最近正在重构之前开发过的记账本,之前做得太烂了,现在想重新使用重构一般移动端的记账本,加入了新的功能,主要技术站为
webapp
vue.js 后端php,可能原生写。
也可能使用框架写。
也可能使用 node.js写。
也可能使用go语言写。
也可能使用java写
小程序版本
app
安卓版本,
还有可能使用IOS版本
码云地址
暂时页面的安排,以及目录的排版
vueaccount
Project setup
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
Run your tests
npm run test
Lints and fixes files
npm run lint
Customize configuration
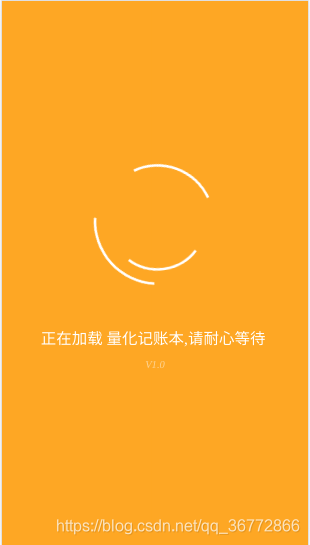
启动页面
|---------loading/ 启动页面
|----component/ 组件模块
|----loading.vue
|----common/ 公共模块
|----style/ 样式模块
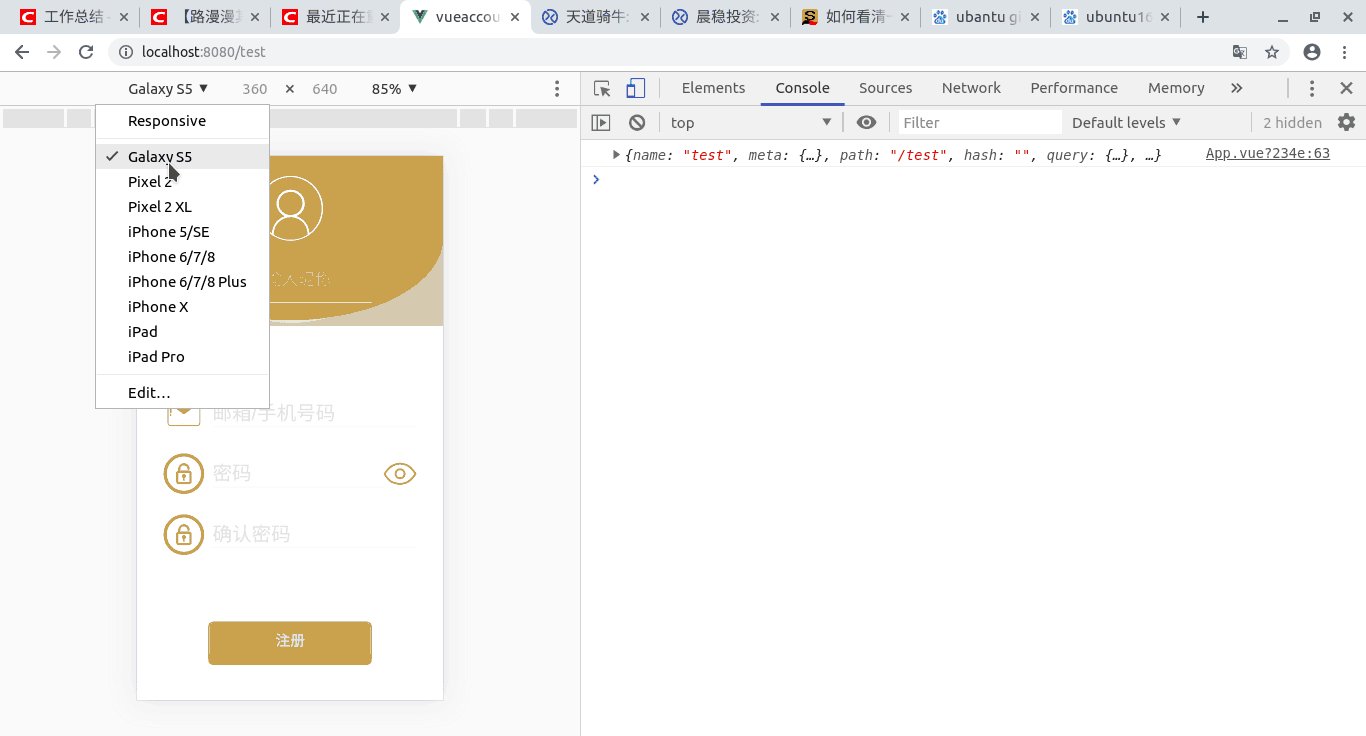
