「小程序JAVA实战」 小程序私有页面的生命周期以及导航(10)
之前讲了小程序全局的生命周期,今天咱们说说单个页面的生命周期!源码:https://github.com/limingios/wxProgram.git 中的No.5
Page页面的生命周期
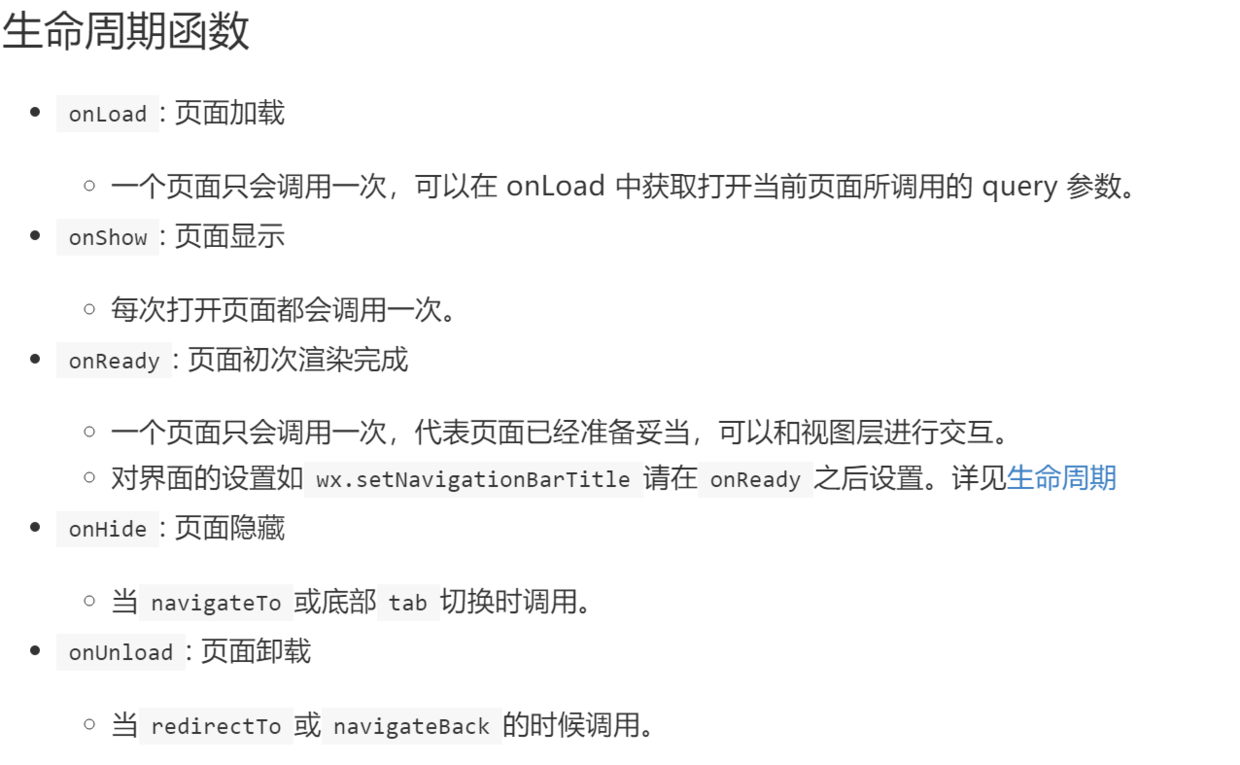
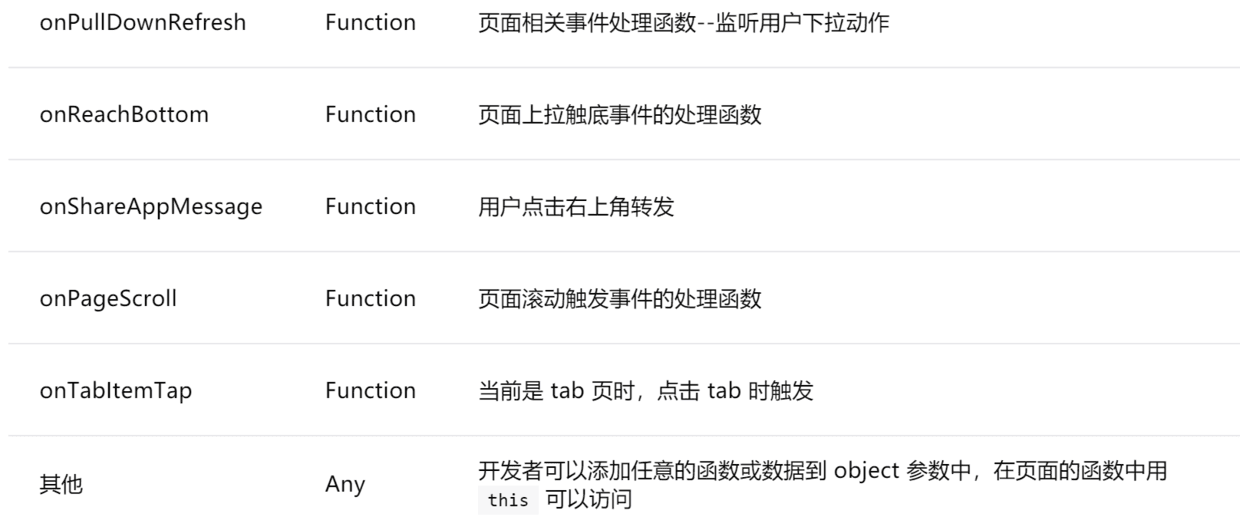
官方介绍
https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page.html
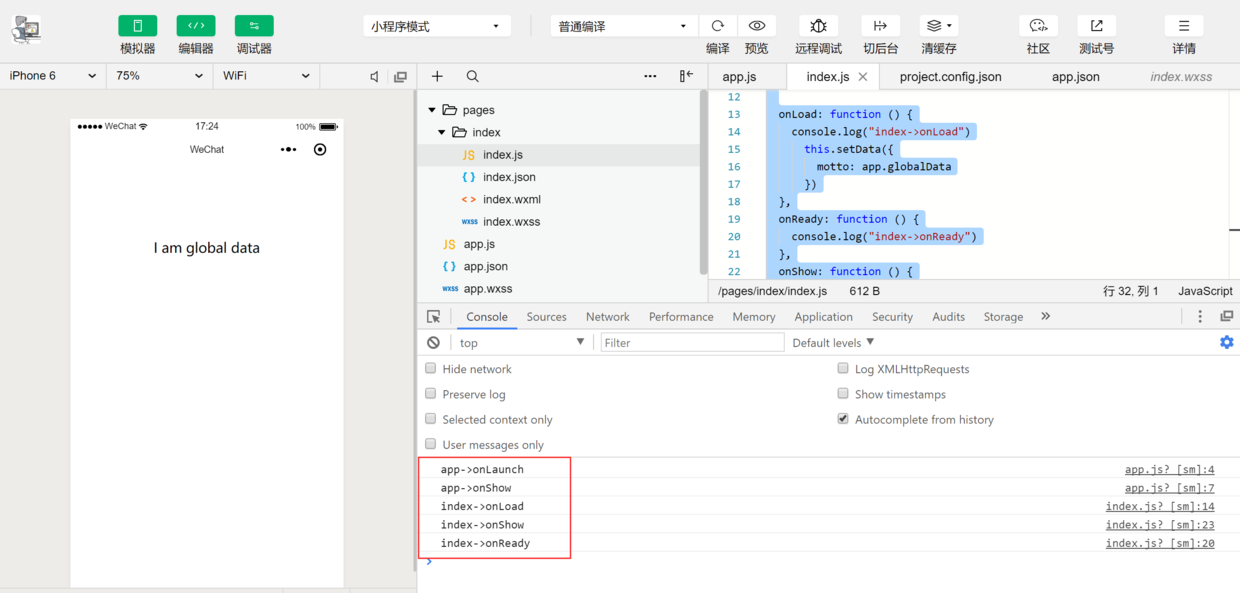
运行小程序查看生命周期
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
onLoad: function () {
console.log("index->onLoad")
this.setData({
motto: app.globalData
})
},
onReady: function () {
