vue-cli3.0设置环境变量
我们做项目都会有测试服和正式服,而且接口地址是不同的我们希望本地开发的时候是测试服,打包上线的时候是正式服,笨方法是每次打包的时候都去将测试服的地址改成正式服,这样也是可以的但是很麻烦有时候还会忘记(都已经上传了才发现地址没改)。
研究了一下vue-cli3.0的环境变量配置可以分成生产环境(线上),开发环境(测试)
开发环境npm run serve
测试环境npm run build
现在我们就来试验一下吧
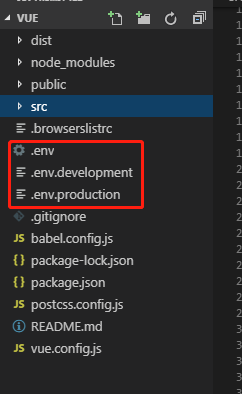
根目录新建这三个文件env.development是开发环境env.production是生产环境
VUE_APP_URL='http://123.com'
文件定义的方式如上开头必须以VUE_APP_[定义的名字]
然后我们可以通过process.env.VUE_APP_URL来拿到定义好的环境变量
使用环境变量
let BaseUrl = null
if (process.env.VUE_APP_URL == 'window.location.origin') {
BaseUrl = window.location.origin + '/'
} else {
if (process.env.VUE_APP_URL == 'http://123.com/') {
BaseUrl = 'http://123.com/'
}
}这里因为公司需求说线上项目有可能要分站,接口域名要动态的。
在封装axios的js文件中赋值baseUrl的时候先通过环境变量来判断使用哪一个域名。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