Typescript 核心语法
Typescript特点及优势
静态输入: 静态类型化是一种功能,可以在开发人员编写脚本时检测错误。
可读性和易维护性:从JS动态弱类型检查到TS强类型检查,增加了静态类型、类、模块、接口和类型注解。 接口和类型提示使代码更具可读性。同时编译检查让项目更具易维护性。
更好的协作: 类型安全是一种在编码期间检测错误的功能,而不是在编译项目时检测错误。这为开发团队创建了一个更高效的编码和调试过程
Typescript 核心语法
1.变量语法
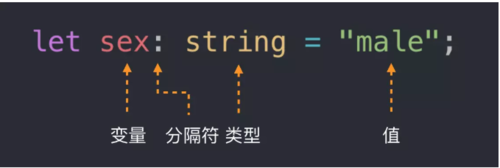
变量声明语法有四部分组成:变量,分隔符( : ), 类型 (number, string) 和 值(value)。
2.变量语法实例
let isDone: boolean = false; // 布尔类型
let decLiteral: number = 6; // 数字类型
let sentence: string = 'Hello, my name is ${ name }.'; // 字符类型
let list: number[] = [1, 2, 3]; // 数组类型
let list: Array<number> = [1, 2, 3]; // 数组泛型
let x: [string, number] = ['1', 2]; // 元组Tuple3.函数声明语法
标准函数声明需要定义参数类型和返回类型,参数和返回类型可以是 基础数据类型 和 自定义数据类型。
函数声明语法也有四部分组成:函数名, 变量, 变量类型 (基础类型(String) 和 自定义类型(UserInfoObject) ) 和 返回类型 (void)
4.函数声明实例
interface GreetingSettings {
greeting: string;
duration?: number; color?: string;
}
declare function greet(setting: GreetingSettings): void;
// 双箭头函数说明
const testAbc = (abc: funAbcSign):string => {
return funcAbcSign.abc;
}5. 类
5.1 如何定义类
class Person{
name:string;
getName():void{ console.log(this.name);
}
}let p1 = new Person();
p1.name = 'zhufeng';
p1.getName();5.2 存取器
在 TypeScript 中,我们可以通过存取器来改变一个类中属性的读取和赋值行为
构造函数
主要用于初始化类的成员变量属性
类的对象创建时自动调用执行
没有返回值
class User {
myname:string; constructor(myname: string) { this.myname = myname;
}
get name() { return this.myname;
}
set name(value) { this.myname = value;
}
}let user = new User('zhufeng');
user.name = 'jiagou';
console.log(user.name);5.3 参数属性
class User {
constructor(public myname: string) {}
get name() {
return this.myname;
}
set name(value) {
this.myname = value;
}
}
let user = new User('zhufeng');console.log(user.name);
user.name = 'jiagou';
console.log(user.name);5.4 readonly
readonly修饰的变量只能在
构造函数中初始化在 TypeScript 中,const 是
常量标志符,其值不能被重新分配TypeScript 的类型系统同样也允许将 interface、type、 class 上的属性标识为 readonly
readonly 实际上只是在
编译阶段进行代码检查。而 const 则会在运行时检查(在支持 const 语法的 JavaScript 运行时环境中)
class Animal {
public readonly name: string
constructor(name) {
this.name = name;
}
changeName(name:string){
this.name = name;
}
}
let a = new Animal('zhufeng');
a.changeName('jiagou'点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