什么是闭环分享
现在,市场上主流app都具有分享功能。但是绝大部分app的分享功能仅仅局限于分享出去,而且在微信限制了开发者获取分享结果状态后,通过分享功能进行app或者业务推广的方式受到很大的限制。比如说:
1.你不知道用户是否真的分享了 2.不知道分享的链接传播效果怎么样,多少人点击 3.不知道如何有效的引导用户到App,转化沉淀成自己的客户
ShareSDK从这几个问题入手,基于深度链接打造出闭环分享功能,从而真正意义上解决以上烦恼。使用体验如下:
快速实现流程
一、注册、登陆开发者后台
打开 Mob官网 点击右上角登陆或注册
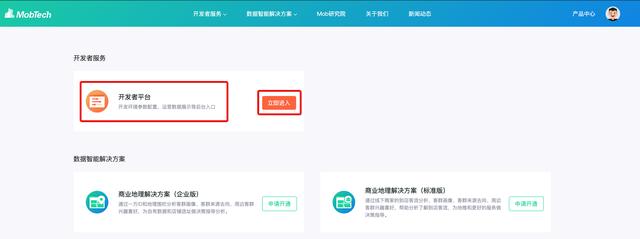
成功登陆后,点击进入 “产品中心” ,如下图:
在 “开发者服务” --> “开发者平台” 栏目,点击 “立即进入” ,进入之后如下图:
二、下载SDK包
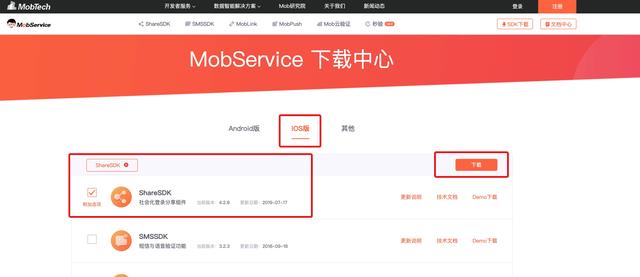
先进入Mob官网 SDK下载页 ,iOS开发者请从官网下载,如下图:
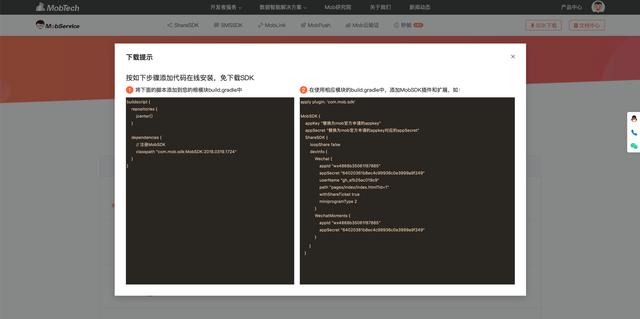
保存配置后即可点击 “下载” ,如下图:
安卓请使用Gradle在线集成,先选择配置,再使用Gradle脚本,如下图:
三、开发者后台配置
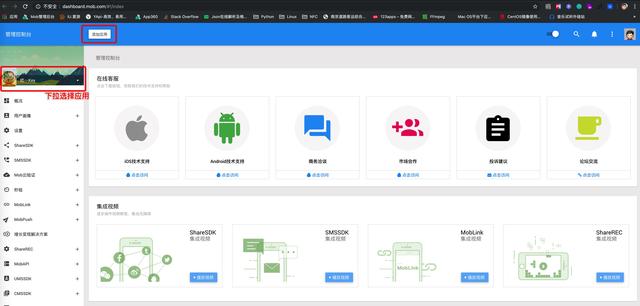
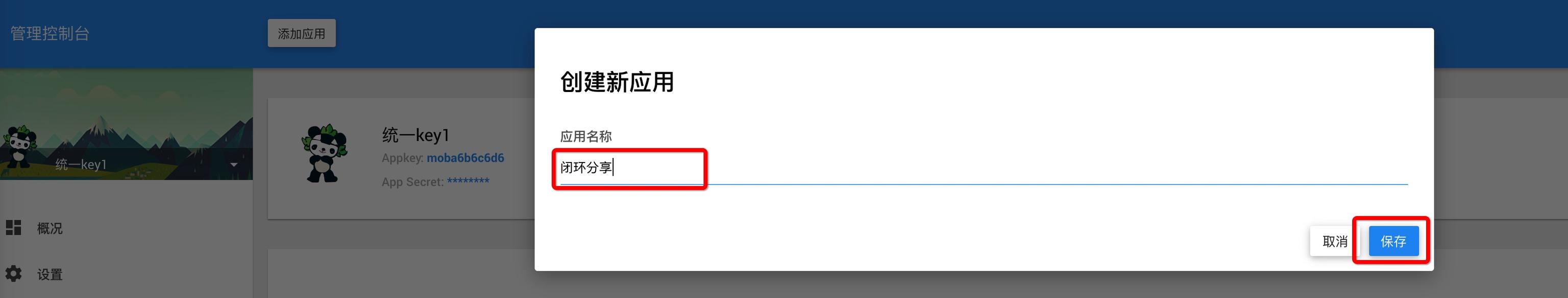
如果您尚未使用ShareSDK,请点击 “添加应用” ,输入您的 “应用名称” ,点击 “保存”,如下图:
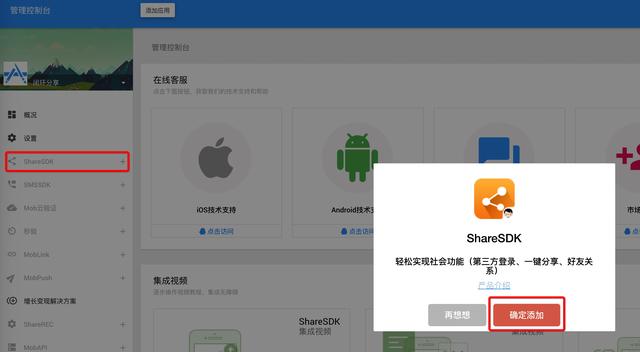
然后在左边栏点击 “ShareSDK” ,在弹出框中选择 “确定添加” ,如下图:
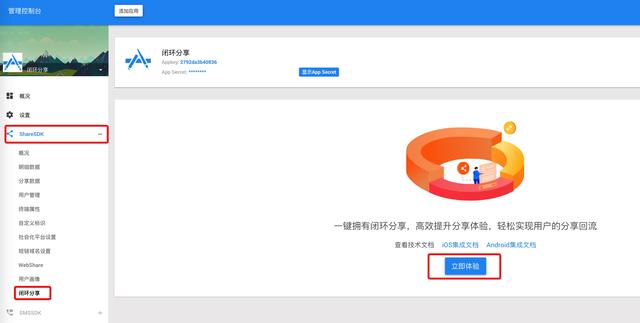
如果您已经使用了ShareSDK,请选择您的应用并打开ShareSDK边栏,点击 “闭环分享” 标签,如下图:
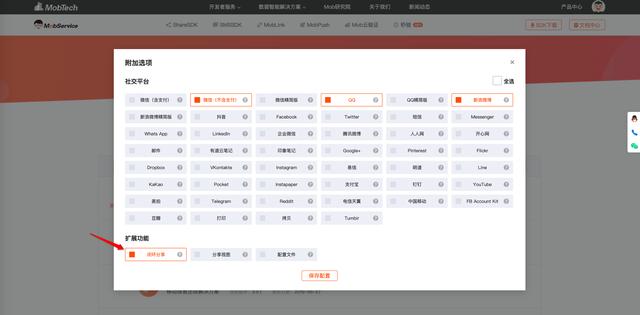
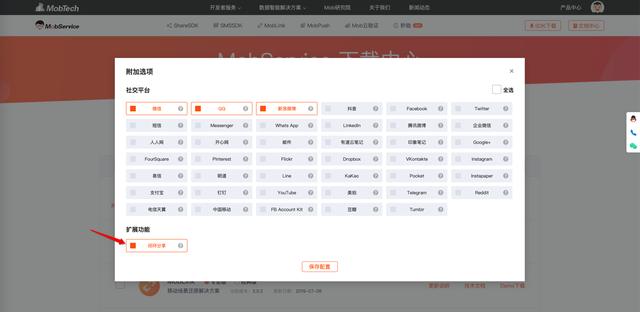
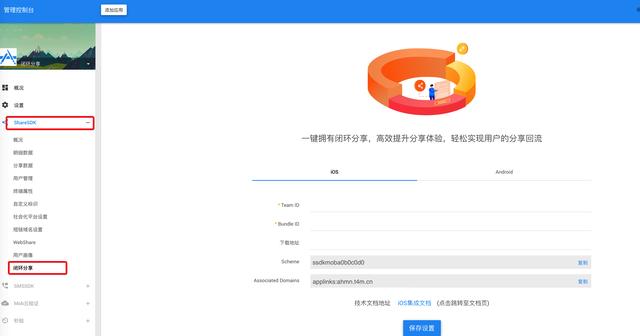
图上有对闭环分享功能的简单介绍和相关集成文档,直接点击 “立即体验” 即可开始使用,点击后如下图:
对于iOS开发者,请配置好 “TeamID” 、 “Bundle ID” 和 “下载地址” ,然后点击 “保存设置” ,如下图:
图上系统自动生成的 “Scheme” 和 “Association Domain” 是用于Xcode项目配置的,请参考下文: 五、iOS客户端开发配置
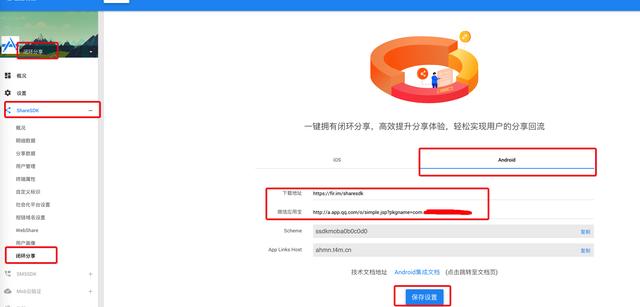
对于安卓开发者,请将配置标签切换到 “Android” 填写好 “下载地址” 和 “微信应用宝”的微下载链接, 如下图:
图上系统自动生成的 “Scheme” 和 “App Links Host” 是用于安卓项目配置的(使用Gradle集成的可以不用考虑这个),请参考下文 六、安卓客户端开发配置
到此,开发者后台就完成了,下面请开始您简单轻松的客户端和网页端开发配置吧!
四、前端网页JS初始化
闭环分享讲究的是网页内容不仅能够被分享,更是能够回环到App,所以使用闭环分享功能时需要前端网页做一个简单的JS集成初始化。
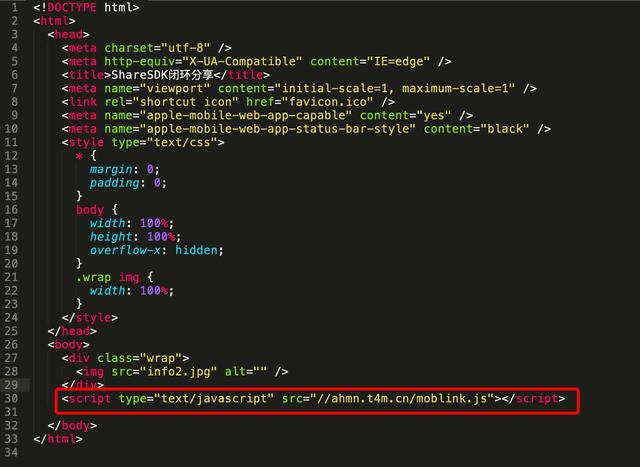
打开您App中分享出去的网页源码 (仅在需要的网页中进行以下配置) ,在适当的位置引用我们提供的在线JS,如下图:
在线JS地址为开发者后台看到的iOS配置中 “Association Domain” 的域名或者安卓配置中的**“App Links Host”** 域名下的 moblink.js ,例如根据上面开发者后台展示的结果则为: ahmn.t4m.cn/moblink.js,在JS中直接通过 <script> 标签引入: <script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://ahmn.t4m.cn/moblink.js"></script>
