JSON.stringify()方法的原生JS实现
JSON的一个常见用途是作为与Web服务器交换数据。当向Web服务器发送数据时,数据必须是字符串格式。使用JSON.stringify()可以将JavaScript对象转换为字符串类型。那么如何通过原生javascript来实现这个功能呢?
实现思路
通过递归调用,来实现对转换对象Object的深层value进行遍历。
利用array的join方法实现最终的字符串拼接。
具体代码
function json2str(o) {
let arr = [];
const fmt = function(s) {
if(typeof s == 'object' && s !== null) return json2str(s);
return /^(string)$/.test(typeof s) ? `"${s}"`: s;
}
for (var i in o) arr.push(`"${i}":${fmt(o[i])}`)
return `{${arr.join(',')}}`
}
const obj = { name: "Lily", age: 30, tel: "132xxxxxxxx", address: { city : "beijing", district: "haidian", detail: "dddddddd"} };
const generatedData = json2str(obj)
对比JSON.stringify方法
可直接在浏览器运行如下代码
<!DOCTYPE html>
<html>
<body>
<h2>Create JSON string from a JavaScript object.</h2>
<p id="demo"></p>
<p id="demo2"></p>
<script>
function json2str(o) {
let arr = [];
const fmt = function(s) {
if(typeof s == 'object' && s !== null) return json2str(s);
return /^(string)$/.test(typeof s) ? `"${s}"`: s;
}
for (var i in o) arr.push(`"${i}":${fmt(o[i])}`)
return `{${arr.join(',')}}`
}
const obj = { name: "John", age: 30, tel: "132xxxxxxxx", address: { city : "beijing", district: "haidian", detail: "dddddddd"} };
const myJSON = JSON.stringify(obj);
document.getElementById("demo").innerHTML = myJSON;
const myJSON2 = json2str(obj)
document.getElementById("demo2").innerHTML = myJSON2;
</script>
</body>
</html>
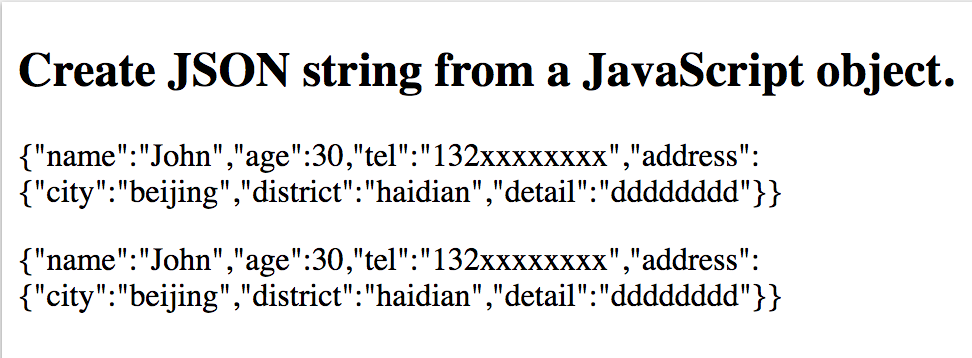
运行结果
小结
本文的JSON.stringify()方法的原生JS实现属于对javascript灵活应用的基本功。
实现思路来自于笔者平日的工作与思考的总结。
希望大家都能掌握以便在面试中脱颖而出。
您的点赞和收藏是我知识输出的最大鼓励❤️
点击查看更多内容
7人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