一直以来MacBook是大多数开发者的首选,无论是macOS的便利性,还是MBP的外观,更或者是为了装13,我一直认为一个开发者必须得拥有一部MBP。虽然最后的因素是大多数的。
终于在我的努力下说服下,我家女王终于批下巨款,允许我买本了,感觉自己已经走上了人生巅峰。
本本到手后,每天是爱不释手啊,游戏也不打了,就研究怎么利用各种快捷键,快速的使用macOS。但是,悲剧终于来了,我比较多的工作是在.NET平台下的开发,.NET framwork 是不可能安装在macOS上的,难道我只能macOS & 虚拟机了吗,作为一台价值2W RMB的本,我内心是不允许的,经过一顿分析,我觉得.NET Core应该可以胜任在这个场景下的应用,毕竟大多数的开发场景还是在B/S下的。
方向有了,下一步就是进行实施了。首先要选择IDE,虽然巨硬已经发布了macOS下的VS或者vscode,但是,作为一名JetBrains家工具上瘾的人(多半废了)还是选择Rider。当然,我肯定不是那么肤浅的人,毕竟macOS下的office套件已经这么多个版本了,还不是很好用,我担心降低VS在我心目中的地位,还是不在mac上安装VS了,当然如果你追求轻量编辑,这里同时推荐VS Code。
工具选择完毕了,工欲善其事必先利其器,下面咱们就准备开发环境。
Rider
地址:https://www.jetbrains.com/rider/
这个其实没什么好说的,下载安装一条龙就完了。
最后安装完,启动后的界面
.NET Core
地址:https://dotnet.microsoft.com/download
同样的 一路安装继续即可~
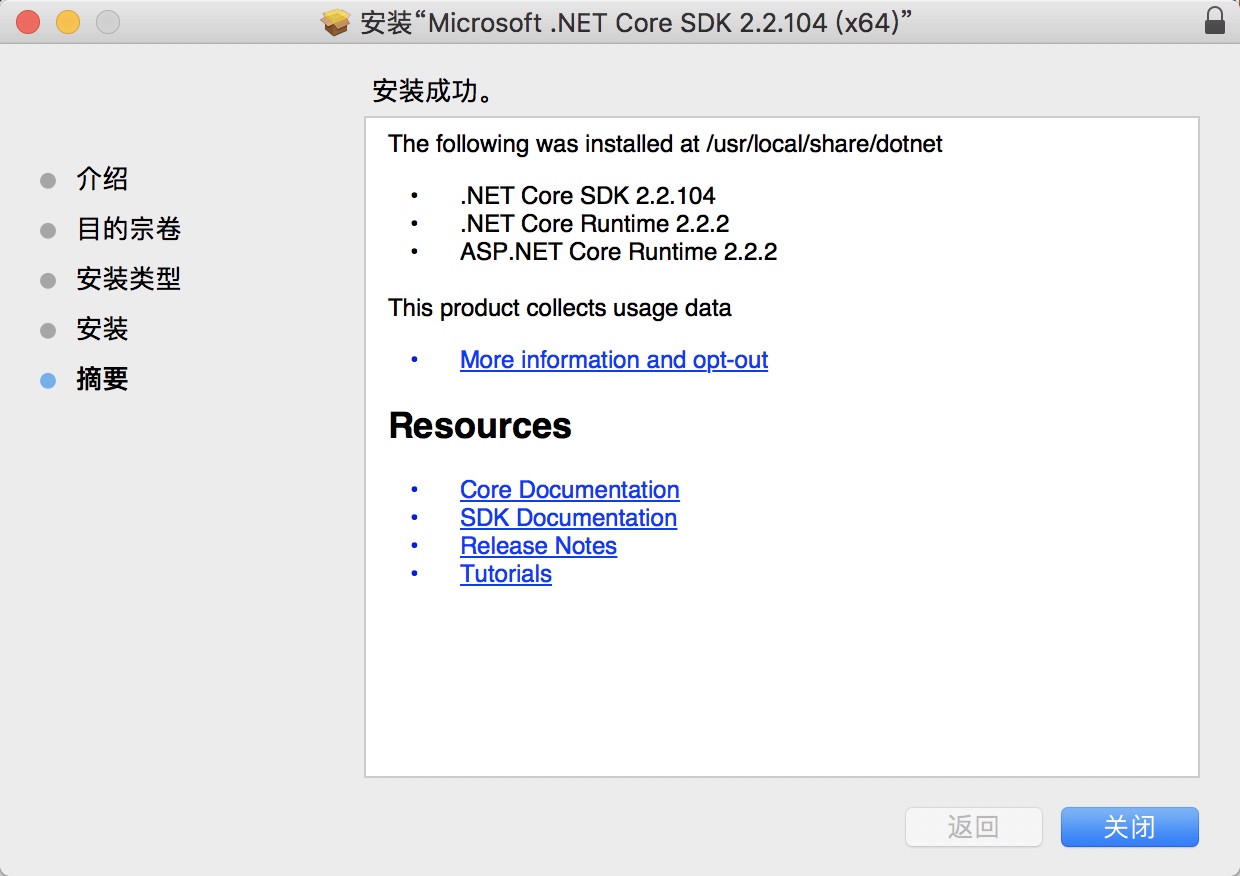
最后安装成功
可以看到安装路径、版本以及其他的一些信息
点击关闭有一个细节,询问是否自动删除,这个还是不错的。毕竟mac的固态硬盘那么贵。(加了256G 收了我2000块 我...)
