首先,在理解之前,我们需要先了解,什么是语义化。所谓语义化,简单来说,就是能够更清晰,更直观的理解语言所要表达的含义,所谓词必达意就是这个意思。那么在开发过程中的语义化指的是什么呢?就是能够让除了当事开发者能快速熟悉代码之外,最主要的就是让机器更方便的读懂代码。
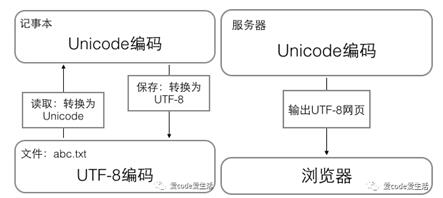
那么有得童鞋就要说了,想要让同事一目了然的读懂我们的代码,那么最方便的不应该是中文编程么?这里要说句,太天真了。我们的代码都是运行在计算机中,不论基于的环境如何;而计算机在进行各种运算的过程中,需要讲我们输入的文本转成特定的编码格式,如果使用英文编程,我们写出花来也不过26个字母,而中文的博大精深这里就不做赘述,况且各类编程语言的发明者都是歪果仁呢。
那么web语义化有何好处呢?首先语义化可以使我们的代码结构更清晰,工作交接时更方便,利于团队协作和项目优化,在下次迭代产品或重构项目时不至于出现某处代码功能不明确的现象。这些其实相对来说都不是最重要的,最重要的是什么呢,当然是用户啦!那么用户跟我们的代码语义化有什么关系呢,其实直接关系并不大,最重要的是间接关系,这个关系由互联网做连接。
计算机编译的代码,都会上传到互联网中,供用户使用。在这个的过程中,结构清晰,语义明确的代码更容易被互联网喜欢。
假设我们世界中有一只神奇小爬虫,这个小爬虫非常神奇,我们看不到它,同时它爬行的速度非常快,它可以在世界上所有的计算机之间爬来爬去,爬过的地方都会留下一条线,这条线就是网线。当小爬虫爬过了大部分的计算机之后,这些计算机就组成了网络,而爬虫的速度可以理解成网速。小爬虫的智商比较低,同时比较懒,喜欢刚到门口不进去就能猜到门里面是什么。如果我们在门上贴个标签表明这个房间里有什么,那么小爬虫就省去了进屋这个流程,还能够得知门后的内容,大大提升了爬虫的速度,从而提升用户体验,贴在门上的这个标签就是语义化;反之如果不在门口贴标签或者贴一些莫名其妙的标签,不仅增加了爬虫辨识的时间,还有可能产生错误的误导,导致降低用户体验甚至产生一些不好的后果。而在编写代码过程中,语义化是成本最小的优化方式,所以在现如今开发过程中,倡导人人编程语义化,并逐步将语义化形成开发标准或行业规范的一部分。
那么如何实现web语义化呢?且看后续文章,实现web语义化的方法有哪些?
共同学习,写下你的评论
评论加载中...
作者其他优质文章