[TOC]
前言
该代码源自真实项目,在我没有使用ThinkPHP 5之前,我也懂一点点 PHP,那个时候就接手了一个企业门户网站,信心满满的我,就开始进行了需求调研,调研内容如下:
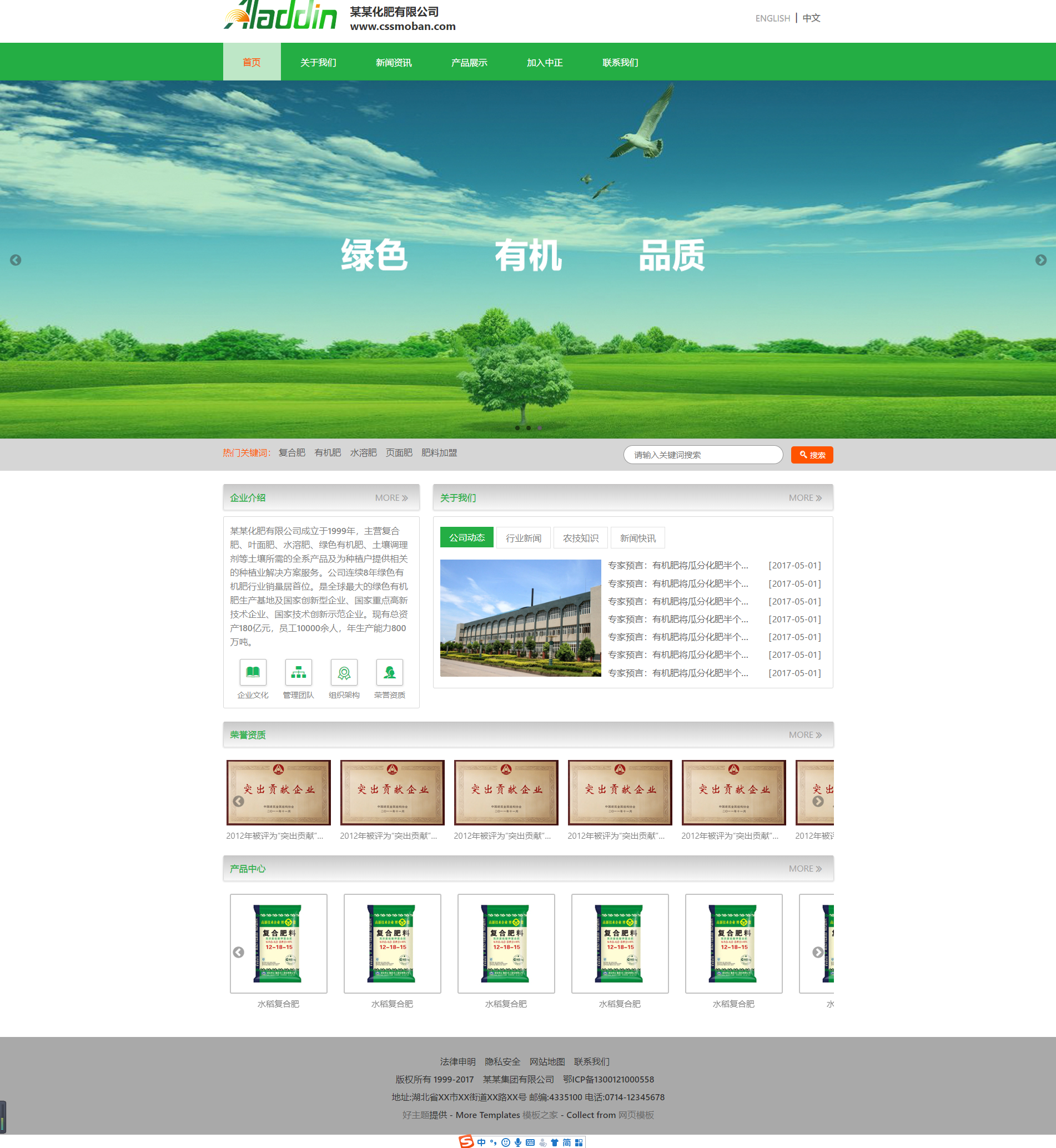
客户需求:认为原网站内容简单,希望复杂一点,希望的样式大概是这样的
我的理解:首先需要轮播图,其次希望有简介,而且重点是字的数量要多一点,不能以图为主。分为六部分:
第一部分:顶部轮播图片
第二部分:导航标题栏,包括了网站图标,各版块标题
第三部分:图片加文字描述的轮播,而且有一个视频展示模块
第四部分:详细文章的标题列表,企业简介
第五部分:轮播图用来展示荣誉资质和各类获奖图片
第六部分:底部的企业信息展示
而且上图网站没有做手机版面的自适应,电脑和手机访问的页面几乎相同,意味着使用了固定像素来固定版面
我于是根据需求开始定制前端,虽然我不是很会设计 HTML 页面,但是我在审美方面还是有点经验的,所以我就在网上搜了一下模板,我找到了这样的模板
但是这个模板美中不足的地方就是字少,所以我将下面化肥的 DIV 换成了,文章标题 URL 链接。
设计数据库
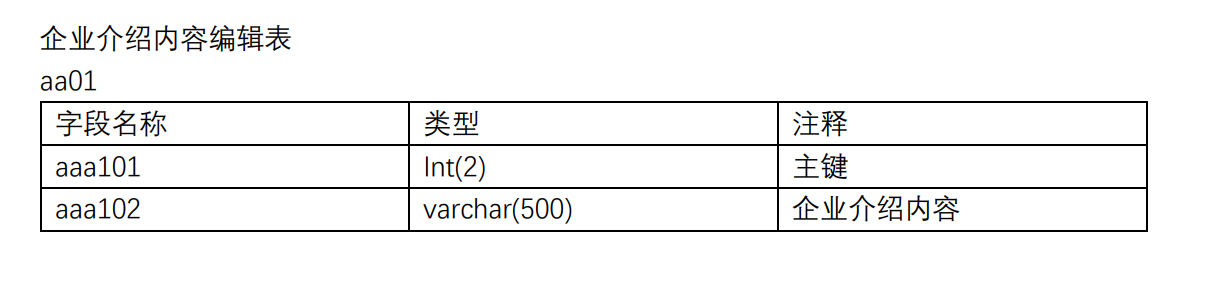
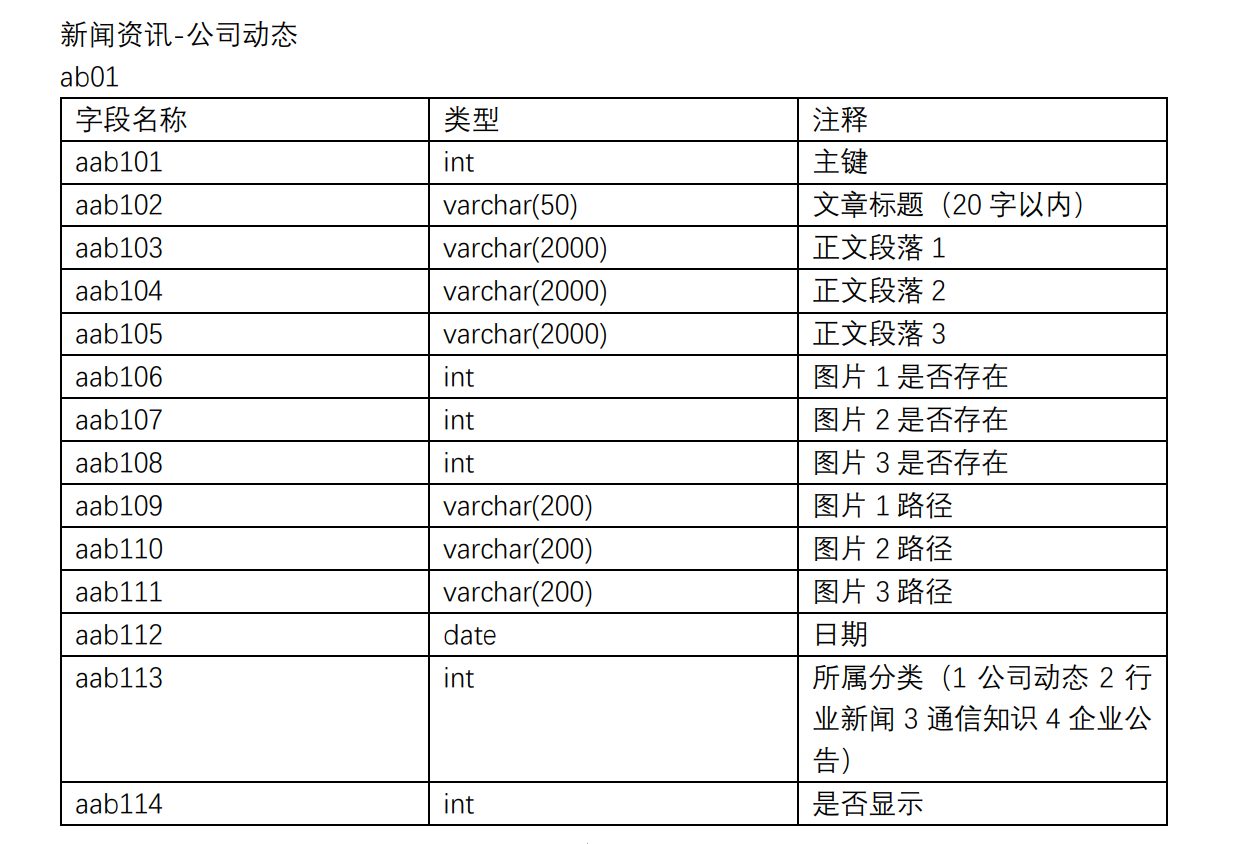
需求调研完之后,我就开始着手设计数据库,考虑需要哪些字段,考虑需要保存哪些数据,这个时候,由于我对富文本编辑器不是很熟悉,而且客户也不是很清楚如何编辑文章,我就干脆写死了文章的格式,只允许一个标题+日期,三张图片+三段话,就这样我设计了一个极其“蹩脚”的数据库字段
设计思路
由于 PHP 文件可以直接嵌入 HTML 标签,或者说 HTML 标签里也可以加入 PHP 代码,只不过文件扩展名都是 *.php ,当数据库里有10条数据的时候,就 echo 十次即可完成动态网站的动态输出。
代码实现
<?php
require('conndb.php');
$sql="select aaa102 from aa01 where aaa101=1";//
$result=mysqli_query($link,$sql);//执行sql语句
if ($result instanceof mysqli_result) {
while ( $row = $result->fetch_object() ) {
$company_content= $row->aaa102;
}
}
?>
<div class="index-new-about">
<h1>
<?php echo $company_content ?>
</h1>
</div>
NOTICE
上面代码为了可以重复利用连接数据库的部分,使用 require 函数,来连接数据库,提高了代码的复用性。
共同学习,写下你的评论
评论加载中...
作者其他优质文章