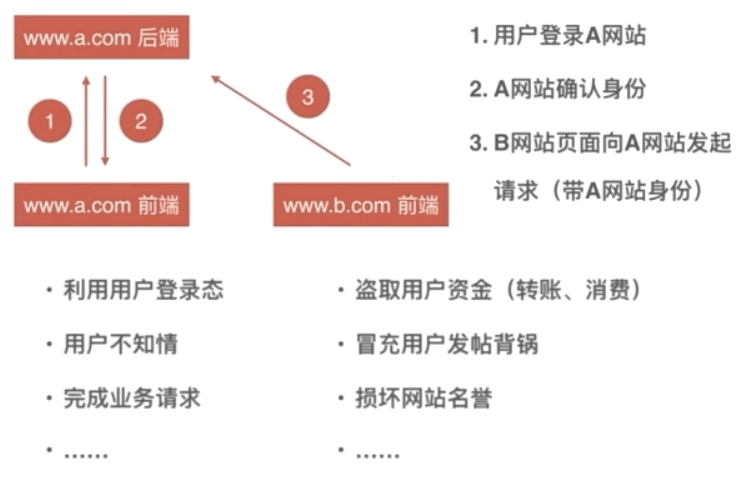
跨站请求伪造攻击CSRF(Cross Site Request Forgy)
csrf是让用户在不知情的情况,冒用其身份发起了一个请求
点击不知情链接,图片(url.src)
发送给http://localhost:1521/已登录用户,该用户打开就会中招
iframe是防止页面跳转
<script>
document.write(`
<form name="commentForm" target="csrf" method="post" action="http://localhost:1521/post/addComment">
<input name="postId" type="hidden" value="1">
<textarea name="content">来自CSRF!</textarea>
</form>`
);
var iframe = document.createElement('iframe');
iframe.name = 'csrf';
iframe.style.display = 'none';
document.body.appendChild(iframe);
setTimeout(function(){
document.querySelector('[name=commentForm]').submit();
},1000);
</script>
- 方案
- 禁止第三方网站带Cookies
- same-site属性
- 在前端页面加入验证信息
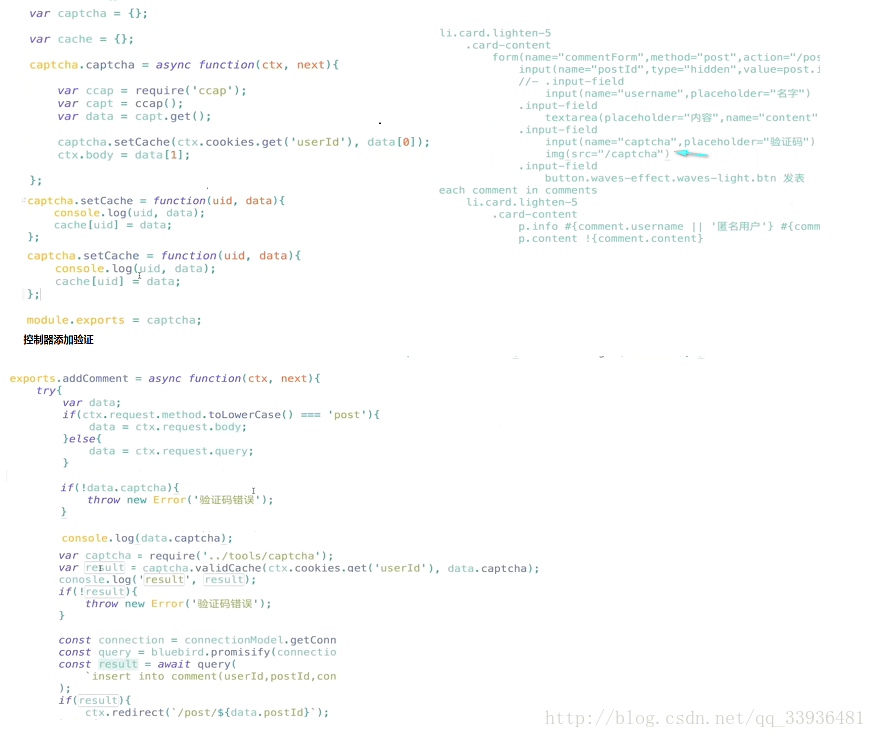
- 验证码
- token
- PHP防御CSRF
- Cookie samesite属性
- HTTP referer头
- token
验证码
Token
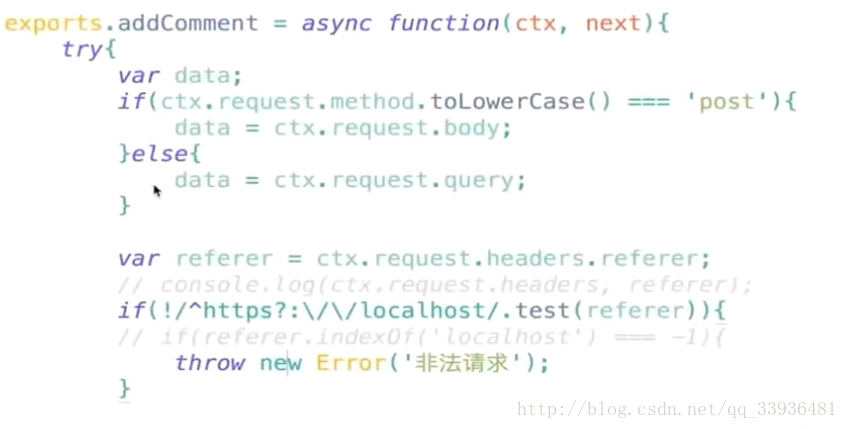
验证refer(referer)(禁止来自第三方网站的请求)
- 没refer,部分网站,其他方法,根据业务
Cookie
- 前端数据存储
- 后端通过http头设置
- 请求时通过http头传给后端
- 前端可读写
- 遵守同源策略
- 属性
- 域名
- 有效期
- 路径
- http-only
- secure
- 操作
- document.cookie
- setCookie(‘username’,username,365)
