一、前言
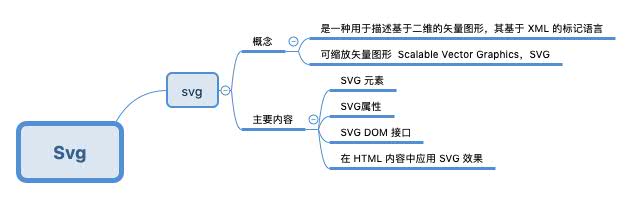
关于 SVG,以下是 MDN 的描述。
可缩放矢量图形(Scalable Vector Graphics,SVG),是一种用于描述基于二维的矢量图形的,基于 XML 的标记语言。本质上,SVG 相对于图像,就好比 HTML 相对于文本。
SVG 是一个基于文本的开放 Web 标准。它的设计明确地保证它与 CSS、DOM,以及 SMIL 等其他Web标准一同运作。
SVG 图像及其相关行为被定义于 XML 文本文件之中,这意味着可以对它们进行搜索、索引、编写脚本以及压缩。此外,这也意味着可以使用任何文本编辑器和绘图软件来创建和编辑它们。
SVG 是由万维网联盟(W3C)自 1999 年开始开发的开放标准。
而站在开发的角度来说,描述一个 SVG 就像是在描述一个页面是类似的,或者也可以理解就是在使用 canvas 去绘制一个自定义的图形或者控件。利用 SVG 我们可以画图形,甚至还可以作动画。
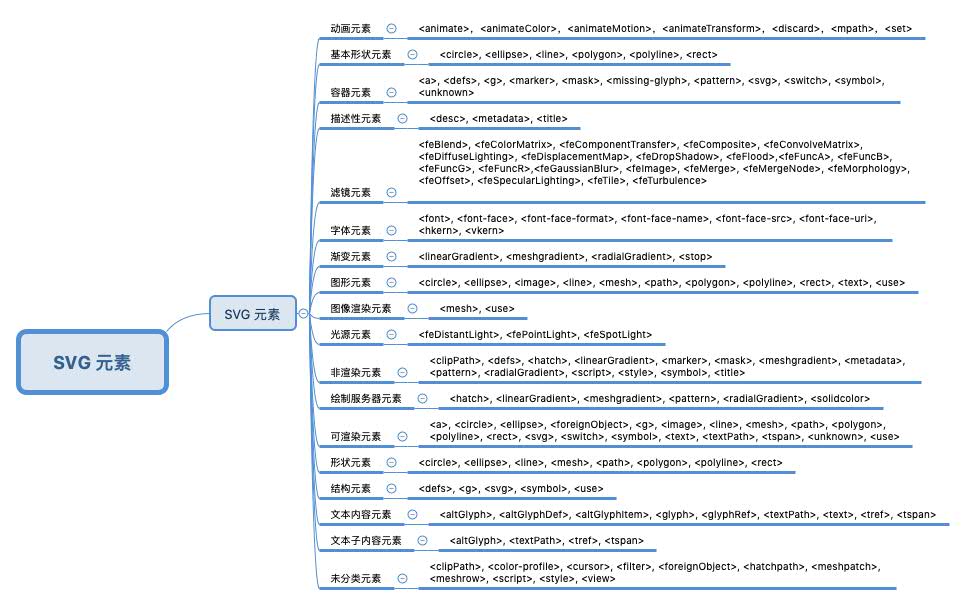
二、SVG 元素
SVG 的元素非常的多,这里我们先不必一个一个去详细的了解,主要是先过一遍,从整体上来看一下都有哪一些元素。有的我们一看就明白了,而有的可能不怎么了解。相对来说,他们也是常用的和不怎么常用的。
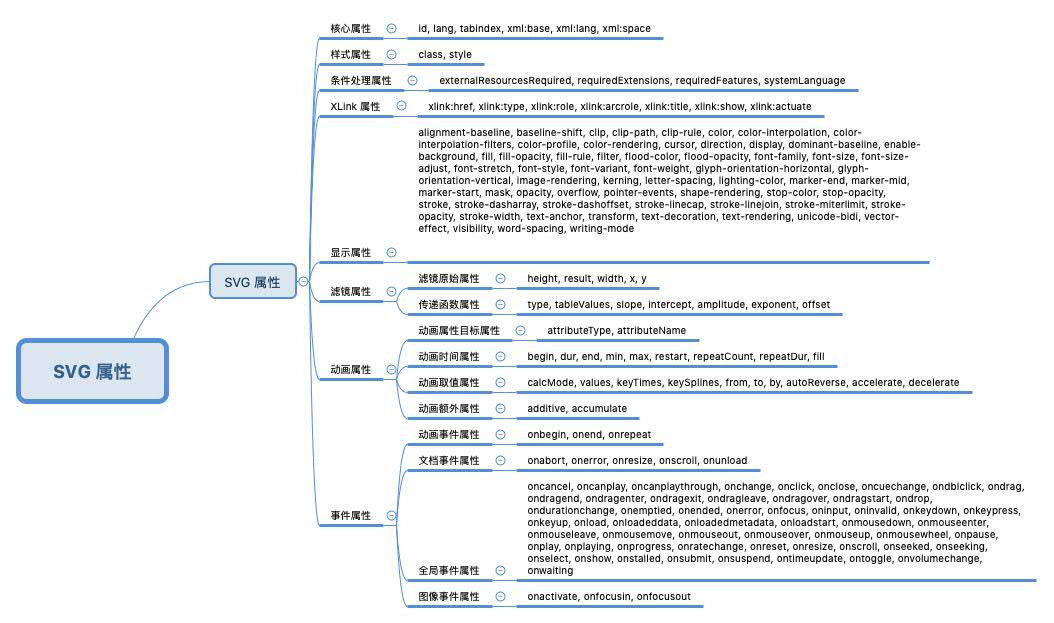
三、SVG 属性
同样,SVG 也提供了非常多的属性。除了一些用于样式的,还有用于事件的。
四、SVG 在 HTML 中的应用
SVG 在 Html 中的应用,可以内嵌或者外部引用。即可以直接在 html 中进行定义,也可以是一个独立的文件。具体可以参考下面例子的用法。
五、SVG 样例
定义 SVG
<svg class="hidden">
<symbol id="icon-arrow" viewBox="0 0 24 24">
<title>arrow</title>
<polygon points="6.3,12.8 20.9,12.8 20.9,11.2 6.3,11.2 10.2,7.2 9,6 3.1,12 9,18 10.2,16.8 "/>
</symbol>
<symbol id="icon-drop" viewBox="0 0 24 24">