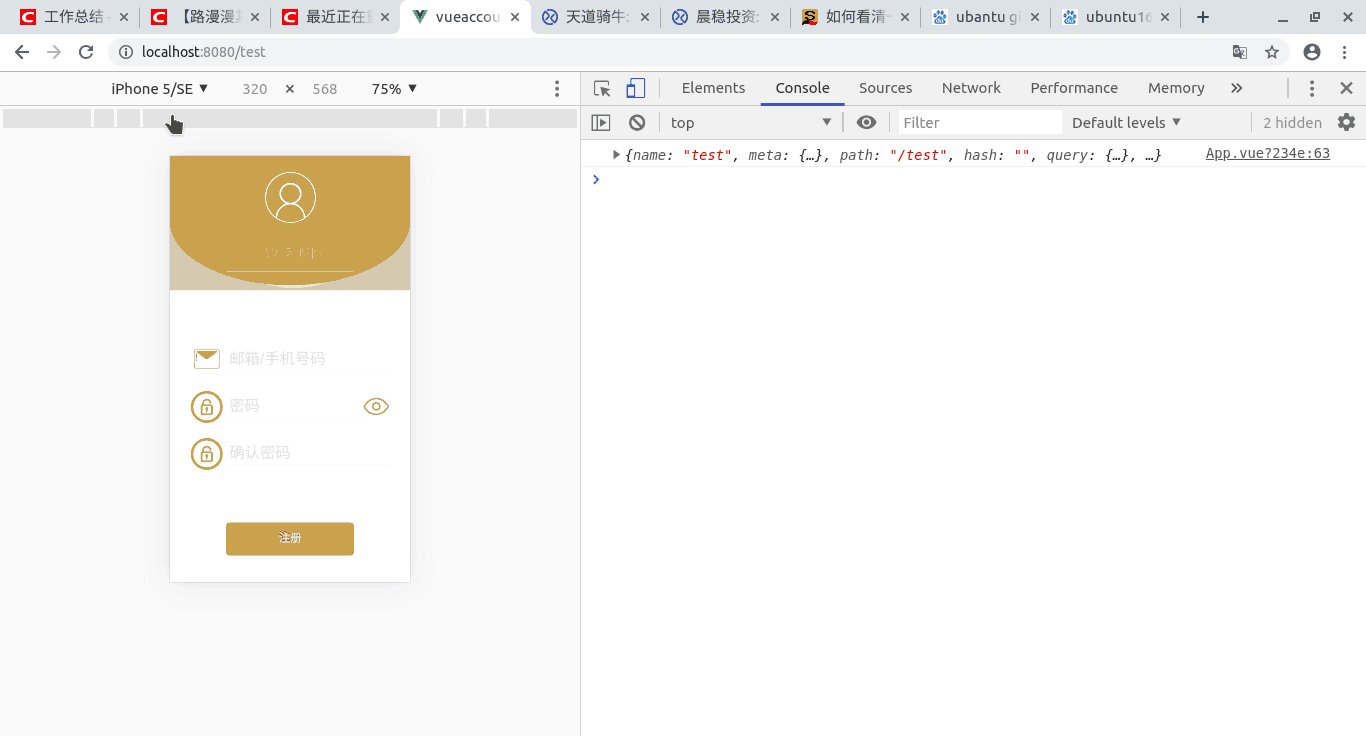
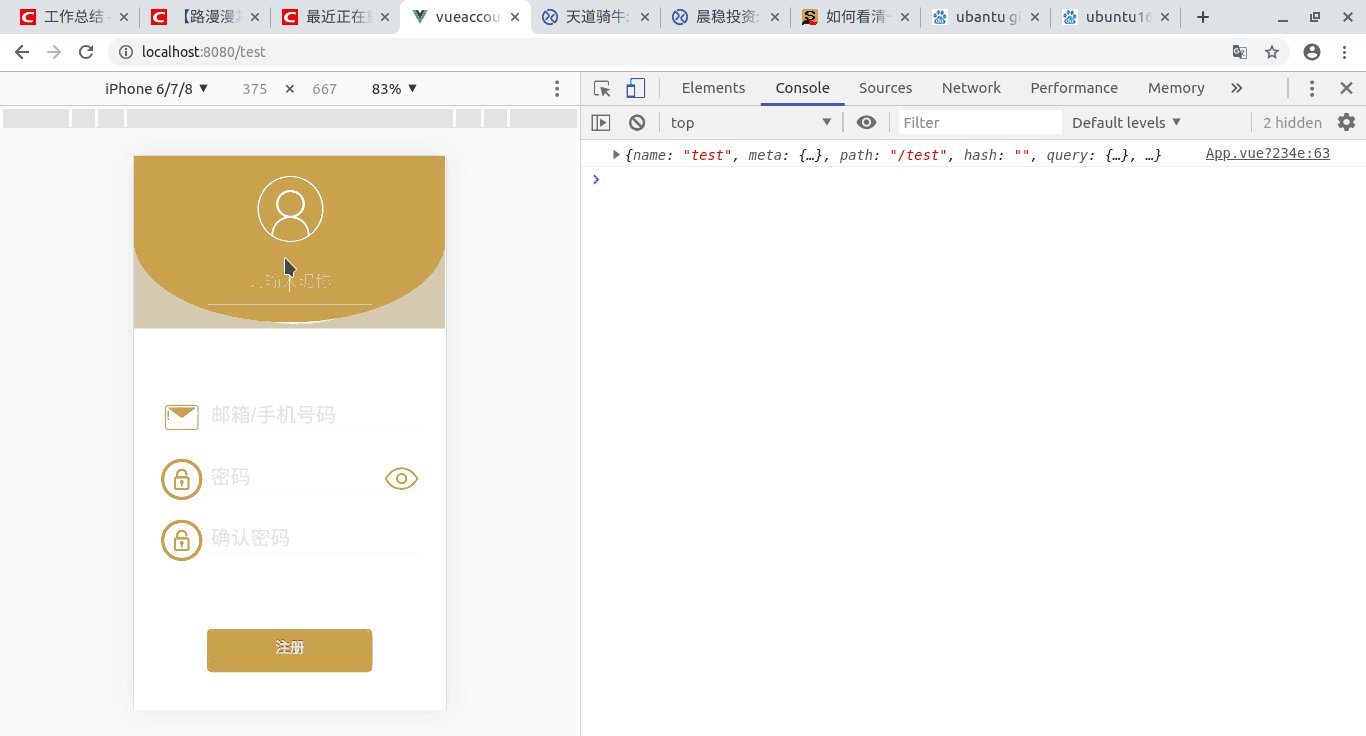
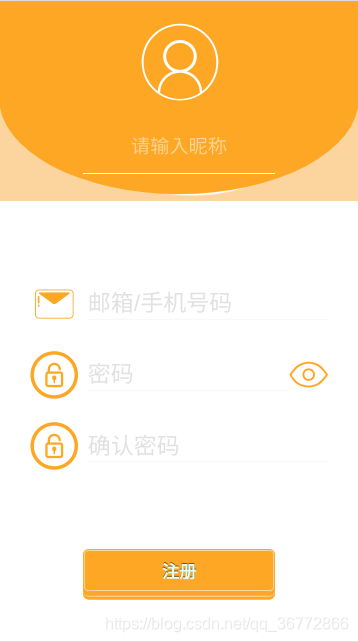
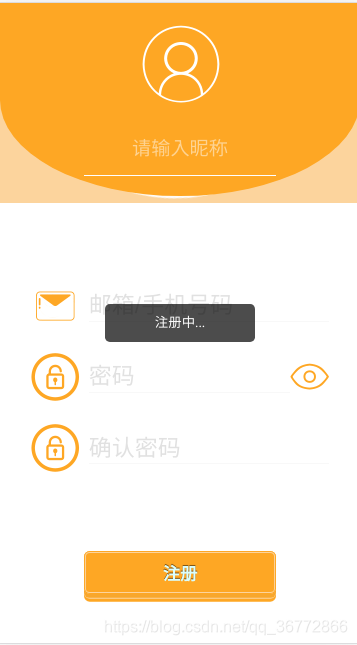
注册页面
|---------login/ 注册页面
|--component/ 组件模块
|----login.vue
|--common/ 公共模块
|--sytle/ 样式模块
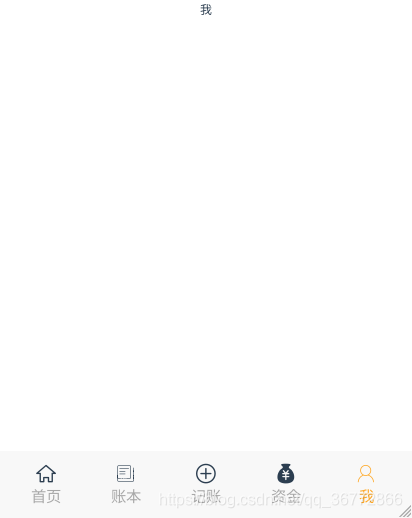
首页
|---------home/ 首页
|--component/ 组件模块
|----date.vue 日期组件
|----inout.vue 收入支出组件
|----visualize.vue 可视化组件
|----importaccout.vue 导入账单组件
|----voiceaccount.vue 语音账单组件
|--common/ 公共组模块
|--style/ 样式模块
账本
|---------account/ 账本
|---component/ 组件模块
