微信小程序项目实战篇
WeChat-applet project
1、支付宝界面展示
2、微博发帖功能实现
3、时间格式化案例
4、微信红包界面展示
5、微信消息删除案例
6、微信icon 组件
6.1 支付成功界面 (success)
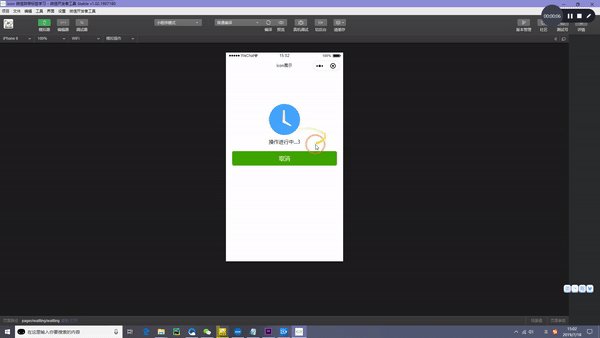
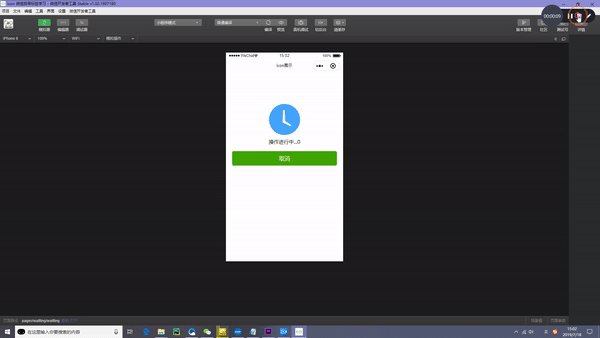
6.2 等待跳转界面 (waiting)
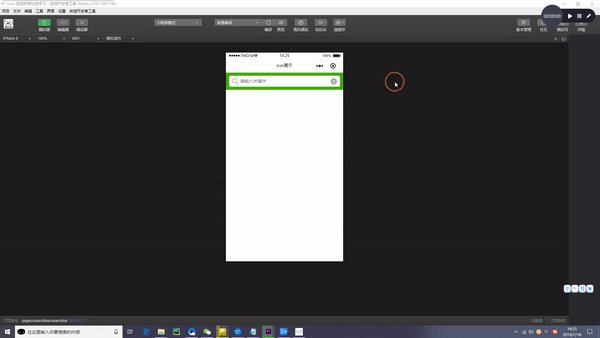
6.3 搜索栏实现 (search-group)
7、自定义组件 (component)组件 — 直播界面显示
