边策 乾明 发自 凹非寺
量子位 报道
之前,我们介绍了一位神奇的本科生,他在数学课上用Vim+LaTeX,全程手打出1700页课堂笔记,速度直追老师的板书。
现在,这位Gilles小哥又开课了,上次他只教了大家手打公式的方法,这次他展示了数学笔记里的画图技巧。
他用到的神器是Inkscape+LaTeX,再加上自定义的快捷键,一个Ctrl+F,直接完成原来的六个步骤。
让你在电脑上画图也能追得上老师。
无论是复分析、微分几何、电动力学,还是小哥目前正在准备的椭圆曲线毕业论文,都能用这些神器轻松搞定。
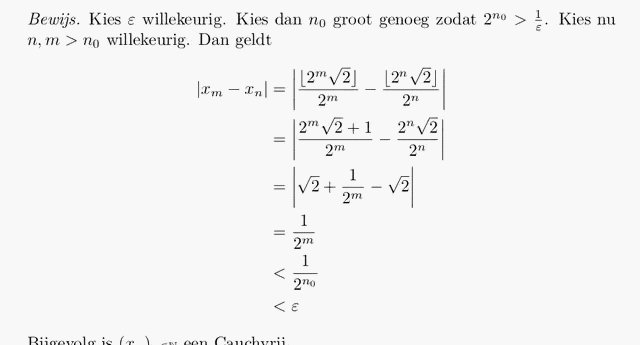
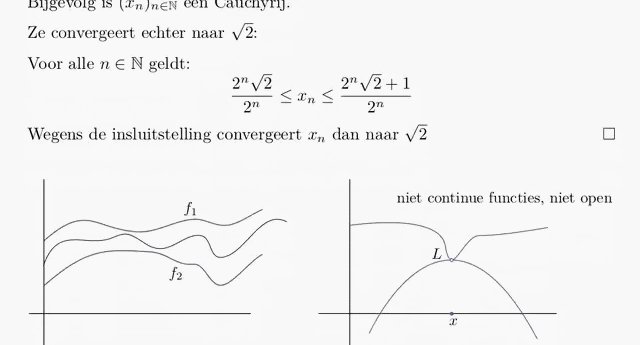
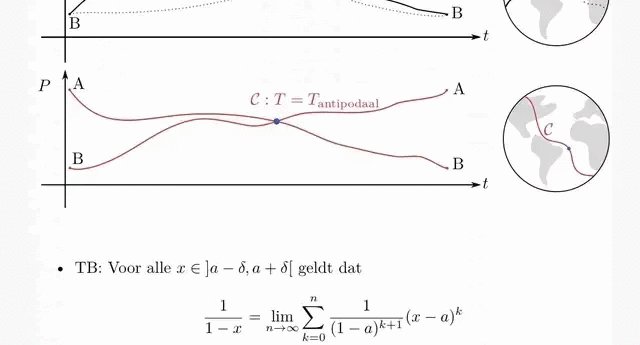
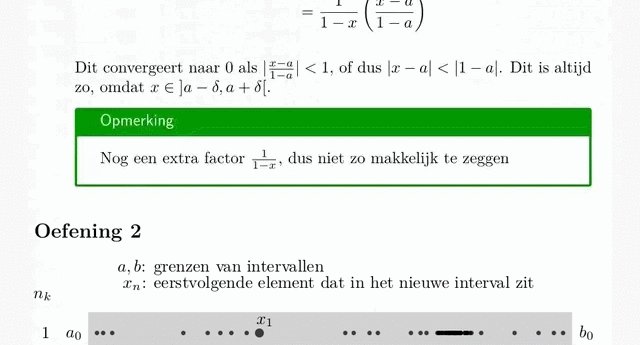
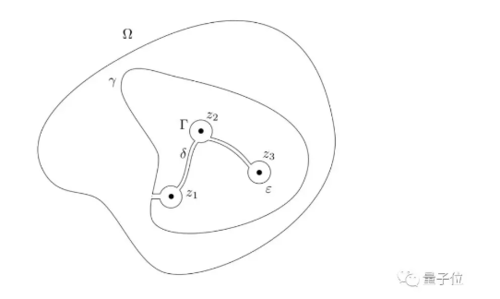
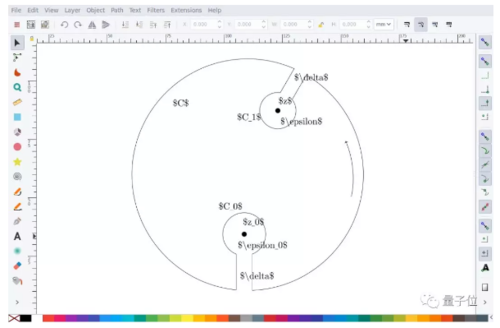
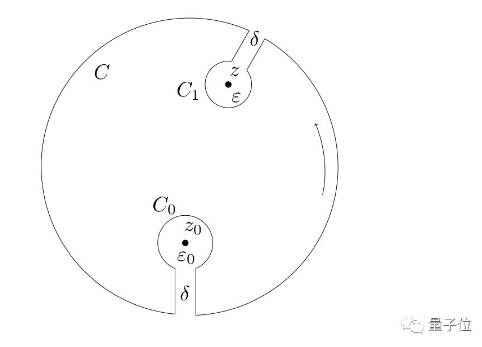
【复分析中的路径积分】
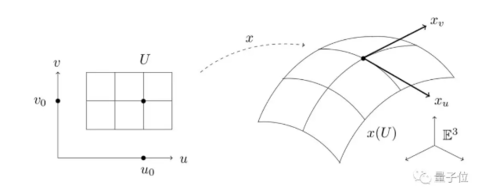
【微分几何中的流形】
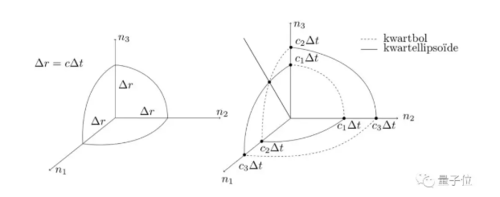
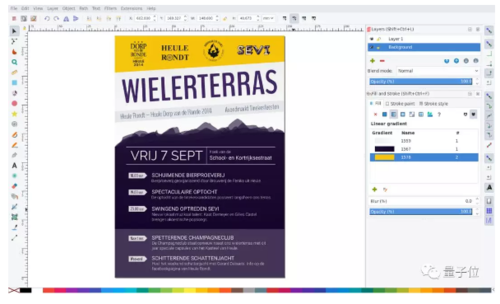
【电动力学中的折射率椭球】
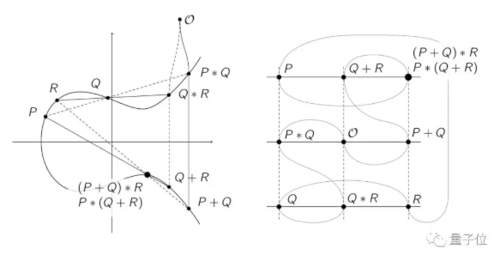
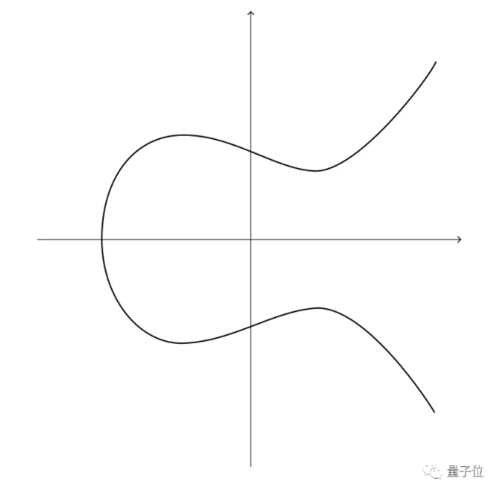
【作者毕业论文中的椭圆曲线】
为何选择Inkscape
小哥说,其实不用图形软件,他也能画图。