测试安装是否成功
1.重新打开Rider
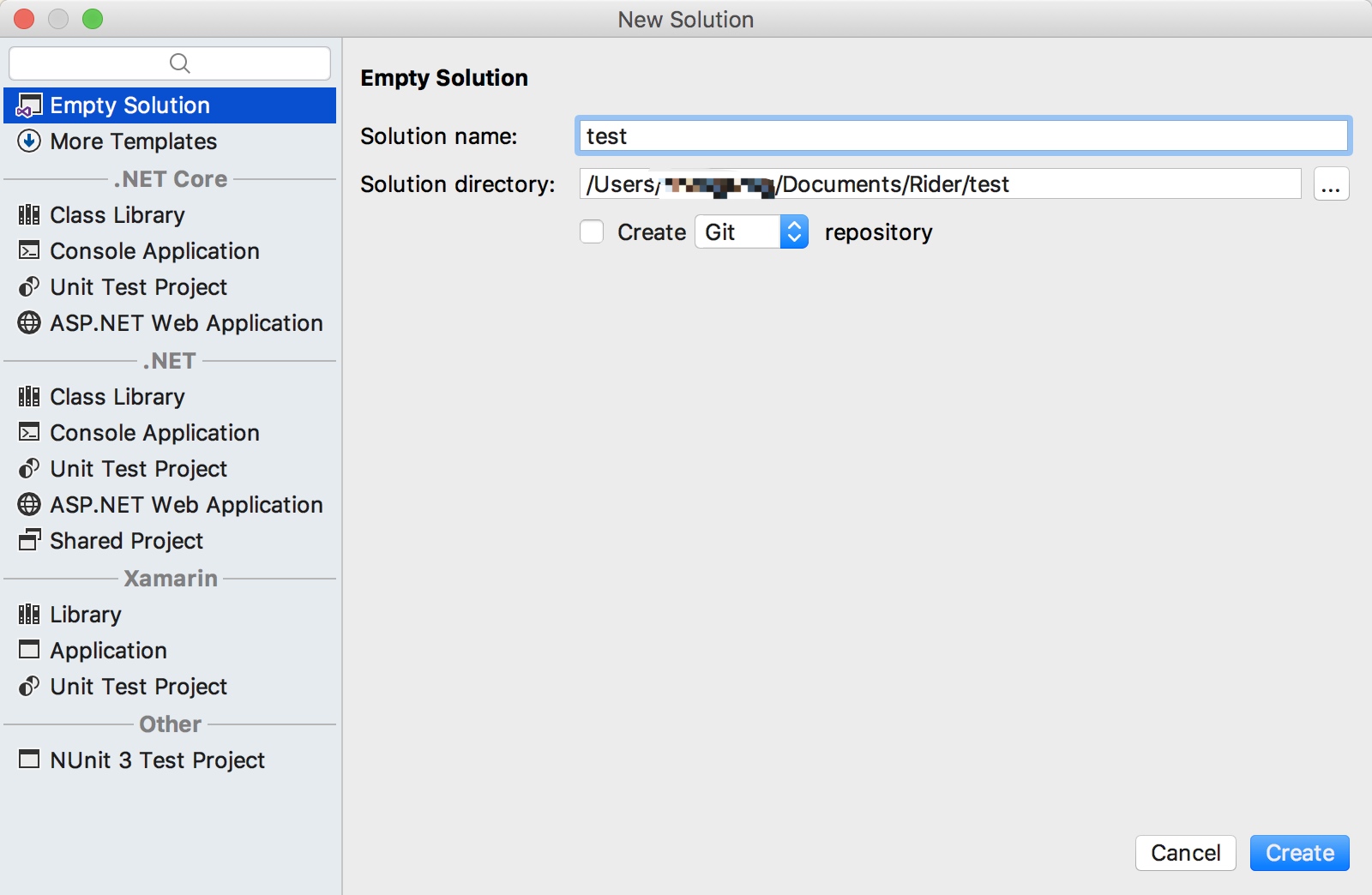