<title>drop</title>
<path d="M12,21c-3.6,0-6.6-3-6.6-6.6C5.4,11,10.8,4,11.4,3.2C11.6,3.1,11.8,3,12,3s0.4,0.1,0.6,0.3c0.6,0.8,6.1,7.8,6.1,11.2C18.6,18.1,15.6,21,12,21zM12,4.8c-1.8,2.4-5.2,7.4-5.2,9.6c0,2.9,2.3,5.2,5.2,5.2s5.2-2.3,5.2-5.2C17.2,12.2,13.8,7.3,12,4.8z"/><path d="M12,18.2c-0.4,0-0.7-0.3-0.7-0.7s0.3-0.7,0.7-0.7c1.3,0,2.4-1.1,2.4-2.4c0-0.4,0.3-0.7,0.7-0.7c0.4,0,0.7,0.3,0.7,0.7C15.8,16.5,14.1,18.2,12,18.2z"/>
</symbol>
<symbol id="icon-github" viewBox="0 0 32.6 31.8">
<title>github</title>
<path d="M16.3,0C7.3,0,0,7.3,0,16.3c0,7.2,4.7,13.3,11.1,15.5c0.8,0.1,1.1-0.4,1.1-0.8c0-0.4,0-1.4,0-2.8c-4.5,1-5.5-2.2-5.5-2.2c-0.7-1.9-1.8-2.4-1.8-2.4c-1.5-1,0.1-1,0.1-1c1.6,0.1,2.5,1.7,2.5,1.7c1.5,2.5,3.8,1.8,4.7,1.4c0.1-1.1,0.6-1.8,1-2.2c-3.6-0.4-7.4-1.8-7.4-8.1c0-1.8,0.6-3.2,1.7-4.4C7.4,10.7,6.8,9,7.7,6.8c0,0,1.4-0.4,4.5,1.7c1.3-0.4,2.7-0.5,4.1-0.5c1.4,0,2.8,0.2,4.1,0.5c3.1-2.1,4.5-1.7,4.5-1.7c0.9,2.2,0.3,3.9,0.2,4.3c1,1.1,1.7,2.6,1.7,4.4c0,6.3-3.8,7.6-7.4,8c0.6,0.5,1.1,1.5,1.1,3c0,2.2,0,3.9,0,4.5c0,0.4,0.3,0.9,1.1,0.8c6.5-2.2,11.1-8.3,11.1-15.5C32.6,7.3,25.3,0,16.3,0z"/>
