JavaScript初级面试技巧
- 基础
- 原型 原型链
- 作用域 闭包
- 异步 单线程
- HS API
- DOM操作
- Ajax
- 事件绑定
- 开发
- 版本管理
- 模块化
- 打包工具
- 运行
- 页面渲染
- 性能优化
经典例题
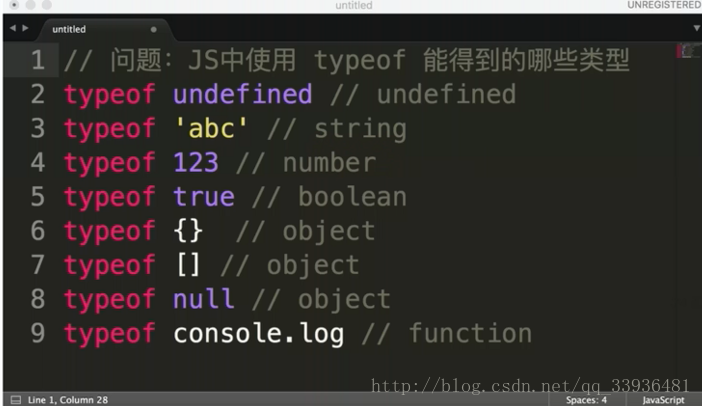
- JS中使用typeof 能得到的哪些类型?
- JS数据类型
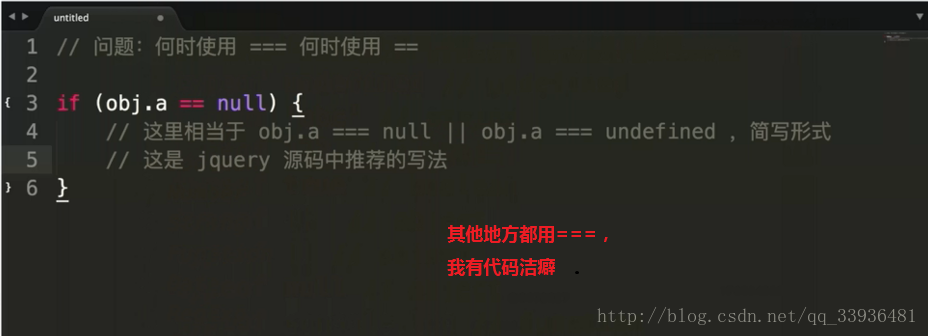
- 何时使用
===何时使用==?- 强制类型转换
- window.onload 和DOMContentLoaded的区别?
- 浏览器渲染过程
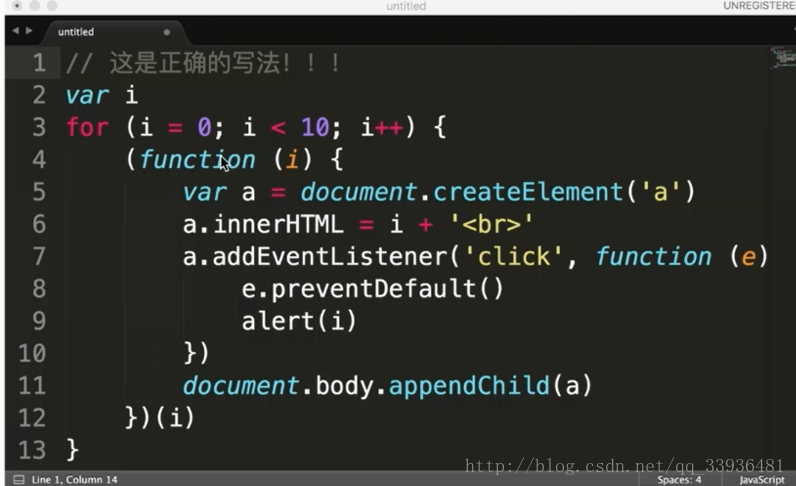
- 用JS创建10个
<a>标签,点击的时候弹出来对应的序号- 作用域
- 简述如何实现一个模块加载器,实现类似require.js的基本功能
- JS模块化
- 实现数组的随机排序
- JS基础解法
- 拿到一个面试题,你第一时间看到的是什么->考点
- 又如何看待网上搜出来的永远也看不完的题海->不变应万变
- 如何对待接下来遇到的面试题?->题目到知识再到题目
变量类型和变量计算
- 几种基本数据类型?
- 复杂数据类型?
- 值类型和引用数据类型?
- 堆栈数据结构?
- 基本数据类型:Undefined、Null、Boolean、Number、String
- 值类型:数值、布尔值、null、undefined。
- 引用类型:对象、数组、函数。
- 堆栈数据结构:是一种支持后进先出(LIFO)的集合,即后被插入的数据,先被取出!