给LaTeX文档添加图形可以用TikZ。用TikZ绘制一个向量A的图形只需要5行代码:
\begin{tikzpicture}
\coordinate (A) at (1, 3);
\draw[thick, ->] (0, 0) — (A);
\node[above right] at (A) };
\end{tikzpicture}
运行以上代码就画出矢量A的图形。(注,A应等于(1,3) ,原文错误。)
TikZ优点是绘制图形只需要写代码。但是它的缺点也在于此,因为是代码所以无法实时看到图像,运行代码的速度也会比较慢。
因此,用一个能实时绘图的软件Inkscape比TikZ方便很多。
Inkscape是一个开源的矢量图形编辑器,Linux、Windows、Mac平台都可以使用。虽然比Adobe Illustrator功能少,但是胜在免费。
图形软件Inkscape与LaTeX代码并不冲突,Inkscape仍具有LaTeX的排版功能。
下面开始介绍如何把Inkscape和LaTeX两件武器结合起来。
给LaTeX文档加上图形
Inkscape可以选择使用LaTeX渲染图形中的文本,只需在保存时把图形导出为pdf和LaTeX文件。
其中,pdf文档包含剥离了文字的图形,LaTeX文件则包含了将文字放在正确位置所需的代码。
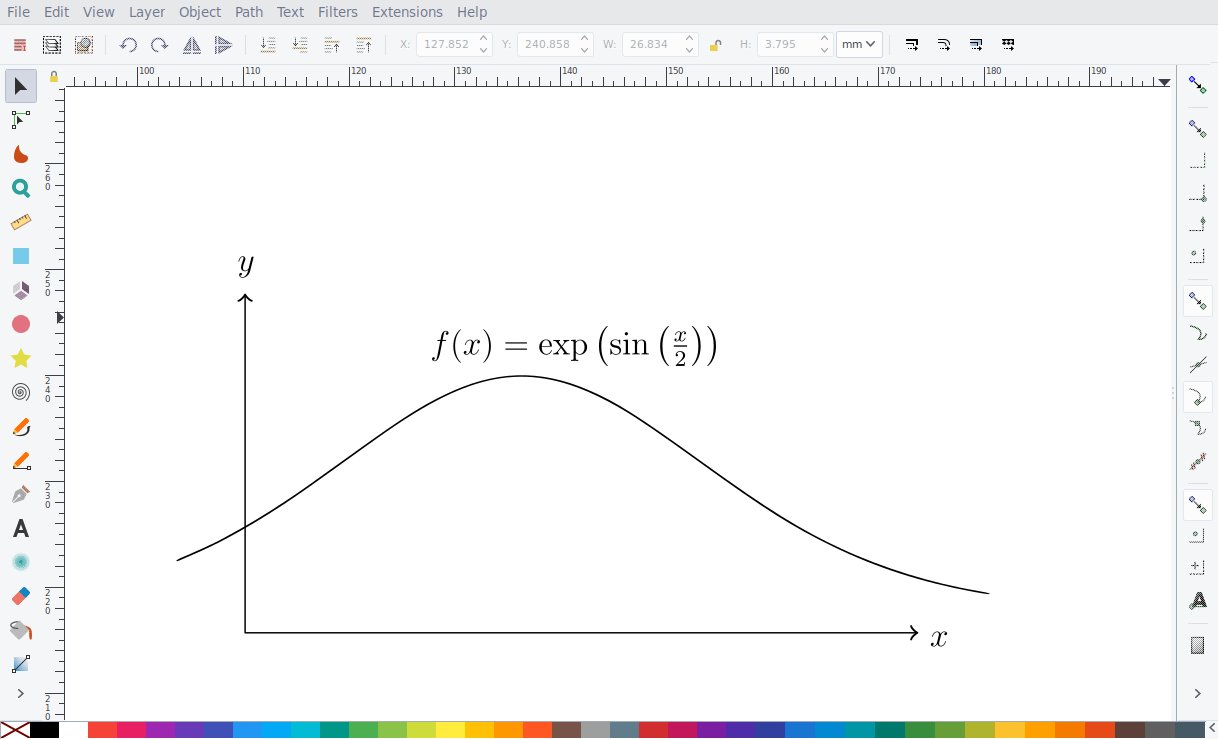
如果我们要在LaTeX中插入下面这张图:
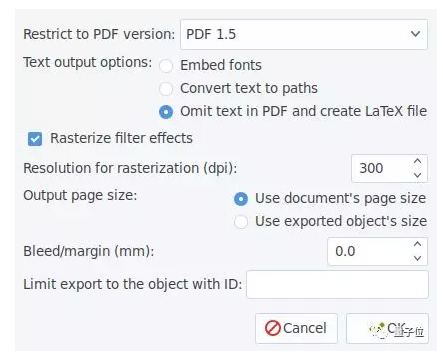
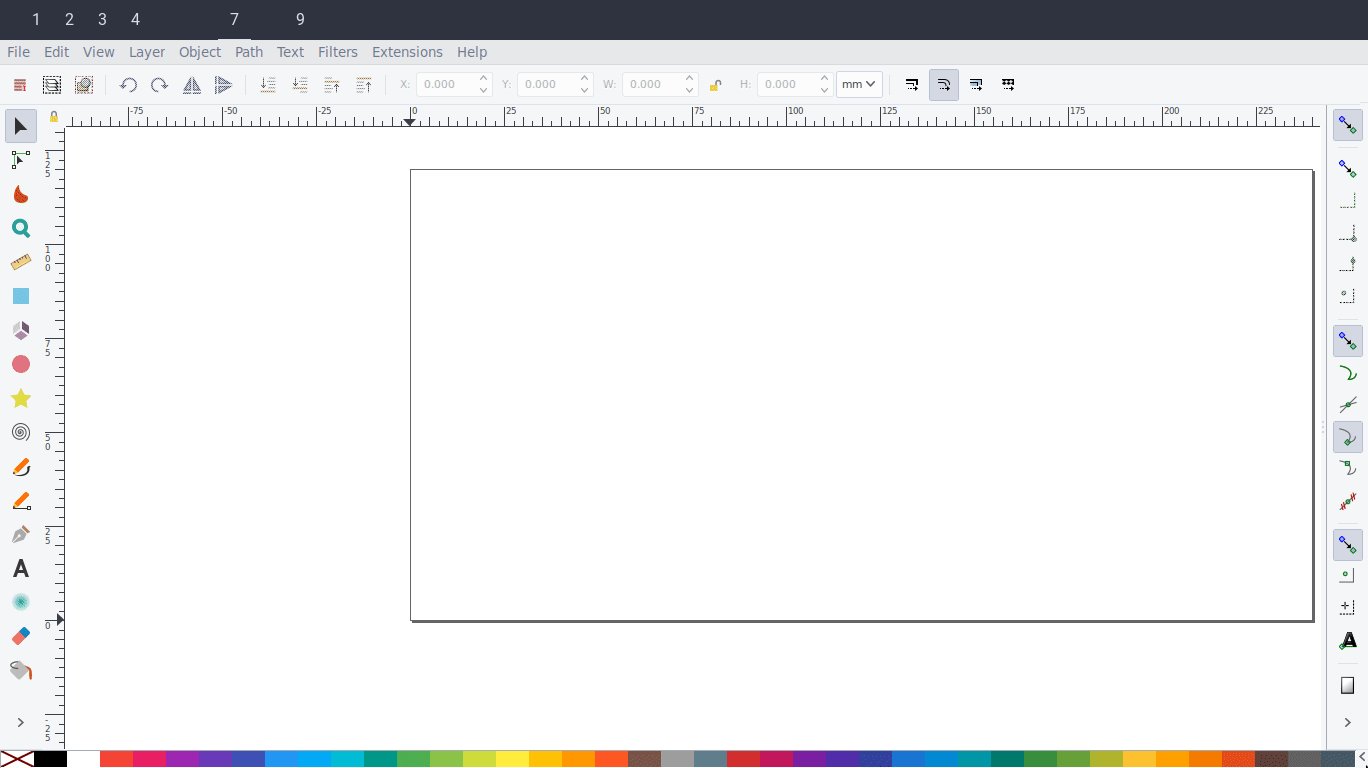
需要转到“文件”“另存为”,选择pdf作为扩展名。然后点击保存,会弹出以下对话框:
选择“Omit text in PDF and create LaTeX file”(在pdf中省略文本并创建LaTeX文件),将图形保存为pdf+LaTeX。
