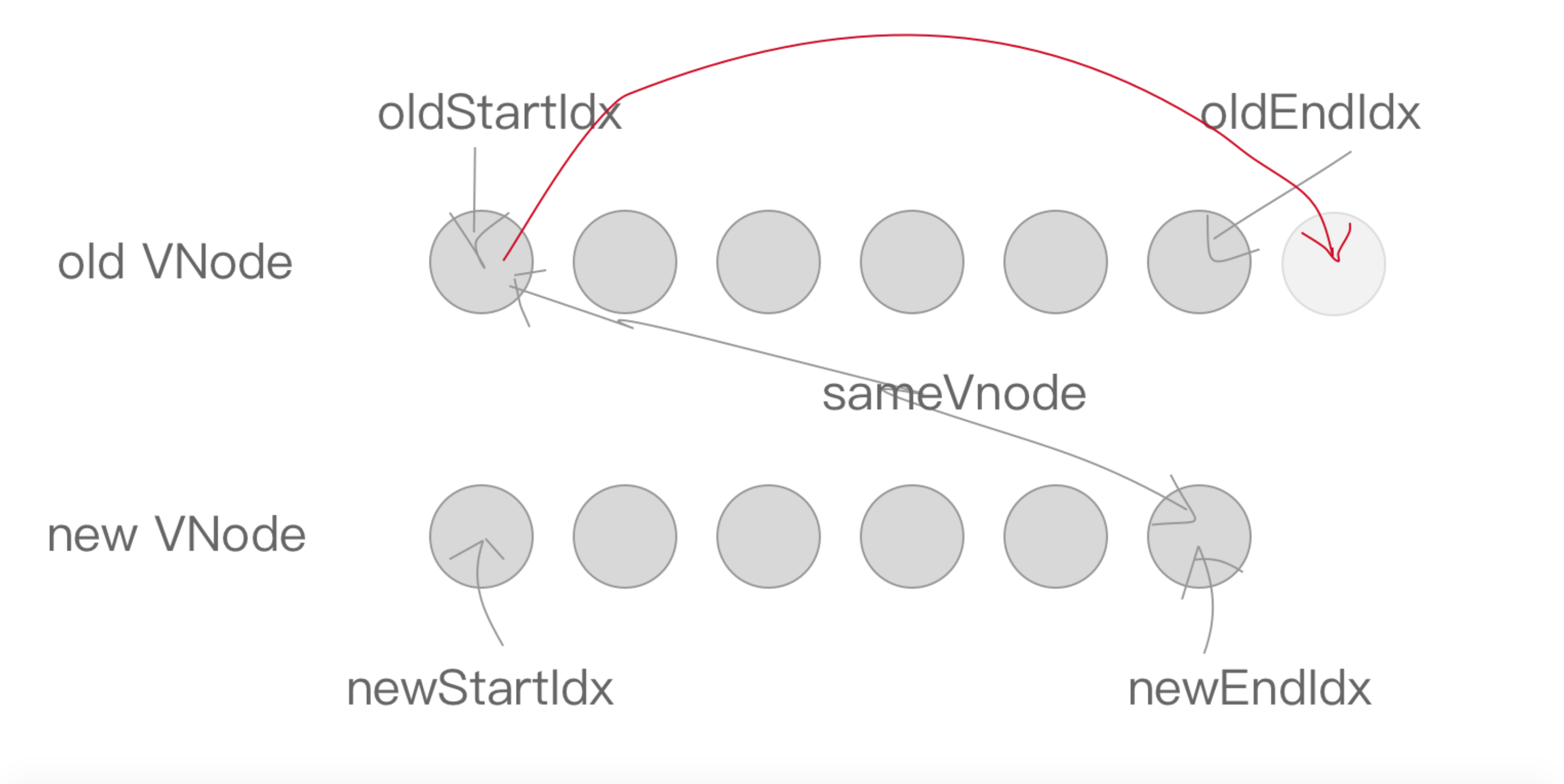
如果oldStartIdx与newEndIdx满足sameVnode,即sameVnode(oldStartVnode, newEndVnode)。这时候说明oldStartVnode已经跑到了oldEndVnode后面去了,进行patchVnode的同时还需要将真实DOM节点移动到oldEndVnode的后面。
-
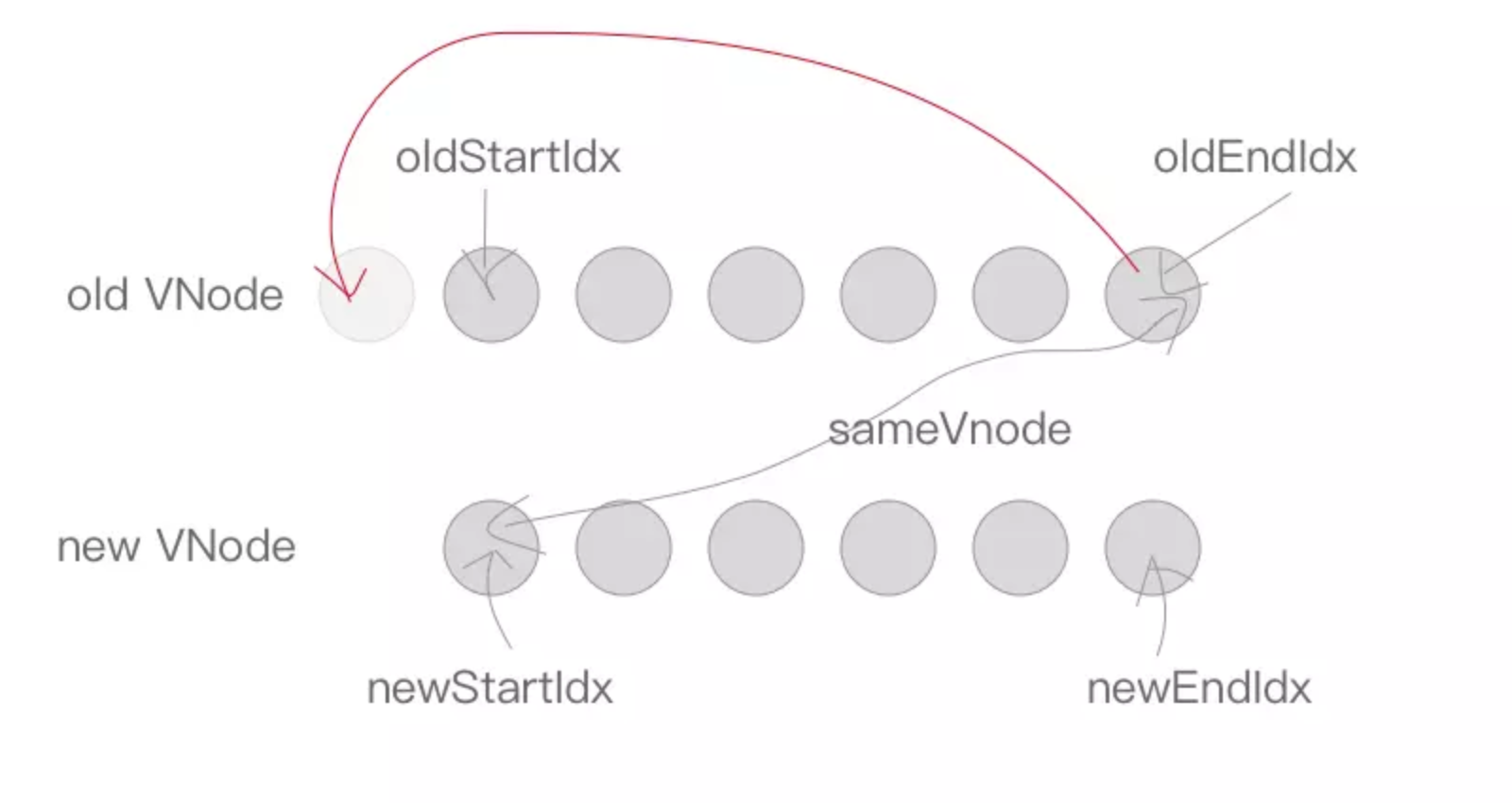
