定位
现在觉得当初我们部门使用小程序来做移动端OA是一件不是很正确的事情。
- 1.业务逻辑简单
- 2.使用频率低
- 3.性能要求低
- 优点
- Flex弹性盒子模型
- 移动端分辨率及小程序自适应单位rpx
pt,px,rpx
- ptt就是point,是印刷行业常用单位,等于1/72英寸。也称为逻辑分辨率
- pt的大小和屏幕尺寸有关系,简单可以理解为长度和视觉单位
- px指物理分辨率,和屏幕尺寸没有关系。是屏幕上显示数据的最基本的点。
- px = pt * DPI / 72
- iphone6下2px构成1pt
- 小程序里面的px就是逻辑分辨率
- 1em≈16px
如何做不同分辨率设备的自适应?
- 以ip6的物理像素750X1334为视觉稿进行设计,而在小程序中使用rpx为单位
- Ip6下 1px=1rpx=0.5 pt
- 使用rpx,小程序会自动在不同的分辨率下进行转换,而使用px为单位不会
- 不过,ip6 plus下 1px = 0.6rpx(不好换算)
- 小程序里面的px是逻辑分辨率,也就是pt,和web里的不一样(px(物理分辨率)),rpx
- 并非所有的地方都适合使用rpx(描述文字,文字就会过小看不清。)
知识点
- 纵向页面限制最多有五级(保护逻辑)
- css:大局观,从盒子来想标签(从整体添加样式)
- Swiper是以Swiper为容器的,设置宽高给Swiper-item是没用的
- onload->onshow->onready
- 单向数据绑定:小程序没有DOM节点,所有不需要先获取DOM,再数据绑定。定义data,{{data名称}}获取成功
- 小程序只要认为有值,就是为true(字符串转成布尔值)。如果要改为假,需要加{{}}。布尔类 {{false}}(没有定义,所以不存在,为false)
- wx:if=”{{false}}”相当于display:none
- touch,tap系列好多是冒泡事件,点击子事件,向上级冒泡,不过使用catch就不会冒泡。这就是bindtop和catchtop的区别
- 在app.json里面编写page可以快速生成四个文件
- 默认item命名,序列。
wx:for-item="item" wx:for-index="idx" - 事件绑定时,前面必须加上bind或者cache.比如:touchstart
- navigateTo
- 重复跳转,可以返回(父子级),实际上执行的是onHide函数
- redirectTo
- 平级跳转,不可以返回(兄弟级),实际上执行的是onUnHide函数
- 脚本文件中来接收数据
- 自定义属性的建立(data-**)
- 自定义属性自动转换成驼峰命名法。比如data-post-name-id转化成postNameId;data-postId转化成postid(注意大写转化成了小写)
- 快捷键:单步调试:F10,跳到下一个断点:F8 ALT+SHIFT+F小程序代码格式化