假设生成的文件都存储在figures文件夹下,最后生成的目录应该像这样:
figures/
figure1.pdf_tex
figure1.svg
figure1.pdf
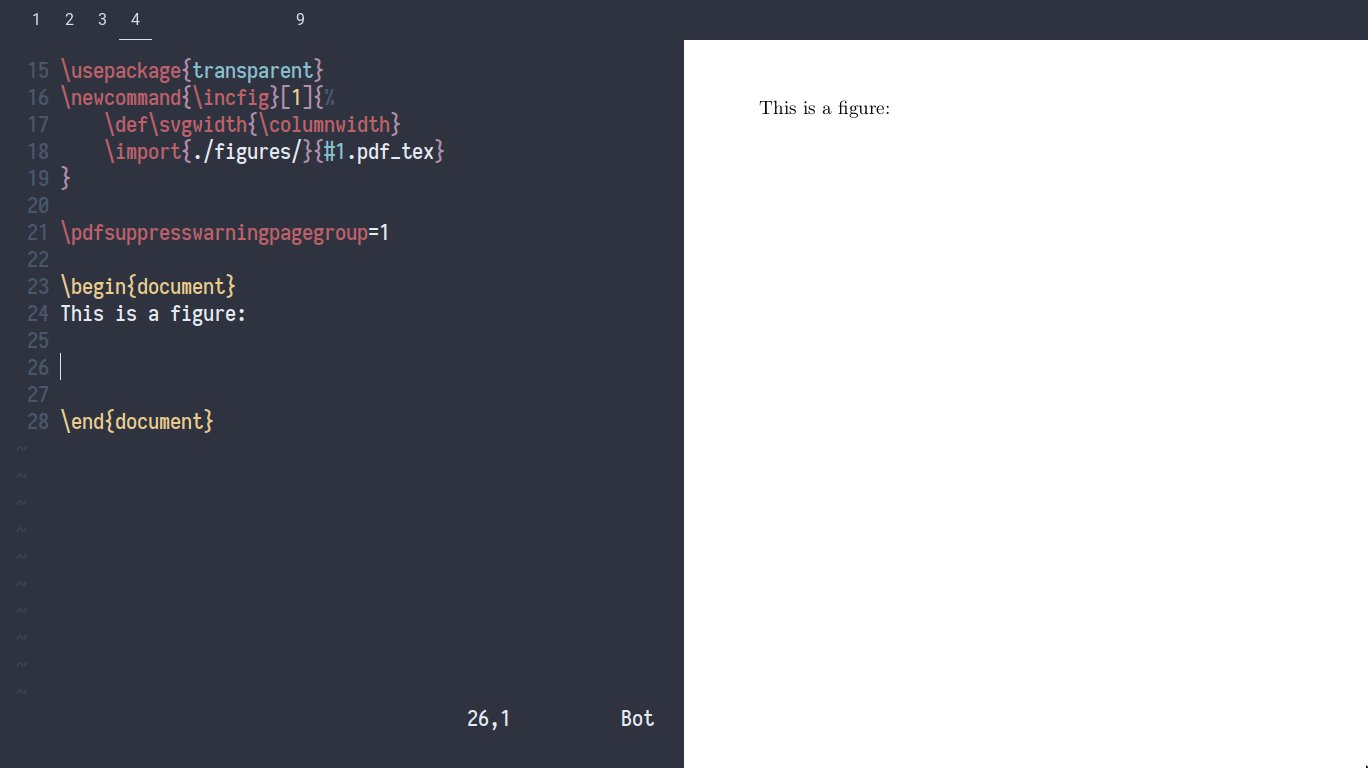
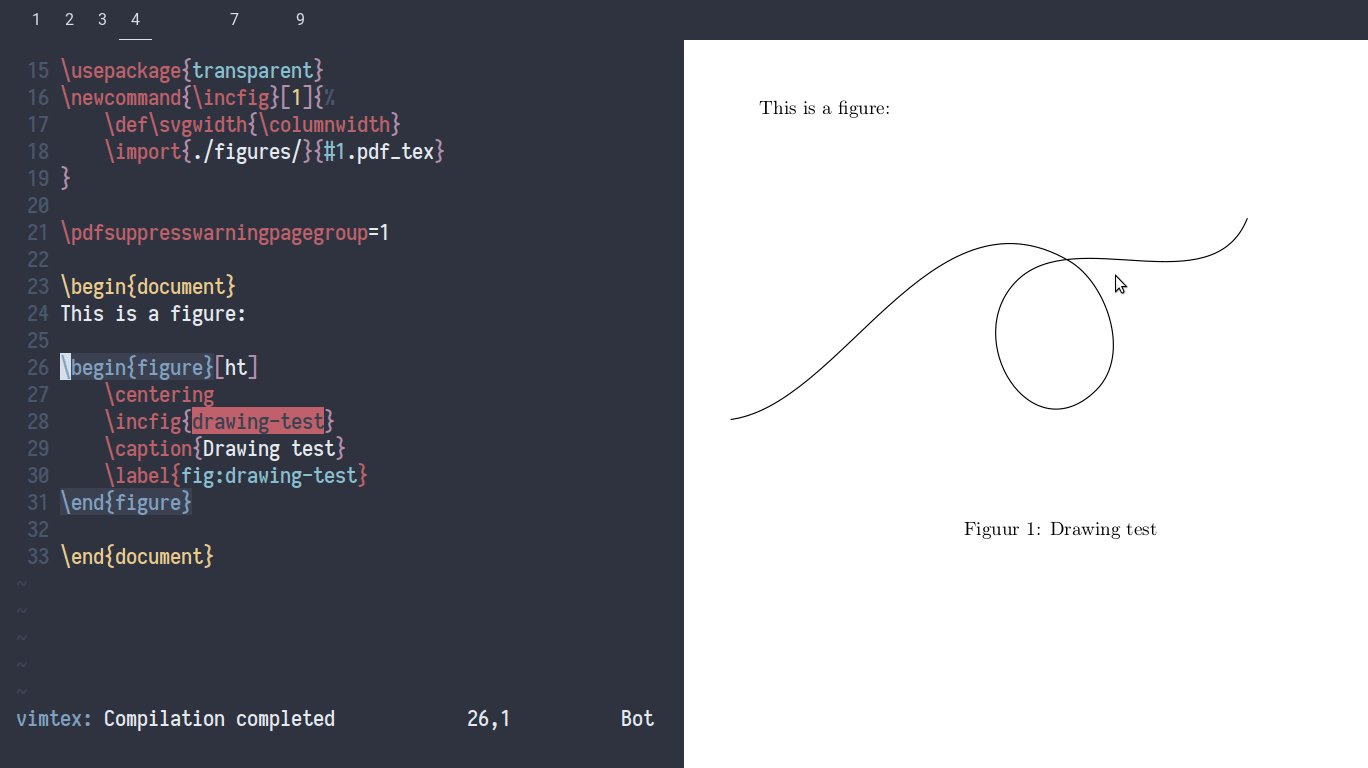
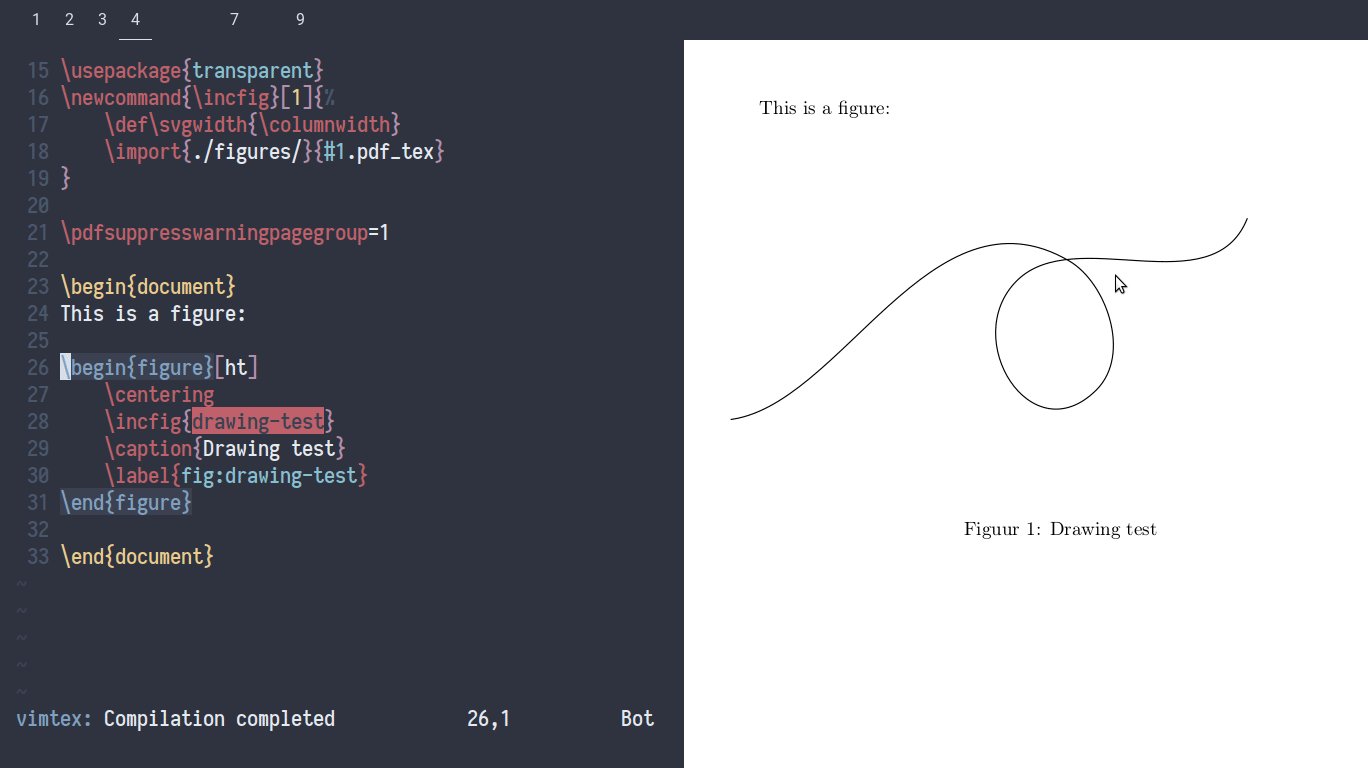
要在LaTeX文档中插入Inkscape图形,只要在开头加入以下代码:
\usepackage{import}
\usepackage{xifthen}
\usepackage{pdfpages}
\usepackage{transparent}
\newcommand{\incfig}[1]{%
\def\svgwidth{\columnwidth}
\import{./figures/}{#1.pdf_tex}
}
假设图形的路径是figures/riemmans-theorem.svg,输入以下代码将图片插入文档中:
\begin{figure}[ht]
\centering
\incfig{riemmans-theorem}
\caption{Riemmans theorem}
\label{fig:riemmans-theorem}
\end{figure}
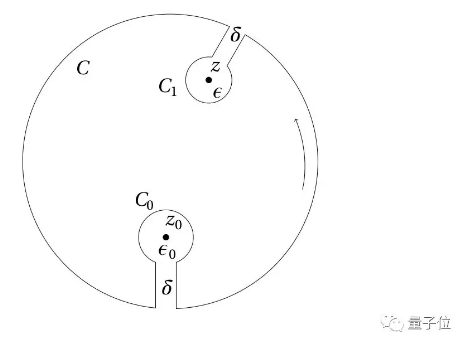
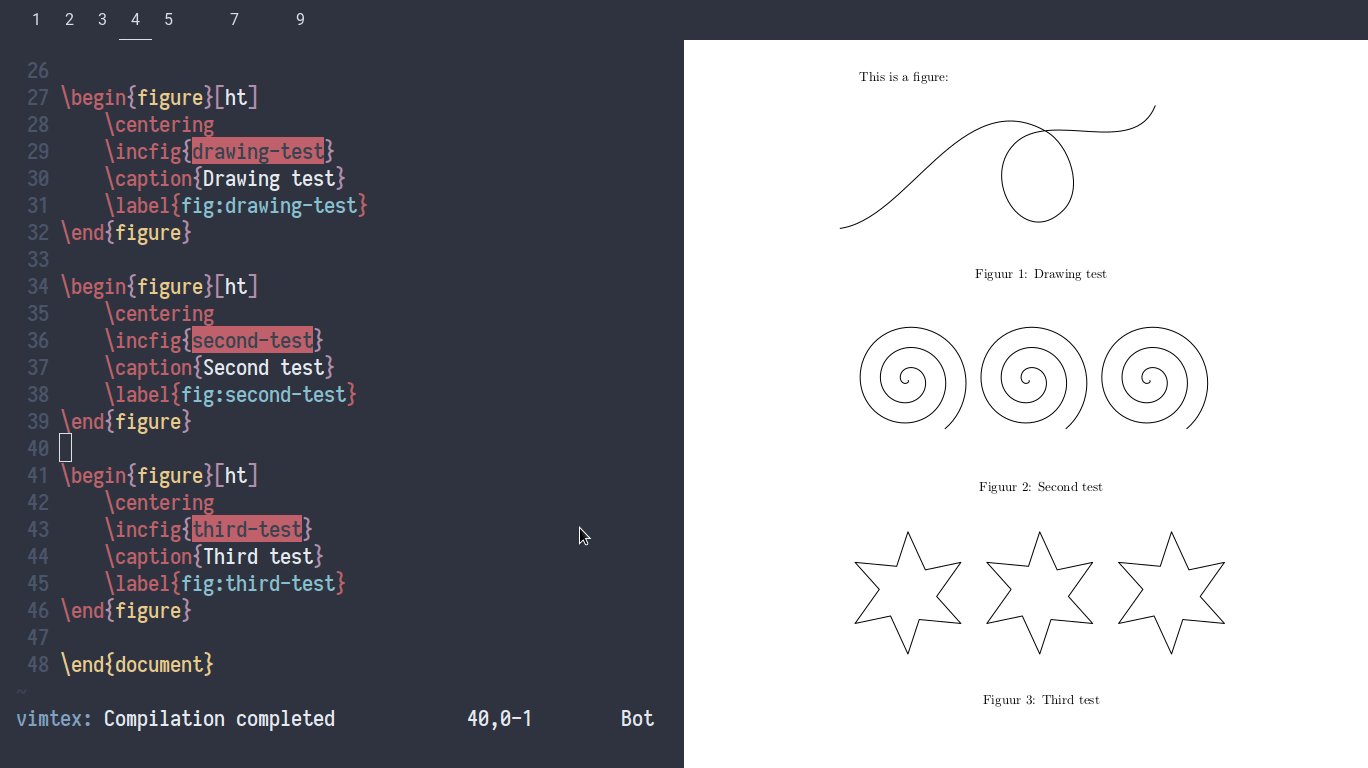
编译上面的文档,就获得插入图形的LaTeX排版结果:
上面的图形文本由LaTeX渲染,可以根据需求更改字体,图形也会相应地更新:
也就是说用Inkscape绘制的图形,仍然保留的LaTeX的排版功能
快速创建包含图形的LaTeX文档
上面的步骤显然过于繁琐,如果在做课堂笔记的时候,急急忙忙打开Inkscape,搜索目录在插入图形,肯定是跟不上节奏的。
