现状
目前软件测试容错主要集中在客户端和服务端之间的数据输入输出,且客户端和服务端之间的容错相对简单,无论是修改数据库还是通过第三方软件拦截修改,操作易上手,实际运用中难度较小。
前端和服务端之间的容错方法类似于客户端和服务端,操作难度也在可操作范围之内。
但是,前端和客户端之间的容错介入较少,并且前端和客户端之间的容错通常被忽略了。忽略的背后是一直以来对于前端的错误定位以及受限于测试工具的缺失。
前端与客户端的之间的容错方法很多,例如断点,修改html标签,亦或者修改JS调用,这里给大家介绍的是一种易操作,对代码要求不高的一种前端与客户端之间接口容错方法-Alert弹窗法。
纠错
对于测试来说,“一切风险皆bug”。前端和客户端之间的容错测试盲区就是我们的测试风险,风险走向了市场就意味着埋下了一颗定时炸弹,随时都有爆炸的可能。
前端问题的定位一直以来,无非是页面错乱,页面展示空白或者undefined。并且前端通常和客户端隔离开上线,因此从表现层面以及产品意识层面忽略了前端的容错测试的重要性,这是错误的。
实例一:
描述:在做语音播报项目时,前端分享落地页打开为undefined,一开始产品认为可接受,后来发现出现这样情况的用户很多,产品认为不可行,做出了修改以至于影响到测试进度。
原因:前端从url中获取的参数容错方法不会,无法模拟场景,且产品对于前端容错保持可接受状态,后大范围出现undefined情况,才重新评估,导致进度delay。
影响:测试进度delay。
实例二:
描述:看图模式需求中,客户端打开网页出现内存泄漏,并且客户端显示的文件夹名称为空。
原因:当前端JS回传的图片资源为空时,客户端会循环调用JS,代码逻辑陷入死循环,导致内存泄漏;此外,当前端回传的网页title为空时,客户端没有显示url域名,导致文件夹名称为空。
影响:幸亏利用alert弹窗容错方法提前报出此问题,不然上线之后随时出现线上事故。
alert弹窗
alert弹窗,顾名思义就是在网页内提供一种可供用户输入的窗口,如下图:
简单介绍一种alert弹窗的写法,如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>与前端存在交互的容错方法</title>
</head>
<body>
<script type="text/javascript">
function diag()
{
var str=prompt("你觉得林志玲美吗?");
if(str)
{
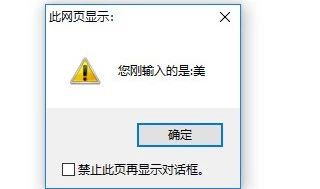
alert("您刚输入的是:"+ str)
}
}
</script>
<p>
<input type="submit" value="Sumit" name="Su1" onclick="diag()" />
</p>
</body>
</html>
效果图如下:
收益
经过看图模式需求,验证了alert弹窗容错方法可行。部署环境:10分钟左右;具体收益如下:
发现bug两处:
1、当前端JS传回的图片资源为空,客户端会反复的加载JS,陷入死循环;
2、Title为空分为两种,一种是空字符串,一种是html中title标签为空,客户端只处理了空字符串的容错,漏掉了html中title标签为空;
提高了用例覆盖度:
1、补充前端容错case6条,前端容错率从0%-100%;
总结
alert弹窗法虽然在一定程度上弥补了前端和客户端之间的容错空白,但是也存在以下不足:
1、因为涉及到在代码中加入测试代码,因此对于前端代码基础为空的同学,在操作起来需要开发同学协助,流程较为繁琐;
2、由于在代码中加入测试代码,因此在前端上线之前需要捋清楚测试代码,摘去测试代码,以防将测试代码同步上线;
3、初学者对于前端容错的方法和场景把握不好,容易给开发带来困扰(毕竟开发需要投入一定的工作量);
共同学习,写下你的评论
评论加载中...
作者其他优质文章