有哪些页面请求
之前已经分析过了,对于新闻网站来说,用户页面请求一共有3个:
- 普通用户请求查看新闻分类浏览页面
- 管理员登录页面
- 管理员发布新闻页面
构建请求地址
毛哥认真的想了下,不同的用户请求,可以通过不同的请求地址来体现,假如我们的项目名称为ServletNewsSite(Servlet版新闻网站),则请求地址可以设计为:
| 请求 | 请求地址 |
|---|---|
| 跳转查看新闻页面 | gotoViewPage |
| 跳转管理员登录页面 | gotoLoginPage |
| 跳转管理员发布新闻页面 | gotoPublishPage |
新建动态网站项目
使用eclipse新建一个动态网站项目(File-New-Dynamic Web Project) ,项目名称即为:ServletNewsSite。
新建Servlet用于接受用户请求
右键点击src目录,选择New-Class,新建一个Servlet类用于接受用户请求,代码如下:
/**
* 新闻请求Servlet
* @author maoge
* @date 2019-05-05
*/
@WebServlet("/NewsServlet")
public class NewsServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//解决上篇遗留的中文乱码问题
resp.setContentType("text/html;charset=utf-8");
PrintWriter out = resp.getWriter();
out.println("hello from ServletNewsSite");
}
}
所以这个servelt访问地址http://127.0.0.1:8080/ServletNewsSite/NewsServlet,解释下就是本机(127.0.0.1)8080端口(Tomcat默认运行端口)下ServletNewsSite项目内的NewsServlet路径对应的Servlet。
启动Tomcat服务器后,输入上面地址,页面果然显示:
区分用户页面请求
刚刚讨论了,用户对页面的请求可以分为三类,我们可以通过传递不通的参数给NewsServlet区分请求的不同,所以结合Servlet设计请求地址为:
| 请求 | 请求地址 | Servlet地址 |
|---|---|---|
| 跳转查看新闻页面 | gotoViewPage | http://127.0.0.1:8080/ServletNewsSite/NewsServlet?method=gotoViewPage |
| 跳转管理员登录页面 | gotoLoginPage | http://127.0.0.1:8080/ServletNewsSite/NewsServlet?method=gotoLoginPage |
| 跳转管理员发布新闻页面 | gotoPublishPage | http://127.0.0.1:8080/ServletNewsSite/NewsServlet?method=gotoPublishPage |
也就是通过method参数来区分具体请求类型。
根据用户请求不同返回不同结果
这样就可以修改NewsServlet,以便于根据不同请求返回不同结果
@WebServlet("/NewsServlet")
public class NewsServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//解决上篇遗留的中文乱码问题
resp.setContentType("text/html;charset=utf-8");
PrintWriter out = resp.getWriter();
//获取用户请求地址中传递的method参数
String method=req.getParameter("method");
if(method.equals("gotoViewPage")) {
out.println("您请求的是新闻浏览页");
}else if(method.equals("gotoLoginPage")){
out.println("您请求的是登录页");
}else if(method.equals("gotoPublishPage")){
out.println("您请求的是新闻发布页");
}else {
out.println("404!您请求的页面不存在");
}
}
}
于是,浏览器地址请求gotoViewPage,Servlet会返回提示如下,同理访问不同地址,返回提示消息也不同。
构建html网页模板
之前小范妹子已经将页面美工编码完毕,此时将只需要构建3个html页面模板,然后根据用户请求不同返回不同的模板内容即可。