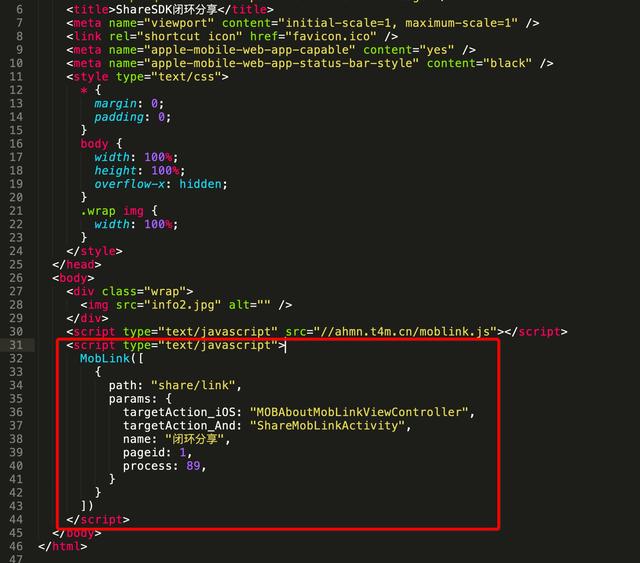
JS引入之后即可写一段JS初始化代码了,如下图:
关于JS初始化代码的释义如下:
<script type="text/javascript">
MobLink([ //初始化对象叫MobLink
{
path: "share/link", //path字段保留字段,暂时不具使用意义
params: { //params字段是网页回环跳转到App时带给App的参数
// targetAction_iOS 和 targetAction_And 这两个字段是必须字段,对应iOS的一个Controller的名字和安卓的一个Activity的名字,请让iOS和安卓的小伙伴提供
targetAction_iOS: "MOBAboutMobLinkViewController",
targetAction_And: "ShareMobLinkActivity",
// 以下是可选字段,这些字段会原封不动的带给客户端App,以某小说App的网页为例,下面配置字段表示的含义是:跳转到App时告诉App这部小说名字[name]叫什么, 当前在读哪一页[pageid],阅读进度[process]是多少
name: "闭环分享",
pageid: 1,
process: 89,
}
}
])
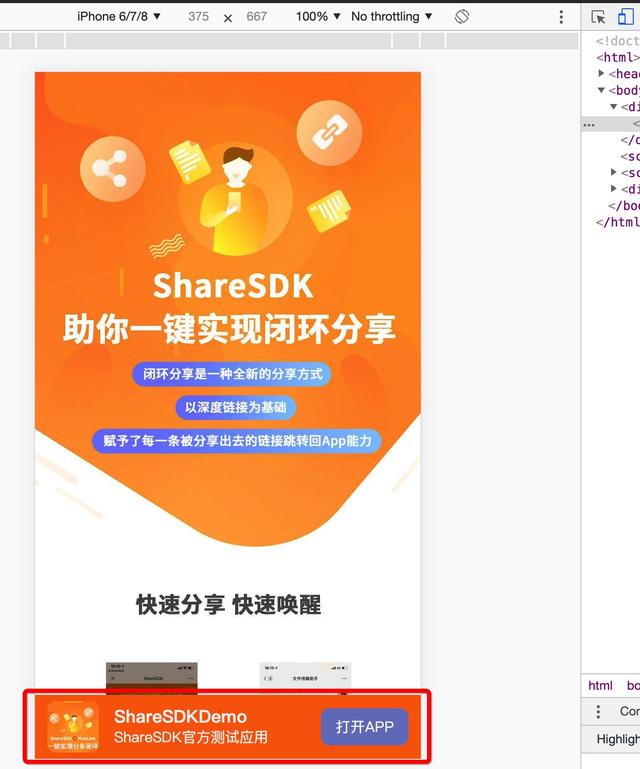
</script>以上JS代码初始化完成之后您的网页上将会多出一个浮层类似于下图:
注意:仅手机模式下可见!建议通过谷歌浏览器的检查器调试。
至此,前端JS的配置工作就完成了,还是比较简单的。这个时候等客户端配置好了,点击上图浮层中的 “打开App” 按钮即可立即跳转到您的App客户端,并将对应的参数携带给您的App了。
五、iOS客户端开发配置
