对于CSS颜色,想必大家都或多或少用过,本文是笔者整理的关于CSS颜色相关的一些基础知识,目的是希望在需要用到CSS颜色相关知识时,看这一篇就够了。
下面多图预警,就是要给你一点“颜色“看看(偷笑ing)。
本篇主要包含以下内容:
- CSS颜色体系包含哪些成员?
- HTML页面哪些属性可以设置颜色?
- CSS颜色体系中那些被忽略的王者成员
- 总结
闲话少说,我们开门见山:
一、CSS颜色体系包含哪些成员?一张图。
几点说明:
-
颜色关键字,CSS3中新增147个颜色关键字,详情请见www.w3school.com.cn/cssref/css_…
-
HEX,格式如#RRGGBB,其中RR、GG、BB取值00-FF。
-
RGB与RGB,即Red-Green-Blue-Alpha,红色,绿色,蓝色,透明度。前三个取值从0-255或0%-100%,alpha取值0-1。
-
HSL与HSLA,即Hue-Saturation-Lightness-Alpha,色调,饱和度,亮度,透明度,H取值从0-360,其中 0(360)表示红色,120表示绿色,240表示蓝色,S和L取0%-100%,alpha取值0-1。
-
transparent,子元素不会继承该属性(区别于opacity:0,opacity会被子元素继承)。
-
currentColor表示当前标签所设定或所继承的文字颜色,如果当前标签定义了color属性,则currentColor等于color属性值,如果没定义color属性,则继承父节点的color属性值。
二、HTML页面哪些属性可以设置颜色?一张图
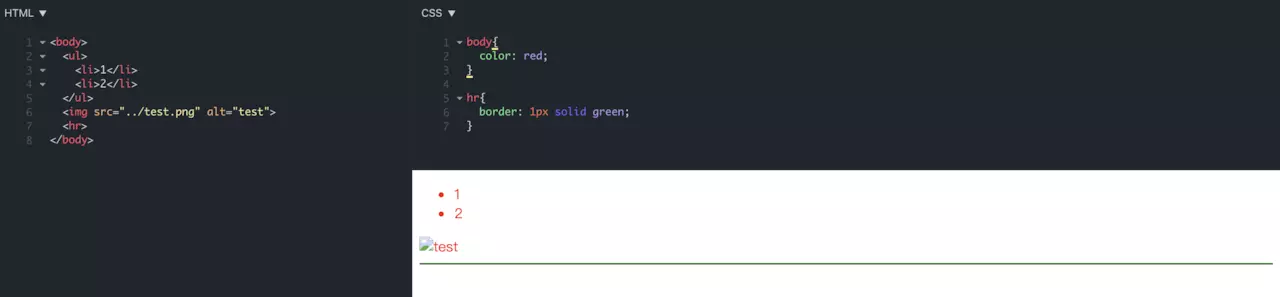