要知道Gilles小哥可是能同步跟上老师板书的大神,所以他还有“快捷方式”的秘技。
Gilles用一个自定义的Ctrl+F快捷键,把上面的步骤简化为一键搞定。
Ctrl+F背后的脚本应该满足下面六个要求:
1、根据LaTeX文件的位置查找图形目录;
2、然后检查是否存在具有相同名称的图形(与pdf_tex文件同名的svg文件);
3、如果没有同名文件,图形模板将被复制到图形目录下;
4、将包含图形标题的当前行替换为插入图形的LaTeX代码;
5、在Inkscape中打开新图;
6、设置文件观察器,每当通过按下Ctrl+S将图形保存为svg文件时,也自动保存为pdf+LaTeX,让之前的保存对话框不再弹出。
Gilles已经给出了在VimTeX中的设置:
inoremap <C-f> <Esc>: silent exec '.!inkscape-figures create "'.getline('.').'" "'.b:vimtex.root.'/figures/"'<CR><CR>:w<CR>
nnoremap <C-f> : silent exec '!inkscape-figures edit "'.b:vimtex.root.'/figures/" > /dev/null 2>&1 &'<CR><CR>:redraw!<CR>
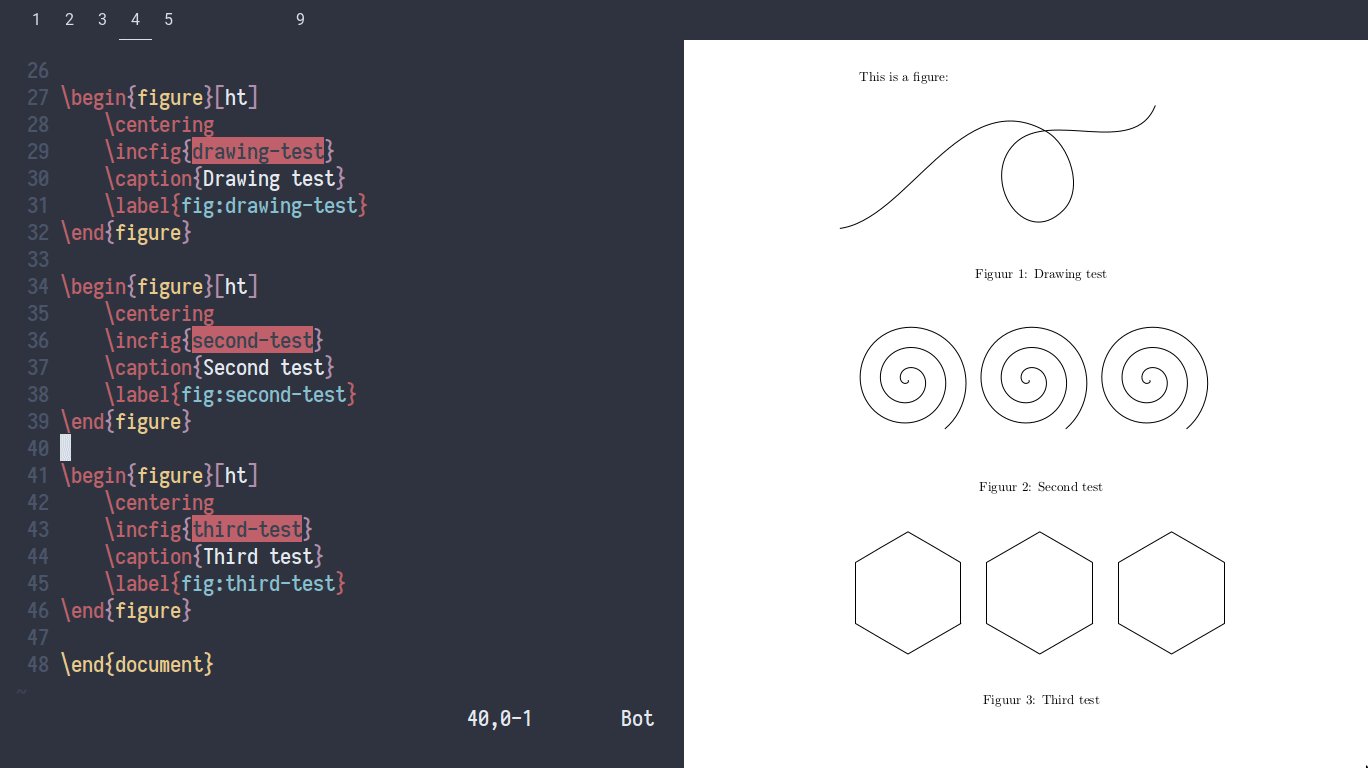
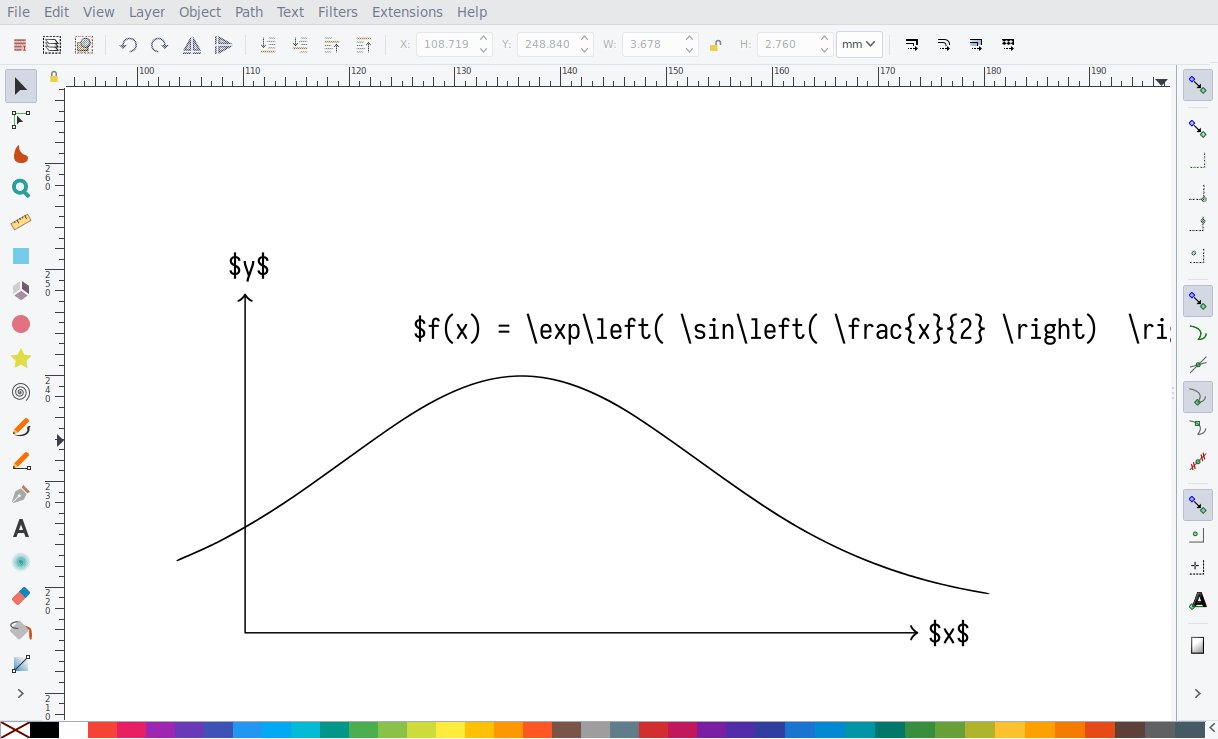
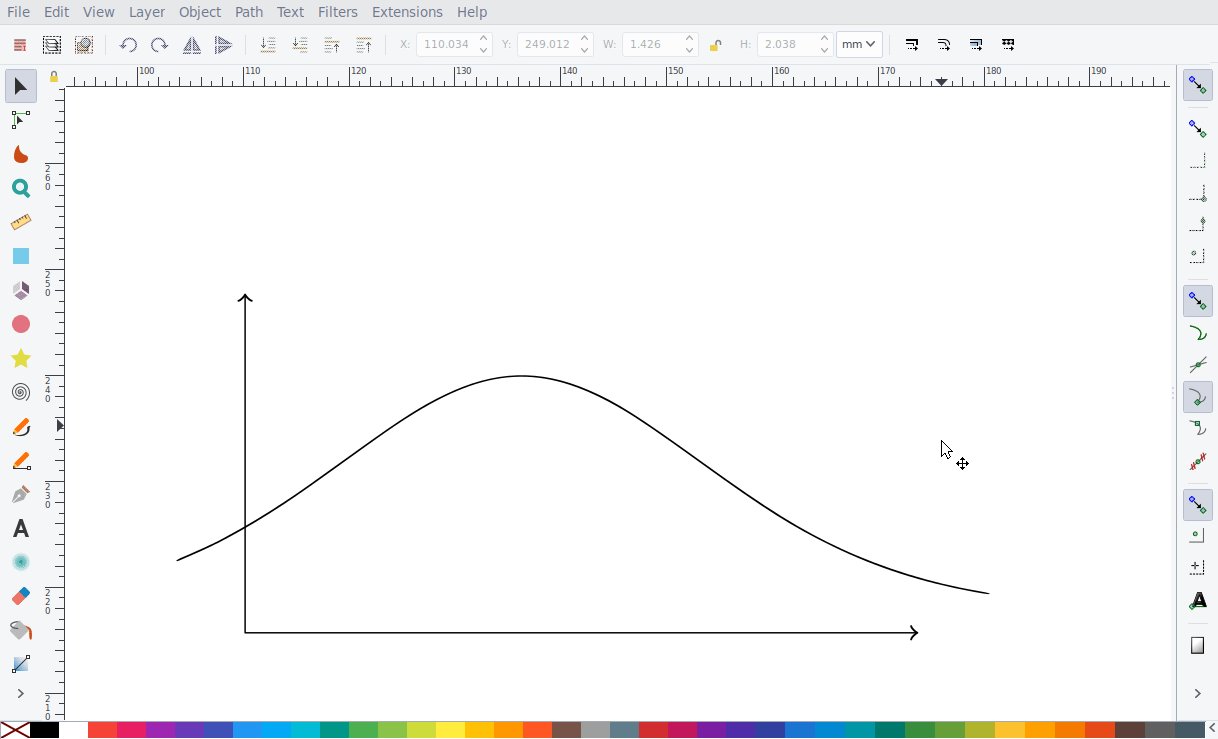
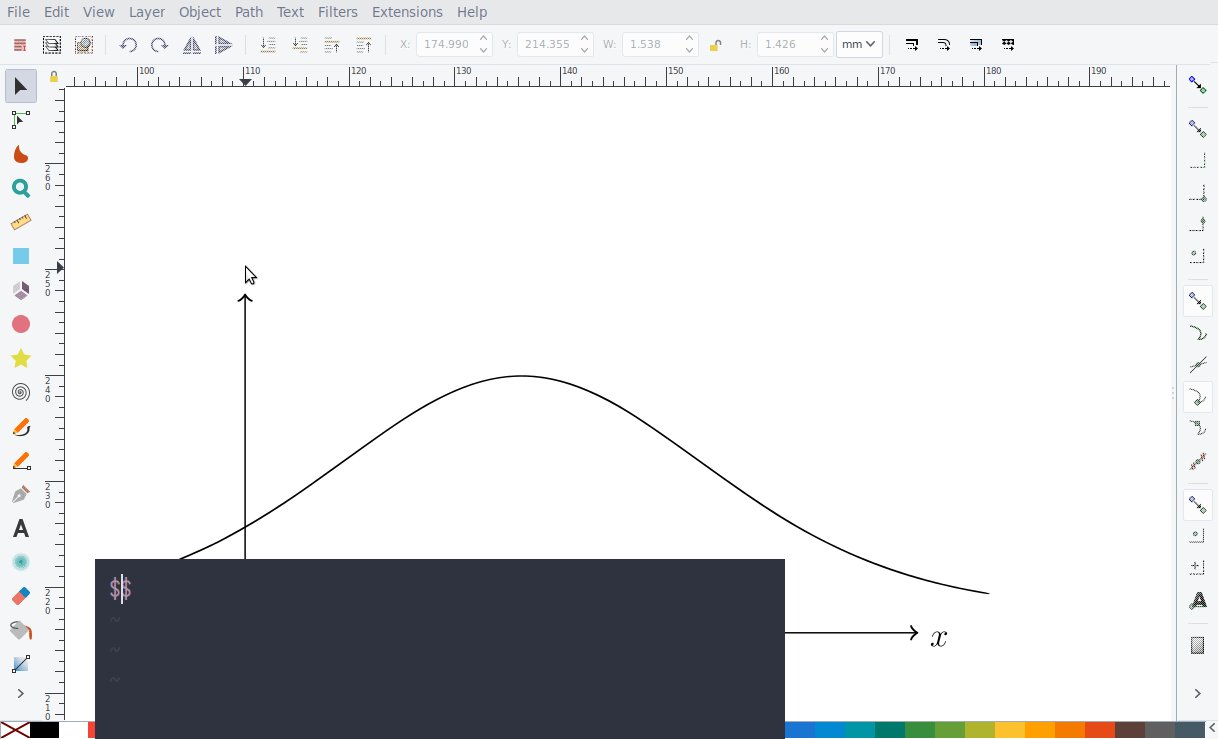
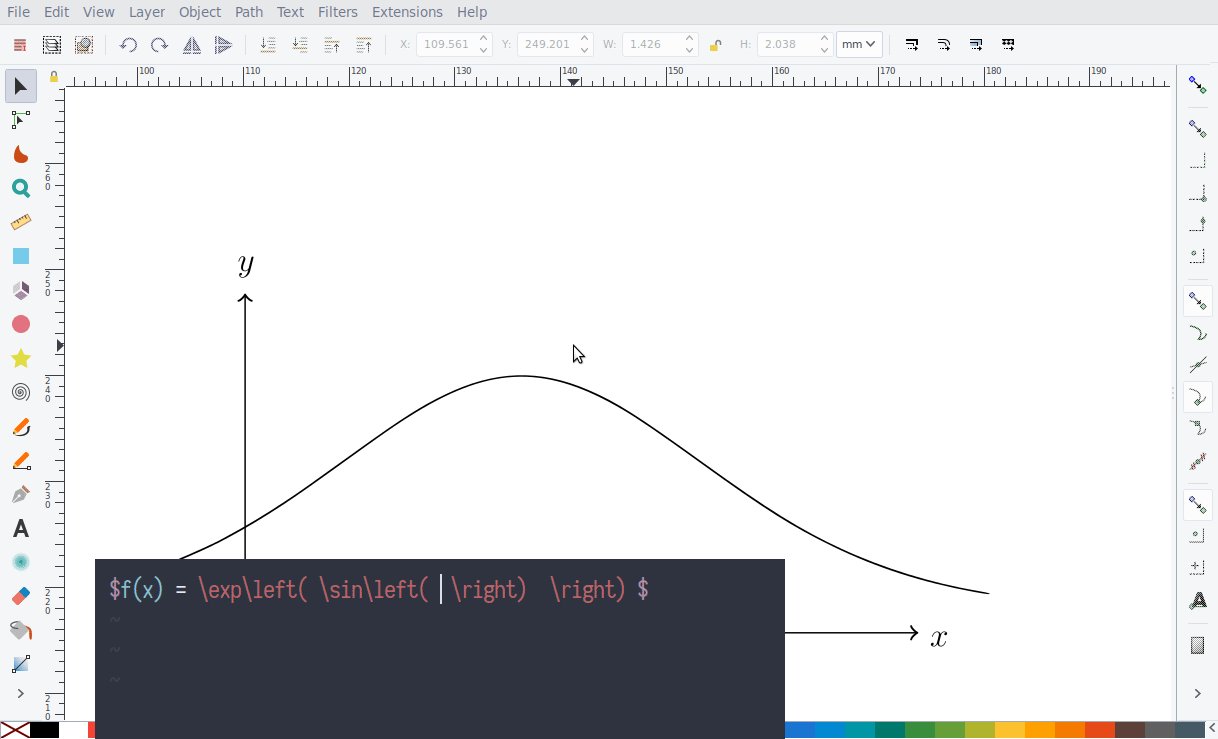
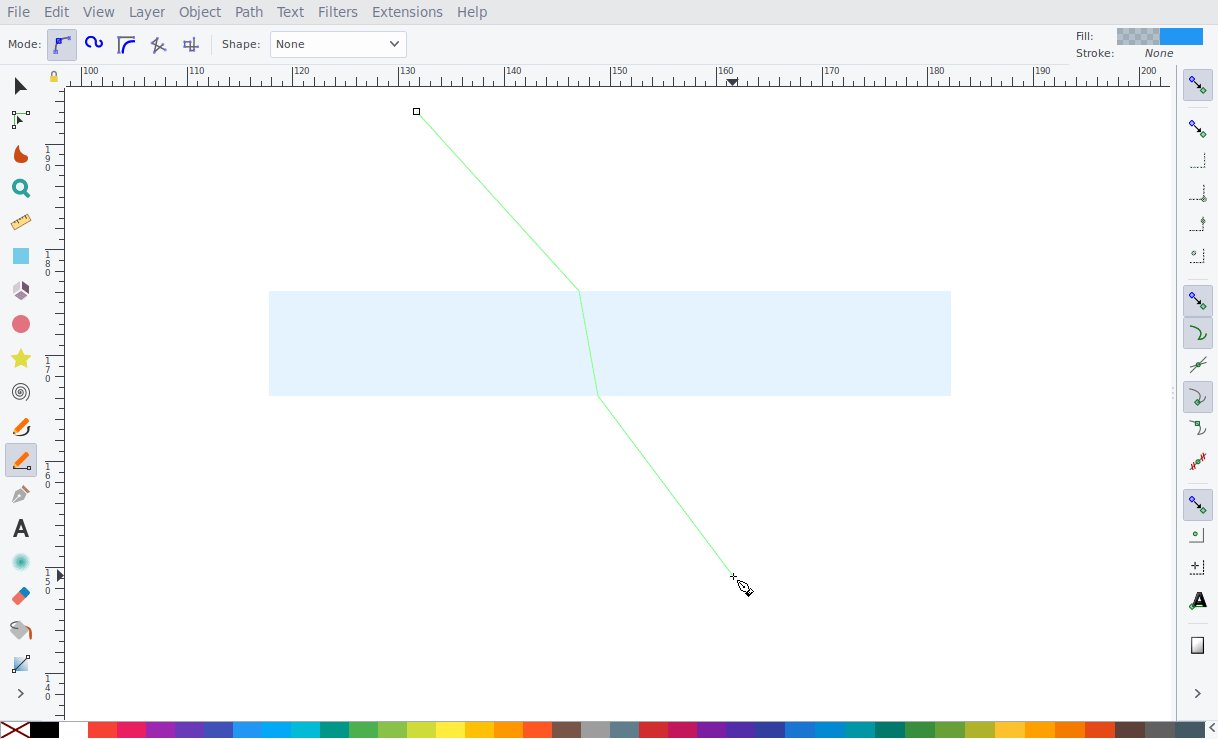