8、豆瓣小程序
8.1 主界面
8.2 电影详情页以及评论
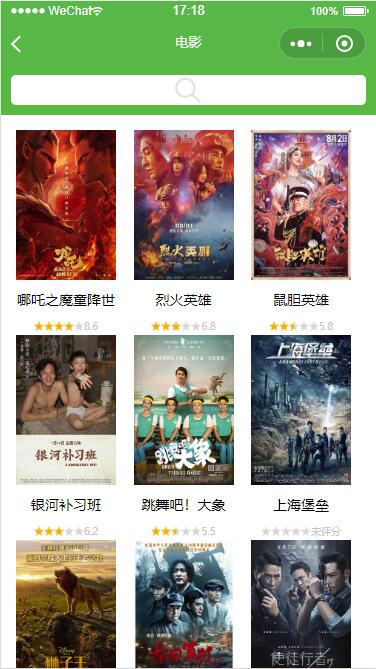
8.3 更多电影界面
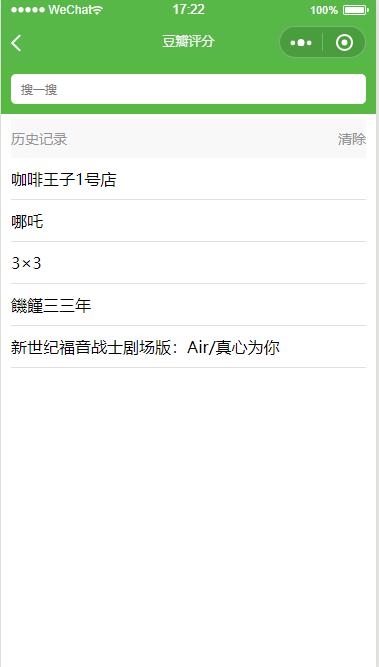
8.4 搜索栏
以下所有展示的项目,完整的项目和代码我均上传至 我的 Github 仓库当中,如有需要,请自行下载学习
WeChat-applet
微信小程序学习项目项目整合
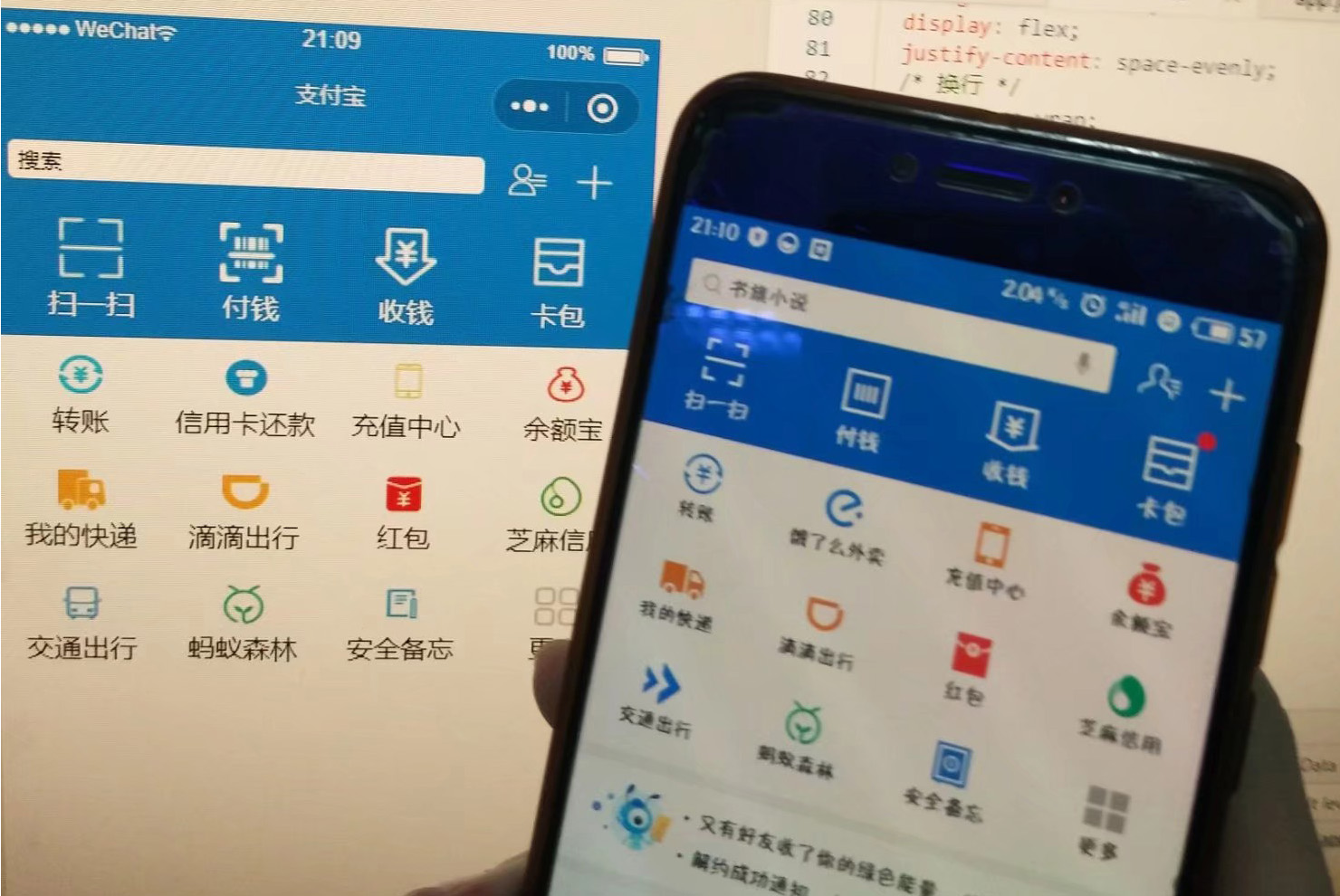
1、支付宝界面展示
支付宝界面的实现
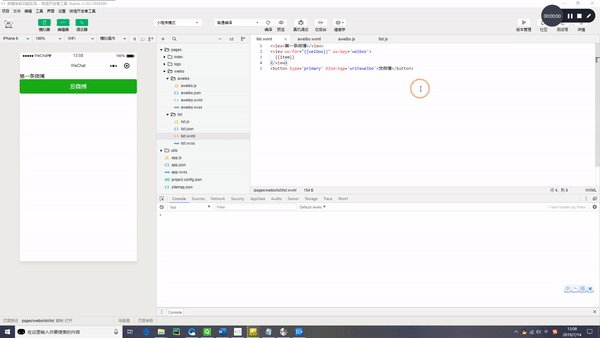
