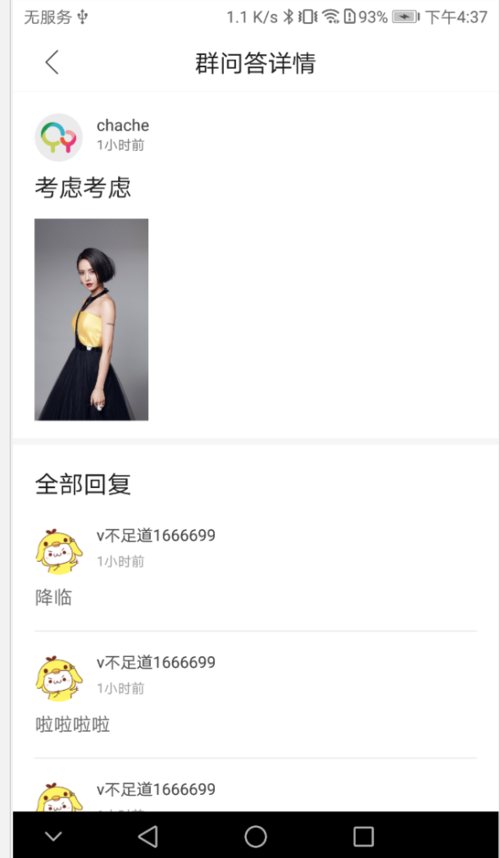
效果图是这样的,我们的思路是拿fresco来加载这个图片
ChatFrescoUtil.displayImage(bean.image, mVoteImage, new BaseControllerListener<ImageInfo>() {
@Override
public void onFinalImageSet(String id, ImageInfo imageInfo, Animatable animatable) {
int height = (int)context.getResources().getDimension(R.dimen.chat_question_info_image_height);
int scaleWidth = (int)imageInfo.getWidth()*height/imageInfo.getHeight();
mVoteImage.setAspectRatio(imageInfo.getWidth()/imageInfo.getHeight());
adjustSdv(mVoteImage, scaleWidth, height);
}
@Override
public void onFailure(String id, Throwable throwable) {
}
});private void adjustSdv(SimpleDraweeView image, int width, int height) {
RelativeLayout.LayoutParams params = (RelativeLayout.LayoutParams) image.getLayoutParams();
params.width = width;
params.height = height;
image.setLayoutParams(params);
}图片的xml:
<com.facebook.drawee.view.SimpleDraweeView android:id="@+id/iv_content" android:layout_width="wrap_content" android:layout_height="150dip" android:layout_below="@+id/tv_content" android:layout_marginLeft="@dimen/dp16" android:layout_marginTop="12dp" tools:class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="@color/chat_color_aaaaaa" />
思路是先把这个图片加载出来,然后获取图片的宽高,然后设置图片的缩放比例,然后计算图片缩放后的宽度
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