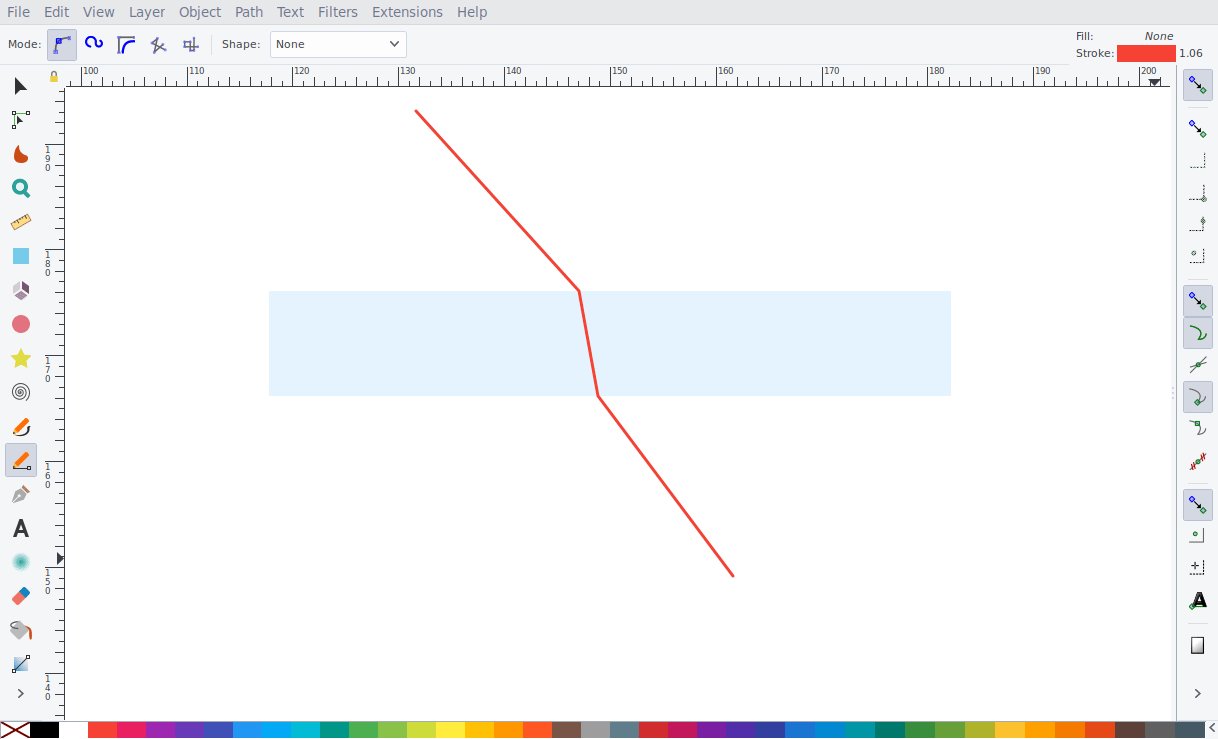
下面感受一下实际效果:
按下Ctrl+F,LaTeX开头插入图形的代码部分自动完成。
如果想编辑一个图形,可以按下Ctrl+F打开一个选择对话框,搜索当前文档中的图形。选择其中一个后,它会显示Inkscape中的图形。保存图形时,会将插入图形的代码复制到剪贴板。
这些快捷方式使得添加和打开图形变得轻而易举,不必记每次手动将图形保存为pdf+LaTeX格式。具体的脚本可以去GitHub项目页下载,地址附在文末。
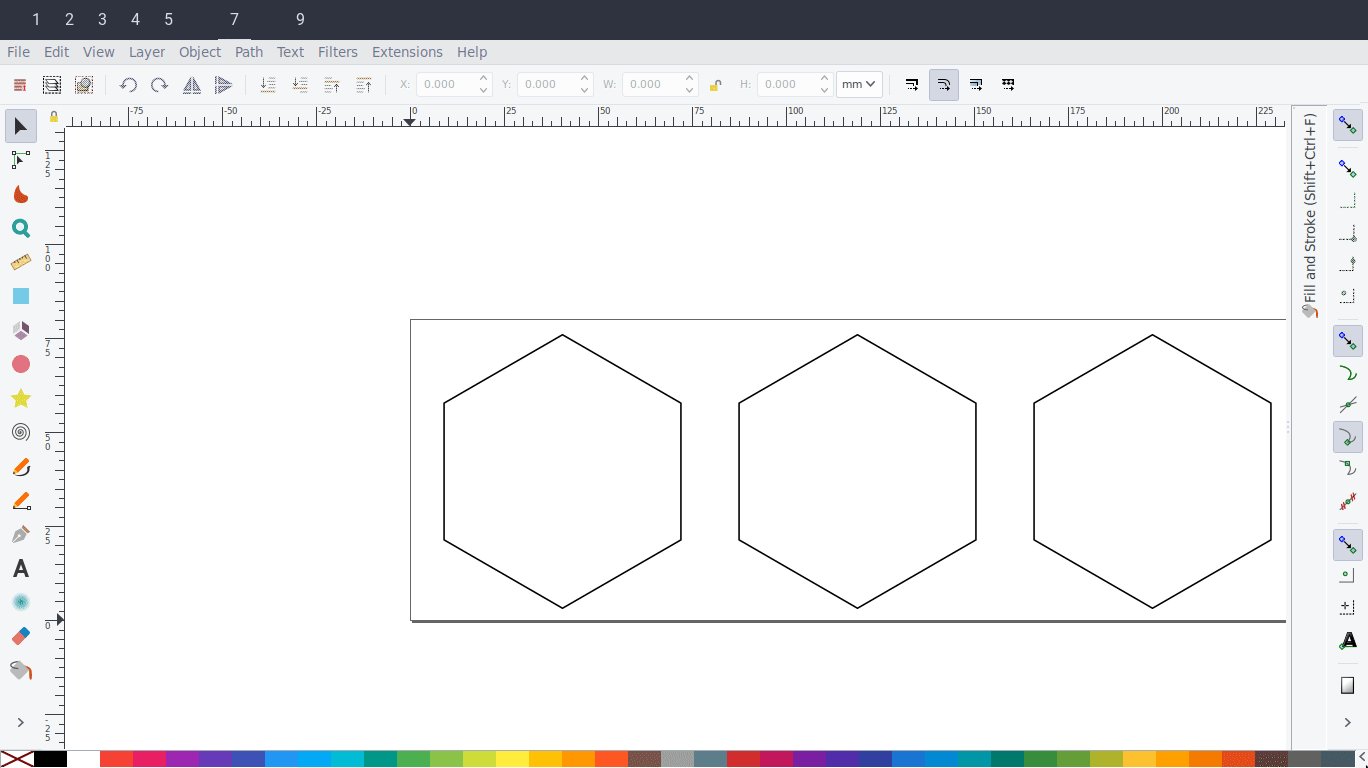
绘制图形
小哥说,在大多数情况下,用Inkscape来绘制图形,要比使用TikZ要快得多。
但是与手工绘制相比,还是要慢很多,就算用上Inkscape内置的快捷方式能够加快速度,但也很难达到目标。
因此,小哥用Python编写了一个定制的快捷方式管理器,来完全控制每个按键的“解释”方式。
他说,这给自己画图带来了很大的灵活性。
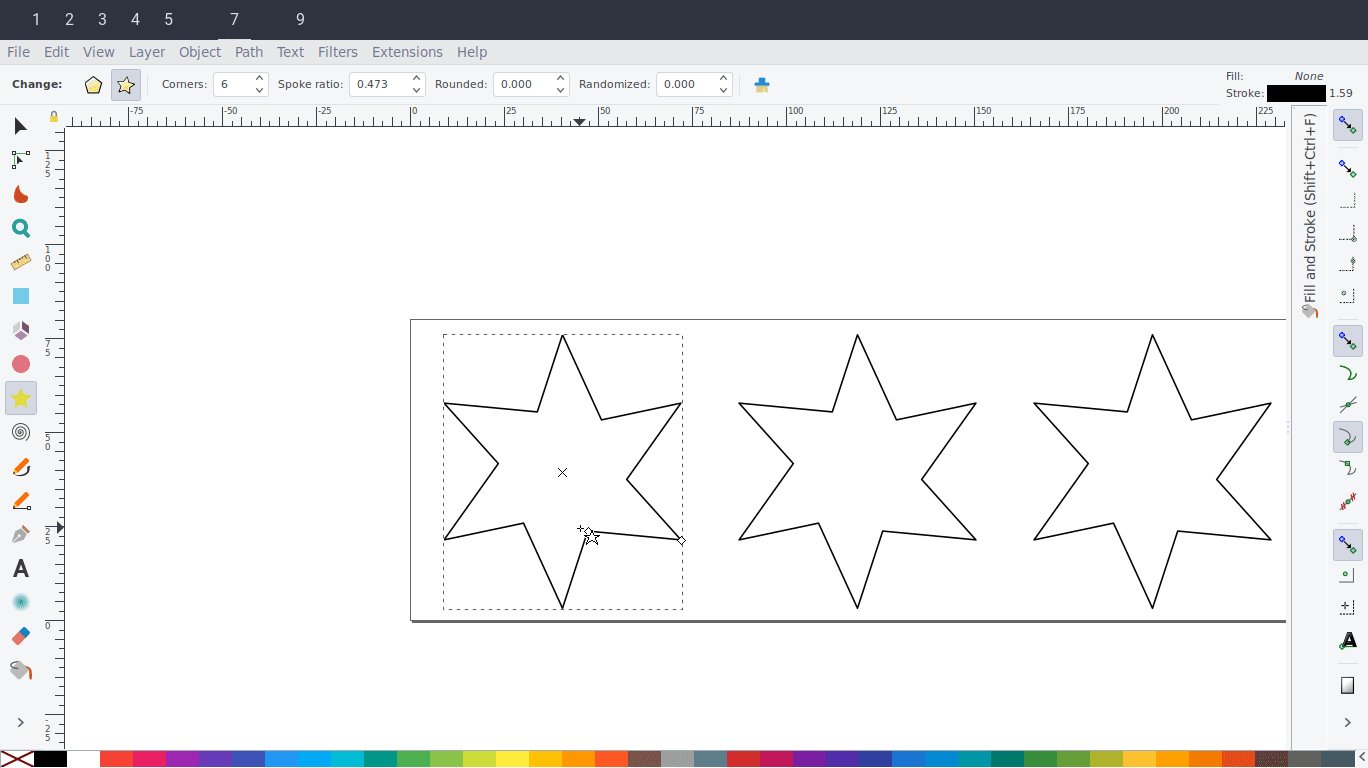
绘制形状
从Inkscape内置的键盘快捷键开始说起。比如说,按下R,可以激活矩形绘制工具,E可以用来绘制椭圆等等。
就实现而言,这意味着快捷方式管理器会“重播”这些“键盘事件”,也就是说,将它们传递到Inkscape中,然后执行命令。
在小哥的设定中,用W和F替代了Inkscape默认的铅笔快捷键和曲线工具的快捷键P和B。
他说,在自己右手使用鼠标的时候,使用这些快捷键的会更舒服、更顺手一些。
基于用左手按快捷键的思路,他还将Z键设定为“取消”,Shift+Z设定为“删除”,X设定为很难按到的%等等。
组合键与常用样式
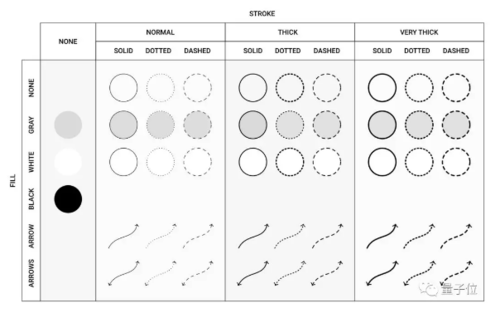
设定绘图样式, 是小哥使用Inkscape做的第二件事。他用来绘图样式很简单:
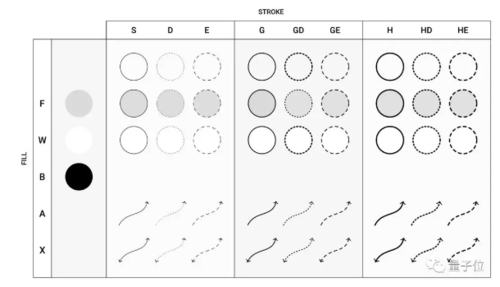
形状,比如矩形或者圆形,多为黑色、浅灰色、白色或透明的,在操作的时候,可以选择轮廓的线条。
线条(包括轮廓)大多是实线、点线或虚线。它们有些非常宽,有些也带着箭头。
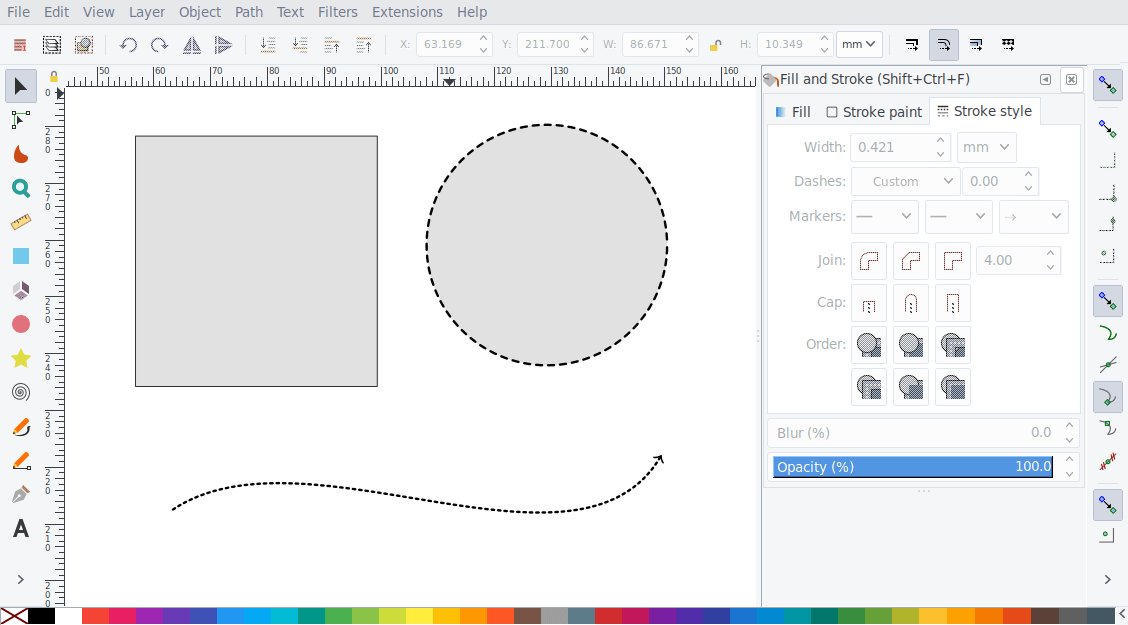
整体如下图所示:
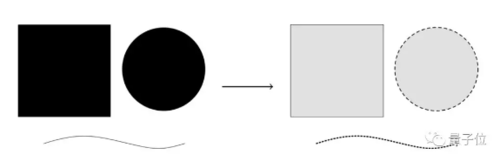
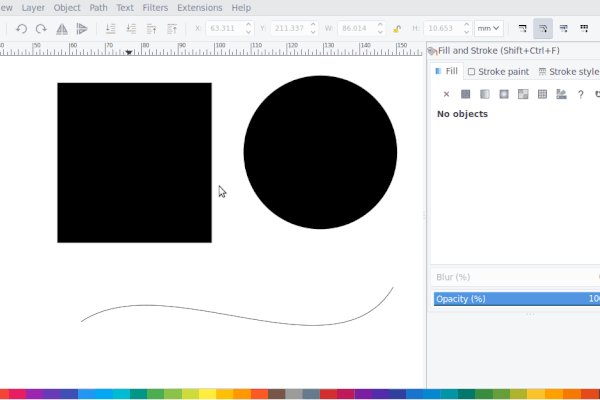
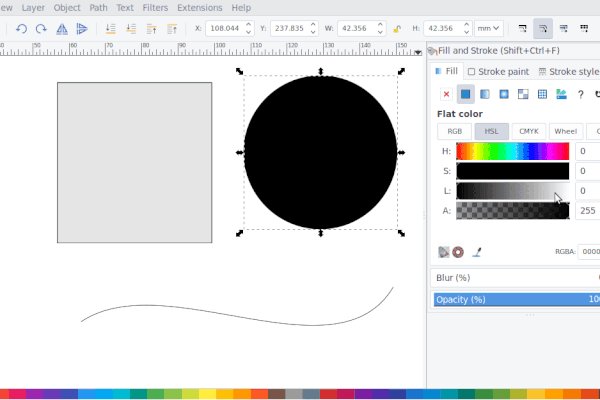
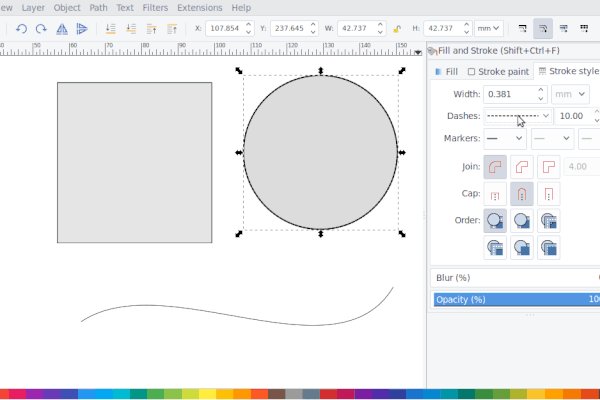
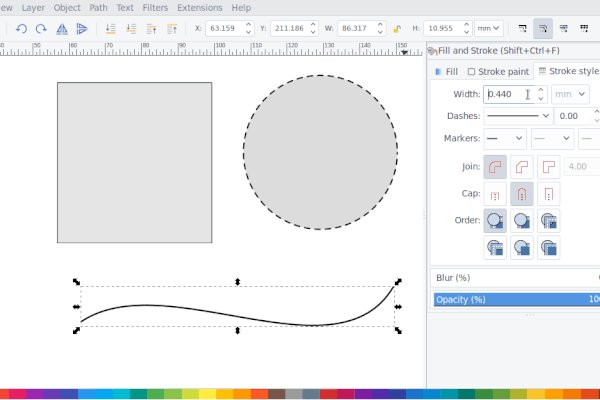
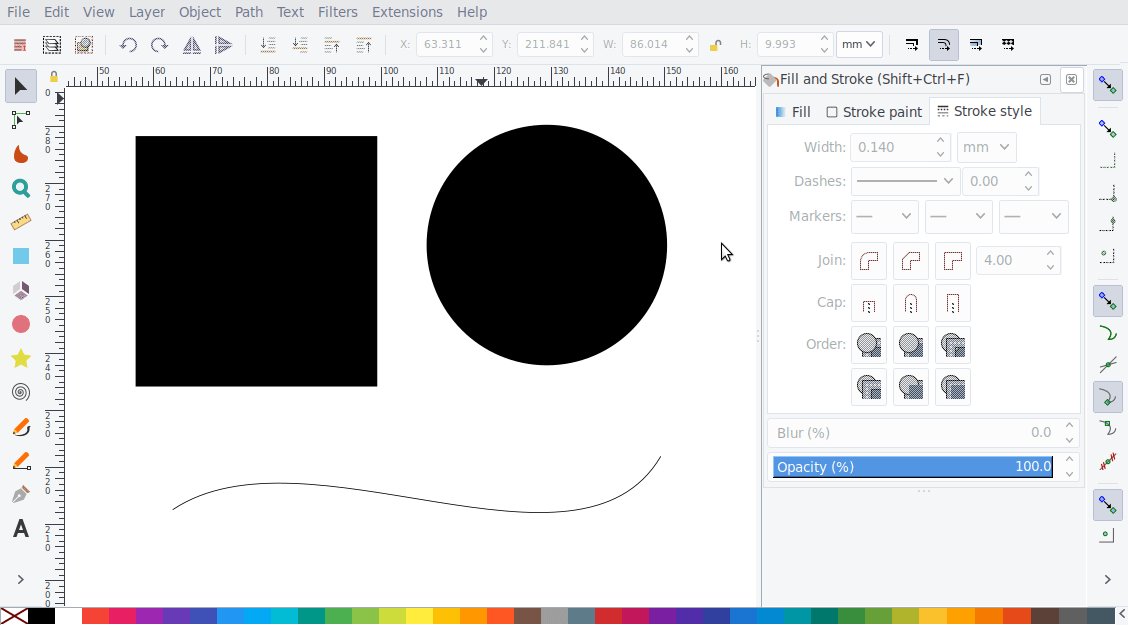
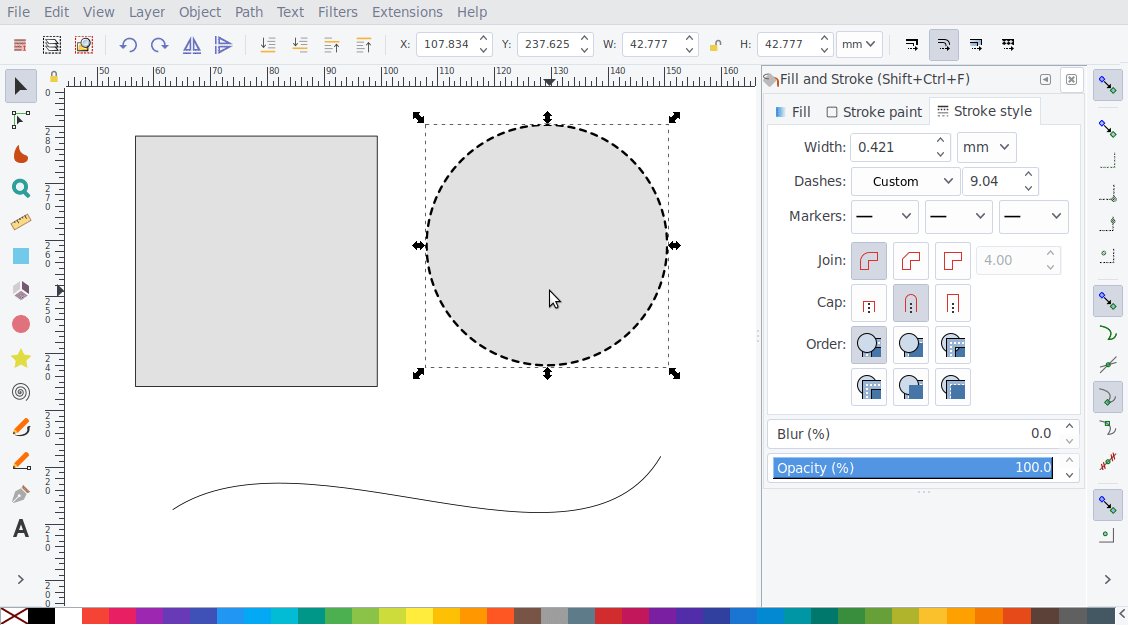
这些绘图的样式是小哥经常用到的,他希望能够快速调用起来。但是,使用Inkscape的快捷方式太麻烦了,需要很长的时间。比如,将下面的圆和方框的样式从黑色实边转换成灰色虚边:
你需要按下Ctrl+Shift+F打开样式面板,然后通过鼠标点击相应的按钮,来改变每个对象的样式。而且,在Inkscape的快捷方式设定中,根本无法通过键盘做到这一点。
小哥认为,这太讨人嫌了。理想情况下,完成这一操作应该只需要几分之一秒。
这就是组合键发挥作用的地方。一个组合键就是一个快捷方式,有两个或多个按键组成。
比如,小哥同时按下S和F的时候,他的快捷方式管理器,就会对选定的对象使用实线笔画并进行灰色填充。想要笔划变粗?同时按下S+F+G就行了。
在这样的设定下,每个样式属性,都对应一个按键:S代表正常笔划,F代表灰色填充,G代表加粗,A代表加粗,D代表点线等等。