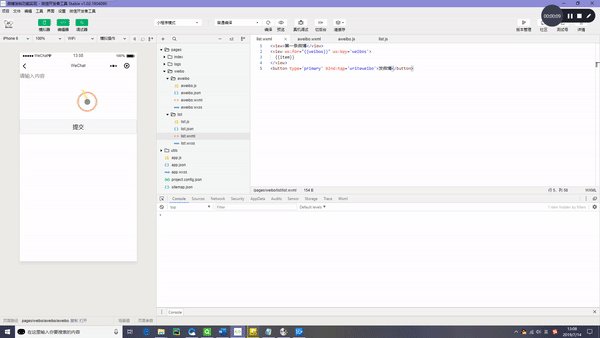
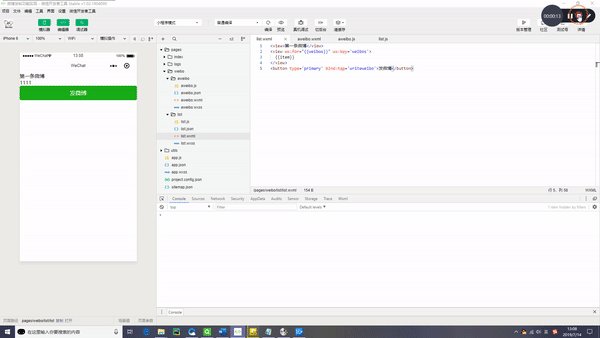
2、微博发帖功能实现
微博发帖功能实现
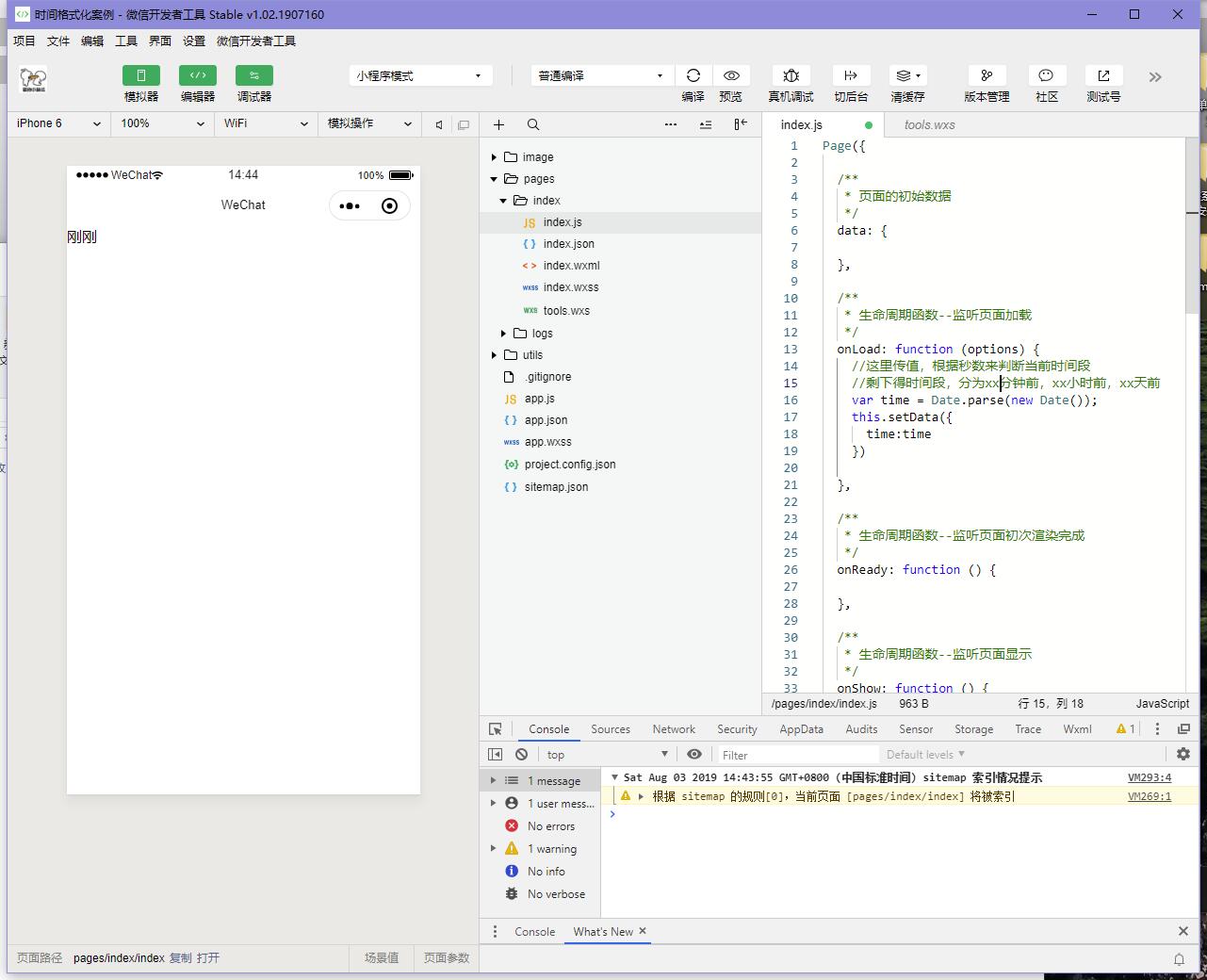
3、时间格式化案例
获取时间戳(wxs 语法 补充)
这个时间展示需要根据时间戳,也就是毫秒判断时间得间隙
4、微信红包界面展示
微信红包界面效果展示 (scroll-view 标签实现)
5、微信消息删除案例
微信消息删除样例展示(使用 movable-view 滑块标签实现)
6、微信icon 组件
微信自带 icon 学习