- template模板文件(代码的复用)
- 模板要使用绝对路径,保证多次调用路径和谐
<template is="postItem" data="{{...item}}" ...表示把数组中的子对象平铺,然后我们在模板里面就不用加前缀item-了
- 脚本文件中来接收数据
var postsData=require('../../../data/data.js'); 脚步文件引用必须是相对路径
第一种写法:
this.setData({posts_key : postsData.posts_content})(适合异步操作)
**当我们在onload里面执行这个程序时,有可能onload已经加载完了,但是setData还是没有执行,所以推荐第二种写法**
第二种写法(版本更新,不推荐):
this.data.posts_key= postsData_postList(同步操作,相当于Data的初始化,不需要主动更新,小程序总会读取data对象来做数据绑定)
- 缓存的建立(最大不能超过10mb)
- 小程序上线时,要记得清除缓存,避免造成问题,可以用开发工具的清除也可以调用API
wx.setStorageSync('key','object/key') 同步缓存
wx.setStorageSync('key',{ name:'王小波',where:'china'}) 修改缓存数据
wx.getStorageSync('key') 得到缓存数据
wx.removeStorageSync('key') 删除缓存数据
wx.clearStorageSync() 清除全部缓存
wx.setStorage('key','object/key') 异步缓存
页面之间传递数据的方式
- url传参
- 全局变量
- 缓存
- 发射事件,接受事件,类似angular,适合对象之类的复杂数据
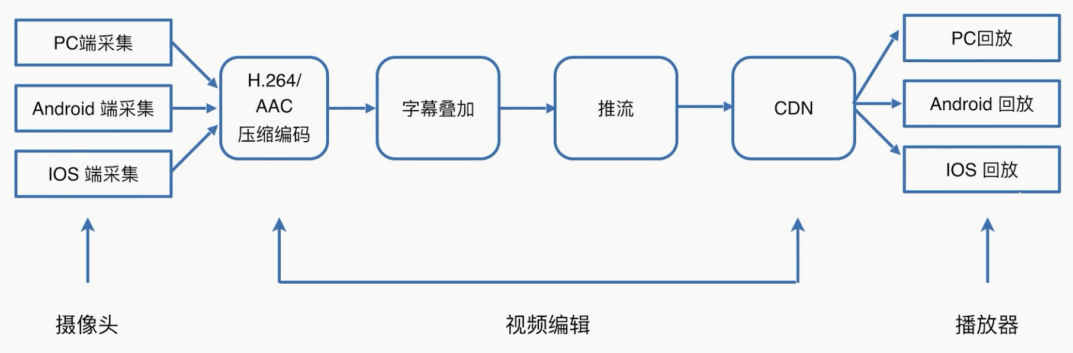
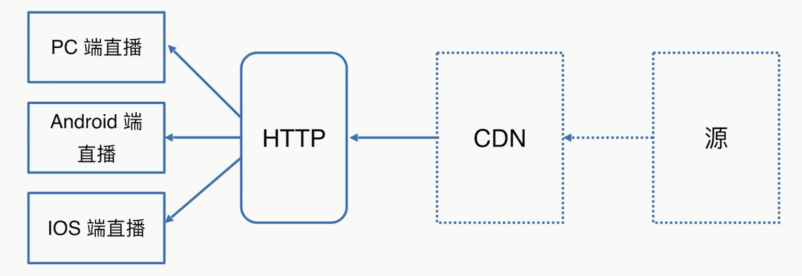
直播基本原理
常见格式
直播协议
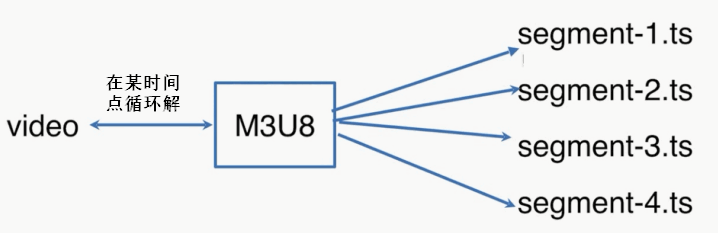
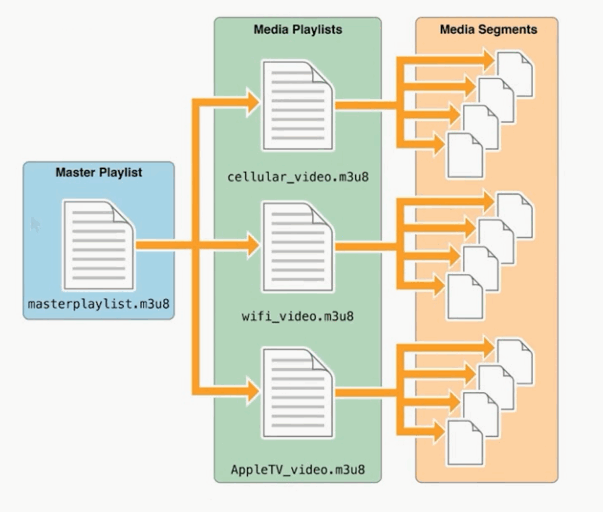
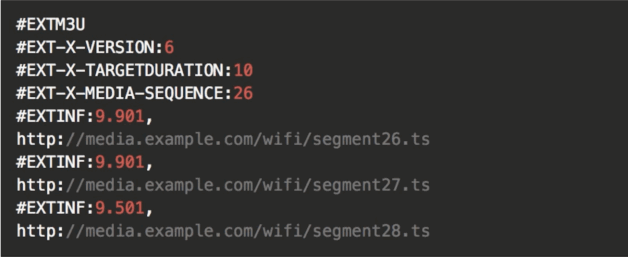
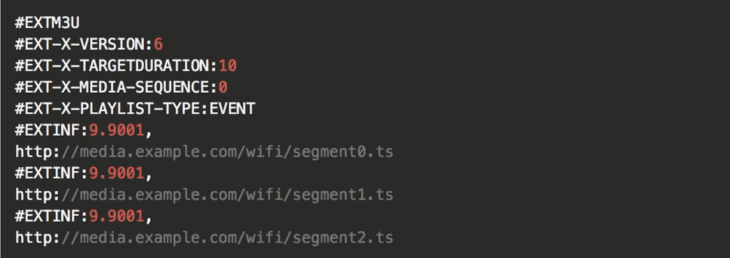
HLS
- 有延时,和切片有关
动态列表(live playlist)
静态列表 (event playlist)
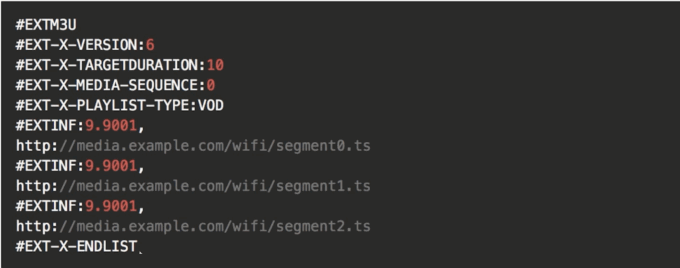
全量列表(vod playlist)
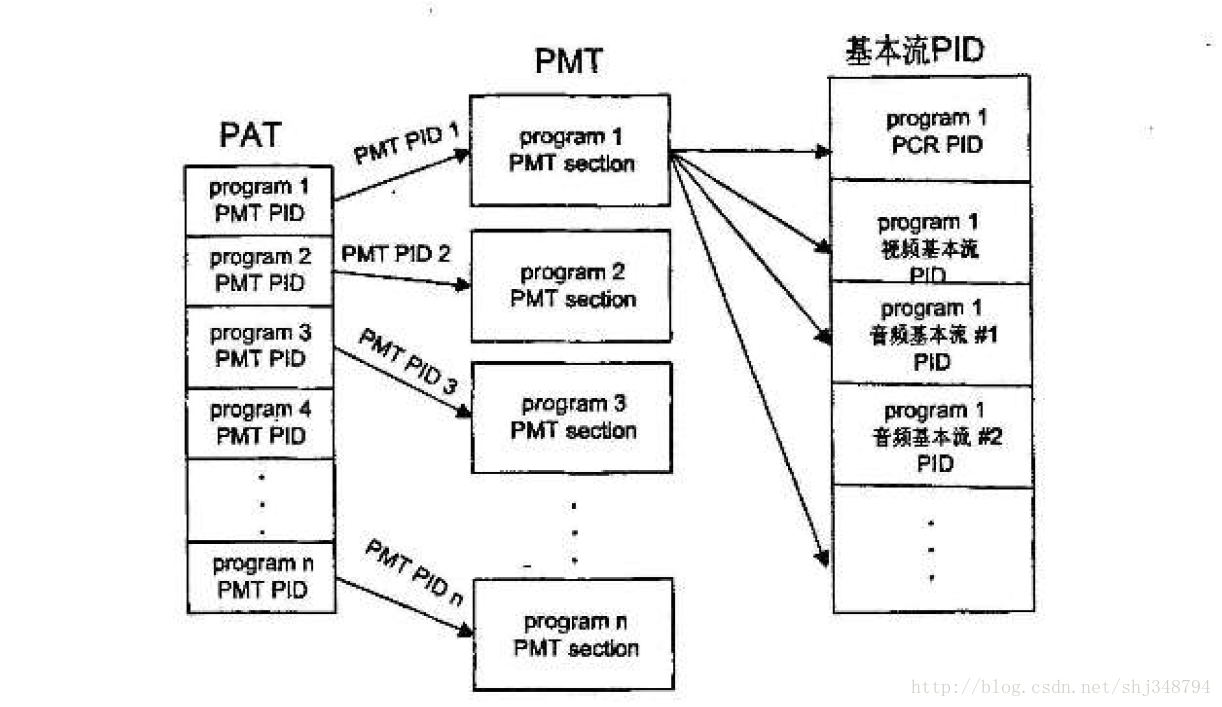
TS
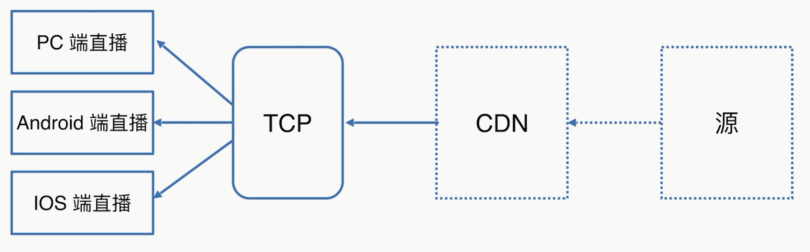
