距离第一次接触vue已经过去两年多的时间,最近重拾Vue,说不生疏都是假的,就跟重新学是一样的。那么现在,分享我跨入vue的一nei nei 并不成熟经验,以供参考。
如果你有一些前端基础,听过vue,大概会知道它是个渐进式框架,只关注视图层,而且它是组件化的开发模式。像我之前用的最多的JQuery,用多了一时半会还转化不过来这种组件化开发的思想。所以说,在开始使用vue的过程中,你一定要尽可能分组件,分模块去开发,这样用几天,就能很快习惯适应这种开发模式。
相比JQuery,vue不用去操作dom,用起来确实要比JQuery清爽很多,和angular相比的话,又没有angular那么冗杂。如果不是硬性要求,我更愿意用vue去搭建项目。
好,现在开始学习vue的起步吧~
1.安装node、npm
我在网上down安装方法的时候,有很多种,有兴趣的可以去了解一下别的,在这里我要说的是npm 的安装方法,我自己用的这种方法安装的。
先去node官网,下载安装node.安装好之后,cmd命令框里输入 node -v ,如果出现版本号,那就是安装成功了,可以进行下一步了。
Node 会自带npm ,npm是node自带的包管理工具,在安装node的同时其实也就安装好了npm,同样的,可以在cmd命令框里输入npm -v,如果出现版本号,即npm安装成功。
2. webpack
接下来,我们安装webpack,这是一个打包模块用的东西,这也是一定要先安装的东西。同样的,打开cmd命令框,输入:npm istall webpack -g,这个安装很快。
3. vue-cli ,vue的官方脚手架
安装好之后接下来,我们就来安装vue的脚手架:npm install vue-cli -g 脚手架是你项目的整个架子,就像人的骨架一样,在骨架的基础上,慢慢长肉,我们后面写的组件,包括引入的第三方插件,都是骨架上的肉。
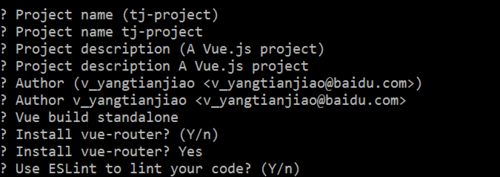
安装好vue-cli之后,就开始初始化你的项目:vue init webpack ***(这里是你的项目名称,你可自定义)。
之后会出现类似这样的一些设置:
根据你的项目填写或者选择就可以啦。
一路回车,项目就算搭起来了,我用的vsCode的编辑器,把项目拖进编辑器,在终端输入 : npm run dev 项目就可以跑起来了。
这样,你就和你的第一个vue宝宝见面啦。
这周先写到这,下周再说vue -cli的项目文件夹的相关知识点。
共同学习,写下你的评论
评论加载中...
作者其他优质文章