- js数组中提供了以下几个方法可以让我们很方便实现堆栈:
- shift:从数组中把第一个元素删除,并返回这个元素的值。
- unshift: 在数组的开头添加一个或更多元素,并返回新的长度
- push:在数组的中末尾添加元素,并返回新的长度
- pop:从数组中把最后一个元素删除,并返回这个元素的值。
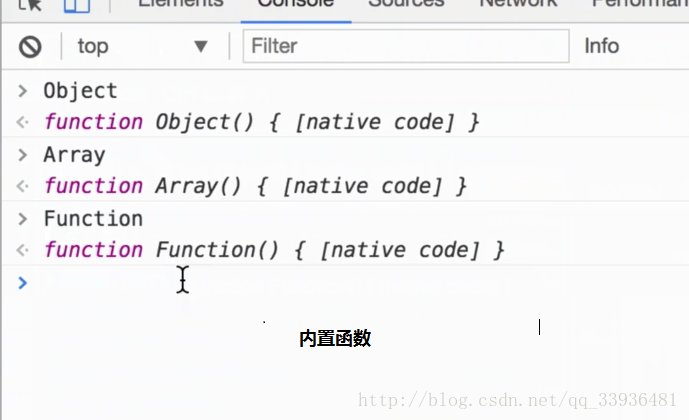
JS内置函数
- 内置函数
- Object
- Array
- Boolean
- Number
- String
- Function
- Date
- RegExp
- Error
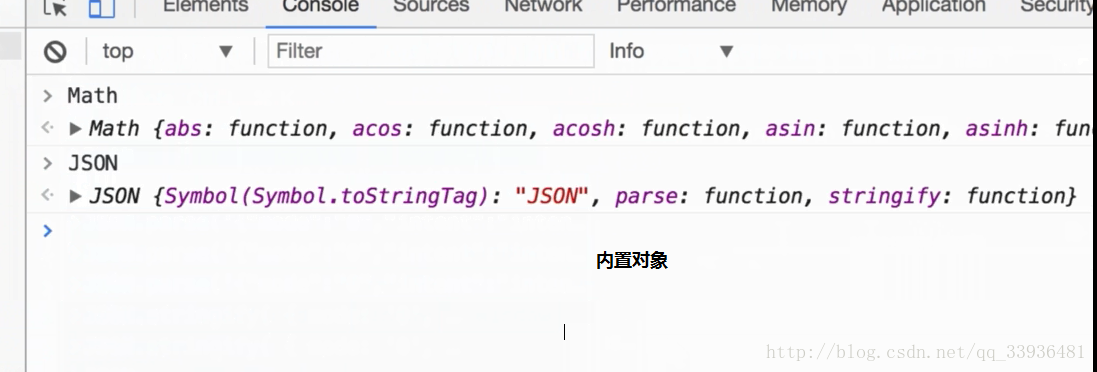
- 内置对象
- Math
- JSON
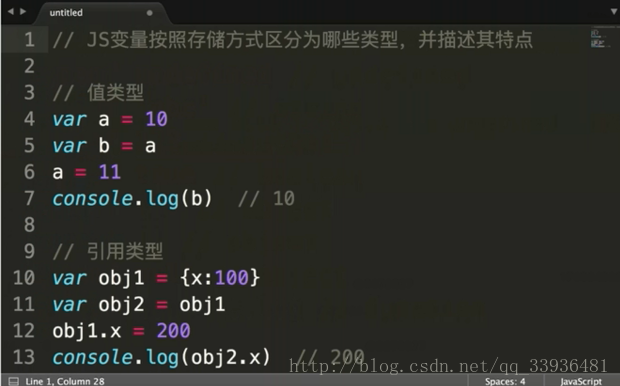
值类型和引用类型
- 值类型:数值、布尔值、null、undefined
- 引用类型:对象、数组、函数
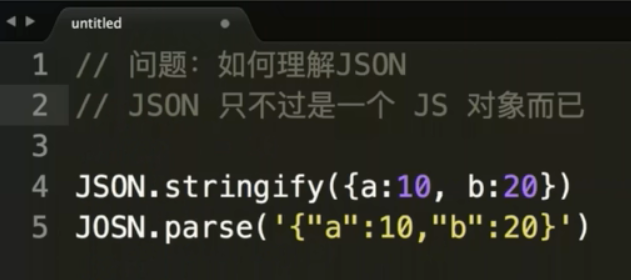
JSON
对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。
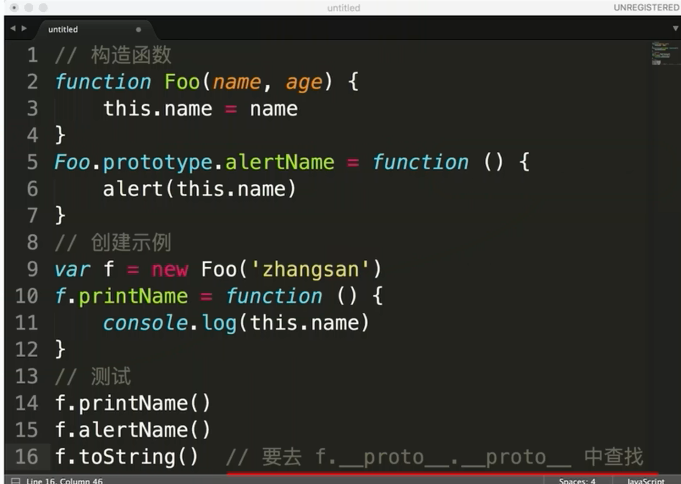
原型和原型链-构造函数问题
- 如何准确判断一个变量是数组类型
- 写一个原型链继承的例子必领会
- 描述new一个对象的过程
- zepto(或其他框架)源码中如何使用原型链
instanceof的妙用
object instanceof constructor
instanceof 运算符用来检测 constructor.prototype 是否存在于参数 object 的原型链上。
- var a={}其实是var a=new Object()的语法糖
- var a=[]其实是var a=new Array)的语法糖
- function Foo(){…}其实是var Foo=nea Function(…)
- 使用instanceof判断一个函数是否是一个变量的构造函数
- 判断一个变量是否为“数组”:变量 instanceof Array
- typeof无法判断数组
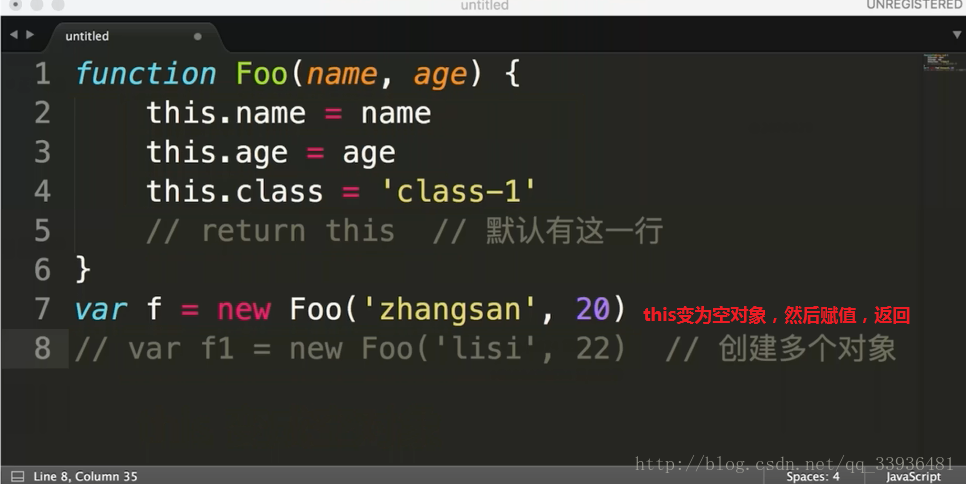
new对象过程
- 创建一个新对象
- this 指向这个新对象
- 执行代码,即对this 赋值
- 返回 this
function Foo(name,age){
this.name=name
this.age=age
this.class='class-1'
//return this //默认有这一行
}
var f=new Foo('zhangsan',20)
// var f1=new Foo('tisi',22)//创建多个对象
原型链继承
循环对象自身的属性
var item
for(item in f){