针对以上HTML元素,均可设置颜色值。那么在实际工程中是怎样用的呢?一图胜千言。
图1
图2
图3
需要注意的几点:
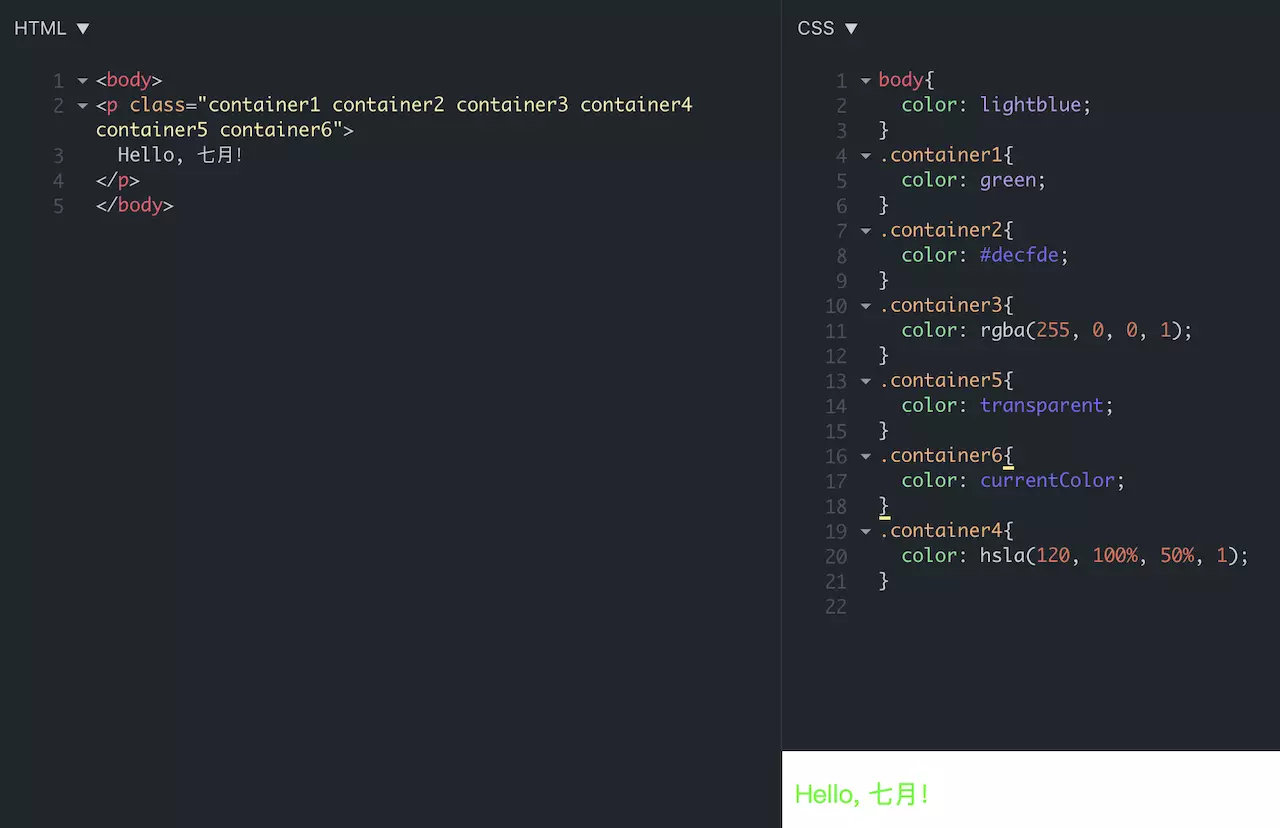
- 当同一个元素被赋予多个class样式时,真正起作用的样式是style sheet中最后定义的类,所以下图文字为绿色,如图1。
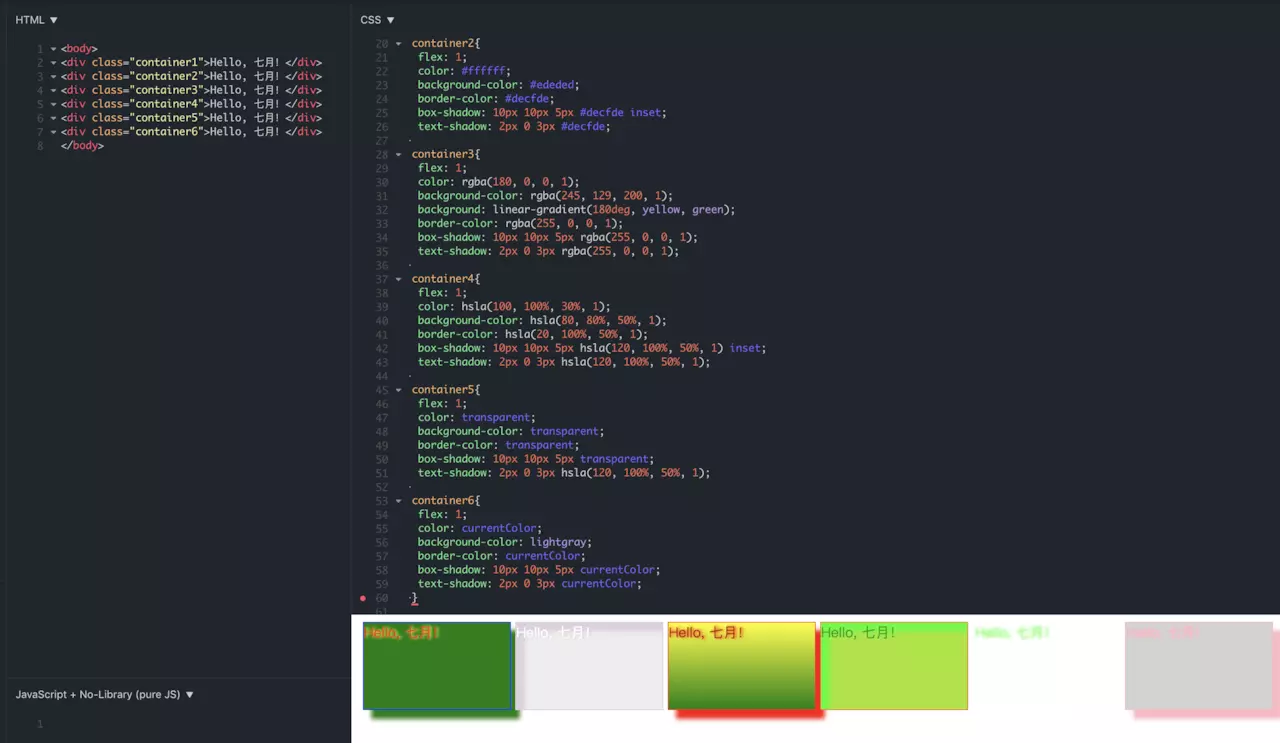
- 当background-color与background同时被赋值时,background样式优先级高于background-color,与二者在style sheet中定义的先后位置无关,如图2。
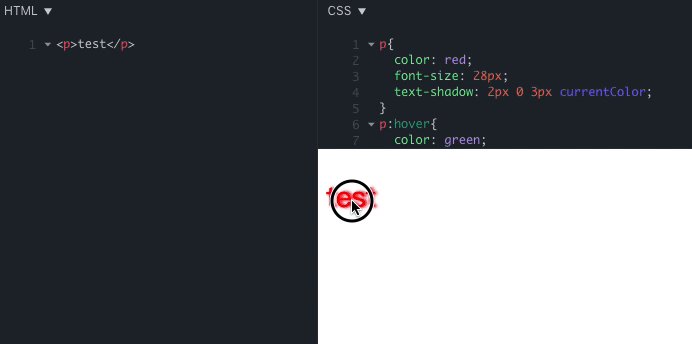
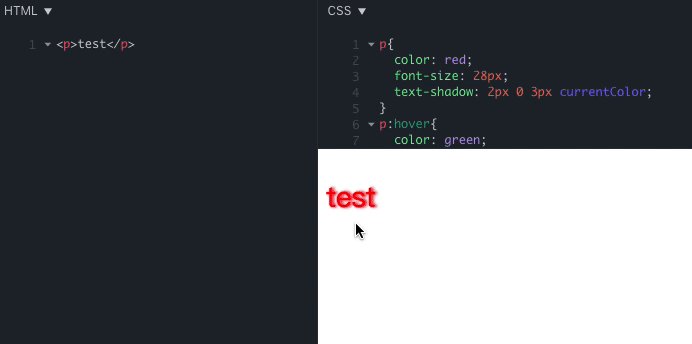
