继前段时间西安电面之后顺利拿到了OFFER,今天(5月2号)是我入职第一天,在简短的内部培训了一上午后,前端leader让我先了解下什么是vue的服务器端渲染(SSR)。
SSR,英文全称叫 Server side rendering ,国人叫它服务器端渲染。
首先听到这个名词,我头脑就有点眩晕。咱们还是先去官网了解下SSR的定义:
Vue.js 可以将同一个组件渲染为服务器端的 HTML
字符串,将它们直接发送到浏览器,最后将静态标记"混合"为客户端上完全交互的应用程序。这种在服务器和客户端都可以运行的代码程序,也可以叫做“同构”。
我弱弱地问了leader一句,咱们公司为什么要使用服务端渲染?
leader冷冷地回复,有两点原因,第一点,因为我们公司的站点很注重SEO,页面又是异步获取内容;第二点,同时也希望用户更快速地看到完整渲染的页面,从而提高用户体验。基于这两点,所以需要服务器端渲染(SSR)来解决这些问题。
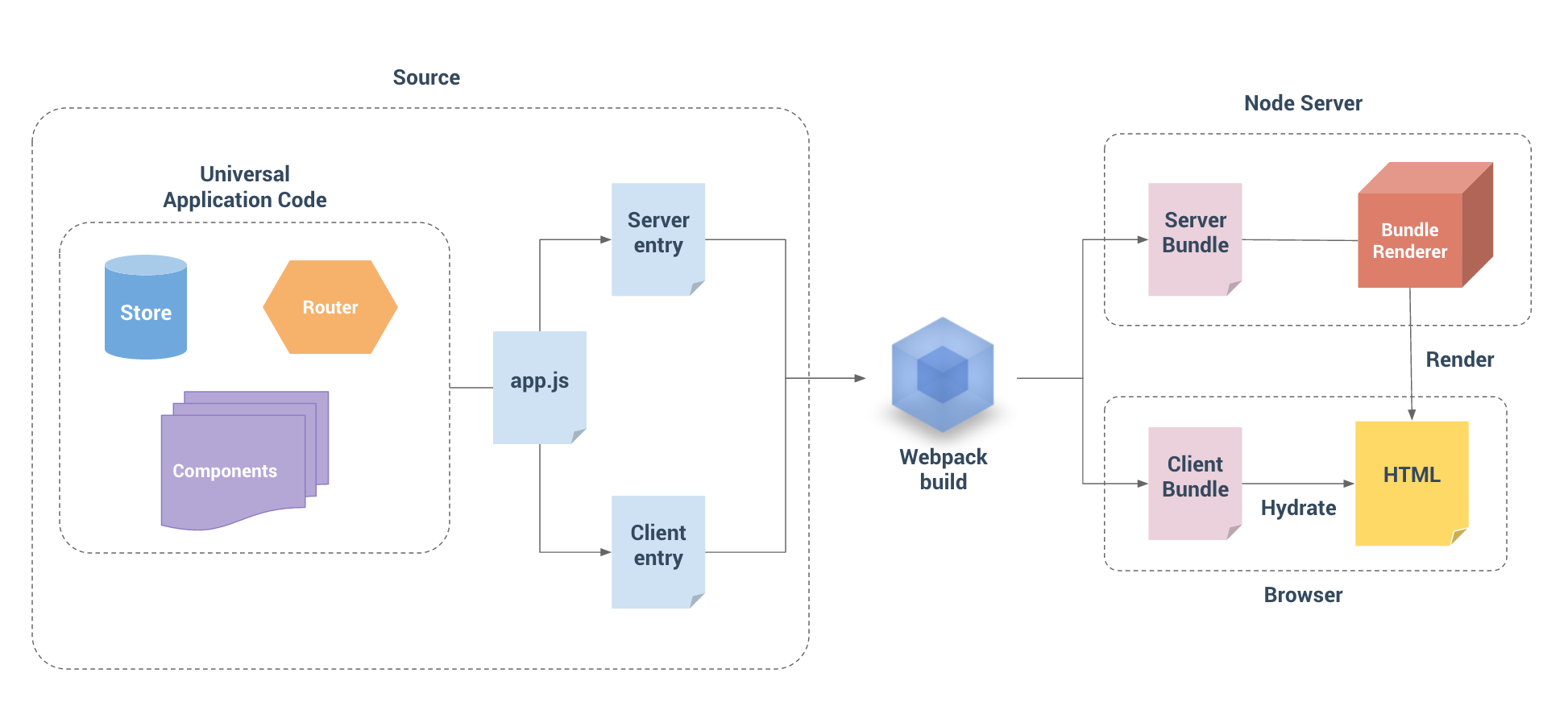
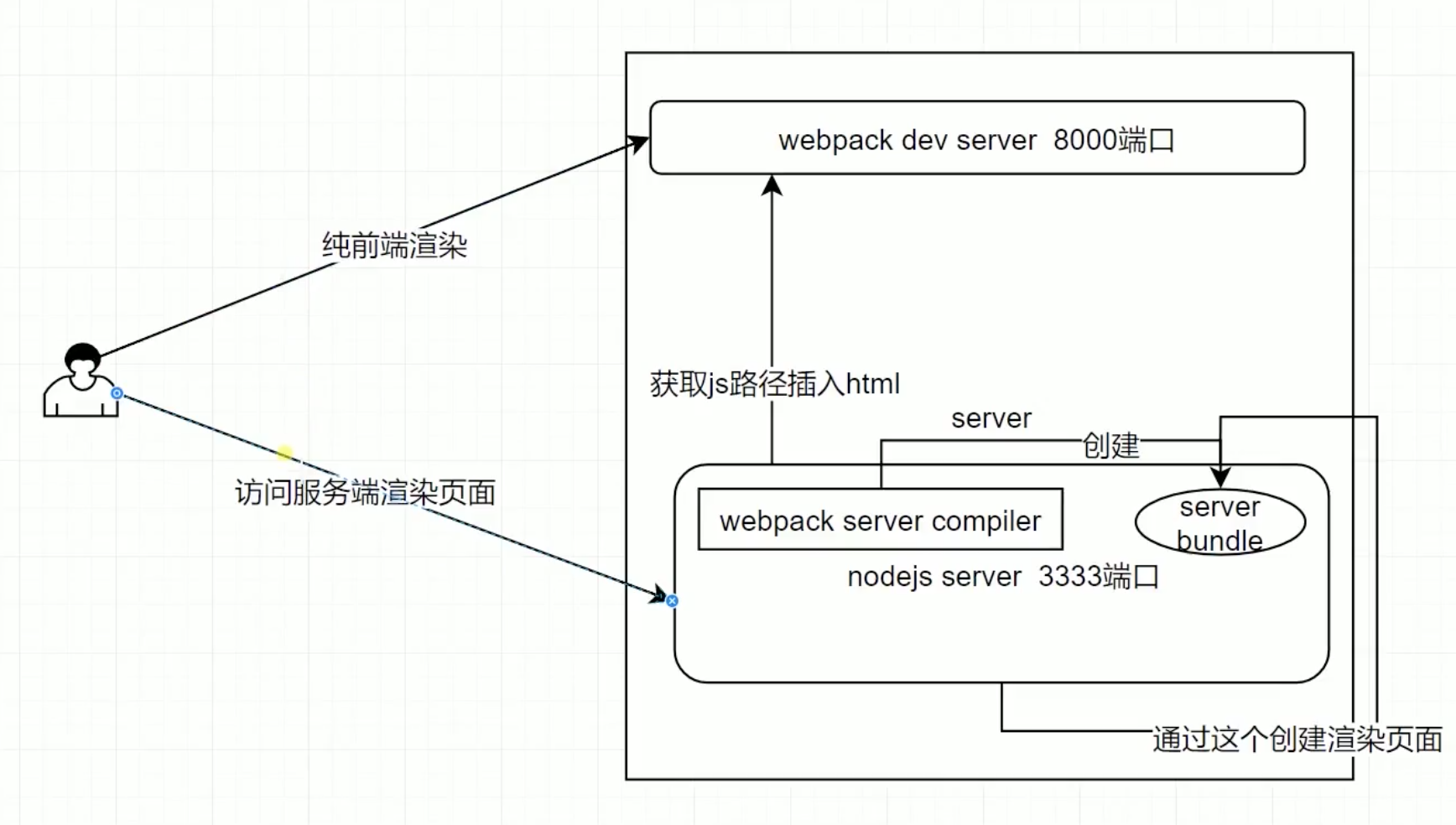
那服务端渲染的流程究竟是怎样的呢?话不多说,先上图:
在使用服务端渲染的时候,首先要有个server端。因为在开发vue项目时,需要起一个webpack-dev-server的服务,端口8000。因为我们要使用它的热更替,这样能加快开发效率。
由于webpack是一个自主的server,我们没有办法在里面添加服务端渲染的代码,而这段代码是需要自己去写的,所以需要再起一个node server,去执行服务端渲染的逻辑。我们会用到vue-server-renderer这个包来帮我们在node.js环境里面去渲染出vue代码生成的HTML代码,这部分代码是直接返回给用户的,用户可以在浏览器里直接看到HTML的内容。
