Android开发圈(ID:RainYang_WX)
作者:宇宝守护神(rainyang)
相较于android开发, 小程序的网络请求出乎意料的简单。。
配置域名
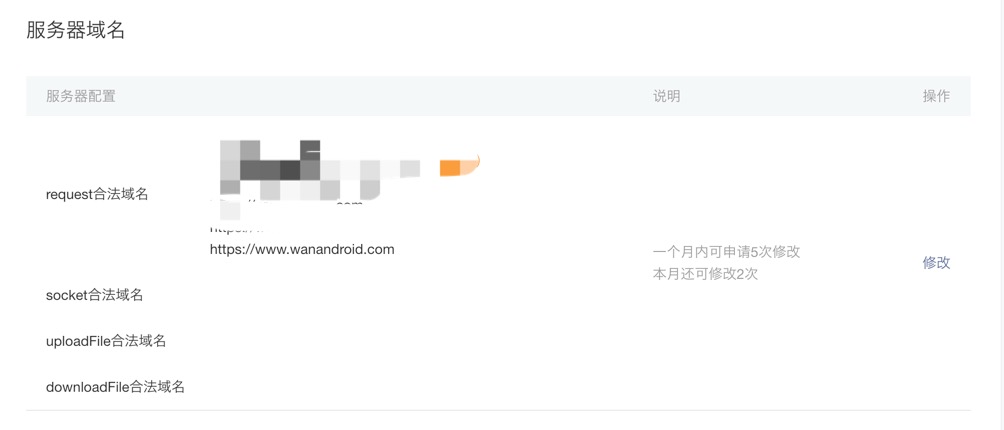
首先,进入项目配置界面,设置网络请求域名。界面如下:
点击"开发设置"
把 要请求的接口添加进去。本文使用鸿神的wanandroid 接口演示。
请求数据
主要用的是wx.request();方法。
wx.request({
url: 'https://www.wanandroid.com/article/list/0/json',
method: 'GET',
header: { 'content-type': 'application/json' },
success: function(res){
console.log(res.data)
},
fail: function (res){
},
complete: function (res){
}
})
},
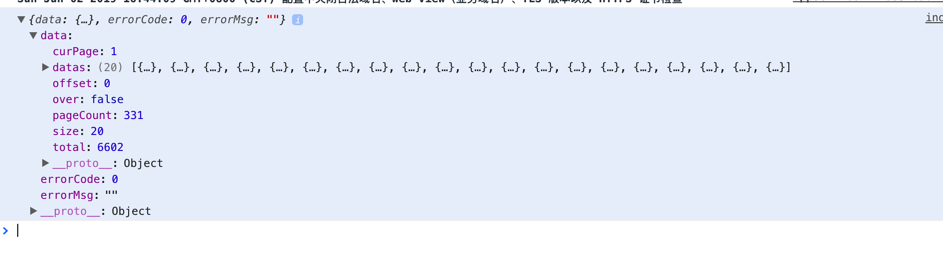
控制台输出:
method默认值是GET请求,数据类型默认是json格式。
通过wx.request发送请求后,服务器处理请求并返回HTTP包,小程序端收到回包后会触发success回调,同时回调会带上一个Object信息。
请求成功返回的参数。
| 参数名 | 类型 | 描述 |
|---|---|---|
| data | Object/String | 开发者服务器返回的数据 |
| statusCode | Number | 开发者服务器返回的 HTTP 状态码 |
| header | Object | 开发者服务器返回的 HTTP Response Header |
这里要注意一点,只要成功收到服务器返回,无论HTTP状态码是多少都会进入success回调。也就是说状态码是200,会走success回调,状态码是404也会走success回调,所以这里需要开发者自己做优化判断。
如果是post请求,需要上传参数,可以data{}。例如:
请求的包体为 {"a":{"b":[1,2,3],"c":{"d":"test"}}}
代码实现:
// 请求的包体为 {"a":{"b":[1,2,3],"c":{"d":"test"}}}
wx.request({
url: 'https://test.com/postdata',
method: 'POST',
