ES6中import * as xxx from 'xxx'的作用
import * as xxx from 'xxx' 会将 "xxx" 中所有 export 导出的内容组合成一个对象返回(或import * as obj from 'xx' 这种写法是把所有的输出包裹到obj对象里);
eg:
xxx里中:
export function test(){
return '返回是test 内容';
}
export function login(){
return '返回login 内容';
}
调用test 函数,即obj.test();
调用login 函数,即obj.login();
扩展:那不带*as(即import xxx from 'xxx')
总结:
import * as xxx from ‘xxx’: 会将若干export导出的内容组合成一个对象返回;
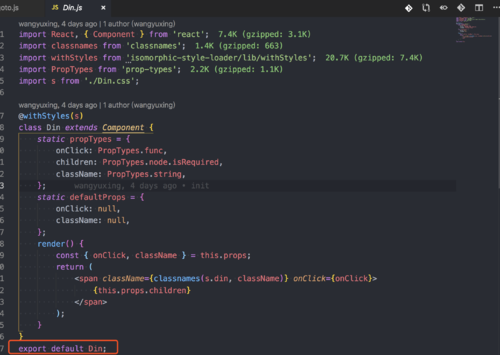
import xxx from ‘xxx’:(export default Din)只会导出这个默认的对象作为一个对象
点击查看更多内容
7人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