RTMP
RTMP是Real Time Messaging Protocol(实时消息传输协议)的首字母缩写。
该协议基于TCP,是一个协议族,包括RTMP基本协议及RTMPT/RTMPS/RTMPE等多种变种。RTMP是一种设计用来进行实时数据通信的网络协议,主要用来在Flash、AlR平台和支持RTMP协议的流媒体/交互服务器之间进行音视频和数据通信
- flv格式
- 主要适用于客户端
- 实时性比较好,但是复杂
HTTP-FLV
- RTMP 升级版
- 低延时,使用简单
- 可以在一定程度上避免防火墙的干扰(例如,有的机房只允许80端口通过)
- 可以很好的兼容HTTP302跳转,做到灵活调度
- 可以使用HTTPS做加密通道
- 很好的支持移动端(Android,IOS)
直播源的制作
- 方法一 Nginx+ffmpeg
- 1、安装Nginx
- 2、安装ffmpeg
- 3、配置Nginx
- 4、准备视频
- 5、利用ffmpeg推流
nginx
Mac:brew install nginx-full --with-rtmp-module
Windows:http://nginx.org/en/docs/windows.html
ffmpeg
Mac:brew install fmpeg
Windows:https:/ffmpeg.zeranoe.com/builds/
nginx.conf
server {
location /hls{
types{
application/vnd.apple.mpegurl m3u8; //分段请求数据
video/mp2t ts;
}
root /usr/local/var/www;
add_ header Cache-Control no-cache;
}
}
rtmp{
server {
listen 1935;
chunk_size 4000;
#RTMP直播流配置
application rtmplive{
live on;
max_connections 1024;
}
#hls直播流配置
application hls{
live on;
hls on;
hls_path /usr/local/var/www/h1s;
hls_fragment 5s;
}
}
ffmpeg -re -i test.mp4 -vcodec libx264 -acodec aac -strict -2 -f flv rtmp://localhost:1935/rtmplive/rtmp
- 验证
- RTMP
- VLC
- HLS
- Safari
- RTMP
- 方法二 集成服务
- 1、下载服务
- 运行现成的二进制程序server,执行open server
- 2、安装服务
- 3、准备源视频
- 4、开启服务
- 5、利用ffmpeg推流
- 1、下载服务
open server
1、推流命令