iOS客户端比较简单就只有两步,Xcode配置和代码开发:
1、Xcode配置
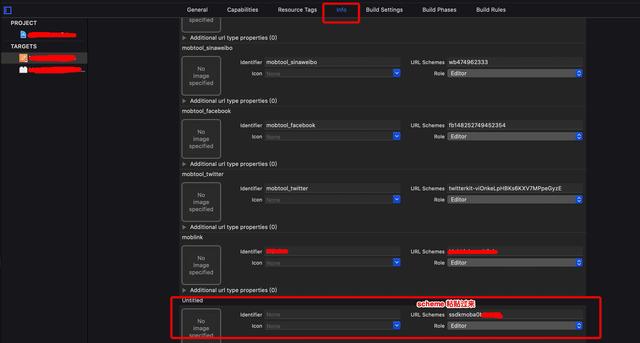
主要配置 Scheme 和 “Association Domain” ,直接从开发者后台复制、粘贴即可 scheme配置如下图:
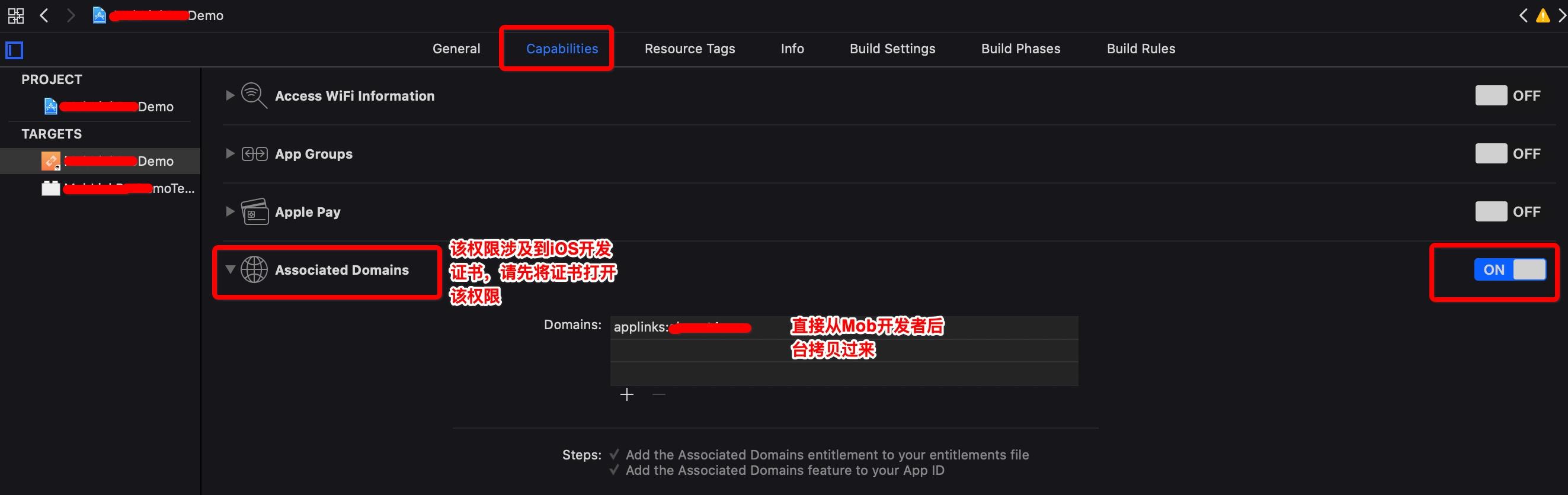
Association Domain配置如下图:
提示:由于 “Association Domain” 是需要iOS证书打开该权限的,所以您可能需要更新一下您的证书,确保已开启该权限,否则Xcode会报错。
2、代码开发
场景还原设置代理
#import <ShareSDKExtension/ShareSDK+Extension.h>
#import <ShareSDKExtension/SSERestoreSceneHeader.h>
@interface AppDelegate () <ISSERestoreSceneDelegate>
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[ShareSDK setRestoreSceneDelegate:self];
...
}
...
#pragma mark - ISSERestoreSceneDelegate
- (void)ISSEWillRestoreScene:(SSERestoreScene *)scene Restore:(void (^)(BOOL))restoreHandler
{
//YES:进行场景还原,NO:不执行场景还原
restoreHandler(YES);
}
@end还原的场景视图配置
// 以下分类默认已经实现- (instancetype) initWithShareSDKScene:(SSERestoreScene *)scene方法,Build Settings -> Other Linker Flags 添加 -ObjC 所有ViewController自动实现此方法