//高级浏览器已经在for in中屏蔽了来自原型的属性
//但是这里建议大家还是加上这个判断,保证程序的健壮性
if(f.hasownProperty(item)){
console.Log(item)
}
}
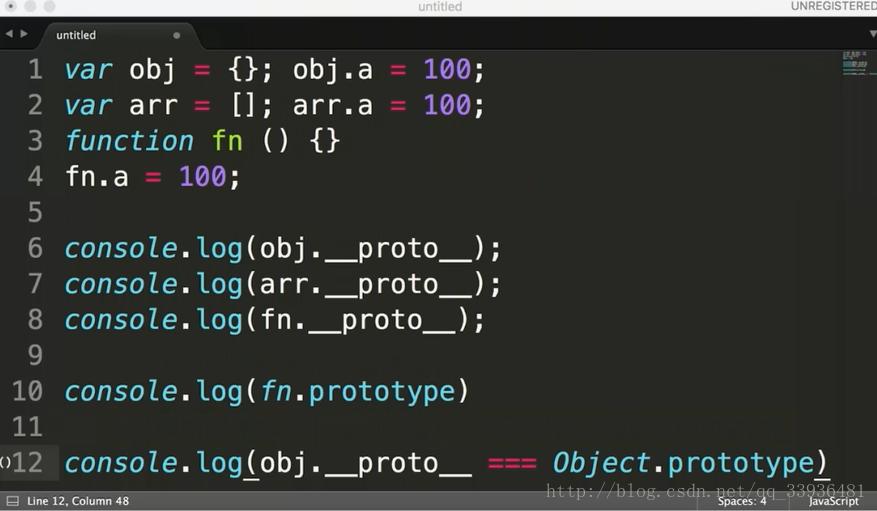
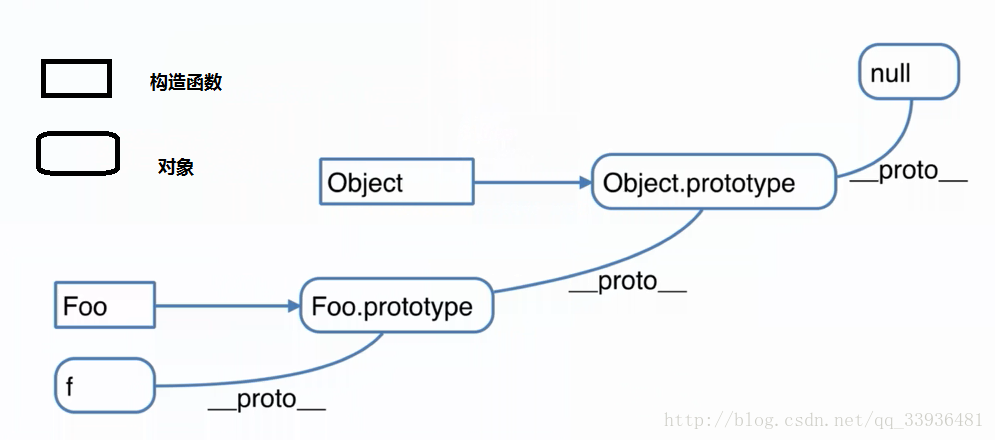
原型规则(隐式原型和显式原型)
- f instanceof Foo的判断逻辑是:
- f的__proto_一层一层往上,能否对应到Foo.prototype
- 再试着判断 f instanceof Object
原型链继承例子
//动物
function Animal(){
this.eat=function(){
console.Log('animal eat')
}
}
//狗
function Dog(){
this.bark=function(){
console.Log('dog bark')
}
}
Dog.prototype=new Animal()
//哈士奇
var hashiqi=new Dog()
zepto原型链
- 阅读源码是高效提高技能的方式
- 但不能“埋头苦钻”有技巧在其中
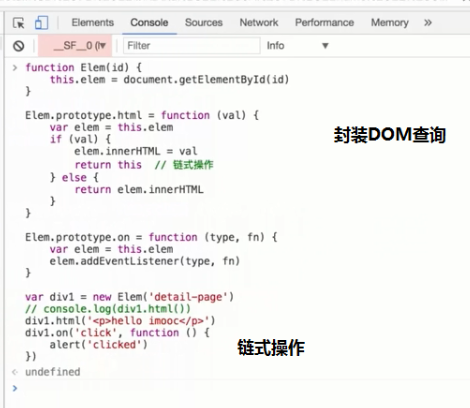
链式操作
作用域和闭包-执行上下文
- 说一下对变量提升的理解
- 变量定义
- 函数声明
- 说明this几种不同的使用场景
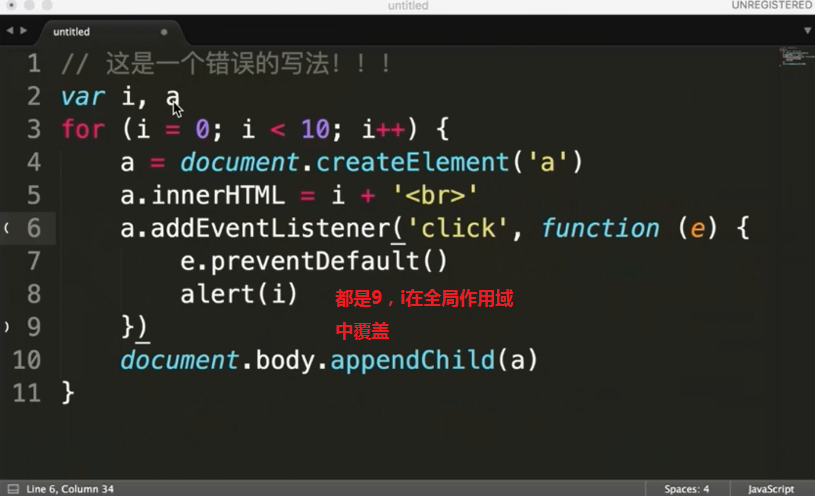
- 创建10个
<a>标签,点击的时候弹出来对应的序号 - 如何理解作用域
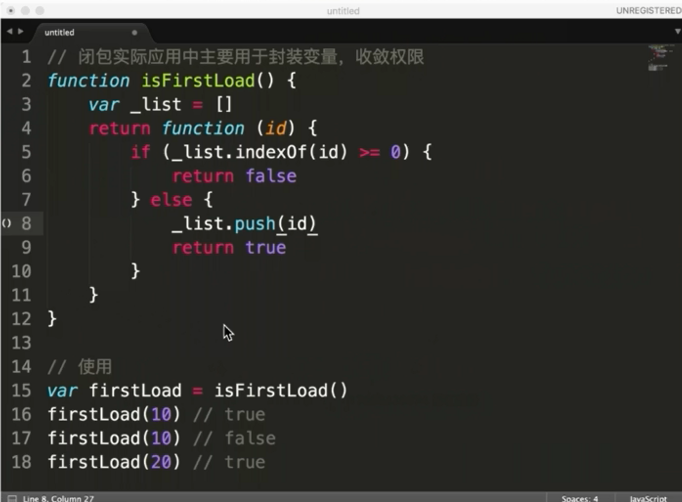
- 实际开发中闭包的应用
自由变量
var a=100
function fn(){
var b=200
//当前作用域没有定义的变量,即“自由变量”
console.log(a)
console.1og(b)
}
fn()
this
- this 要在执行时才能确认值,定义时无法确认
var a = {
name:'A',
fn:function(){
console.Log(this.name)
}
}
a.fn()// this ===a
a.fn.call({name:‘B'})// this==={name:'B'}
var fnl=a.fn
fn1() //this===window
作用域
//无块级作用域
if(true){
var name='zhangsan'
}
console.log(name)
//函数和全局作用域
var a*100
function fn(){
var a=200
console.log('fn',a)
}
console.Log('global',a)
fn()
确定点击按钮的作用域
立即函数
