微信小程序使用模板消息需要使用表单提交 formId,因此进行了简单的代码测试,在 wxml 文件中创建 form 对象,并在 form 标签中声明属性 report-submit=“true” 。
wxml 代码如下:
<form name='sendMessageTest' report-submit='true' bindsubmit='getFormId'>
<button form-type="submit">获取formId</button>
</form>
js 代码如下:
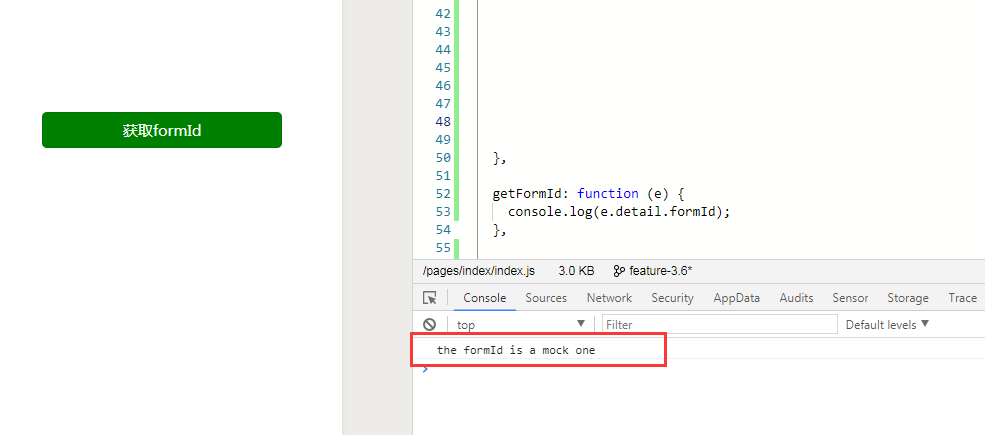
getFormId: function (e) {
console.log(e.detail.formId);
}
逻辑很简单,就是在点击提交按钮后,获取到 formId,但是在实际运行时,得到的结果却是:the formId is a mock one
后面问了一下做过这个的朋友才知道,这个值需要在真机调试中才会正常出现,点击真机调试,并在手机上再次点击这个功能按钮,果然打印了正常的 formId。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