Tapstry5 zone异步刷新的使用
在页面上如果需要关联另外的信息而进行异步刷新的时候,可以使用zone来异步的刷新
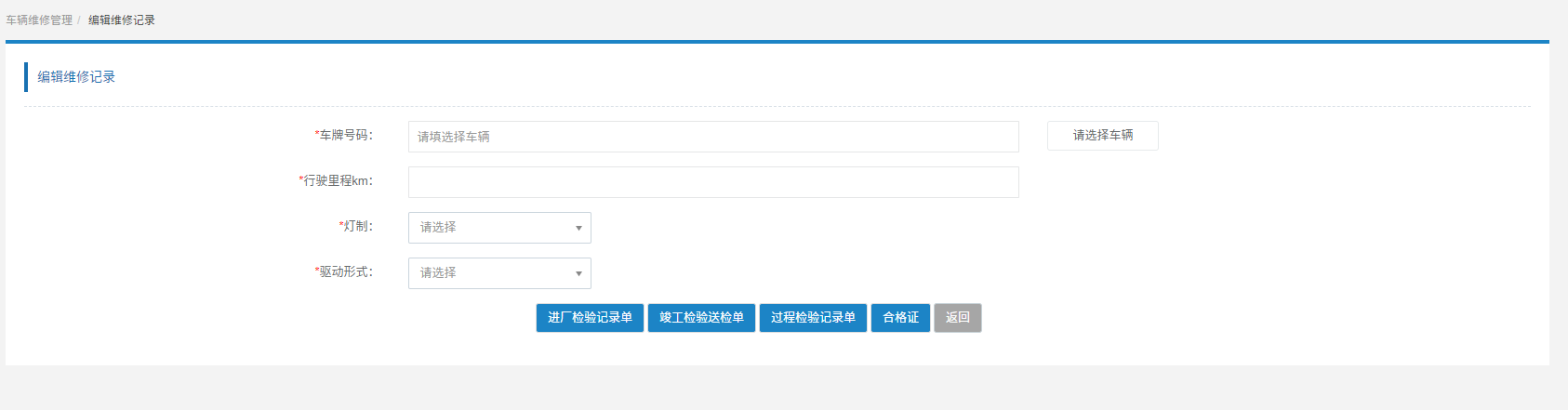
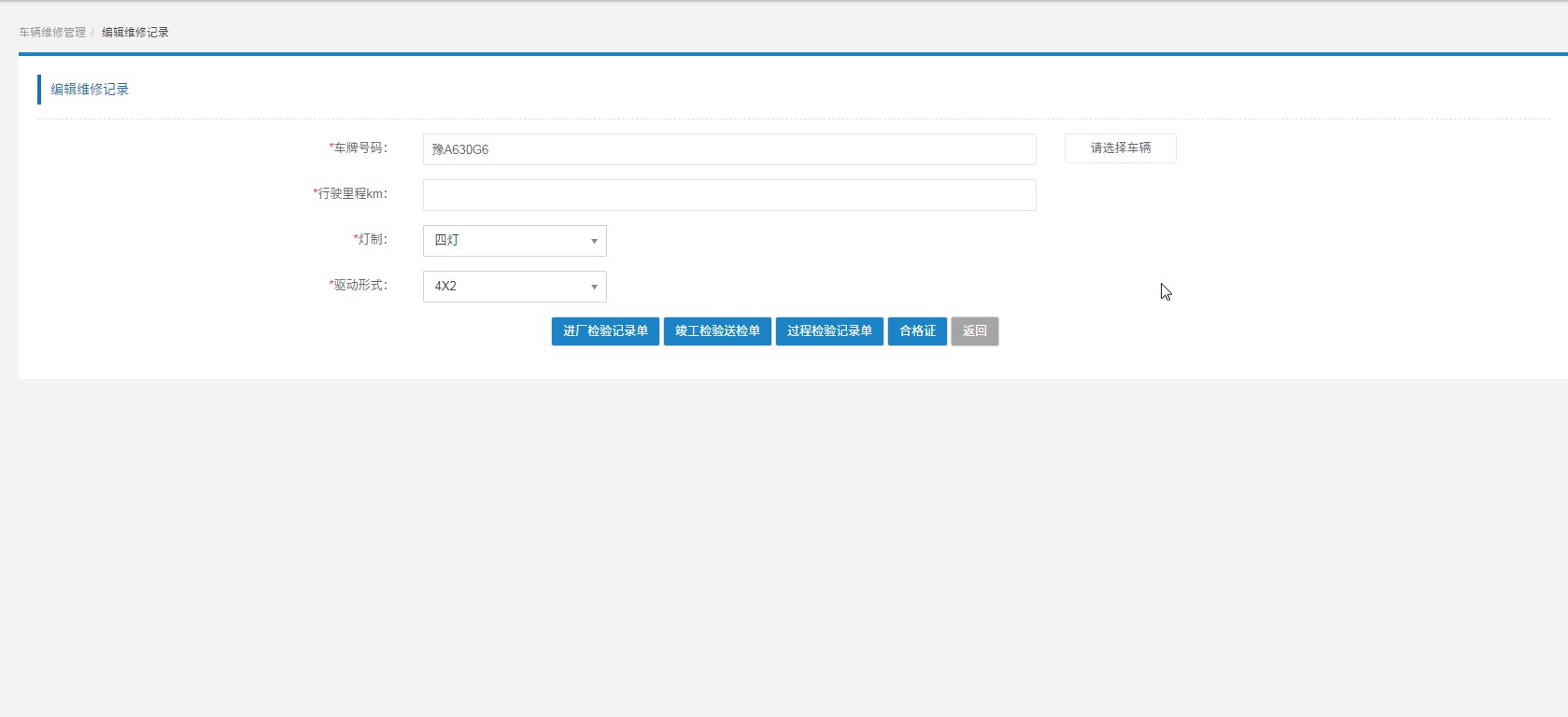
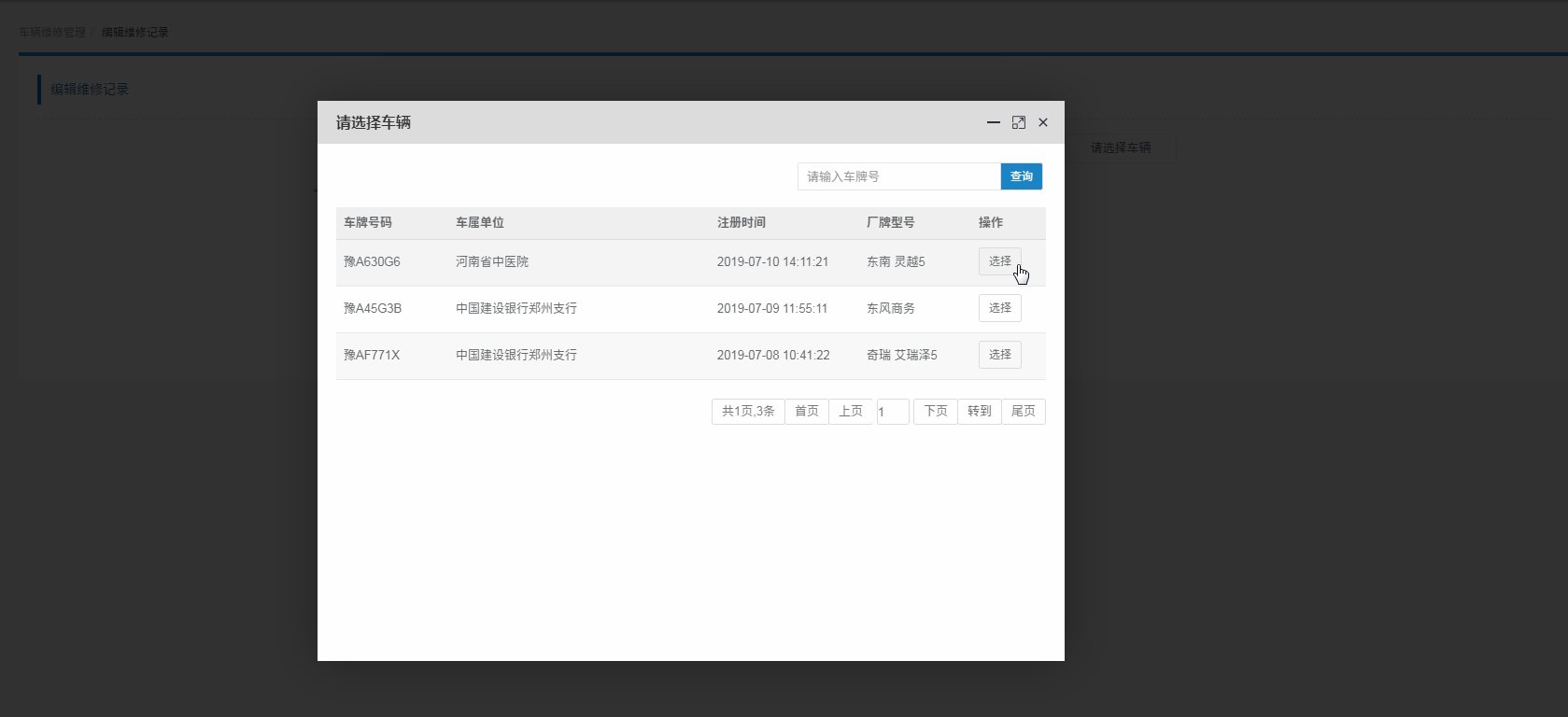
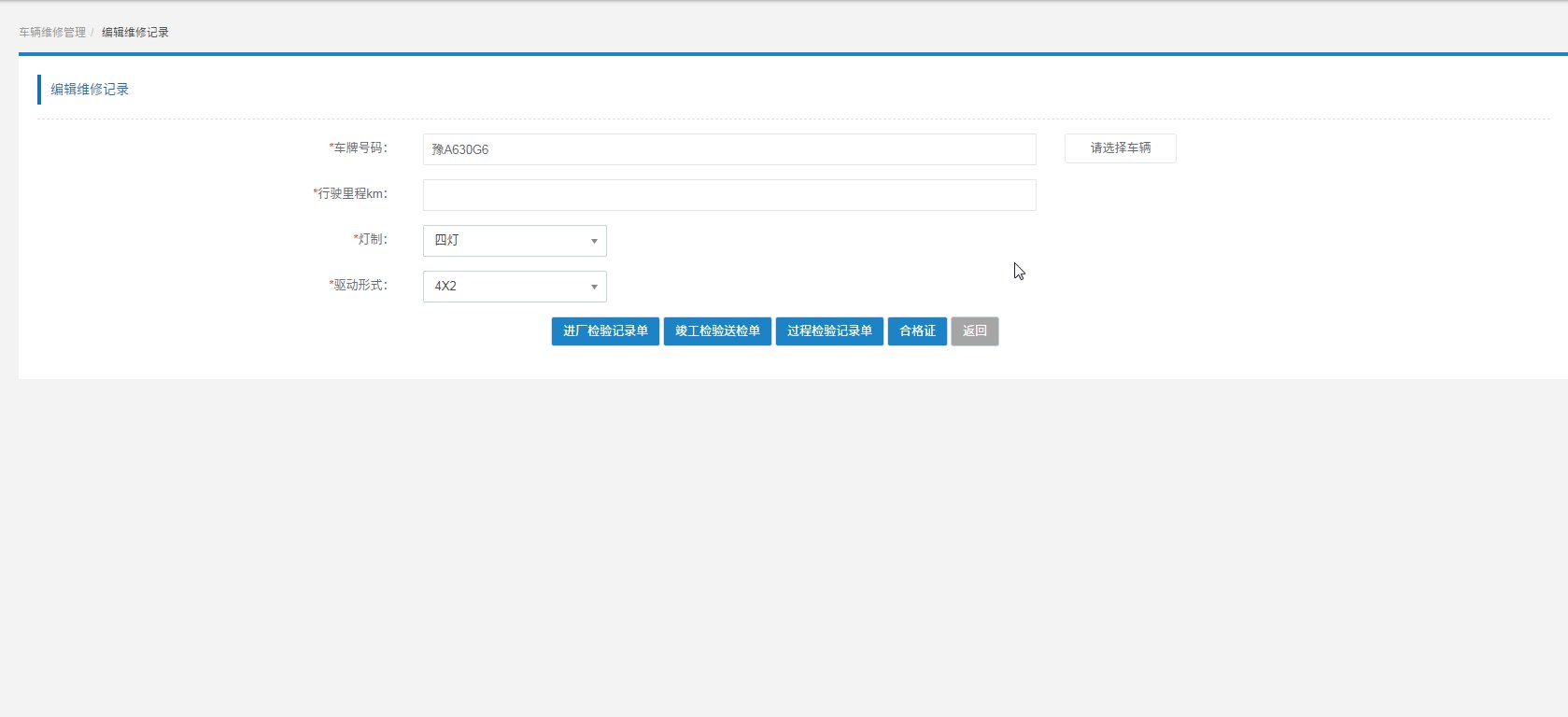
例如上图,需要点击后面的按钮,选择具体的车辆来增加维修记录。然后相关的车牌号码和灯制等信息都要带过来。然而Tapstry5的select组件最终的渲染效果是一个div和span,真正的select会被隐藏起来。所以通过js的回调是无法直接赋值的。
所以需要通过更新绑定的bean对象然后异步刷新的方法才能实现回显。也就是要介绍的zone。
<div class=" form-group">
<label class="col-sm-3 control-label">灯制:</label>
<div class="col-sm-5">
<t:zone t:id="dzZone" id="dzZone">