这些表格中的某些样式只响应一个键,比如左上角的样式:F代表只填充灰色而不改变笔划。这可能带来快捷键冲突的问题。
比如按F也是用来调用曲线工具的快捷键。解决方式是空格+F,用空格来充当一个占位符。
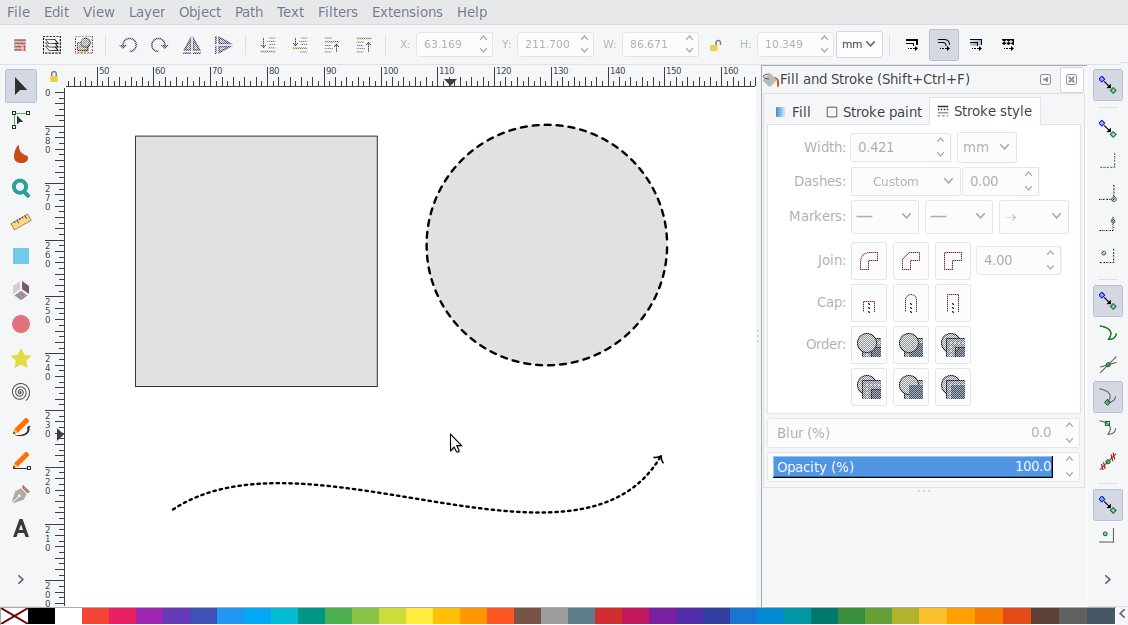
使用这些组合键,之前的问题可以通过按几个键来解决了:
F+S,能够使矩形变成灰色,并应用实线边框。
F+H+E代表填充灰色和使用非常粗的虚线。
A+G+D则是增加箭头,并应用点线样式。
添加文本
绘图的另一个重要部分是添加文本。图形中通常会包含数学公式,小哥就想着能够使用自己在Vim里面设定好的“代码片段”。
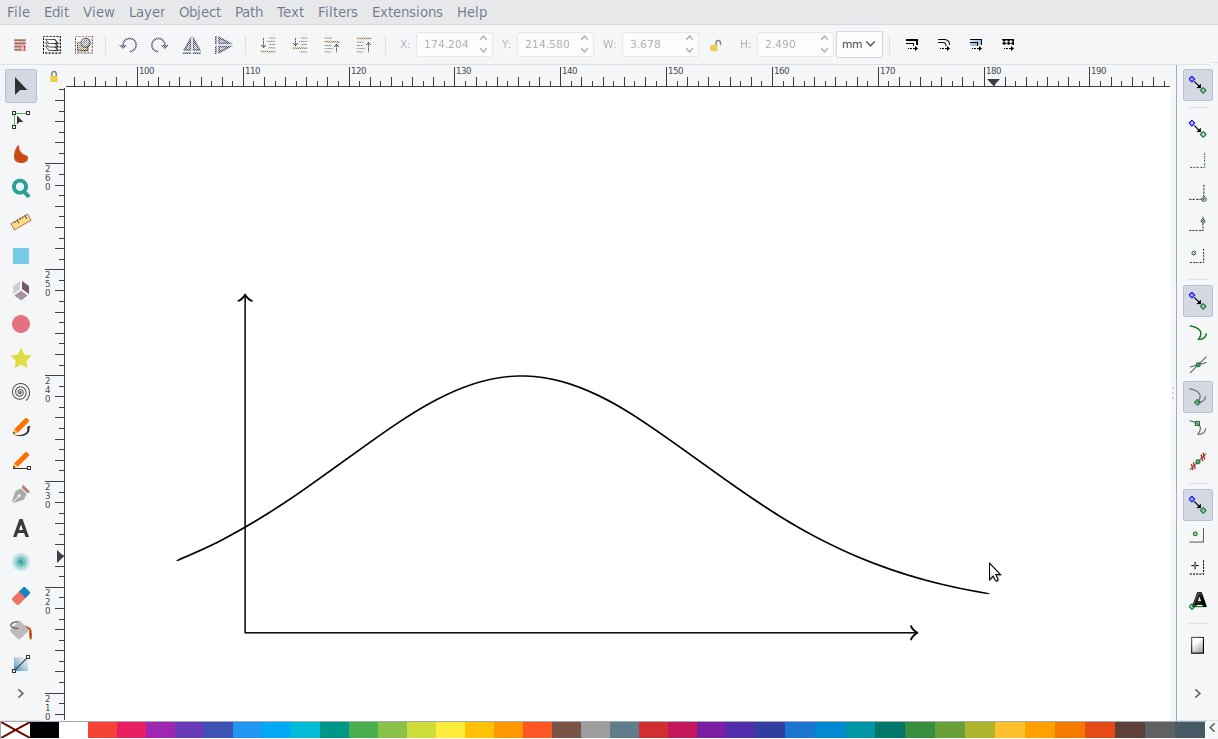
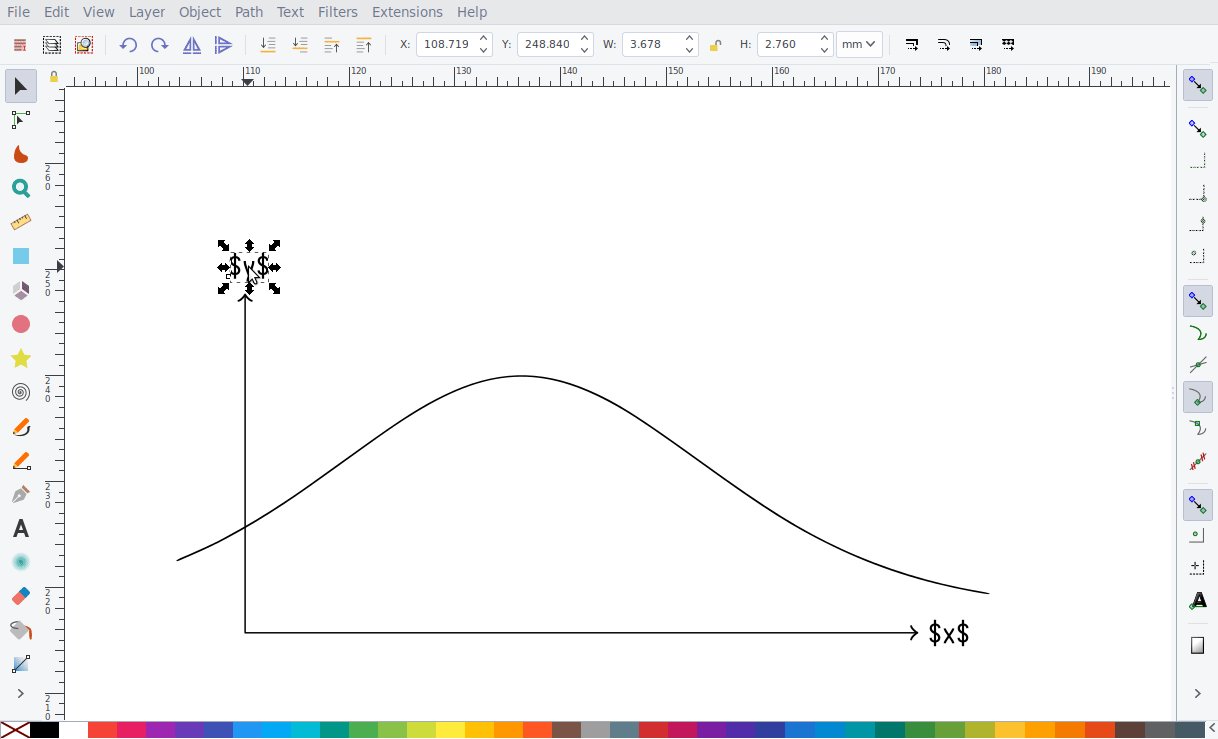
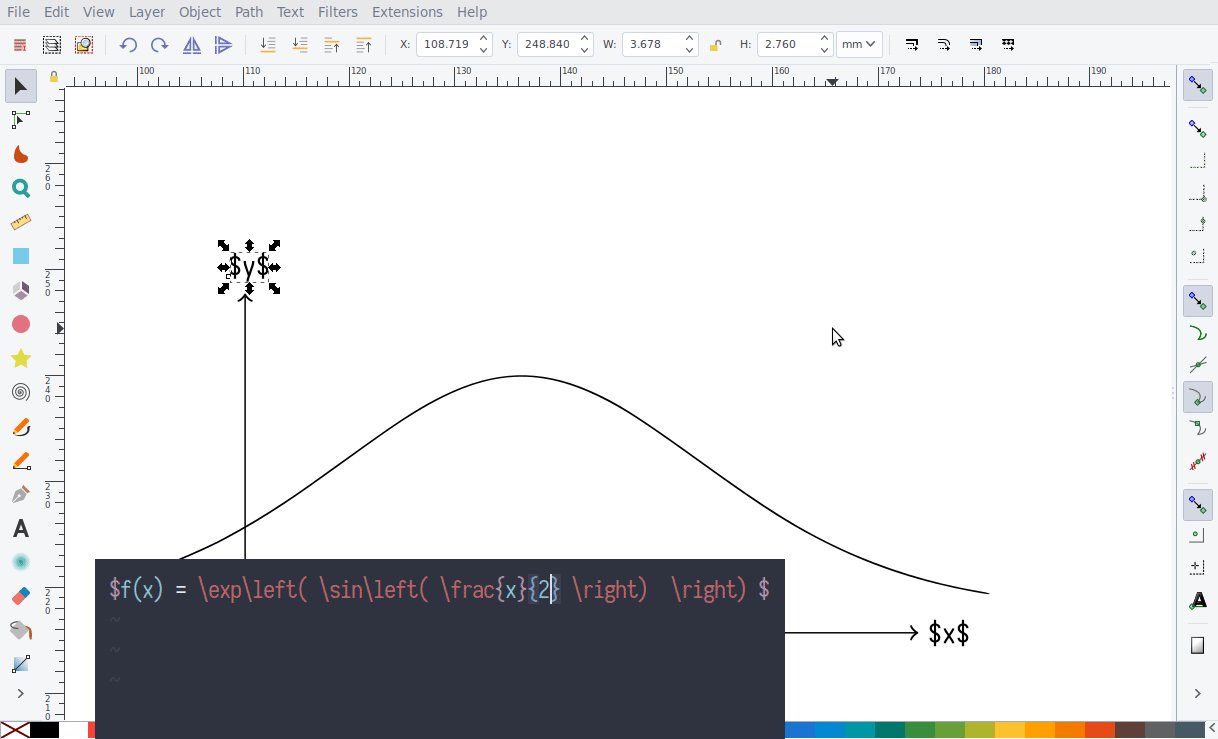
为了实现这一点,他设定按T来打开一个小的Vim窗口,在这里可以输入LaTeX代码。在退出的时候,可以在Inkscape中插入一个文本节点:
正如上文所述,在文档中插如图时,可以用LaTeX来输入文本。如果想要立即插入文本怎么办?小哥说,可以用Shift+T来做到这一点:
这两种选择各有优缺点。小哥主要选择第一种方法, 因为文本是由LaTeX文档呈现的。
这意味着字体将始终匹配,并且可以使用文档中定义的宏。然而,一个缺点是文本的定位有时有点困难。
由于在Inkscape上很难看到最终结果,有时需要从Inkscape跳转到PDF阅读器上看结果,然后再回来微调。
保存和较少使用的样式
虽然组合键能够满足90%的使用需求。但小哥有时候还想玩点新花样:使用自定义的样式。
比如绘制光学领域的图形,就需要一个玻璃和射线的样式了。想要实现这一点,首先要在Inkscape 使用默认的快捷方式创建样式:
选择其中的一个对象,然后按下Shift+S就可以保存这些样式了。然后键入新样式的名称,比如“glass”,然后按回车键确认,之后就可以使用它了。
之后,只需要选择一个对象,按下S,并键入“glass”,就可以将相应的样式应用到这一对象上。而且,也没必要输入全名,如果“g”没有其快捷键,只需要输入“g”就行了,如果有,可以输入“gl”或者“gla”。
添加和保存对象
在小哥的设置中,最后一个部分是添加和保存对象。他说,自己可以用A来添加,然后用Shift+A来保存。例如,按A并输入“ec”,会添加一个椭圆曲线:
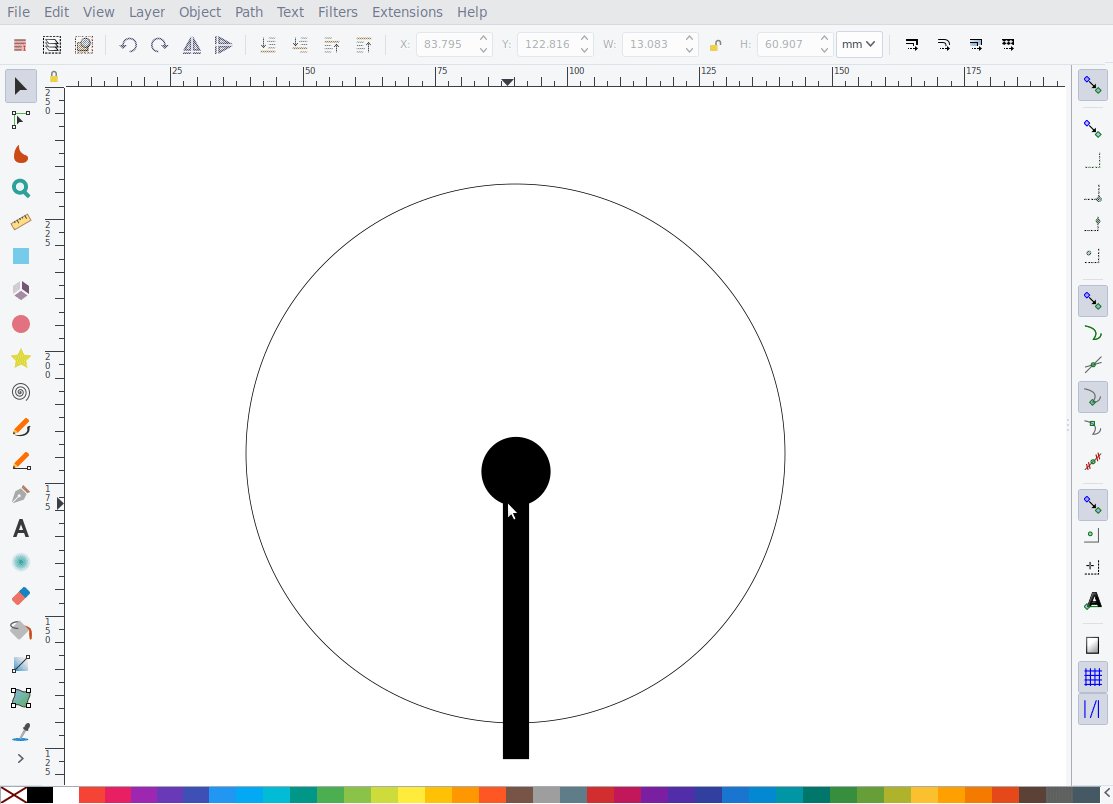
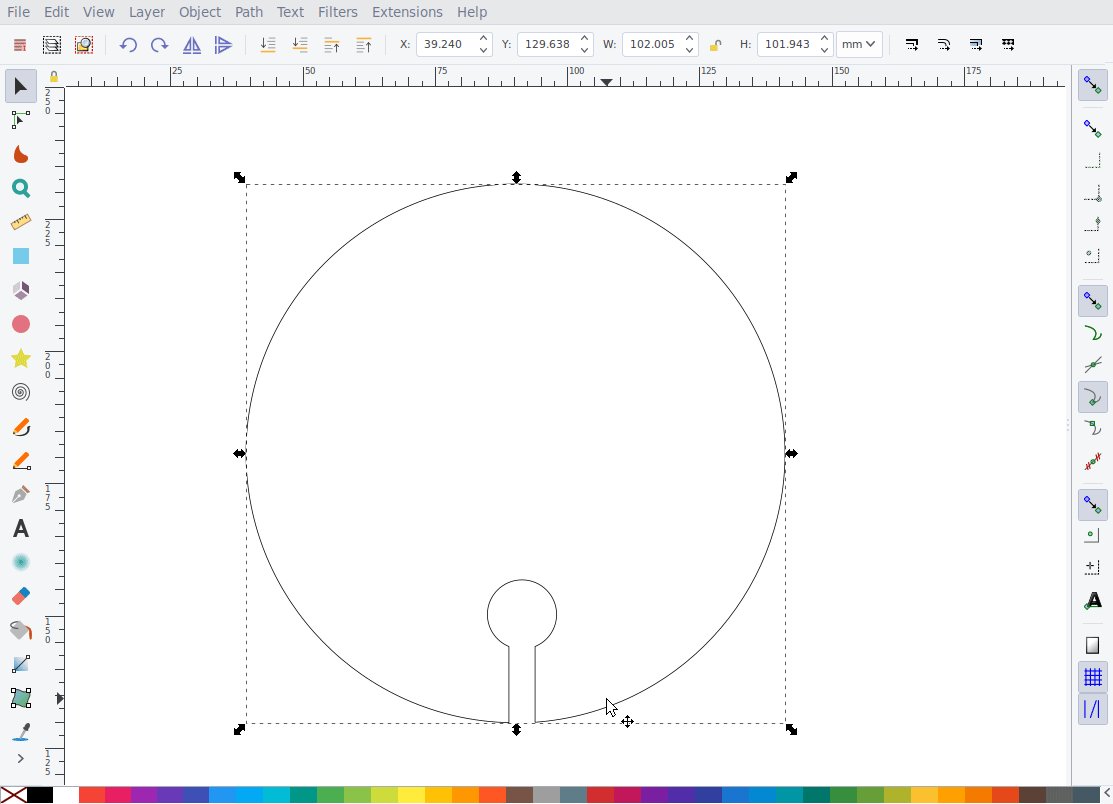
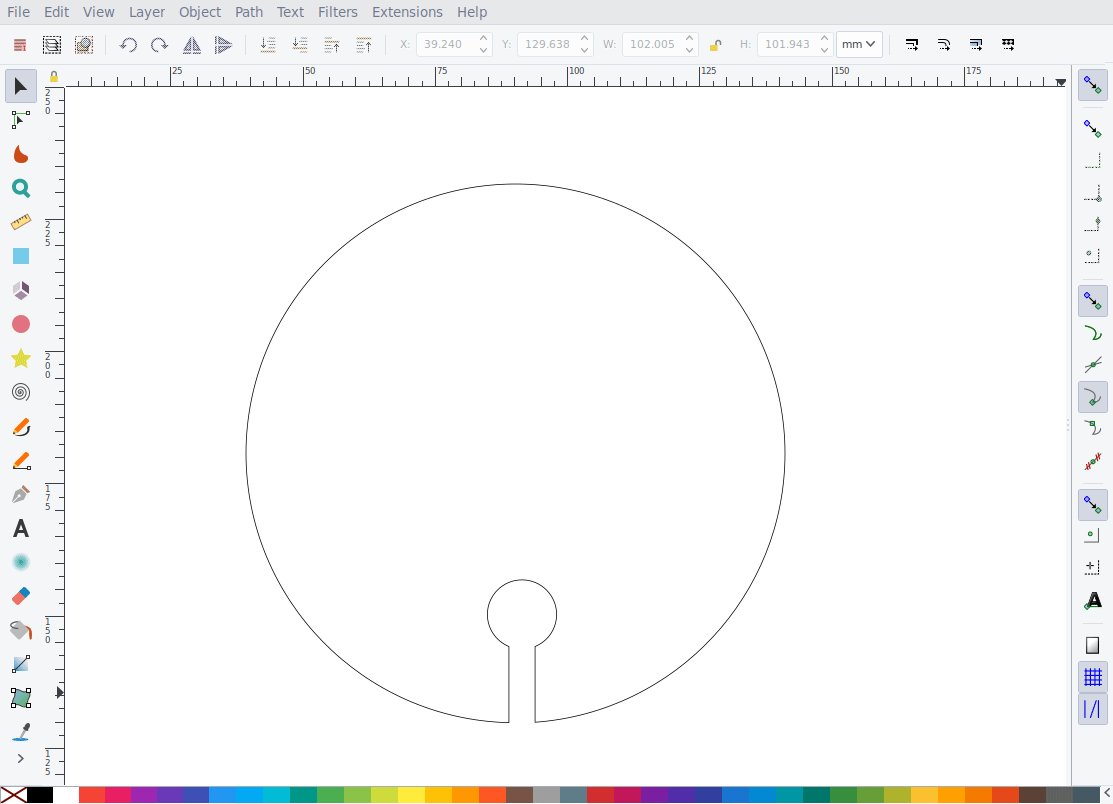
另一个例子是,按A并输入“dg”,会添加一个“键孔”,也可以使用“Ctrl+-”从给定的形状对其进行细分:
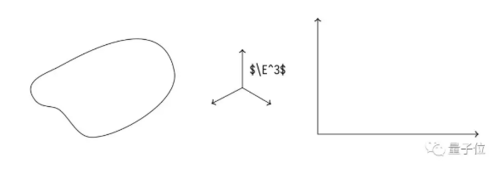
此外,还有一些图像涉及到2D和3D轴图像,在复分析以及微分几何中,会经常用到。
如果你想亲自尝试一下,你可以在这里下载Inkscape:
https://inkscape.org/
可以在GitHub上找到小哥管理图形的脚本,链接:
https://github.com/gillescastel/inkscape-figures
以及,小哥的Inkscape快捷方式管理器,链接:
https://github.com/gillescastel/inkscape-shortcut-manager
不过,这两个脚本,都只能在基于Linux的系统上工作。
小哥说, 第一个脚本应该可以开箱即用,而第二个脚本可能不行。
最后附上原博客地址:
https://castel.dev/post/lecture-notes-2/#
— 完 —
共同学习,写下你的评论
评论加载中...
作者其他优质文章