header: { 'content-type': 'application/json'},
data: {
a: {
b: [1, 2, 3],
c: { d: "test" }
}
},
success: function(res) {
console.log(res)// 服务器回包信息
}
})
渲染数据
.js 文件
onRequestNetData: function(){
wx.showLoading();
var t = this;
wx.request({
url: 'https://www.wanandroid.com/article/list/0/json',
method: 'GET',
header: { 'content-type': 'application/json' },
success: function(res){
if (res.statusCode == 200){
t.setData({
//把数据传给wanAndroidDatas数据
wanAndroidDatas: res.data.data.datas
})
}
},
fail: function (res){
//错误处理
},
complete: function (res){
wx.hideLoading();
}
})
},
.wxml文件
<view wx:for="{{wanAndroidDatas}}" wx:key="id">
<text>{{item.title}}</text>
<view style='background:#e0e3da;width:100%;height:5rpx;'></view>
</view>
<button style=' position:fixed;left:10rpx;right:10rpx;bottom:10rpx' bindtap='onRequestNetData'>RequestUrl</button>
注意点:
1.wanAndroidDatas 这个变量,不用放在page的data: {}里。
2.{{item.title}} 别写成了 {{wanAndroidDatas.title}}。
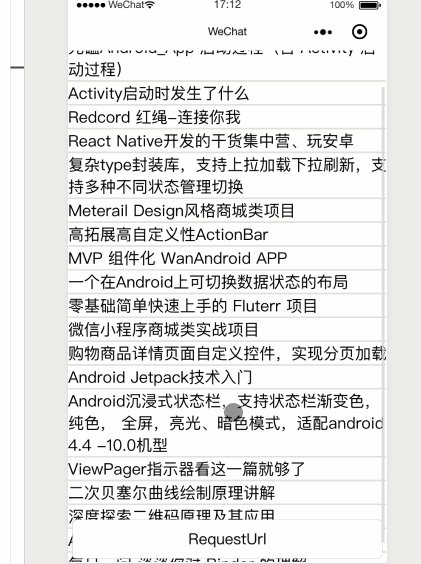
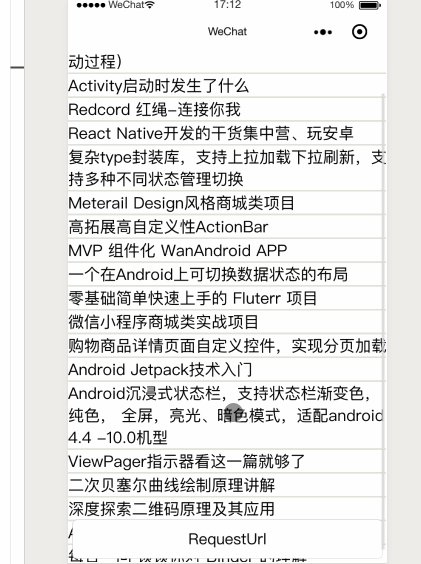
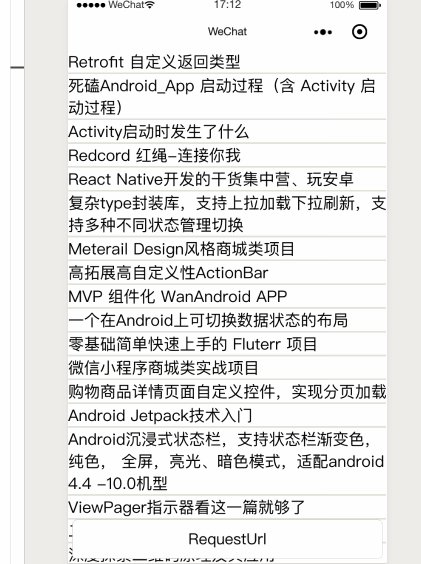
效果图
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