( function(){…} )()和( function (){…} () )是两种javascript立即执行函数的常见写法模仿一个私有作用域,用匿名函数作为一个“容器”,“容器”内部可以访问外部的变量,而外部环境不能访问“容器”内部的变量,所以( function(){…} )()内部定义的变量不会和外部的变量发生冲突,俗称“匿名包裹器”或“命名空间”。
函数声明和函数表达式不同之处在于,一、Javascript引擎在解析javascript代码时会‘函数声明提升’(Function declaration Hoisting)当前执行环境(作用域)上的函数声明,而函数表达式必须等到Javascirtp引擎执行到它所在行时,才会从上而下一行一行地解析函数表达式,二、函数表达式后面可以加括号立即调用该函数,函数声明不可以,只能以fnName()形式调用 。
匿名函数属于函数表达式
JQuery使用的就是这种方法,将JQuery代码包裹在( function (window,undefined){…jquery代码…} (window)中,在全局作用域中调用JQuery代码时,可以达到保JQuery内部变量的作用。
闭包
function F1(){
var a=100
//返回一个函数(函数作为返回值)
return function(){
console.log(a)
}
}
//f1得到一个函数
var f1=F1()
var a=200
f1()
异步和单线程
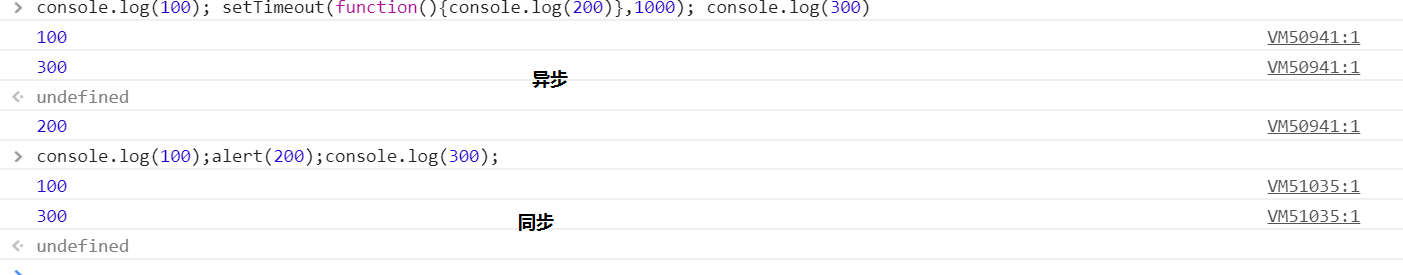
- 同步和异步的区别是什么?分别举一个同步和异步的例子
- 一个关于setTimeout的笔试题
- 前端使用异步的场景有哪些
console.Log('start') //该函数等待数据返回然后执行
$.get('./datal.json',function(datal){
console.Log(data1)
})
console.1og('end')
// -------------------------
//img加载
console.Log("start")
var img=document.createElement('img')
img.onload=function(){
console.Log('loaded')
}
img.src='/xxx.png'
console.log('end")
// -------------------------
//事件绑定
console.log('start')
document.getELementById('btn1′).addEventListener('click",function(){
alert('clicked')
})
console.log('end')
setTimeout过程
- 执行第一行,打印100
- 执行setTimeout后,传入setTimeout的函数会被暂存起来,不会立即执行(单线程的特点,不能同时干两件事)
- 执行最后一行,打印300