- sessionID(随机字符串):其做为一把钥匙根据这把钥匙去后台读取真正的数据,然后根据数据校验身份
- 用途
- 存储个性化设置
- 存储未登录时用户唯一标识
- 存储已登录用户的凭证
- 存储其他业务数据
Cookies-登录用户凭证
- 前端提交用户名和密码
- 后端验证用户名和密码
- 后端通过http头设置用户凭证
- 后续访问时后端先验证用户凭证
- 方式
- 用户ID Cookie盗用,可篡改
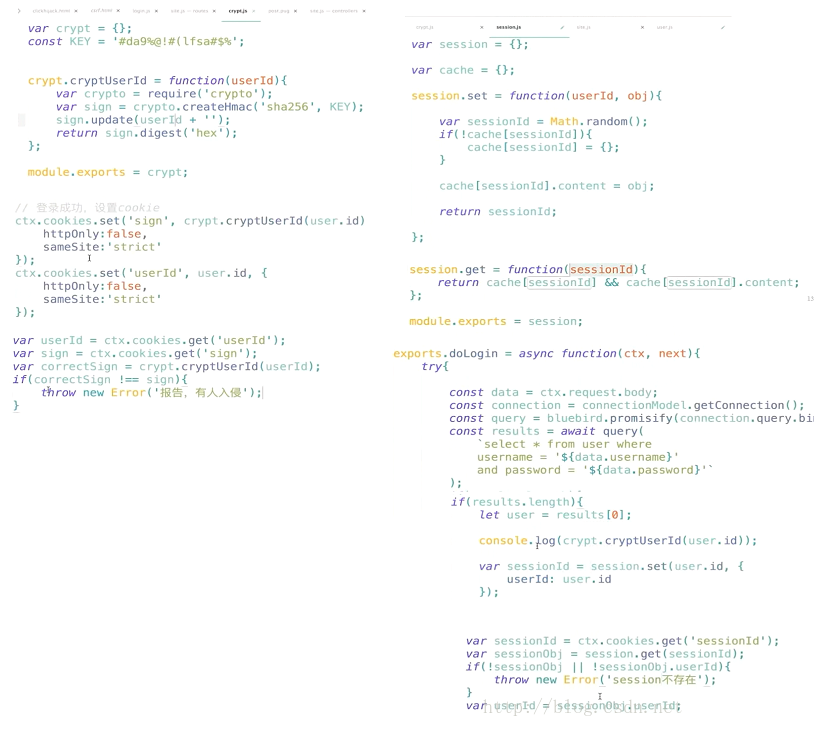
- 用户ID+签名
- Sessionld
Cookie和XSS
- XSS可以偷取Cookie
- http-only的Cookie不会被偷
HTTP/1.1 200 OK
Cache-Control: private
Content-Type: text/html; charset=utf-8
Content-Encoding: gzip
Vary: Accept-Encoding
Server: Microsoft-IIS/7.0
Set-Cookie: ASP.NET_SessionId=ig2fac55; path=/; HttpOnly
X-AspNet-Version: 2.0.50727
Set-Cookie: user=t=bfabf0b1c1133a822; path=/; HttpOnly
X-Powered-By: ASP.NET
Date: Tue, 26 Aug 2008 10:51:08 GMT
Content-Length: 2838
- 当您使用HttpOnly标记标记Cookie时,它会告知浏览器,该特定Cookie只能由服务器访问。 任何尝试从客户端脚本访问cookie是严格禁止的。 当然,这假设你有:一个现代的网络浏览器。 一个实际上正确实现HttpOnly的浏览器。
Cookie和CSRF
- CSRF利用了用户Cookie
- 攻击站点无法读取Cookies
- 最好能阻止第三方使用Cookies
- same-site
安全策略
- 签名防篡改
- 私有变换(加密),如图
- http-only(防止XSS)
- secure HTTPS才可以读取Cookie
- same-site(防止CSRF)
var crypto=require("crypto');
var KEY='93jd9sj#l@9dsk5#';
var cipher=crypto.createCipher('des',KEY);
var text=cipher.update('hetto world','utf8','hex');