<t:DmnrSelectUtil id="dz" value="cl_clxx.dz" level="1" dmlb="26" blankLabel="请选择" classSelf="required" require="true" />
</t:zone>
<t:actionlink t:id="dzClicker" id="dzClicker" zone="dzZone"><i id="dzClickeri" style="display:none;">刷新灯制</i></t:actionlink>
</div>
</div>
将要刷新的内容代码放在zone组件里面。然后一个actionlink和zone关联起来。然后我们在对应的java类中编写zone和actionlink对应的事件代码。
@InjectComponent
private Zone dzZone;//对应dzZone
//dzClicker的监听事件
public Object onActionFromDzClicker() {
return dzZone.getBody();
}
zone的相关代码就完成了,这样点击dzClicker链接就能异步刷新页面。接下来我们写弹出窗口回调的时候自动点击dzClicker。
在弹出窗口的页面上,用以下方法为选择按钮绑定事件。
$(function() {
//为选择按钮绑定
$(".choose").click(function() {
//父页面的document
var doc= $(top.MainWorkArea.document);
var index=$(".choose").index(this);
var clxxid=$(".clxxid").eq(index).val();
var cphm=$(".cphm").eq(index).val();
var dz=$(".dz").eq(index).val();
var qdxs=$(".qdxs").eq(index).val();
//调用父页面的selectClxx方法
var obj = top.MainWorkArea.selectClxx(dz,qdxs);
$(doc).find("#clxxid").val(clxxid);
$(doc).find("#cphm").val(cphm);
$(doc).find("#dz").val(dz);