- 待所有程序执行完,处于空闲状态时,会立马看有没有暂存起来的要执行。
- 发现暂存起来的setTimeout中的函数无需等待时间,就立即来过来执行
console.Log(1)
setTimeout(function(){
console.1og(2)
},0)
console.1og(3)
setTimeout(function(){
console.log(4)
},1000)
console.1og(5)
JS-Web-API
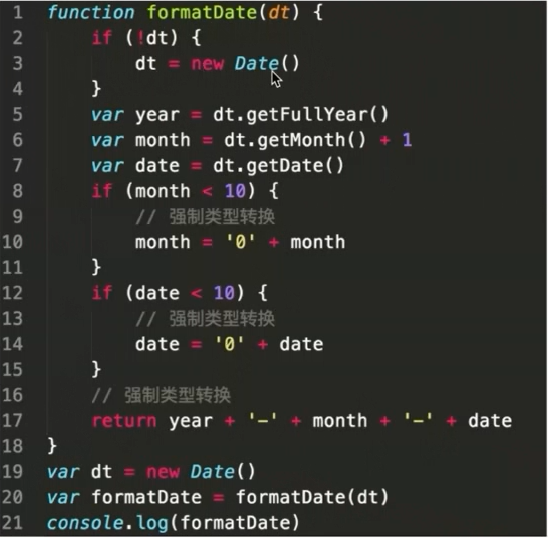
- 获取2017-06-10格式的日期
- 获取随机数,要求是长度一直的字符串格式
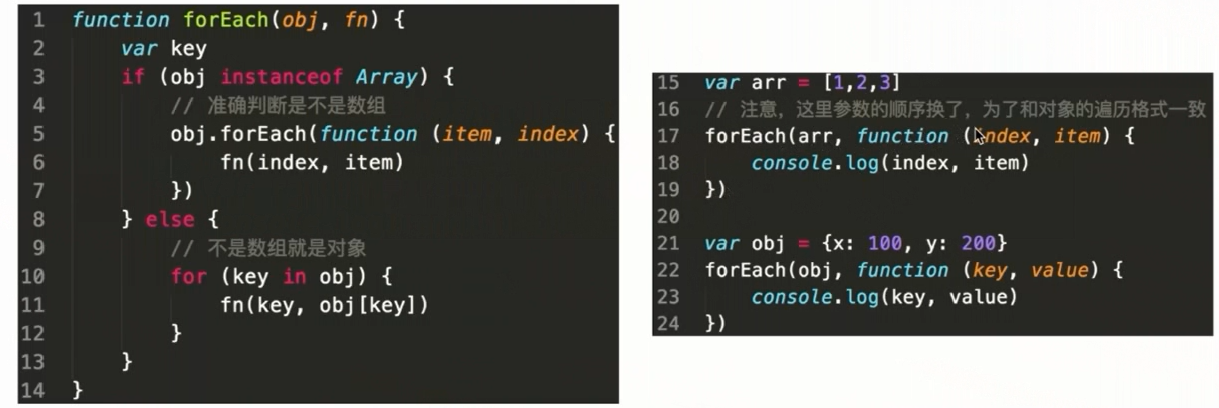
- 写一个能遍历对象和数组的通用forEach函数
Date.now()//获取当前时间毫秒数
var dt=new Date()
dt.getTime()//获取毫秒数
dt.getFullYear()//年
dt.getMonth()//月(0-11)
dt.getDate()//日(0-31)
dt.getHours()//小时(0-23)
dt.getMinutes()//分钟(0-59)
dt.getSeconds()//秒(0-59)
数组API
forEach 遍历所有元素
every 判断所有元素是否都符合条件
some 判断是否有至少一个元素符合条件
sort 排序
map对元素重新组装,生成新数组
filter 过滤符合条件的元素
遍历数组和对象
使用if判断数组(for,forEach)和对象(for in)
对象API
var obj={
x:100,
y:200,
z:300,
}
var key
for(key in obj){
if(obj.hasOwnProperty(key)){
console.log(key,obj[key]]
}
}
- 页面弹框是window.alert(123),浏览器需要做:
- 定义一个window全局变量,对象类型
- 给它定义一个alert属性,属性值是一个函数
随机数(长度一定)
var random=Math.random)
var random=random+'0000000000'//后面加上10个零
var random=random.slice(0,10)
console.log(random)
Dom
- DOM是哪种基本的数据结构?树
- DOM操作的常用API有哪些
- DOM 节点的attr和property有何区别
- Dom操作常用API
- 获取Dom节点getElementById
- 获取父元素 parentElement
- 获取子元素 childNodes
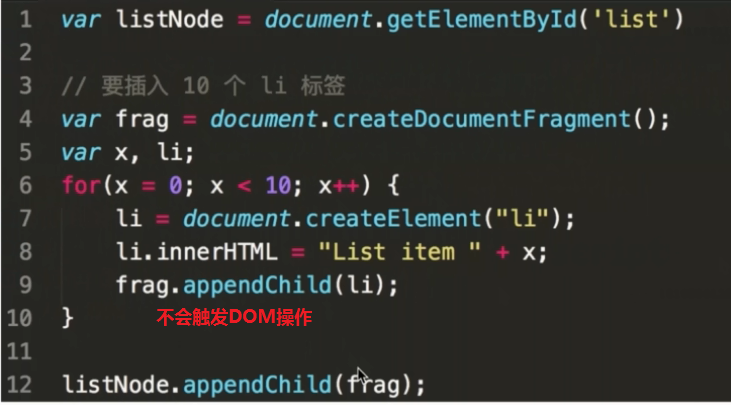
- 新增节点appendChild
- 创建元素createElement
- 删除节点 removeChild