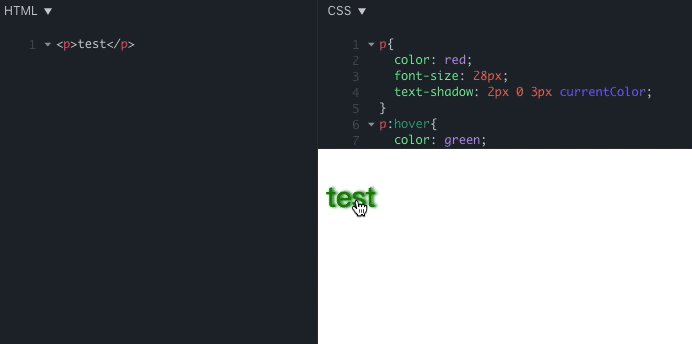
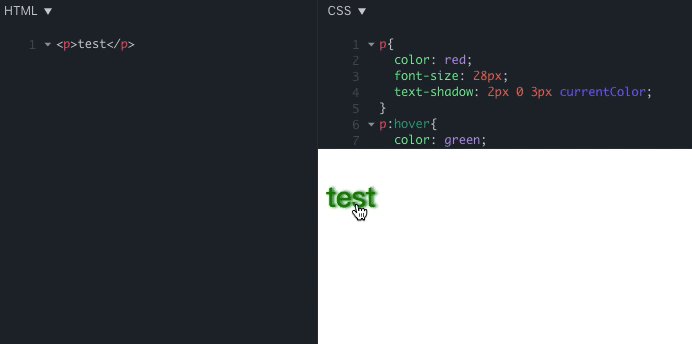
- 其中border、box-shadow、text-shadow默认为当前盒子的文本颜色。
web前端开发学习Q-q-u-n: 767273102 ,分享开发工具,零基础,进阶视频教程,希望新手少走弯路
简单使用如上,青铜级别的用法。只要记住属性名,颜色值怎么表示就够了,一般情况下推荐使用hsla颜色值,比较灵活,网上也有很多在线互转的工具。
下面来介绍两个比较重要的颜色值,王者登场。
三、CSS颜色体系中那些被忽略的王者成员
- transparent,表示完全透明的颜色,比较常见的用法如下:
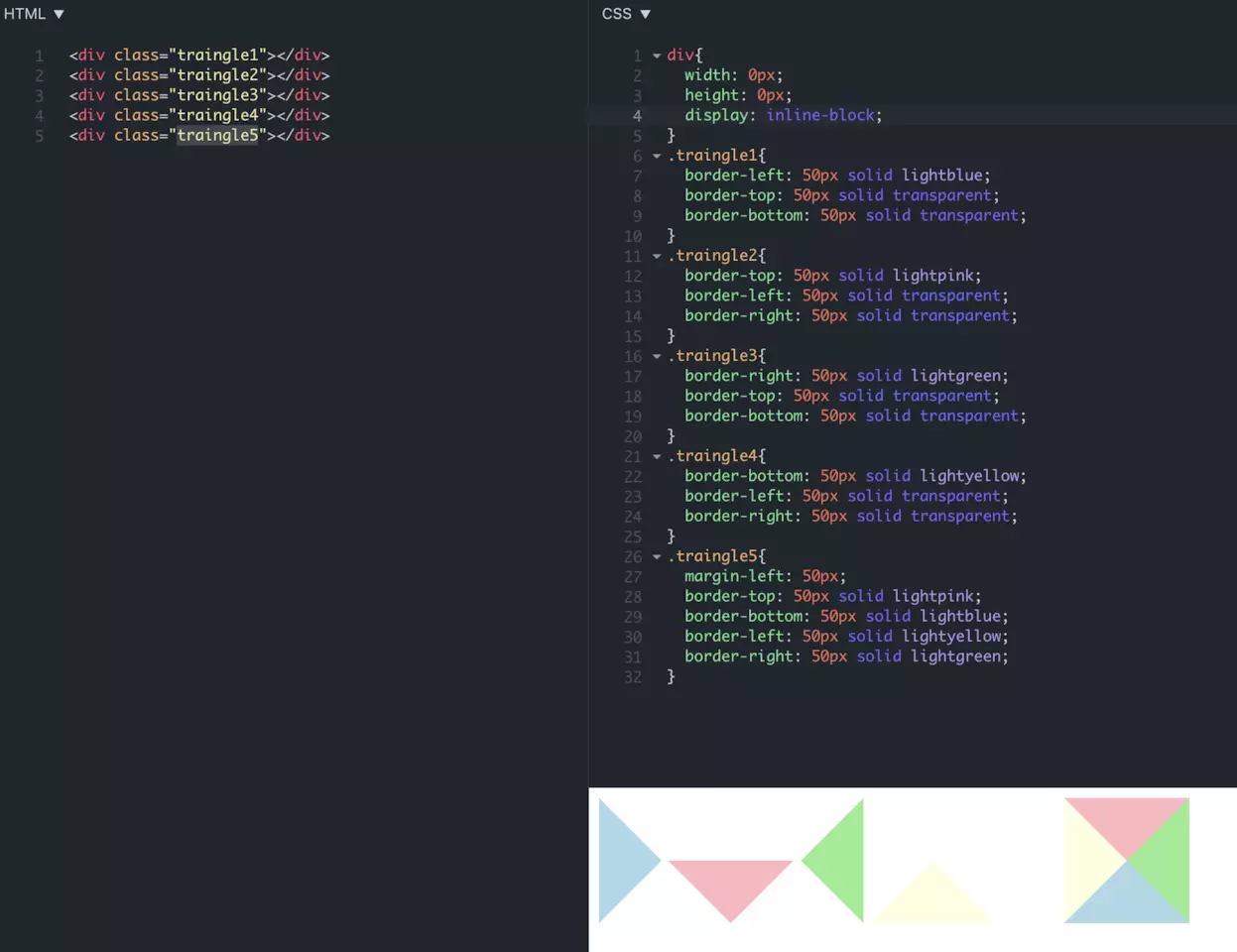