如果oldEndIdx与newStartIdx满足sameVnode,即sameVnode(oldEndVnode, newStartVnode)。这说明oldEndVnode跑到了oldStartVnode的前面,进行patchVnode的同时真实的DOM节点移动到了oldStartVnode的前面。
-
-
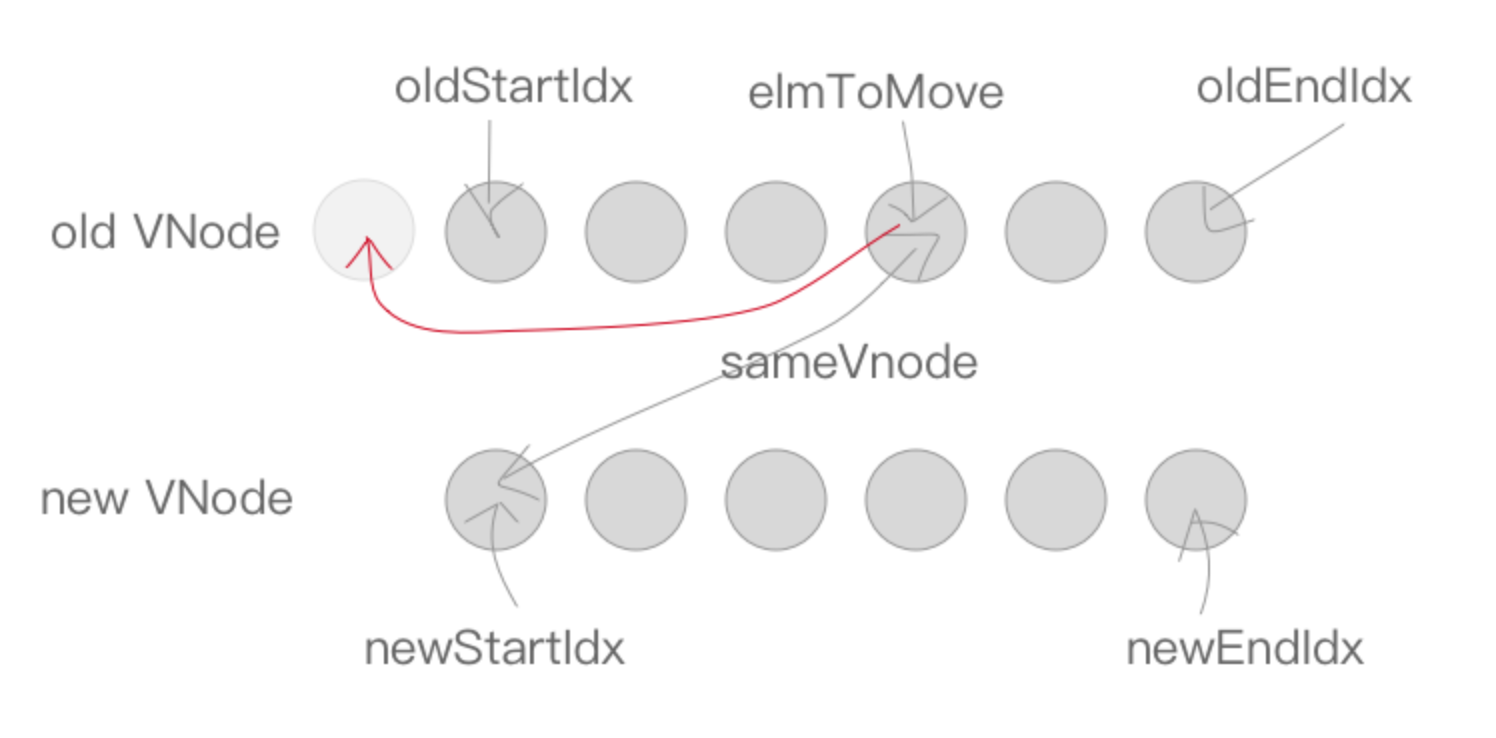
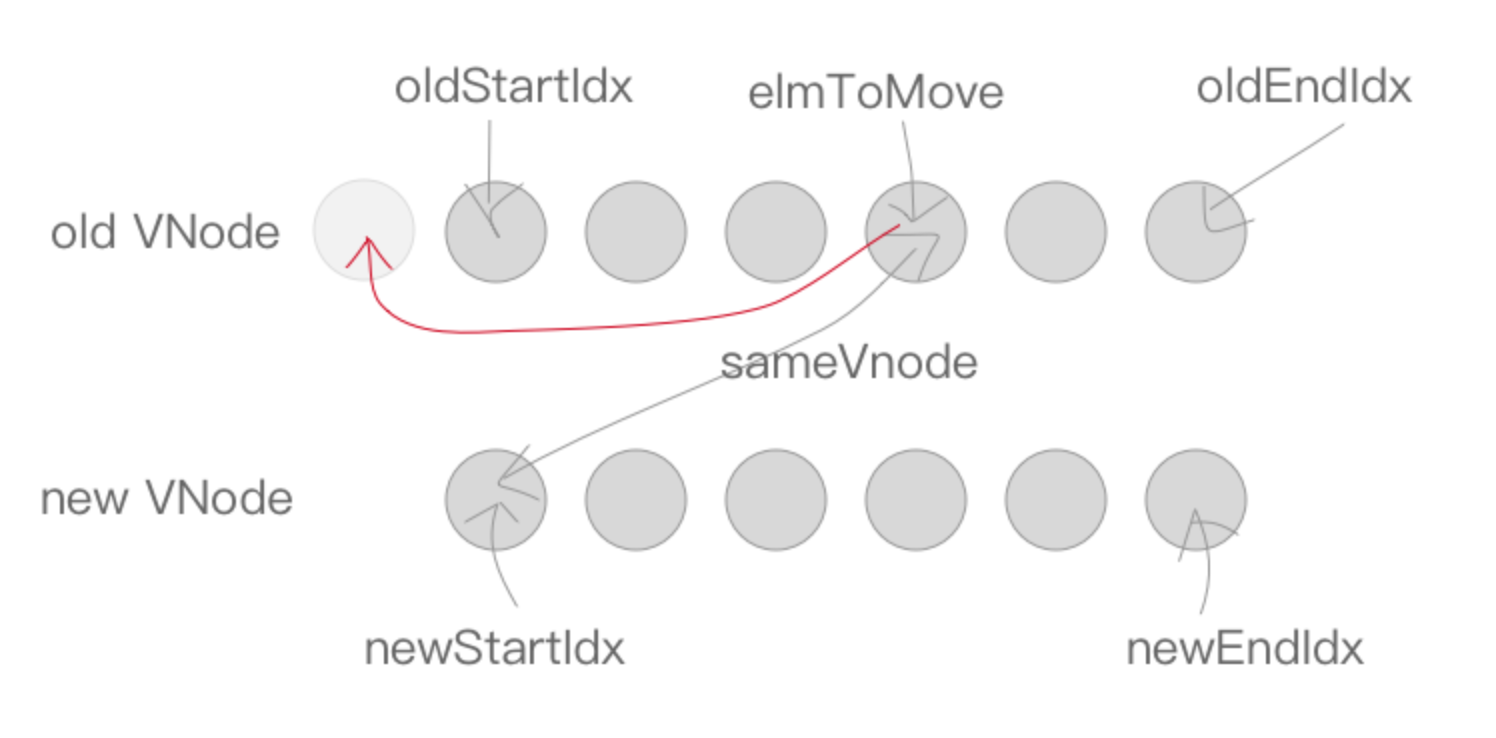
如果以上情况均不符合,则通过createKeyToOldIdx会得到一个oldKeyToIdx,里面存放了一个key为旧的VNode,value为对应index序列的哈希表。