Vue.js的点点滴滴(二)
前面在Vue.js的点点滴滴(一)(https://www.imooc.com/article/286214)中,介绍了Vue.js的环境安装以及部分实例代码,在这里介绍一下创建Vue.js项目的创建方法以及项目工程结构等。
一、命令窗口创建Vue工程
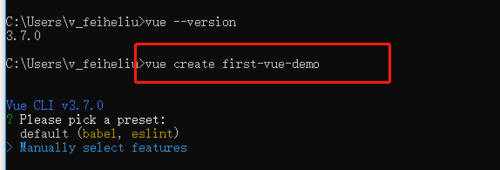
(1)cmd命令窗口,执行 vue create vue工程名 命令创建vue工程
比如:vue create first-vue-demo
(2)上下箭头选择 > Manually select features,回车,如下图
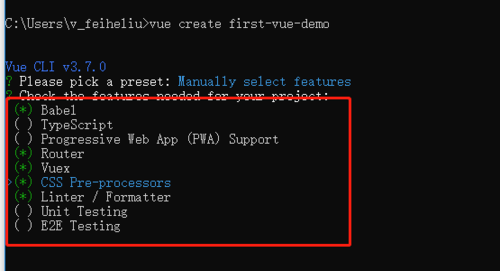
我们上下箭头 + 空格键 选中我们所需要的依赖环境,这里选中了五个,如果你的项目中需要使用TypeScript你也可以选中它。选中之后,切换到最后一个,回车进入下一步。
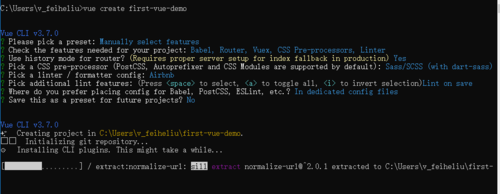
(3)它会询问你:“ Use history mode for router?” ,选择Yes,回车进入下一步;
开始选择Sass/SCSS,我们选中第一个> Sass/SCSS (with dart-sass)即可,回车;
然后选中> ESLint + Airbnb config,回车;
然后选中>(*) Lint on save,回车;
然后选中> In dedicated config files,回车;
“? Save this as a preset for future projects? (y/N)” 询问你:“是否将此保存为将来项目的预设?”我们选择N,回车,项目就会开始创建,如下图:
(4)当你看到: Successfully created project first-vue-demo. 时,就说明项目创建成功了,之后就可以执行下面的命令启动并访问项目了。
cd first-vue-demo
$ npm run serve
二、网页视图创建Vue工程
在使用网页视图创建Vue工程时,要确保你已经安装了vue-cli工具:npm install -g @vue/cli
其中-g表示全局安装;
创建过程如下:
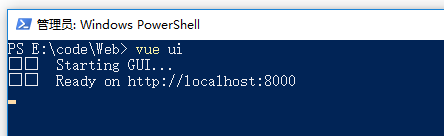
(1)cmd命令窗口,进入项目所要存放的目录下或者切换到项目所要存放的目录下 Shift + 鼠标右键,选中“在此处打开Powershell窗口” 来启动命令窗口,执行命令:vue ui ,如下:
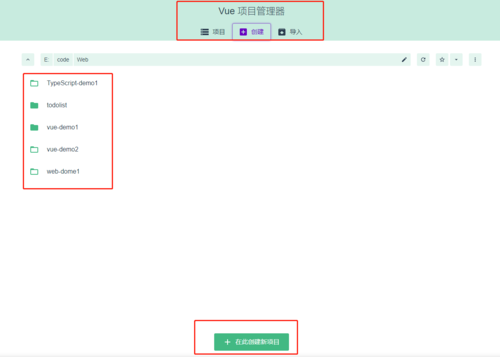
(2)在浏览器上访问:http://localhost:8000/project/select,打开Vue项目管理器,如图:
它会展示你项目目录下的其他Web项目。
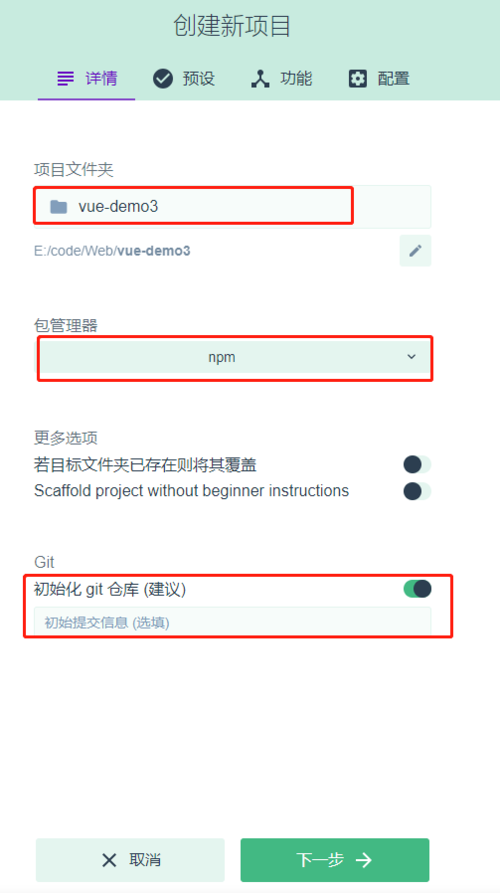
(3)点击“在此创建新项目”, 项目文件夹输入项目名,包管理器选中npm,Git下填写你项目的git地址即可,如下:
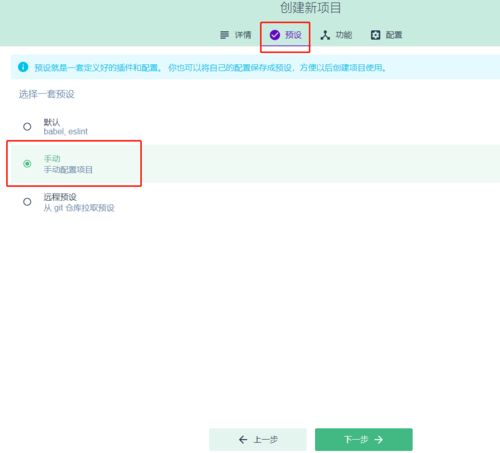
(4)点击“下一步”, 预设,我们选择手动(手动配置项目), 如下:
(5)点击“下一步”,功能模块,需要选择我们需要的依赖,这里我们选择如下:
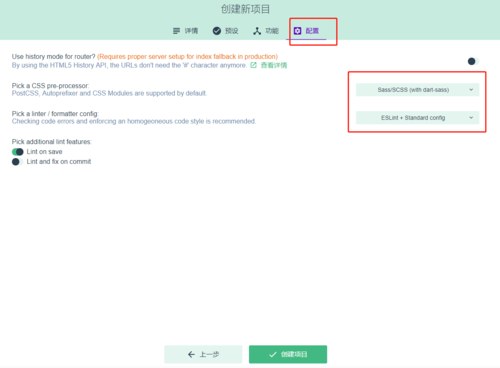
(6)点击“下一步”,配置模块,我们选择Sass/CSS 和ESLint+Standard config
(7)点击“创建项目”,输入“预设名”,点击“保存预设并创建项目”,完成项目的创建,这是一个漫长的过程,可能需要等几分钟。
(8)项目创建完成之后,我们可以查看项目已安装的相关插件,如下:
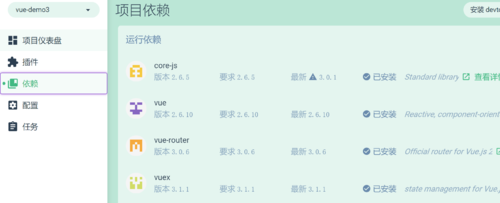
查看项目的依赖信息,如下:
查看项目的配置信息,如下:
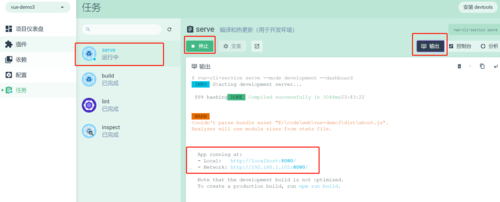
查看项目的任务信息,如下:
在项目的任务模块下,可以直接编译启动运行项目,点击 “运行”, 如下:
之后就可以在浏览器访问了。
三、Vue工程结构
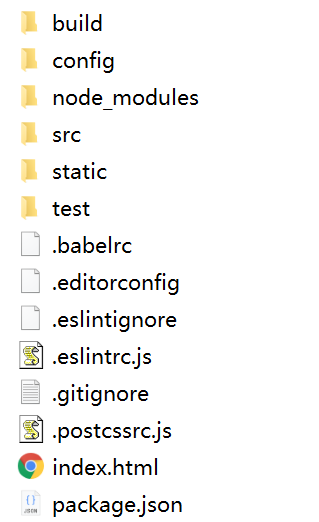
Vue工程创建完成后,导入到WebStorm中,项目工程结构如下图所示:
项目的目录文件说明:
build: webpack配置文件
config: 项目开发环境/线上环境/测试环境的配置文件
node_modules: 项目的依赖环境
src: 项目源代码目录
static:项目的静态资源
test: 项目的测试代码
index.html: 项目的根实例
package.json: 项目描述文件,包括项目的基本信息、启动项目的命令以及项目依赖的基本信息
src目录下的文件说明:
assest: 存放静态资源文件,比如图片,CSS样式等
components: 组件库
main.js文件是项目的入口文件
App.vue是一个组件
由于项目的创建方式以及依赖会有所不同,所以创建的项目的目录结构会有所不同。请视具体情况而看,这里只是列举了一些重要文件结构来说的。
四、实现一个todolist
创建一个名为todolist的项目,创建完成之后,导入到WebStorm中,分别修改以下文件内容:
(1)修改项目根目录下的index.html文件,内容如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>todolist</title> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
(2)修改src目录下的main.js,内容如下:
import Vue from 'vue'
import TodoList from './TodoList'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { TodoList },
template: '<TodoList/>'
})(3)修改src目录下components目录下的HelloWorld.vue,改名为:TodoItem.vue,内容如下:
<template>