text +=cipher.final('hex');
console.log(text);
var decipher= crypto.createDecipher('des',KEY);
var originalrext=decipher.update(text,'hex','utf8');
originalText += decipher.final('utf8');
console.log(nriginalText);
问
Cookies的作用是什么?
Cookies和Session的关系?
Cookies有哪一些特性?
如何删除一个Cookie值?
-
- session 在服务器端,cookie 在客户端(浏览器)
-
- session 默认被存在在服务器的一个文件里(不是内存)
-
- session 的运行依赖 session id,而 session id 是存在 cookie 中的,也就是说,如果浏览器禁用了
-
- cookie失效 ,同时 session 也会失效(但是可以通过其它方式实现,比如在 url 中传递 session_id)
-
- session 可以放在 文件、数据库、或内存中都可以。
-
- 用户验证这种场合一般会用 session
-
- Cookie有过期时间,容量限制,跟随HTML发送,通过js读取,不能跨域,注意Path,(Path不一样,Cookie也不一样),http-only(禁JS)
-
- 删除Cookie是设计过去的时间
本来 session 是一个抽象概念,开发者为了实现中断和继续等操作,将 user agent 和 server 之间一对一的交互,抽象为“会话”,进而衍生出“会话状态”,也就是 session 的概念。 而 cookie 是一个实际存在的东西,http 协议中定义在 header 中的字段。可以认为是 session 的一种后端无状态实现。而我们今天常说的 “session”,是为了绕开 cookie 的各种限制,通常借助 cookie 本身和后端存储实现的,一种更高级的会话状态实现。所以 cookie 和 session,你可以认为是同一层次的概念,也可以认为是不同层次的概念。具体到实现,session 因为 session id 的存在,通常要借助 cookie 实现,但这并非必要,只能说是通用性较好的一种实现方案。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