从这个哈希表中可以找到是否有与newStartVnode一致key的旧的VNode节点,如果同时满足sameVnode,patchVnode的同时会将这个真实DOM(elmToMove)移动到oldStartVnode对应的真实DOM的前面。
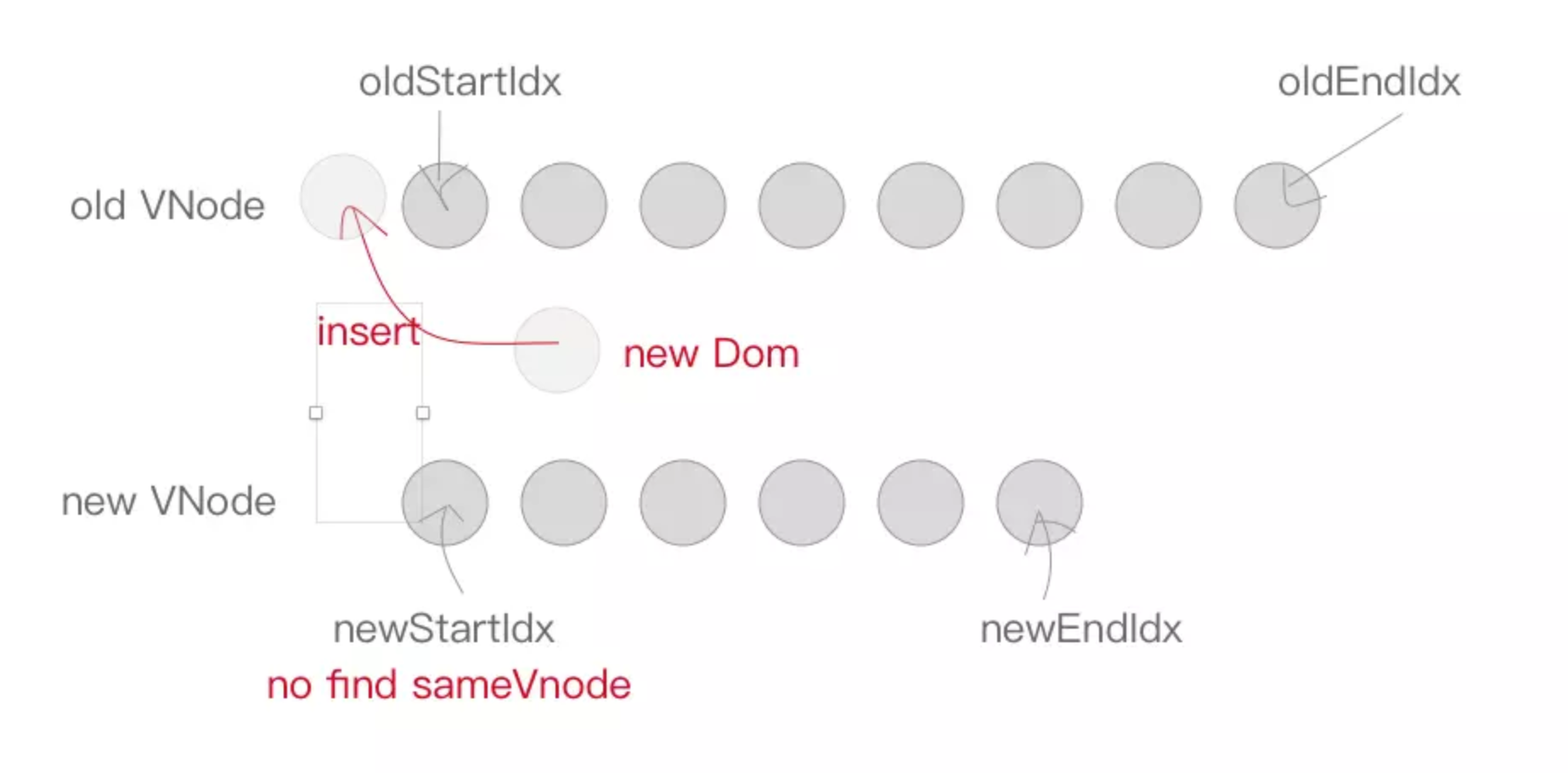
- 当然也有可能newStartVnode在旧的VNode节点找不到一致的key,或者是即便key相同却不是sameVnode,这个时候会调用createElm创建一个新的DOM节点。