需要注意页面动态内容部分加入注释,预留标志符号,便于后续动态替换内容。
package com.maoge.news.servelt;
/**
* 新闻浏览页面html模板数据
* @author maoge
* @date 2019-05-05
*/
public class HtmlData {
//新闻浏览页面模板
public static String viewTemplate=
"<!-- 新闻浏览页面 -->" +
"<html>" +
"<head>" +
" <meta http-equiv=\"Content-Type\" content=\"text/html; charset=UTF-8\">" +
" <title>新闻浏览页面</title>" +
" <style>" +
" body {" +
" text-align: center;" +
" }" +
" #title-bar {" +
" width: 600px;" +
" margin: 0 auto;" +
" border: 1px solid black;" +
" height:64px;" +
" line-height: 64px;" +
" border-radius: 16px;" +
" font-size:1.4em;" +
" }" +
" #title-bar span{" +
" margin-right:24px;" +
" }" +
" #content-bar {" +
" width: 800px;" +
" margin: 24 auto;" +
" min-height: 600px;" +
" border: 1px solid black;" +
" border-radius: 16px;" +
" }" +
"" +
" #content-bar ul li{" +
" text-align: left;" +
" }" +
" </style>" +
" <head>" +
" <body>" +
" <div id=\"title-bar\">" +
//导航栏可动态替换
"@title-bar"+
" </div>" +
" <div id=\"content-bar\">" +
" <ul>" +
//新闻栏可动态替换
"@content-bar"+
" </ul>" +
" </div>" +
" </body>" +
"</html>";
//登录页面模板
public static String loginTemplate=
"<!-- 登录页面 -->" +
"<html>" +
"<head>" +
" <meta http-equiv=\"Content-Type\" content=\"text/html; charset=UTF-8\">" +
" <title>登录</title>" +
" <style>" +
" /*居中*/" +
" body {" +
" text-align: center;" +
" }" +
" #title-bar{" +
" margin-top:24px;/*与窗口顶部有距离*/" +
" font-size:2em; /*大字体*/" +
" }" +
" #input-bar{" +
" margin-top:64px;/*与标题栏有距离*/" +
"" +
" }" +
" #input-bar span{" +
" display:inline-block;/*让span元素占据宽度*/" +
" width:100px;/*控制文字长度,对齐*/" +
" " +
" }" +
" #button-bar{" +
" margin-top:64px;/*与标题栏有距离*/" +
" }" +
" #button-bar input[type=button]{" +
" border:0px;/*去除按钮边框*/" +
" border-radius: 4px;/*圆角边框*/" +
" width:120px;" +
" height: 32px;" +
" background-color:cadetblue;/*背景色*/" +
" color:white;/*字体颜色*/" +
" }" +
" </style>" +
" <head>" +
" <body>" +
" <div id=\"title-bar\">欢迎登录XX讯息网</div>" +
" <div id=\"input-bar\">" +
" <span>用户名:</span><input type=\"text\"><br>" +
" <span>密码:</span><input type=\"text\">" +
" </div>" +