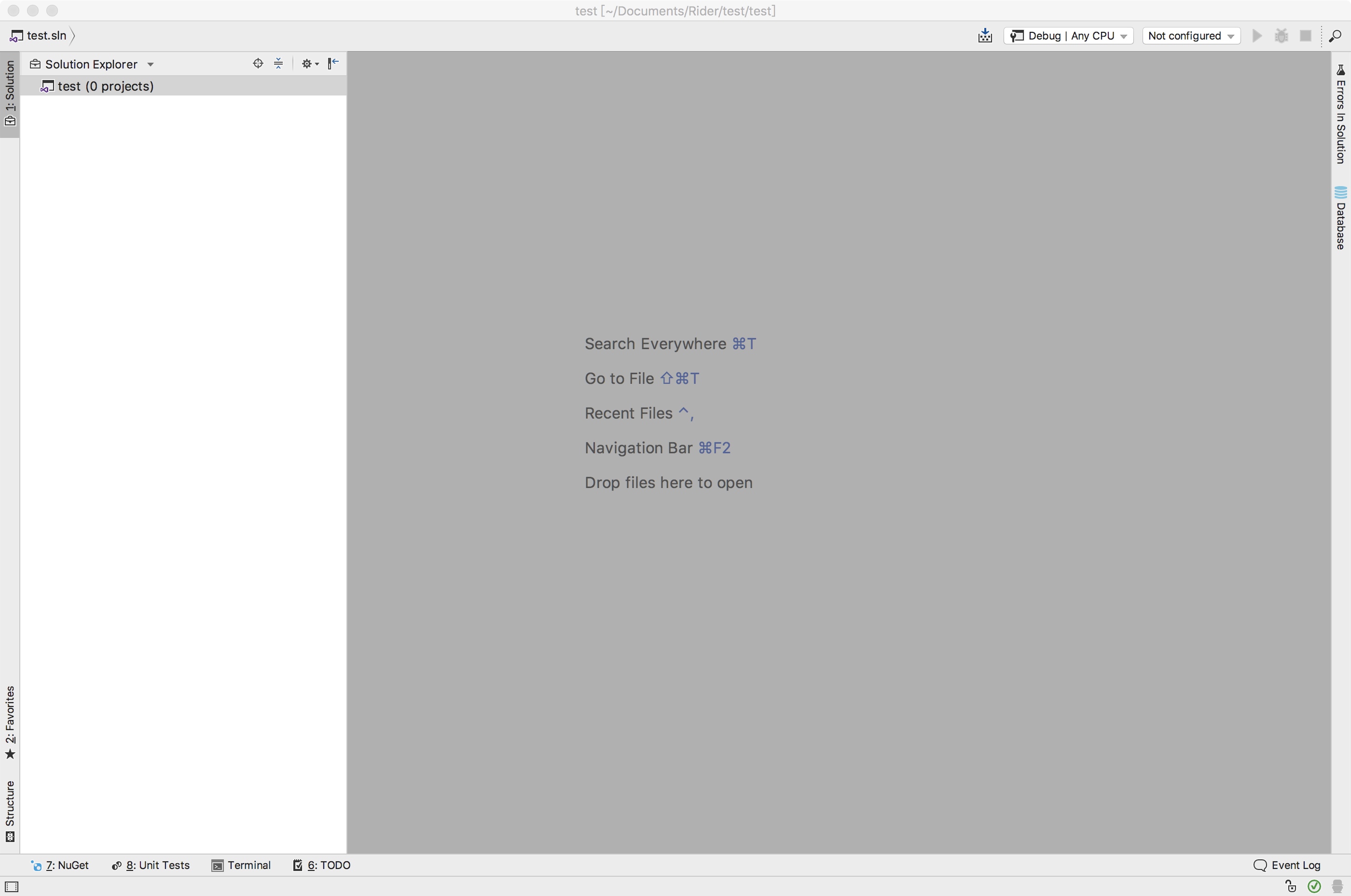
2.选择New Solution,创建一个空的解决方案