- 当然也有可能newStartVnode在旧的VNode节点找不到一致的key,或者是即便key相同却不是sameVnode,这个时候会调用createElm创建一个新的DOM节点。
-
到这里循环已经结束了,那么剩下我们还需要处理多余或者不够的真实DOM节点。
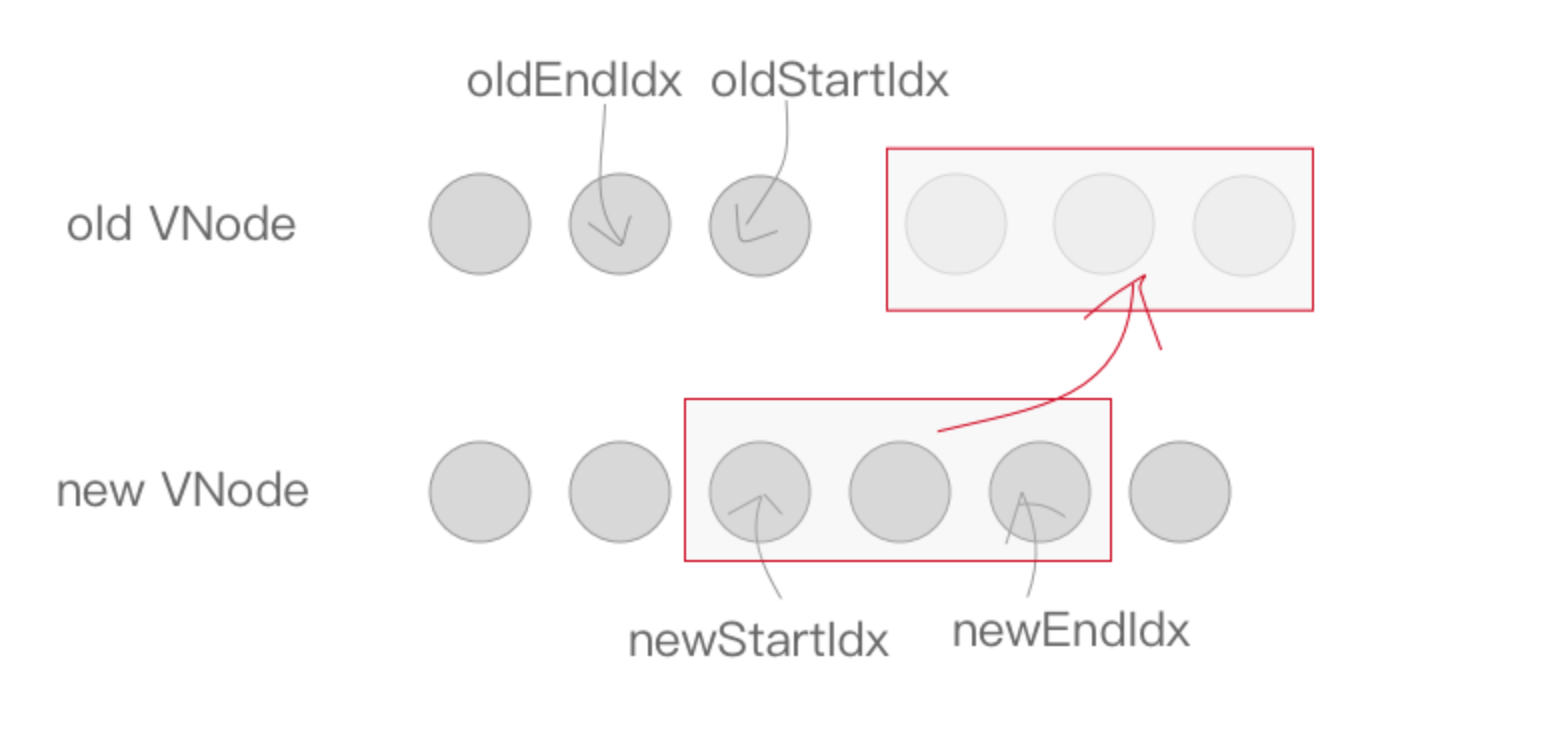
- 当结束时oldStartIdx > oldEndIdx,这个时候老的VNode节点已经遍历完了,但是新的节点还没有。说明了新的VNode节点实际上比老的VNode节点多,也就是比真实DOM多,需要将剩下的(也就是新增的)VNode节点插入到真实DOM节点中去,此时调用addVnodes(批量调用createElm的接口将这些节点加入到真实DOM中去)。
- 同理,当newStartIdx > newEndIdx时,新的VNode节点已经遍历完了,但是老的节点还有剩余,说明真实DOM节点多余了,需要从文档中删除,这时候调用removeVnodes将这些多余的真实DOM删除。
- 当结束时oldStartIdx > oldEndIdx,这个时候老的VNode节点已经遍历完了,但是新的节点还没有。说明了新的VNode节点实际上比老的VNode节点多,也就是比真实DOM多,需要将剩下的(也就是新增的)VNode节点插入到真实DOM节点中去,此时调用addVnodes(批量调用createElm的接口将这些节点加入到真实DOM中去)。
小结
Virtual DOM经历了createElement生成VNode、update视图更新、patch比较新旧虚拟节点并创建DOM元素这几个关键步骤才生成了真实的DOM。其中patch函数在比较新旧VNode,采用了diff算法,其算法思想源于snabbdom,有兴趣可以进一步研究snabbdom源码学习~~
共同学习,写下你的评论
评论加载中...
作者其他优质文章