- 绘制三角形,利用div宽高为0,设置border宽度来实现。
- 移动端扩大按钮的可点击区域,设置border-box: 20px solid transparent;
- 配合CSS transition,制造发光的效果
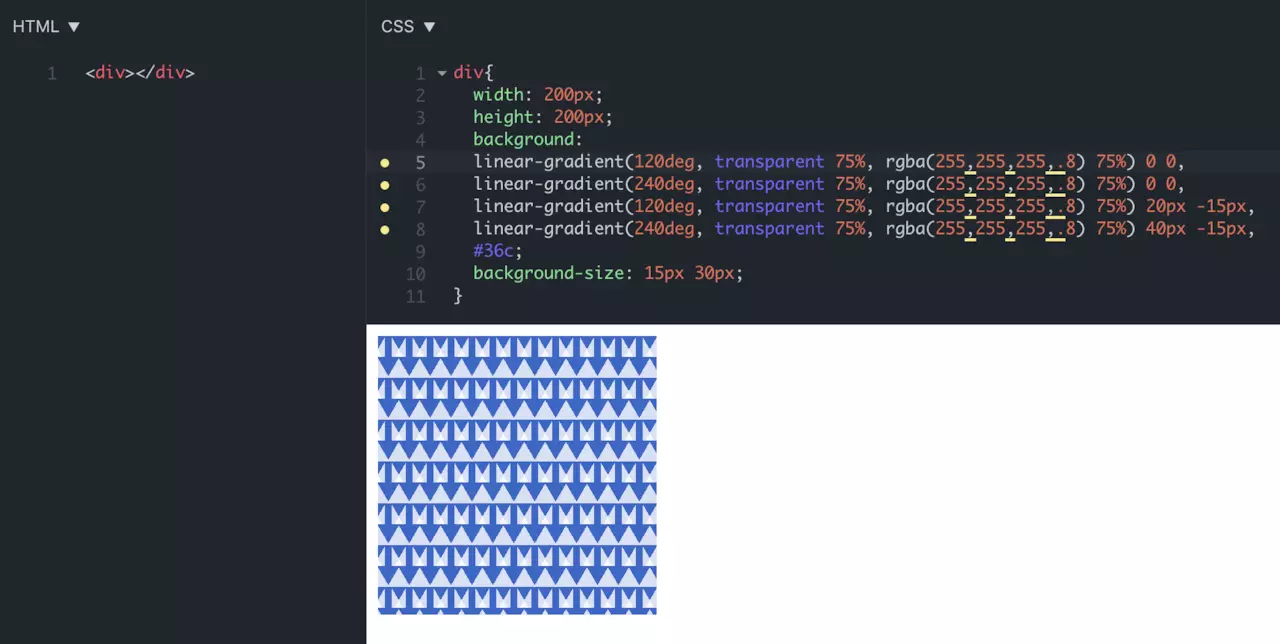
- 配合CSS linear-gradient,设置背景
2. currentColor,表示当前标签所继承的文字颜色,常见用法如下:
- 简化代码,可以方便控制图形变化。
- 还可应用于svg fill属性。
四、总结
本文主要是总结了HTML元素设置颜色值相关的基础知识,希望能帮助到同学们。后面会不定期总结前端相关基础知识,在前端越走越远的路上,与大家同行。
共同学习,写下你的评论
评论加载中...
作者其他优质文章