- 获取DOM节点,以及节点的property和Attribute
- 获取父节点,获取子节点
- 新增节点,删除节点
JS中Attribute 和prototype 的区别是一个是标签属性 一个是对象属性
- oraperty 只是一个JS对象的属性的修改
- Attribute 是对html标签属性的修改
网络基础
- 从输入url到得到html的详细过程
- window.onload 和DOMContentLoaded的区别
window.addEventListener('load',function(){
//页面的全部资源加载完才会执行,包括图片、视频等
})
document.addEventListener('DOMContentLoaded',function(){
//DOM渲染完即可执行,此时图片、视频还可能没有加载完
})
//未缓存DOM查询
var i
for(i=0;i< document.getElementsByTagName('p').1ength;i++){
//todo
}
//缓存了DOM查询
var pList=document.getElementsByTagName('p')
var i
for(i=0;i<pList.length;i++){
//todo
}
BOM
- 如何检测浏览器的类型
- 拆解url的各部分
//navigator
var ua=navigator.userAgent
var isChrome=ua.indexof('Chrome')
console.log(ismrome)
//screen
console.Log(screen.width)
console.Log(screen.height)
// location
console.log(location.href)
console.log(location.protocol)
console.log(location.pathname)
console.log(location.search)
console.log(location.hash)
// history
history.back()
history.forward()
事件绑定
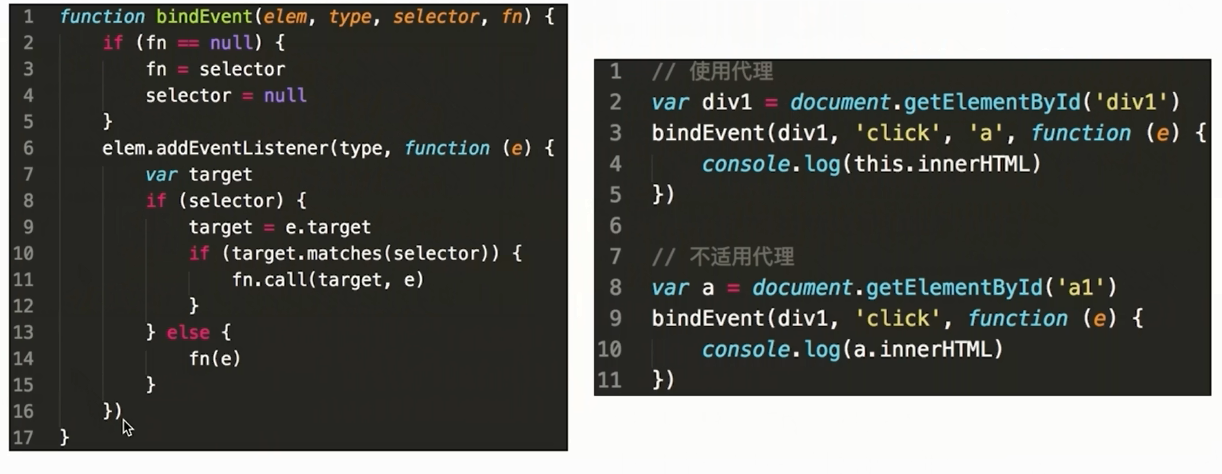
- 编写一个通用的事件监听函数
- 描述事件冒泡流程
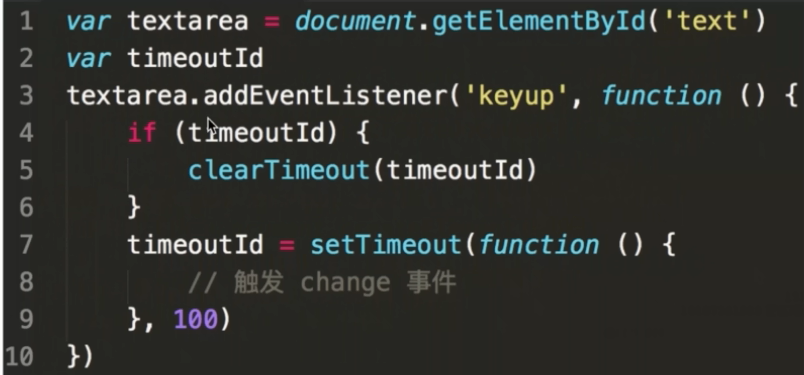
- 对于一个无限下拉加载图片的页面,如何给每个图片绑定事件
事件代理
事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。
冒泡
- DOM树形结构
- 事件冒泡
- 阻止冒泡
- 冒泡的应用
ajax请求(包括http协议)
- 手动编写一个ajax,不依赖第三方库
- 跨域的几种实现方式
- 请描述一下cookie,sessionStorage和localStorage的区别?
