自从阿里的中台架构开始流行以及toC应用人口红利不在,前端这个岗位似乎更多的偏向toB方向,楼主本人最近一年已经很少可以接触到toC的应用了。toB的应用相信大家都已经是前后端分离了。要么是react,要么就是vue。两大主流框架已经是前端必备,如果还不会至少其中之一,估计已经找不到工作了。本文是基于vue来给大家讲解一个简单的后端基础框架搭建。
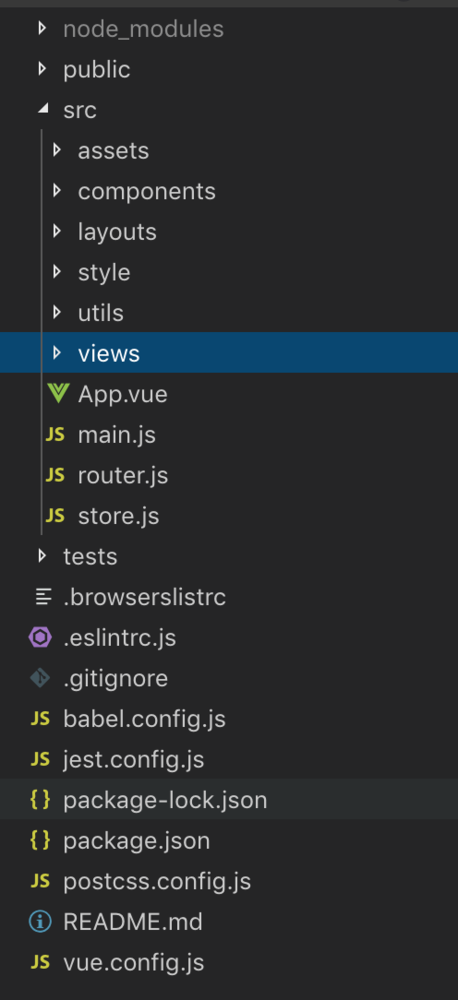
首先我们使用来饿了么开源的element-ui,使用了vue-cli生成了基础的目录结构。
目录结构创建好后我们就可以开始编程了。
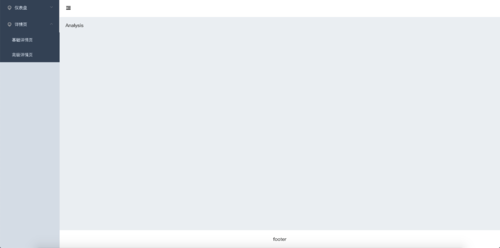
等等,还不知道具体做什么东西呢,没有规划就动手可是致命的。所以我们先看下图:
我们要做的就是图上左侧的动态菜单。
怎么实现动态菜单呢?我们知道vue-router中,我们是可以用
this.$router.options.routes
来获取vue-router的路由配置项的,我们接下来主要就是来处理这个routes。
给大家写下我的路由配置routes的内容,至于相应的组件配置文件请自行创建,避免报错
[{path: "/user",redirect: "/user/login",hideInMenu: true,component: () =>import(/* webpackChunkName: "Login" */ "@/layouts/UserLayout.vue"),children: [{path: "login",name: "login",component: () =>import(/* webpackChunkName: "Login" */ "@/views/User/Login.vue")},{path: "register",name: "register",component: () =>import(/* webpackChunkName:"Register"*/ "@/views/User/Register.vue")}]},{path: "/",meta: { authority: ["user", "admin"] },component: () =>import(/* webpackChunkName: "BasicLayout" */ "@/layouts/BasicLayout"),children: [// dashboard{path: "/",redirect: "/dashboard/analysis"},{path: "/dashboard",name: "dashboard",meta: { icon: "dashboard", title: "仪表盘" },component: { render: h => h("router-view") },children: [{path: "/dashboard/analysis",name: "analysis",meta: { title: "分析页" },component: () =>import(/* webpackChunkName: "Analysis" */ "@/views/Dashboard/Analysis")}]},// form{path: "/form",name: "form",component: { render: h => h("router-view") },meta: { icon: "form", title: "表单", authority: ["admin"] },children: [{path: "/form/basic-form",name: "basicform",meta: { title: "基础表单" },component: () =>import(/* webpackChunkName: "BasicForm" */ "@/views/Forms/BasicForm")},{path: "/form/step-form",name: "stepform",meta: { title: "分步表单" },hideChildrenInMenu: true,component: () =>import(/* webpackChunkName: "StepForm" */ "@/views/Forms/StepForm/"),children: [{path: "/form/step-form",redirect: "/form/step-form/info"},{path: "/form/step-form/info",name: "info",meta: { title: "基础表单info" },component: () =>import(/* webpackChunkName: "Step1" */ "@/views/Forms/StepForm/Step1")},{path: "/form/step-form/confirm",name: "confirm",meta: { title: "基础表单confirm" },component: () =>import(/* webpackChunkName: "Step2" */ "@/views/Forms/StepForm/Step2")},{path: "/form/step-form/result",name: "result",meta: { title: "基础表单result" },component: () =>import(/* webpackChunkName: "Step3" */ "@/views/Forms/StepForm/Step3")}]}]},// Exception{path: "/exception",name: "exception",component: { render: h => h("router-view") },redirect: "/exception/403",meta: { title: "异常页", icon: "warning", authority: ["admin"] },children: [{path: "/exception/403",name: "exception403",component: () =>import(/* webpackChunkName: "403" */ "@/views/Exception/403"),meta: { title: "403" }},{path: "/exception/404",name: "exception404",component: () =>import(/* webpackChunkName: "404" */ "@/views/Exception/404"),meta: { title: "404" }},{path: "/exception/500",name: "exception500",component: () =>import(/* webpackChunkName: "500" */ "@/views/Exception/500"),meta: { title: "500" }}]},// Profile{path: "/profile",name: "profile",component: { render: h => h("router-view") },redirect: "/profile/basic",meta: { title: "详情页", icon: "profile", authority: ["user"] },children: [{path: "/profile/basic",name: "basic",component: () =>import(/* webpackChunkName: "BasicProfile" */ "@/views/Profile/BasicProfile"),meta: { title: "基础详情页" }},{path: "/profile/advanced",name: "advanced",component: () =>import(/* @/views/Profile/AdvancedProfile" */ "@/views/Profile/AdvancedProfile"),meta: { title: "高级详情页" }}]}]},{path: "/403",name: "403",hideInMenu: true,component: () =>import(/* webpackChunkName: "403" */ "@/views/Exception/403")},{path: "*",name: "404",hideInMenu: true,component: () =>import(/* webpackChunkName: "404" */ "@/views/Exception/404")}]我们规定路由中的字段参数有如下作用:
/** * hideInMenu是否隐藏菜单 * 含有name字段的显示在侧边菜单 * hideChildrenInMenu隐藏子路由不在菜单中显示 * meta显示的菜单必须设置meta.title */
接下来创建左侧菜单的组件:
SiderMenu与SubMenu两个组件。
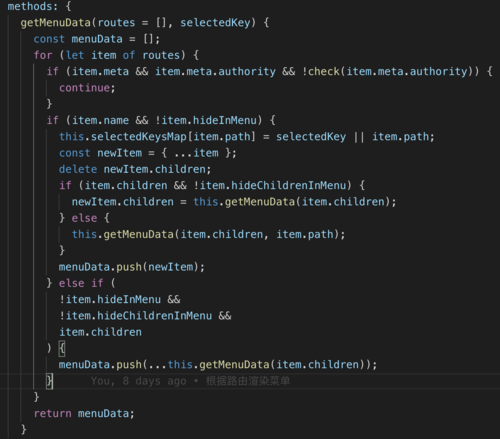
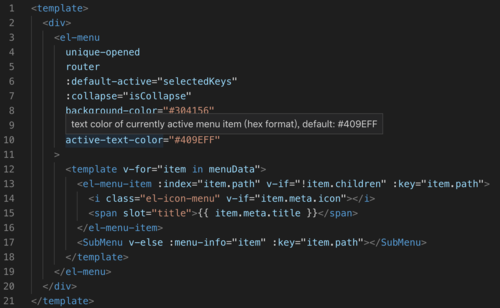
SiderMenu核心代码:
我们传入this.$router.options.routes的值到getMenuData方法中做一些处理。处理内容为:过滤出要显示在左侧菜单中的路由,过滤出当前路由要高亮的菜单path,比如"/form/step-form/info“要高亮的路由应该是
"/form/step-form“,因为"/form/step-form“有hideChildrenInMenu: true这个配置,代表其children并不显示在当前菜单。
这里我们使用来element-ui的el-menu组件,并规定配置router为true,这样index的值就为路由的路径。
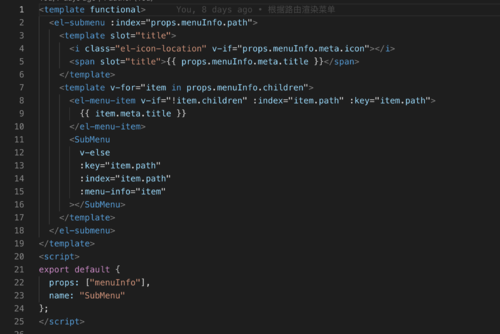
SubMenu为二级菜单组件,这里有的递归组件的概念和使用,如下:
第一行有个functional代表这是一个纯函数组件,纯函数组件少了一些声明周期的钩子函数,所以可以提高一些性能。
我们通过判断当前item是否children有值来决定是渲染el-menu-item还是渲染SubMenu。注意递归组件要有name属性,否则会报错,如23行。
至此,我们的动态路由的渲染思路就是这样了。大家可以根据这个思路搭建一个最基础的后端框架,然后根据自己公司的业务做一些扩展。
参考资料:vue-element-admin,Ant Design Pro of vue
共同学习,写下你的评论
评论加载中...
作者其他优质文章