#import <ShareSDKExtension/UIViewController+SSERestoreScene.h>
// 用户如果需要获取透传的参数,对ViewController其他属性赋初值可以重写覆盖- (instancetype) initWithShareSDKScene:(SSERestoreScene *)scene方法如下:
// 例如DemoViewController为还原回来的场景视图
@interface DemoViewController ()
@property(nonatomic, strong) SSERestoreScene *scene;
@end
@implementation DemoViewController
- (instancetype) initWithShareSDKScene:(SSERestoreScene *)scene
{
if (self = [super init])
{
self.scene = scene;
...
}
return self;
}
- (void)viewDidLoad {
[super viewDidLoad];
...
}
....
@end六、安卓客户端开发配置
指定跳转的Activity
在 四、前端网页JS初始化 部分,初始化代码中 targetAction_And 字段设定的值即为要跳转的Activity名称,您需要在项目中创建一个与设定的名称相同的Activity。
获取场景数据
HashMap<String, Object> customDataMap = ShareSDK.getCustomDataFromLoopShare();
在跳转的目标Activity内(即上一步中设定的Activity),调用此接口来获取所需的场景数据。类型已经转换为 HashMap 类型,可以直接调用 toString() 方法来获取数据。
共同学习,写下你的评论
评论加载中...
作者其他优质文章