</symbol>
<symbol id="icon-arrow-nav" viewBox="208.3 352 4.2 6.4">
<title>arrow-nav</title>
<polygon points="212.1,357.3 211.5,358 208.7,355.1 211.5,352.3 212.1,353 209.9,355.1"></polygon>
</symbol>
</svg>
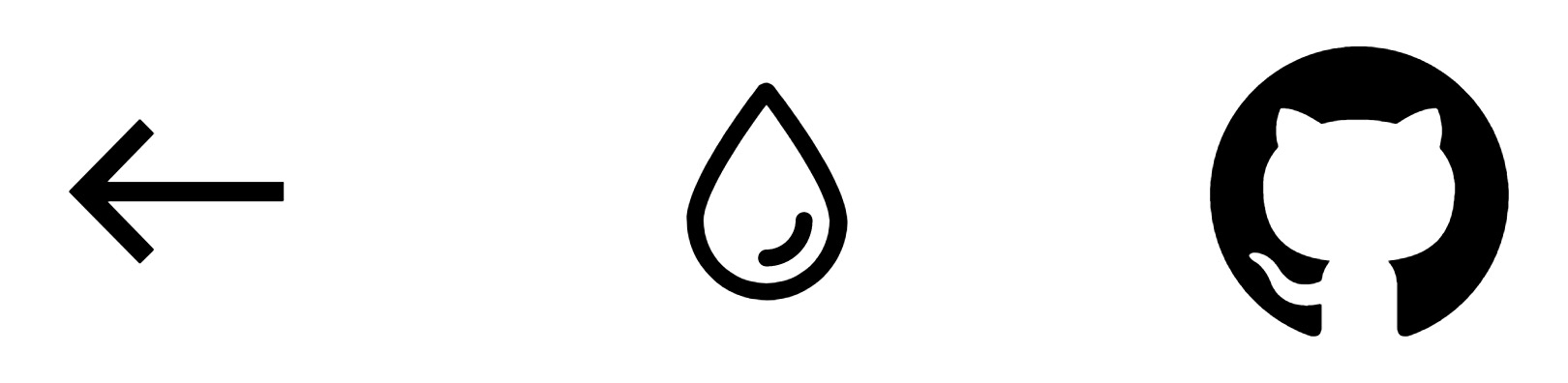
使用 SVG
通过 < use >< /use > 元素来使用
<a class="codrops-icon codrops-icon--prev" href="https://tympanus.net/Development/SlicedDualImageLayout/" title="Previous Demo"><svg class="icon icon--arrow"><use xlink:href="#icon-arrow"></use></svg></a>
<a class="codrops-icon codrops-icon--drop" href="https://tympanus.net/codrops/?p=32454" title="Back to the article"><svg class="icon icon--drop"><use xlink:href="#icon-drop"></use></svg></a>
<a class="codrops-icon codrops-icon--drop" href="https://tympanus.net/codrops/?p=32454" title="Back to the article"><svg class="icon icon--github"><use xlink:href="#icon-github"></use></svg></a>
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