前端页面开启
点击nginx.exe
输入http://www.xuecheng.com/vuetest/vue_01.html
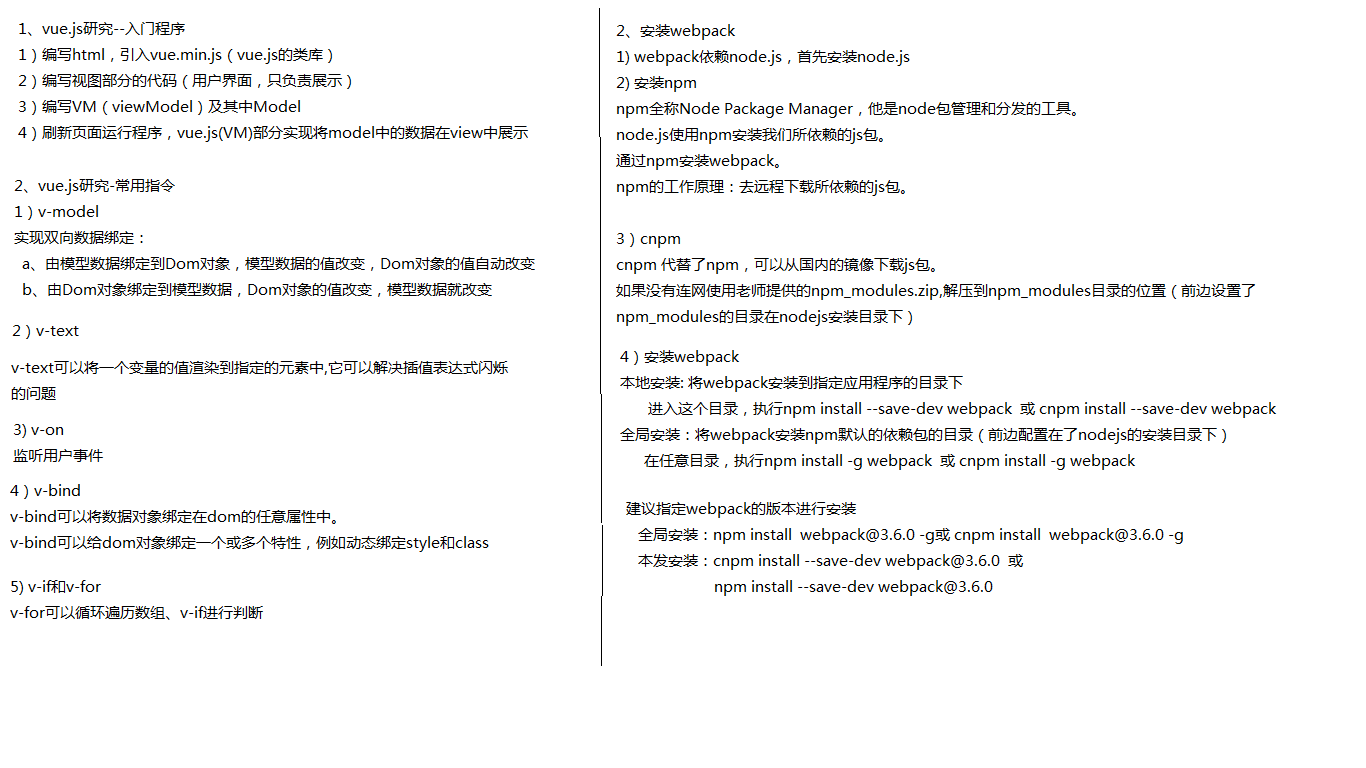
- v-model:数据双向绑定
- v-text数据闪烁解决
- v-bind:dom属性绑定
- v-on:事件处理
- v-for:遍历数据
- v-if:逻辑判断
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue.js测试程序</title>
</head>
<body>
<div id="app">
<!--{{name}}-->
<a :href="url">百度地址</a>
<span v-text="name"></span>
<input type="text" v-model="num1">+
<input type="text" v-model="num2">=
<!--{{Number.parseInt(num1)+Number.parseInt(num2)}}-->
<span v-text="result"></span>
<button v-on:click="change"> 计算</button>
<div :style="{ fontSize: size + 'px' }">vue学习</div>
<div>
<!--遍历集合 -->
<ul>
<li v-for="(item,index) in list" :key="index" v-if="index % 2==0">{{index}} --- {{item}} </li>
</ul>
<ul>
<li v-for="(value,key) in user" :key="key" >{{key}} --- {{value}} </li>
</ul>
<ul>
<li v-for="(item,index) in userList" :key="index" >
<div v-if="item.name == '张三'" style="background-color: #345567"> {{item.name}}---{{item.age}} </div>
<div v-else=""> {{index}} --- {{item.name}}--- {{item.age}} </div>
</li>
</ul>
</div>
</div>
</body>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="vue.min.js"></script>
<script>
var VM=new Vue({
el:"#app",
data:{
name:"vueDemo",
num1:3,
num2:1,
result:0,
url:"www.baidu.com",
size:21,
list:[1,2,3,4,5],
user:{name:"张三",age:10},
userList:[
{name:"张三",age:10},
{name:"张三1",age:11},
{name:"张三2",age:12},
{name:"张三3",age:13},
]
},
methods:{
change:function () {
this.result=Number.parseInt(this.num1)+Number.parseInt(this.num2)
}
}
})
</script>
</html>点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