console.log("index->onReady")
},
onShow: function () {
console.log("index->onShow")
},
onHide: function () {
console.log("index->onHide")
},
onUnload: function () {
console.log("index->onUnload")
},
})加载onLoad,加载onShow,全部显示的时候调用onReady
修改代码演示onHide 和 onUnload
>增加一个绑定事件跳转的方式来演示onHide和onUnLoad
navigateTo
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
onLoad: function () {
console.log("index->onLoad")
this.setData({
motto: app.globalData
})
},
onReady: function () {
console.log("index->onReady")
},
onShow: function () {
console.log("index->onShow")
},
onHide: function () {
console.log("index->onHide")
},
onUnload: function () {
console.log("index->onUnload")
},
clickMe: function(){
wx.navigateTo({
url: '../test/test',
})
}
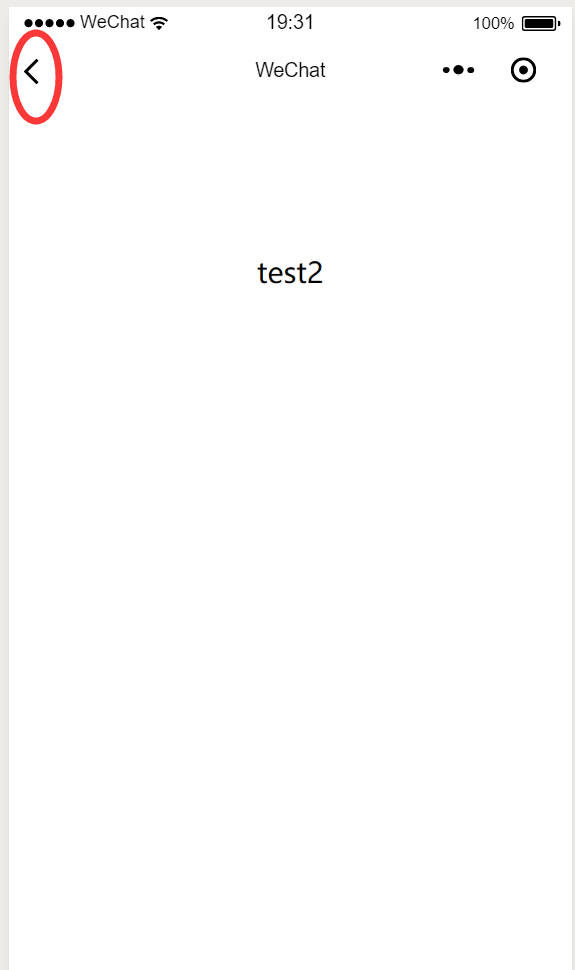
})左上角有返回键
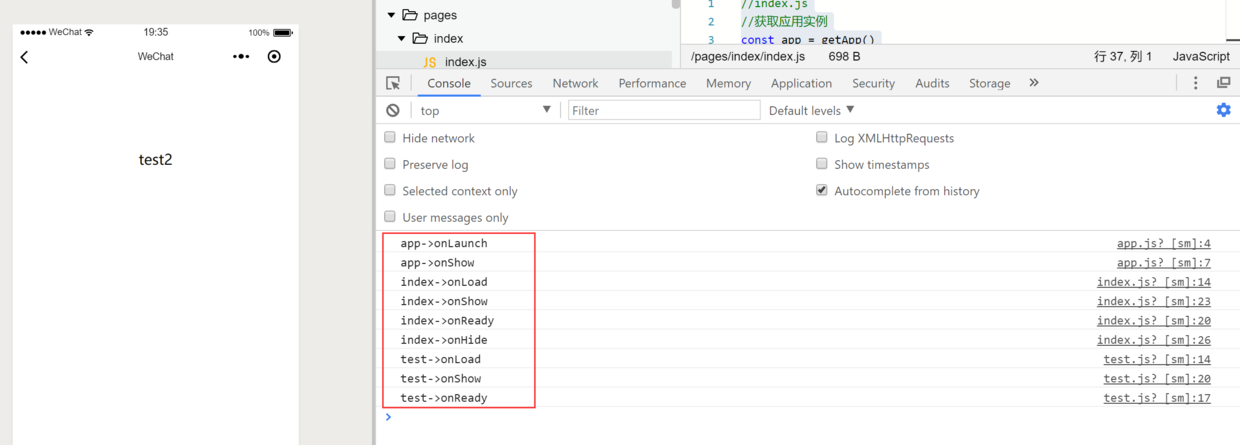
navigateTo 可以hide
redirectTo
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
onLoad: function () {
console.log("index->onLoad")
this.setData({
motto: app.globalData
})
},