" <div id=\"button-bar\">" +
" <input type=\"button\" value=\"登录\">" +
" </div>" +
" </body>" +
"</html>";
//新闻发布页模板
public static String publishTemplate=
"<!-- 新闻发布页面 -->" +
"<html>" +
"<head>" +
" <meta http-equiv=\"Content-Type\" content=\"text/html; charset=UTF-8\">" +
" <title>发布新闻</title>" +
" <style>" +
" /*居中*/" +
" body {" +
" text-align: center;" +
" }" +
" #title-bar{" +
" margin-top:24px;/*与窗口顶部有距离*/" +
" font-size:2em; /*大字体*/" +
" }" +
" #input-bar{" +
" margin-top:64px;/*与标题栏有距离*/" +
" }" +
" #input-bar span{" +
" display:inline-block;/*让span元素占据宽度*/" +
" width:100px;/*控制文字长度,对齐*/" +
" }" +
" #input-bar textarea{" +
" margin-top:24px;" +
" }" +
" #button-bar{" +
" margin-top:64px;/*与标题栏有距离*/" +
" }" +
" #button-bar input[type=button]{" +
" border:0px;/*去除按钮边框*/" +
" border-radius: 4px;/*圆角边框*/" +
" width:120px;" +
" height: 32px;" +
" background-color:cadetblue;/*背景色*/" +
" color:white;/*字体颜色*/" +
" }" +
" </style>" +
" <head>" +
" <body>" +
" <div id=\"title-bar\">发布新闻</div>" +
" <div id=\"input-bar\">" +
" <span>发布人:</span><input type=\"text\"><br>" +
" <span>新闻类别:</span><input type=\"text\"><br>" +
" <textarea rows=\"10\" cols=\"100\" placeholder=\"此处填写新闻内容\"></textarea>" +
" </div>" +
" <div id=\"button-bar\">" +
" <input type=\"button\" value=\"确定发布\">" +
" </div>" +
" </body>" +
"</html>";
}
根据请求显示不同网页模板
修改Servlet,根据不同用户请求显示不同网页模板:
@WebServlet("/NewsServlet")
public class NewsServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//解决上篇遗留的中文乱码问题
resp.setContentType("text/html;charset=utf-8");
PrintWriter out = resp.getWriter();
//获取用户请求地址中传递的method参数
String method=req.getParameter("method");
if(method.equals("gotoViewPage")) {
out.println(HtmlData.viewTemplate);
}else if(method.equals("gotoLoginPage")){
out.println(HtmlData.loginTemplate);
}else if(method.equals("gotoPublishPage")){
out.println(HtmlData.publishTemplate);
}else {
out.println("404!您请求的页面不存在");
}
}
}
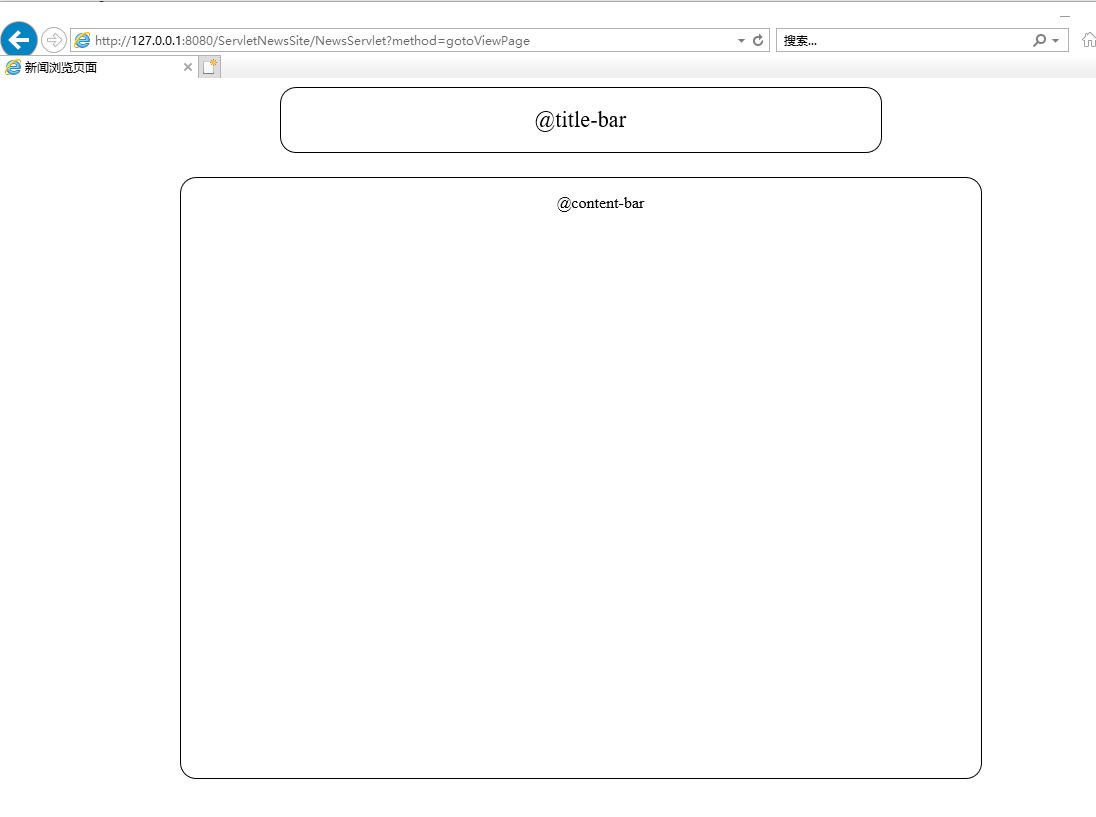
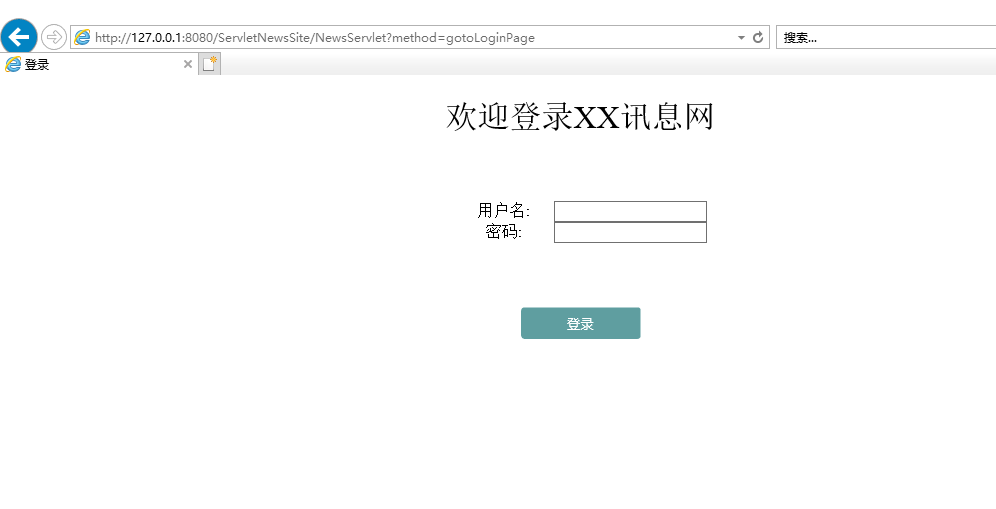
此时再度请求三个页面,实际上已经实现了根据用户动态请求显示不同页面的效果。
附:本章源码
共同学习,写下你的评论
评论加载中...
作者其他优质文章