<li class="item" v-on:click="handleDelete">{{content}}</li>
</template>
<script>
export default {
props: ['content','index'],
methods:{
handleDelete(){
this.$emit('delete', this.index)
}
}
}
</script>
<style scoped>
.item{
color: green;
}
</style>(4)修改src目录下的App.vue,改名为:TodoList.vue,内容如下:
<template>
<div>
<div>
<input class="item" v-model="inputValue"/>
<button v-on:click="handleSubmit">提交</button>
</div>
<ul>
<todo-item v-for="(item,index) of list"
:key="index"
:content="item"
:index="index"
@delete="handleDelete"></todo-item>
</ul>
</div>
</template>
<script>
import TodoItem from './components/TodoItem'
export default {
components: {
'todo-item': TodoItem
},
data: function () {
return {
inputValue: '',
list: []
}
},
methods: {
handleSubmit: function () {
this.list.push(this.inputValue)
this.inputValue = ''
},
handleDelete: function (index) {
this.list.splice(index, 1)
}
}
}
</script>
<style>
.item {
color: red;
}
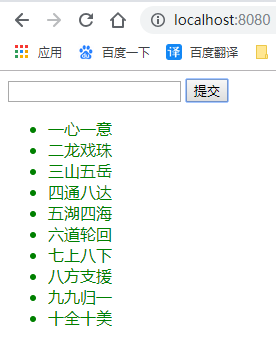
</style>到这里我们就开发完成了,之后启动项目,在浏览器中访问:http://localhost:8080/,操作效果如下:
点击之后又可以删除它。
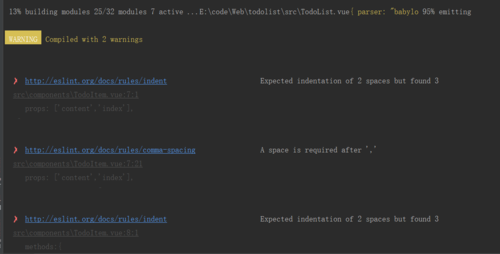
在启动过程中,可能会遇到如下错误信息:
Expected indentation of 2 spaces but found 3
解决办法:
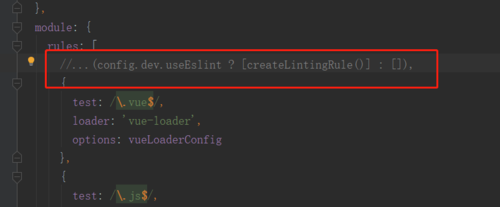
进入项目的config目录下,找到webpack.base.conf.js文件,将module-rules下的
...(config.dev.useEslint ? [createLintingRule()] : []),
注释掉,即可
然后即可重启项目,进行访问。
共同学习,写下你的评论
评论加载中...
作者其他优质文章