以图为例,我们看到两个渲染的过程,两种server。如果直接访问webpack-dev-server,就跟我们之前开发的过程一样,它是一个纯前端渲染的过程。如果我们要走服务端渲染的流程,就要走node server服务,端口3333以示区别。而且需要打包一个逻辑到node端运行,通过webpack-server-compiler去生成一个server bundle,也就是服务端的app.js。 当node server 获取到server bundle之后,就可以执行vue-server-renderer,去渲染出HTML的代码,直接返回给用户,这样的话就不需要通过js再去渲染出页面内容,减少了用户的等待时间。
今天这篇文章的主要任务是,先用webpack创建一个配置文件来打包server端的代码。
入门第一步,如何编写服务器端渲染的配置文件?
首先我们需要在项目根目录里面找到build文件夹,然后在其下面新建一个webpack.config.server.js文件,具体配置代码,我先撸为敬:
const path = require('path')
const ExtractPlugin = require('extract-text-webpack-plugin')
const webpack = require('webpack')
const merge = require('webpack-merge')
const baseConfig = require('./webpack.config.base')
const VueServerPlugin = require('vue-server-renderer/server-plugin')
let config
config = merge(baseConfig, {
target: 'node',
entry: path.join(__dirname, '../client/server-entry.js'),
devtool: 'source-map',
output: {
libraryTarget: 'commonjs2',