ffmpeg-re-itest.mp4-c copy -f flv rtmp:/localhost:1935/live/movie
2、验证地址
RTMP:rtmp:/localhost:1935/live/movie
FLV:http://127.0.0.1:7001/live/movie.flv
HLS:http://127.0.0.1:7002/live/movie.m3u8
video
- 贴图poster
- 控制条controls
- 自动播放autoplay
- 循环播放loop
- 预加载preload
- 音量volume
- 播放地址
- 设置静音muted
- 播放时间设置
eventTester = function(e){
video.addEventListener(e,function(){
console.log((new Date()).getTime(),e);
});
}
eventTester("loadstart"); //客户端开始请求数据
eventTester("progress"); //客户端正在请求数据
eventTester("suspend"); //延迟下载
eventTester("abort"); //客户端主动终止下载(不是因为错误引起),
eventTester("error"); //请求数据时遇到错误
eventTester("stalled"); //网速失速
eventTester("play"); //play()和autoplay开始播放时触发
eventTester("pause"); //pause()触发
eventTester("loadedmetadata"); //成功获取资源长度
eventTester("loadeddata"); //
eventTester("waiting"); //等待数据,并非错误
eventTester("playing"); //开始回放
eventTester("canplay"); //可以播放,但中途可能因为加载而暂停
eventTester("canplaythrough"); //可以播放,歌曲全部加载完毕
eventTester("seeking"); //寻找中
eventTester("seeked"); //寻找完毕
eventTester("timeupdate"); //播放时间改变
eventTester("ended"); //播放结束
eventTester("ratechange"); //播放速率改变
eventTester("durationchange"); //资源长度改变
eventTester("volumechange"); //音量改变
选型
- video.js
- hls.js
- 小,灵活
- flv.js22
- 微信小程序
- live-player 配置,推流
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