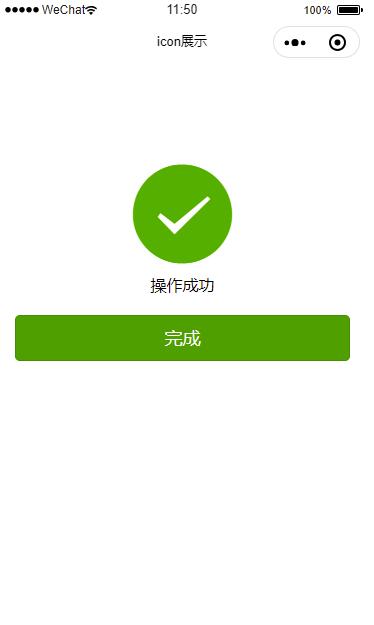
6.1 支付成功界面 (success)
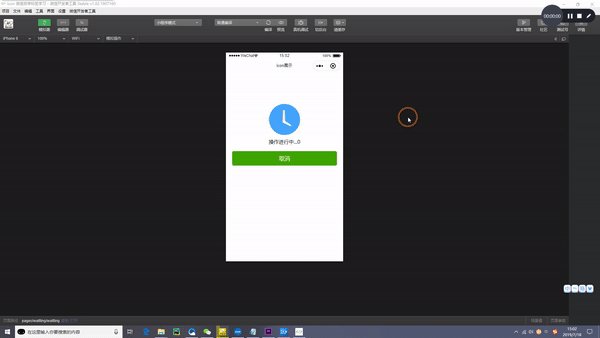
6.2 等待跳转界面 (waiting)
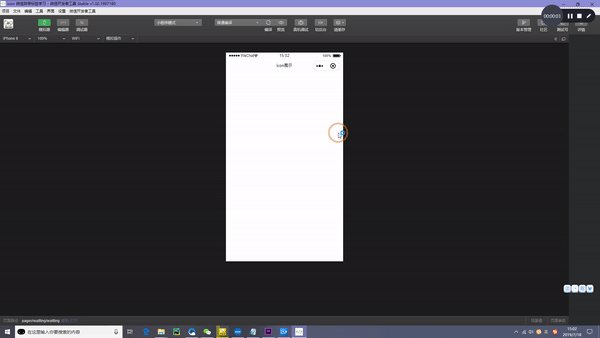
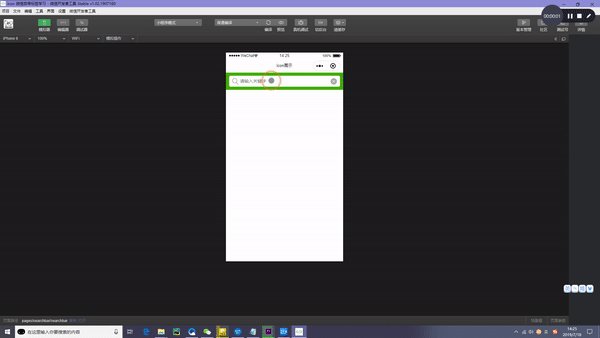
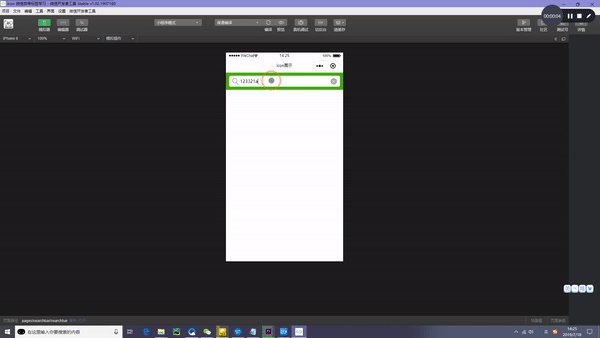
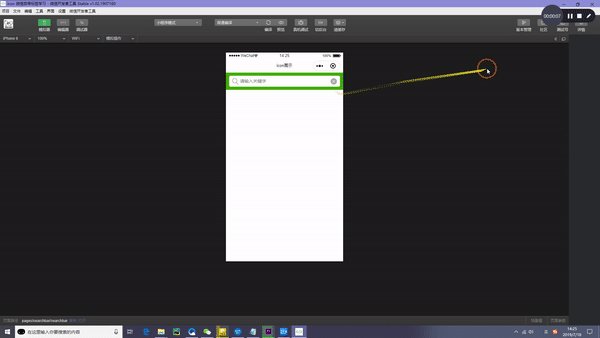
6.3 搜索栏实现 (search-group)