|-----head.vue 头部组件
|-----account.vue 账本组件
|-----scroll.vue 滚动组件
|---common/ 公共模块
|---style/ 样式模块
我的资金
|---------usermoney/ 用户资金
|---component/ 组件模块
|---inputmoney.vue 输入资金组件
|---showmoney.vue 展示资金模块
|---common/ 公共模块
|---style/ 样式模块
我
|---------user/ 用户模块
|---component/ 组件模块
|---head.vue 导航
|---usernote.vue 账号密码修改
|---dailyremind.vue 每日提醒
|---exportbooks.vue 导出账本
|---aboutus.vue 关于我们
|---softwareupdates.vue 软件更新
|---common/ 公共模块
|---style/ 样式模块
添加记账页面
|---------addaccount/ 添加记账
|-----inaccount 收入页面
|-----component/
|-----head.vue 图表
|-----show.vue 显示各种收入
|-----common/
|-----style/
|-----outaccount 支出页面
|-----component/
|-----head.vue 图标
|-----show.vue 显示各种支出
|-----common/
|-----style/
|------transferaccounts/ 转账页面
|------component/
|----head.vue 图标
|----show.vue 显示转出转入
|------common/
|------style/
|-------blance/ 余额
|------component/
|---inputblance.vue 转入余额
|---showblance.vue 显示余额
|------common/
|------style/
加上注册页面的访问地址
加上启动页面的访问地址
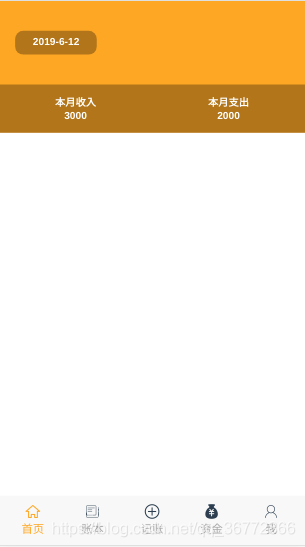
加上主页的访问地址
加上404页面的访问地址
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