$(doc).find("#qdxs").val(qdxs);
doHideDialogX(top.layer.getFrameIndex(window.name));
});
});
在父页面上需要提供selectClxx方法供回调
function selectClxx(dz, qdxs) {
$.post("${request.getContextPath()}/cl/clgl/clwxgl/editwxjl:setClxx", { dz: dz, qdxs: qdxs }, function (data, err) {
$("#dzClickeri").trigger('click');
}, "text");
}
这里需要说明的是,这个回调方法如果只是自动点击dzClicker只是页面局部刷新,并不会回显对应的数据,因为后台的bean并没有更新。所有我们需要通过ajax来更新一下bean数据之后再触发dzClicker的点击事件。所以后台对应的java类我们需要增加更新bean方法供ajax调用。
@OnEvent(value=setClxx)
public StreamResponse setClxx() {
cl_clxx.setDz(getHttpServletRequest().getParameter("dz"));
cl_clxx.setQdxs(getHttpServletRequest().getParameter("qdxs"));
Map<String,Object> result_front=new HashMap<>();
return super.getResult(JSONUtil.toJsonStr(result_front));
}
这样就可以实现回调显示。可以看到两个明显的刷新。
问题:zone会打乱原来的布局样式
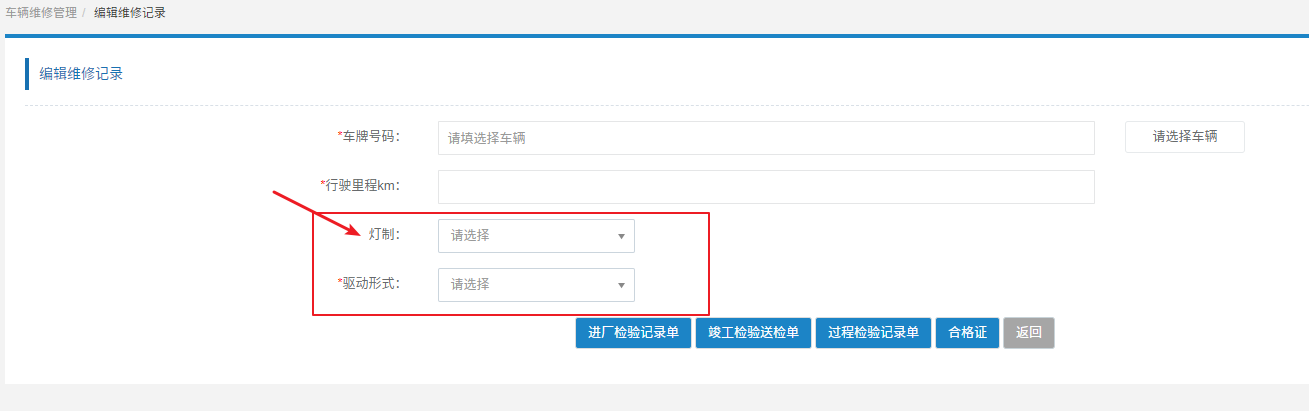
目前我这有两个下拉框需要写两个zone才能完美实现。如果将需要刷新的部分全放到一个zone整体刷新呢。
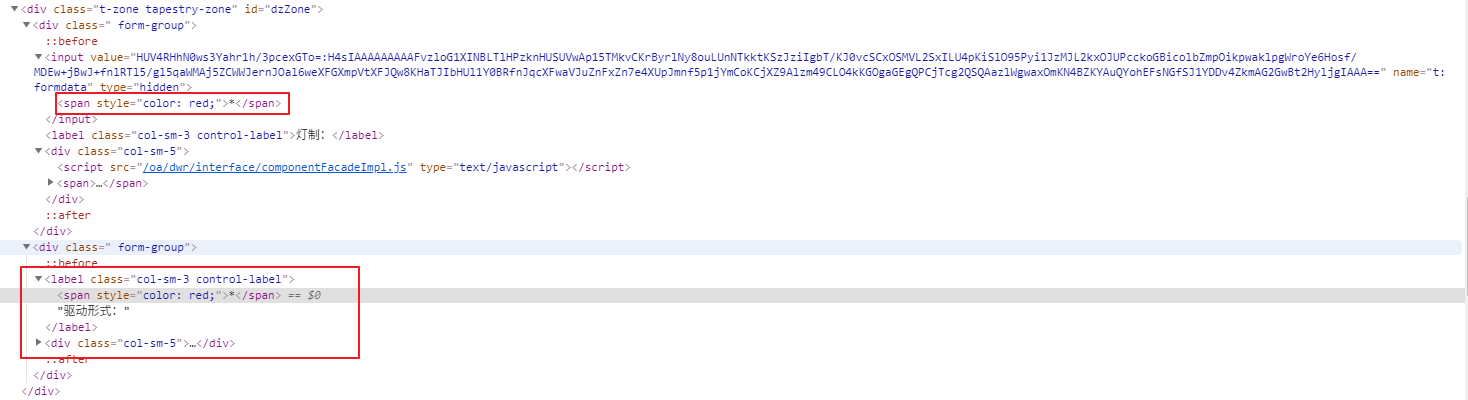
原来的必填项样式居然不见了,我们来查看一下页面编译后的代码。
它将原来的组件布局样式打乱了,必填项就失效了。所以,如果要完美实现,需要每个组件对应一个或者手动编写必填项校验。
共同学习,写下你的评论
评论加载中...
作者其他优质文章