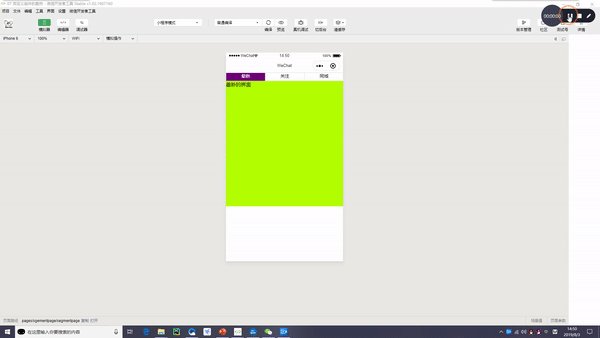
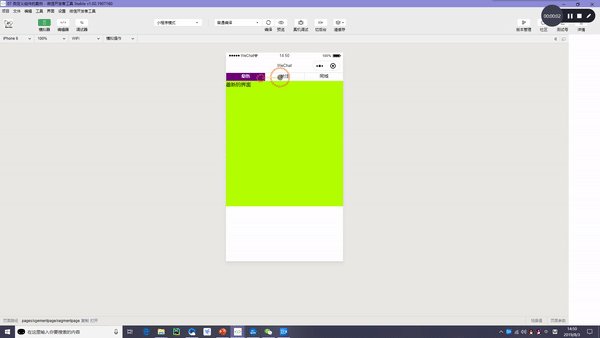
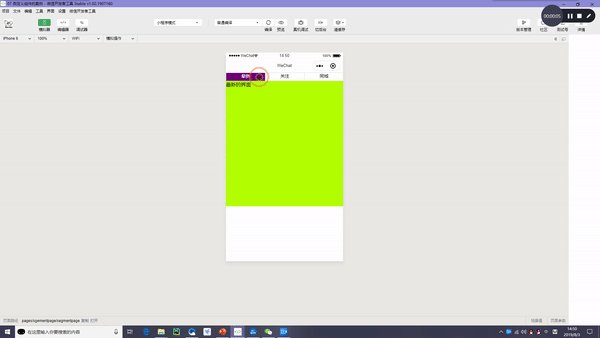
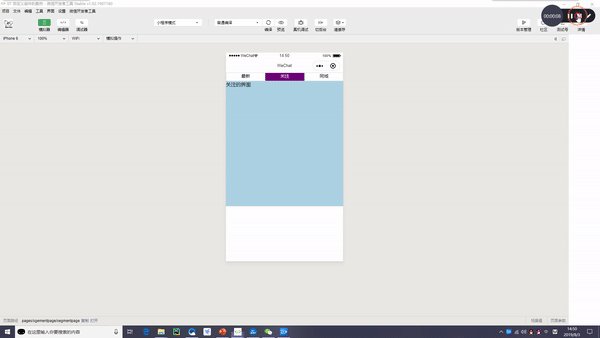
7、自定义组件 (component)组件 — 直播界面显示
8、豆瓣小程序
使用 wx.request 获取网络请求获得数据,由于做出来得gif 过大,导致无法上传
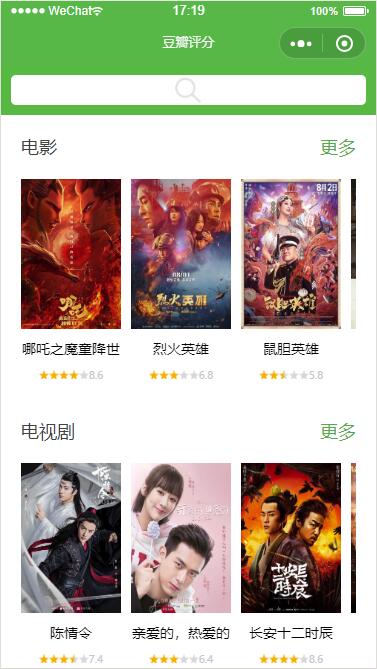
8.1 主界面
8.2 电影详情页以及评论
更多评论数据,由于访问服务器的时候返回404,所以不展示了
8.3 更多电影界面
8.4 搜索栏
特别声明:
1、此项目仅供学习与交流使用
2、项目1中支付宝的界面展示中使的图标均来自 阿里巴巴矢量图
3、代码中有一些注释,可能并不是每一行代码都有,但是有问题大家随时可以提问题给我呀
4. 一些项目可能会因为版本问题导致展示不全,但是经过测试,上面得项目均在 2.7.7 的基础库是可以运行的
5. 大家有问题的都可以留言给我
edited by Gorit on 2019/7/12
终于更新完所有的项目了
updated by Gorit on 2019/8/3
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