- 容量
- 是否会携带到ajax中
- API易用性
js模块化
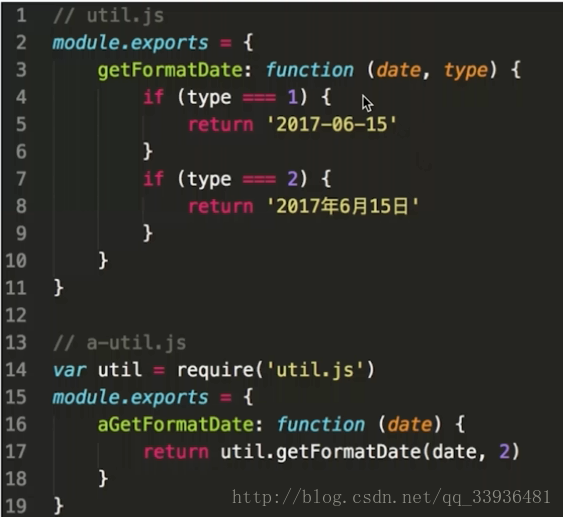
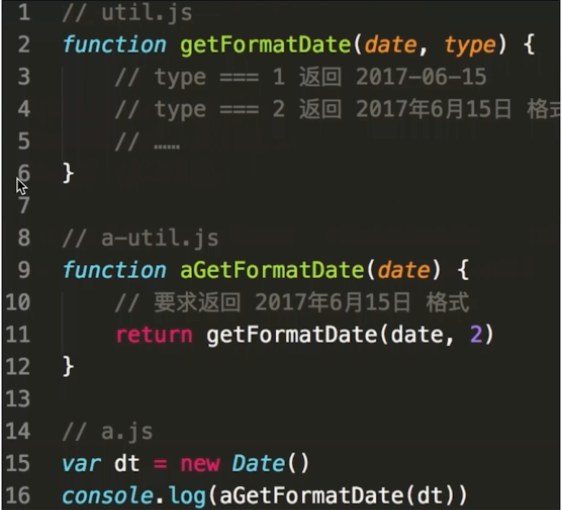
utiljs getFormatDate函数
a-util.js aGetFormatDate函数使用getFormatDate
a.js aGetFormatDate
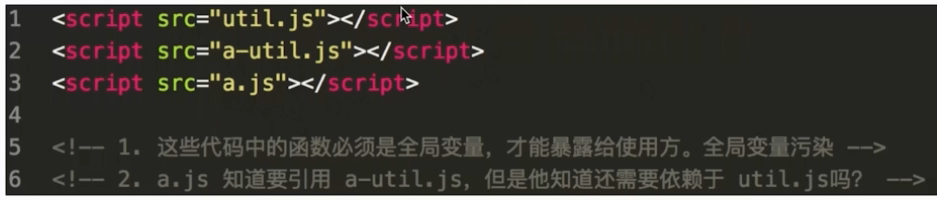
不使用模块化
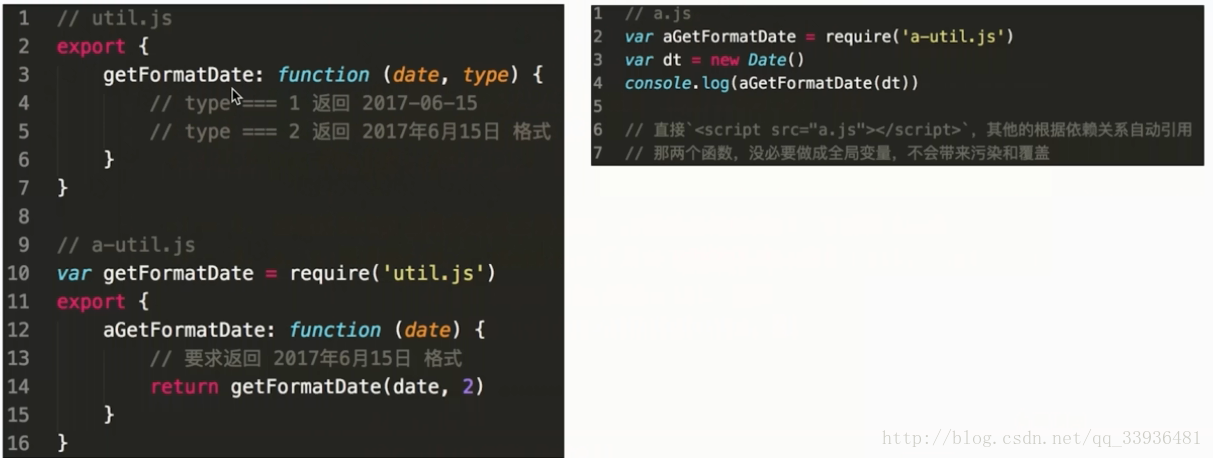
export和require