filename: 'server-entry.js',
path: path.join(__dirname, '../server-build')
},
externals: Object.keys(require('../package.json').dependencies),
module: {
rules: [
{
test: /\.styl/,
use: ExtractPlugin.extract({
fallback: 'vue-style-loader',
use: [
'css-loader',
{
loader: 'postcss-loader',
options: {
sourceMap: true
}
},
'stylus-loader'
]
})
}
]
},
plugins: [
new ExtractPlugin('styles.[contentHash:8].css'),
new webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify(process.env.NODE_ENV || 'development'),
'process.env.VUE_ENV': '"server"'
}),
new VueServerPlugin()
]
})
module.exports = config刚接触SSR的童鞋,看完以上代码是不是感觉有点晕?别着急,我来带大家一一分析下。
target: 'node',target需要指定为node,因为打包出来的程序是在node端运行的,不是在浏览器端运行,所以要指定打包的目标是node环境。
entry: path.join(__dirname, '../client/server-entry.js'),entry需要提供一个单独的入口文件,所以需要在client文件夹下新建一个server-entry.js文件。
devtool: 'source-map',devtool需要指定source-map,因为vue-server-renderer有个webpack插件,它能提供代码调试的功能,不过只能提示到出错的文件出在哪一行。
libraryTarget: 'commonjs2',指定libraryTarget的类型为commonjs2,用来指定代码export出去的入口的形式。在node.js中模块是module.exports = {...},commonjs2打包出来的代码出口形式就类似于此。
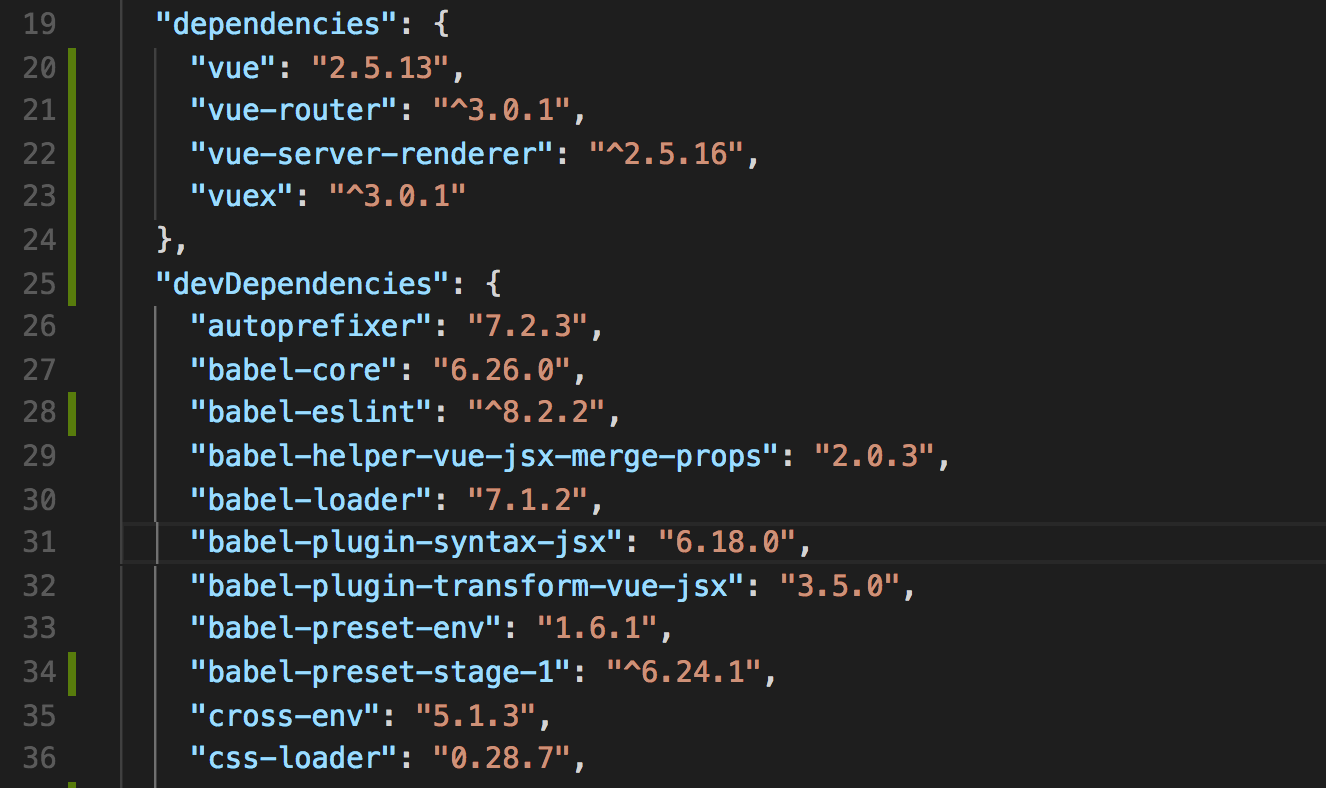
externals: Object.keys(require('../package.json').dependencies),externals是外部因素的意思,首先我们可以打开package.json文件看看dependencies
我们用Object.keys()得到的就是一个数组。externals就是告诉webpack不要去打包node_modules里面的js代码。devDependencies里面是一些工具型的东西,在应用真正跑起来的时候是不需要的。只有在执行一些打包,工具化操作的时候才会需要它。
'process.env.VUE_ENV': '"server"'这是vue服务端官方建议我们这么去做的,在vue-server-renderer里面可能会用到这个属性。
const VueServerPlugin = require('vue-server-renderer/server-plugin')这个插件能帮我们单独地生成一个json文件,用于在vue的服务端渲染里面能帮助我们处理一些很复杂的逻辑。
最后文章写到这儿,Vue的服务端渲染的入门工作就算完成了(先用webpack创建一个配置文件来打包server端的代码),下一篇文章将介绍如何使用koa这个node服务端框架去实现node server,最新文章都会第一时间更新在我的公众号里面,欢迎关注。
共同学习,写下你的评论
评论加载中...
作者其他优质文章