React Native入门(四):react-navigation动态配置导航器
标签:
React Native
接着上一节《React Native入门(三):react-navigation点击页面跳转》。
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
page1导航动态配置,page2导航静态配置。
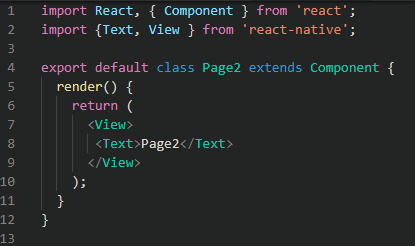
1、复制page1一份存为page2页面, 下图为page2代码
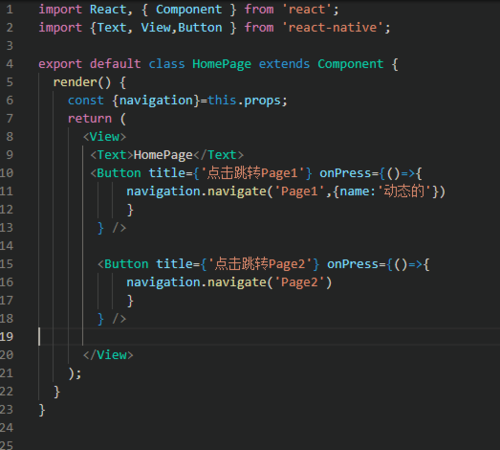
2、修改HomePage
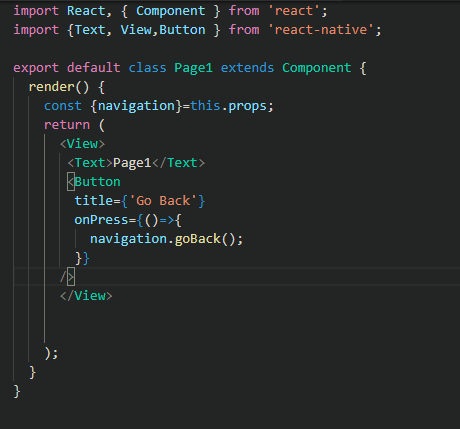
3、Page1添加goBack()函数
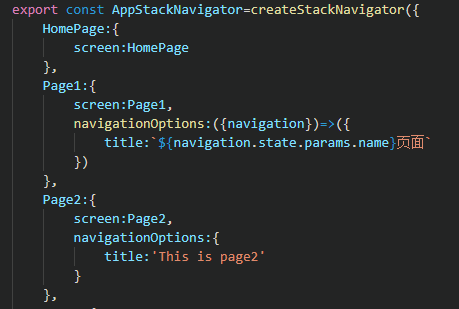
4、AppNavigators.js中引入page2
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