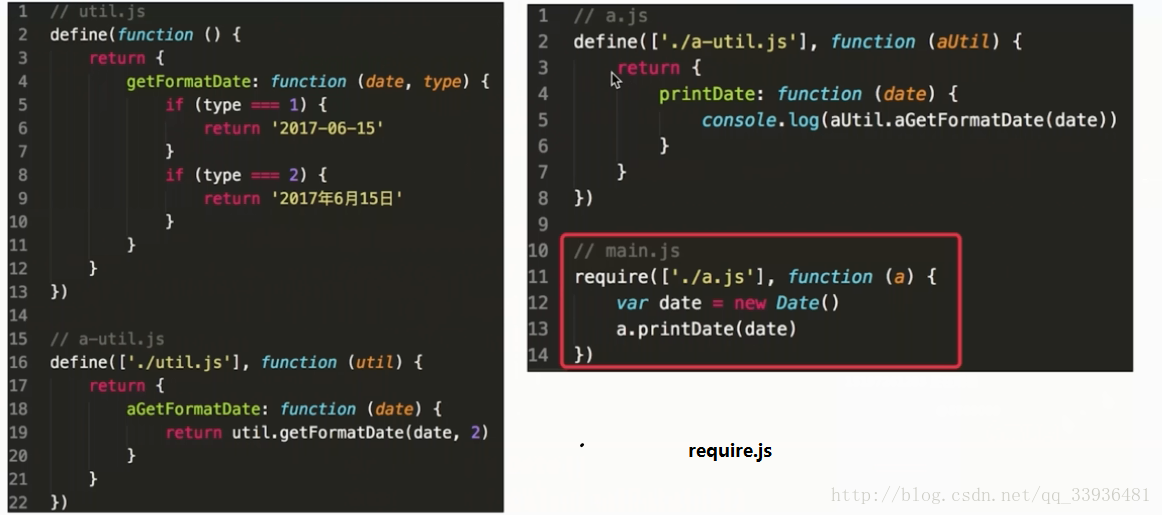
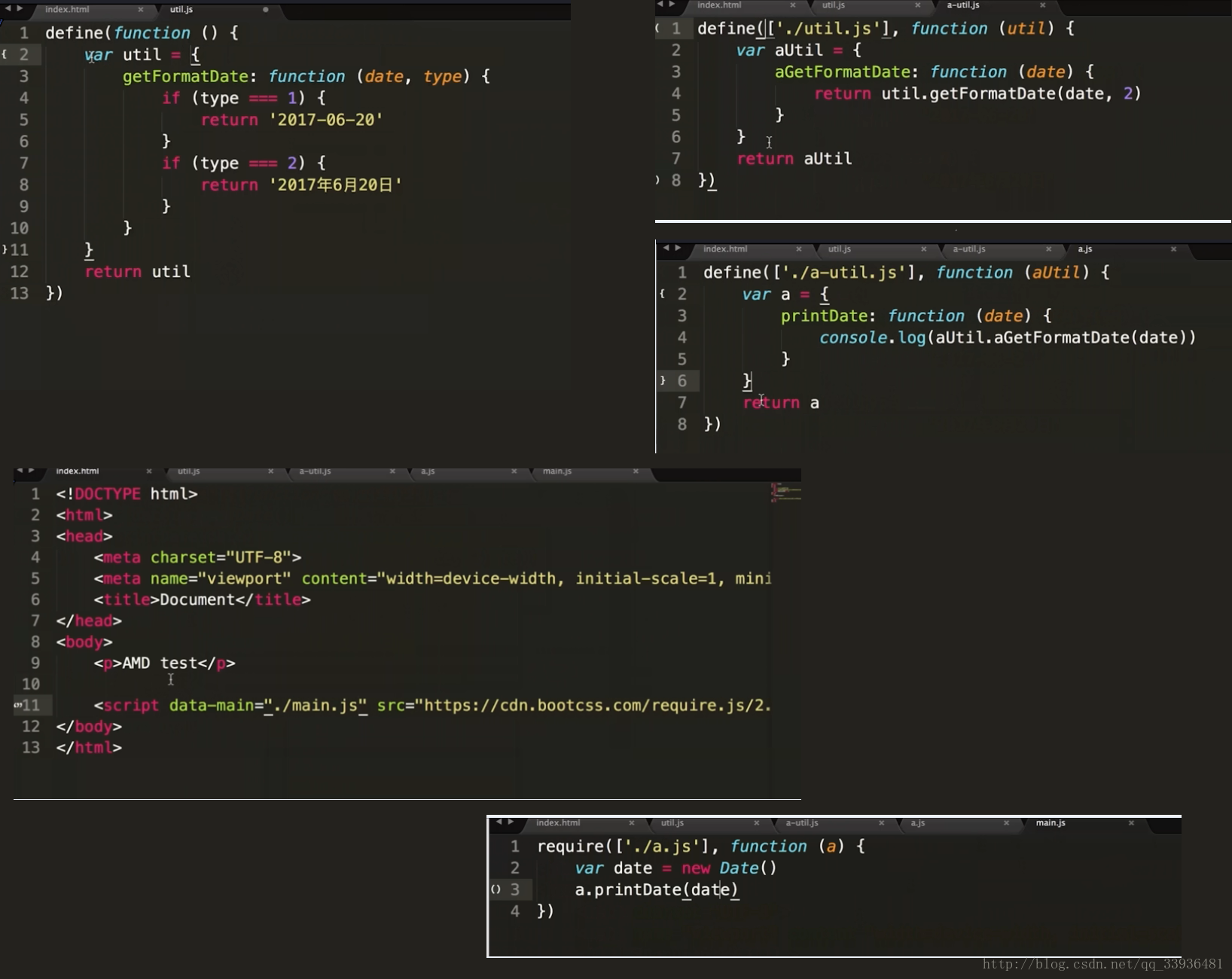
requires.js
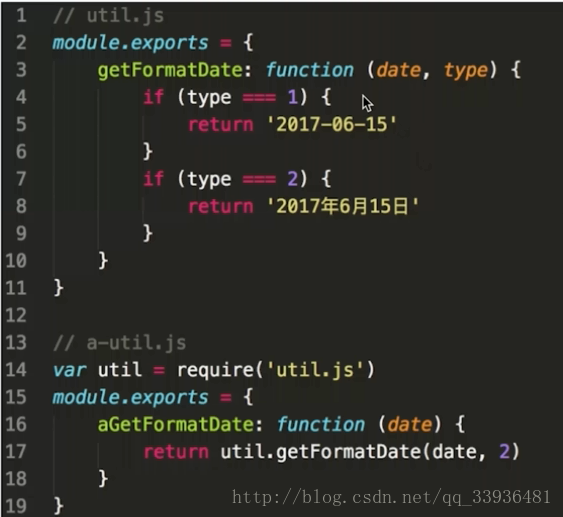
CommonJS
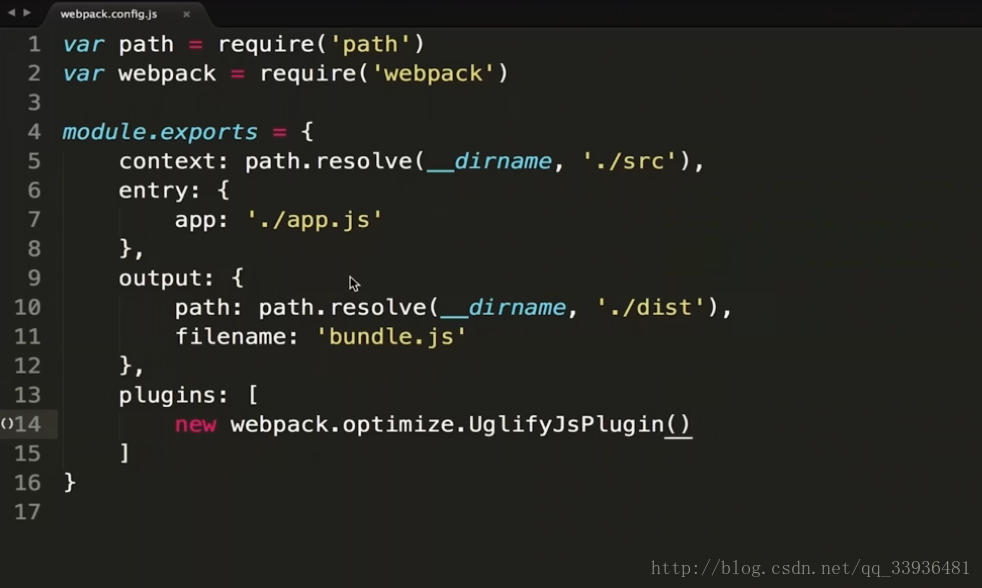
webpack
- 注意事项
- 使用严格模式,注意作用域
- 使用类与对象,结合模块化构建中大型项目
- 使用Promise替换传统的回调函数
- 使用箭头函数要注意this的指向
- 学会使用Generator完成异步操作应用
共同学习,写下你的评论
评论加载中...
作者其他优质文章