onReady: function () {
console.log("index->onReady")
},
onShow: function () {
console.log("index->onShow")
},
onHide: function () {
console.log("index->onHide")
},
onUnload: function () {
console.log("index->onUnload")
},
clickMe: function(){
wx.redirectTo({
url: '../test/test',
})
}
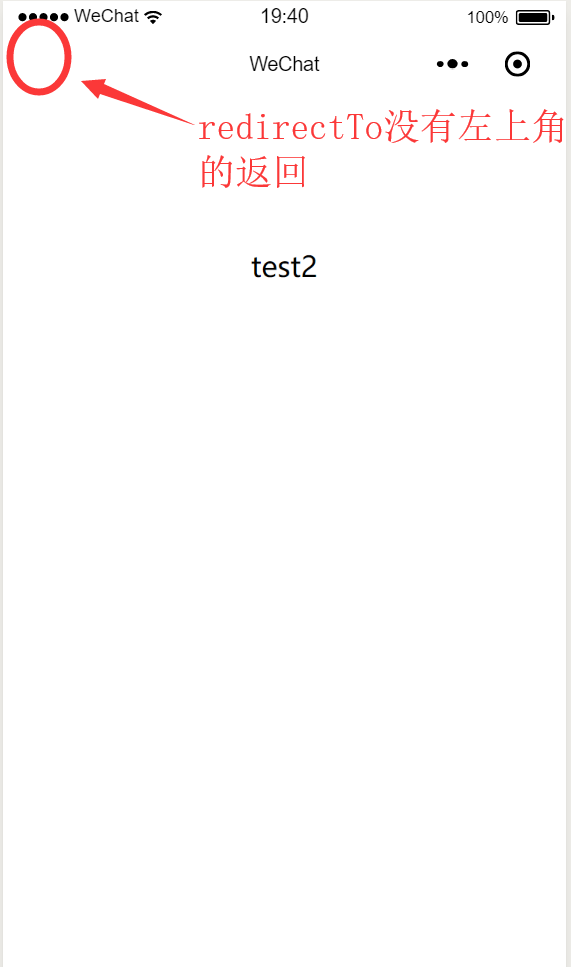
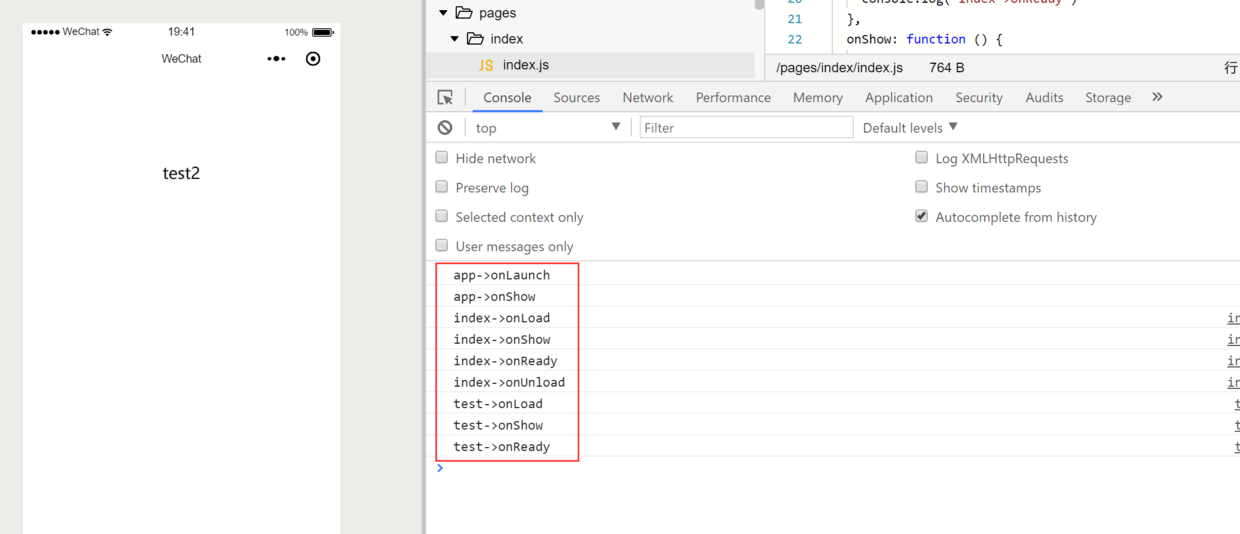
})redirectTo 有onUnLoad 没有hide
PS:这块主要是对配置的生命周期的熟悉,了解下redirectTo 和 navigateTo 之前的区别。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