在线excel开发之新人学习笔记——工作簿
前端页面中经常需要使用到表格控件,为方便表单的设计填报,今天尝试使用一款纯前端表格控件。
控件下载地址:https://www.grapecity.com.cn/developer/spreadjs
首先初始化Spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 2 });此时,页面中表格已经出现。
通过以下方法可以增加,清空,删除表单:
/*------------------Spread表单--------------------------*/
spread.addSheet(0);
console.log(spread.getSheetCount()); // 3
spread.setSheetCount(1); console.log(spread.getSheetCount()); // 3 初始化时创建了两个
var sheet = spread.getSheet(0); var sheet1 = spread.getSheetFromName('Sheet3');
console.log (sheet == sheet1); // 结果:True,此时我页面的 索引为0 的sheet 名字叫 Sheet3
// spread.removeSheet(0);
// spread.clearSheets(); // 清空了,一片空白
spread.setSheetCount(4); console.log(spread.getActiveSheetIndex()); // 获取活动表单索引spread.setActiveSheetIndex(3); // 设置活动表单通过一下方法可以控制 表单,标签的一些显示,标签名称背景色等
/*------------------表单名称标签--------------------------*/ // spread.options.tabStripVisible = false; // 标签条 显示控制 // spread.options.newTabVisible = false; var curSheet = spread.getActiveSheet(); //curSheet.options.sheetTabColor = 'blue'; // 设置当前sheetTab 背景颜色, spread.options.tabEditable = true; // 双击是否可修改表单名称 spread.options.allowSheetReorder = false; // 是否可通过拖拽调整表单顺序 // spread.startSheetIndex(1); // 设置起始的sheet的索引 spread.options.tabStripRatio = 0.8; // 设置TabStrip的宽度,取值0-1
滚动条的相关设置
//horizontal,vertical;both;none 拖动滚动条给出提示,默认none spread.options.showScrollTip = GC.Spread.Sheets.ShowScrollTip.horizontal; spread.options.showVerticalScrollbar = true; // 控制水平或竖直滚动条是否显示 showVerticalScrollbar,showHorizontalScrollbar spread.options.scrollbarShowMax = true; // 是否基于表单全部的行列总数显示滚动条 spread.options.scrollbarMaxAlign = true; //滚动条末尾是否对齐视图中表单的最后一行或一列
背景
// spread.options.backColor = 'red'; //spread.options.backgroundImage = 'img/bag.jpg'; //同时设置,图片优先 //spread.options.backgroundImageLayout = GC.Spread.Sheets.ImageLayout.stretch; //stretch,center,zoom,none spread.options.grayAreaBackColor = 'red';// 配合spread.options.scrollbarMaxAlign = false 使用
Spread事件
var activeSheetChanged = GC.Spread.Sheets.Events.ActiveSheetChanged; spread.bind(activeSheetChanged,function(){
console.log('activeSheetChanged');
})
// spread.suspendEvent(); // 暂停触发事件
// spread.resumeEvent(); // 恢复触发事件
var SelectionChanging = GC.Spread.Sheets.Events.SelectionChanging; spread.bind(SelectionChanging,function(){
console.log('SelectionChanging');
})
var CellClick = GC.Spread.Sheets.Events.CellClick; spread.bind(CellClick,function(){
console.log('CellClick');
})
var SelectionChanged = GC.Spread.Sheets.Events.SelectionChanged; spread.bind(SelectionChanged,function(){
console.log('SelectionChanged');
})
var EditStarting = GC.Spread.Sheets.Events.EditStarting; spread.bind(EditStarting,function(){
console.log('EditStarting');
})
var EditEnded = GC.Spread.Sheets.Events.EditEnded; spread.bind(EditEnded,function(){
console.log('EditEnded');
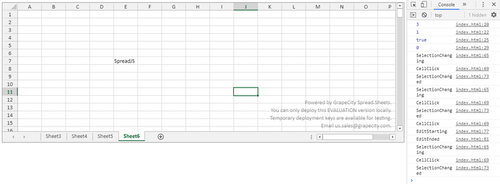
})事件触发时控制台打印出相应提示:
免费在线版Excel:https://demo.grapecity.com.cn/spreadjs/excel-online/content/index.html
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