3.然后右键ADD Project
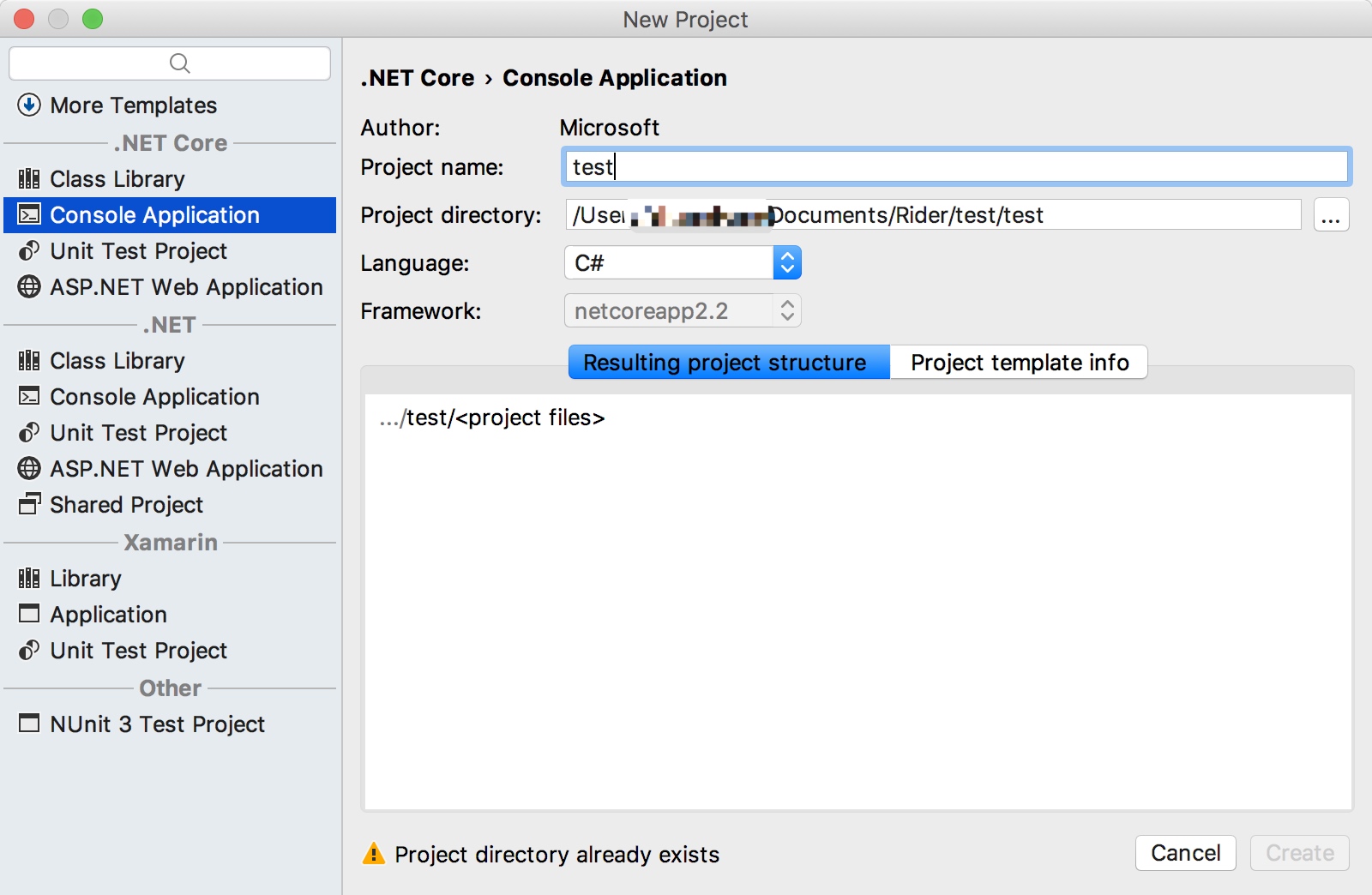
4.这里咱们先创建一个控制台程序

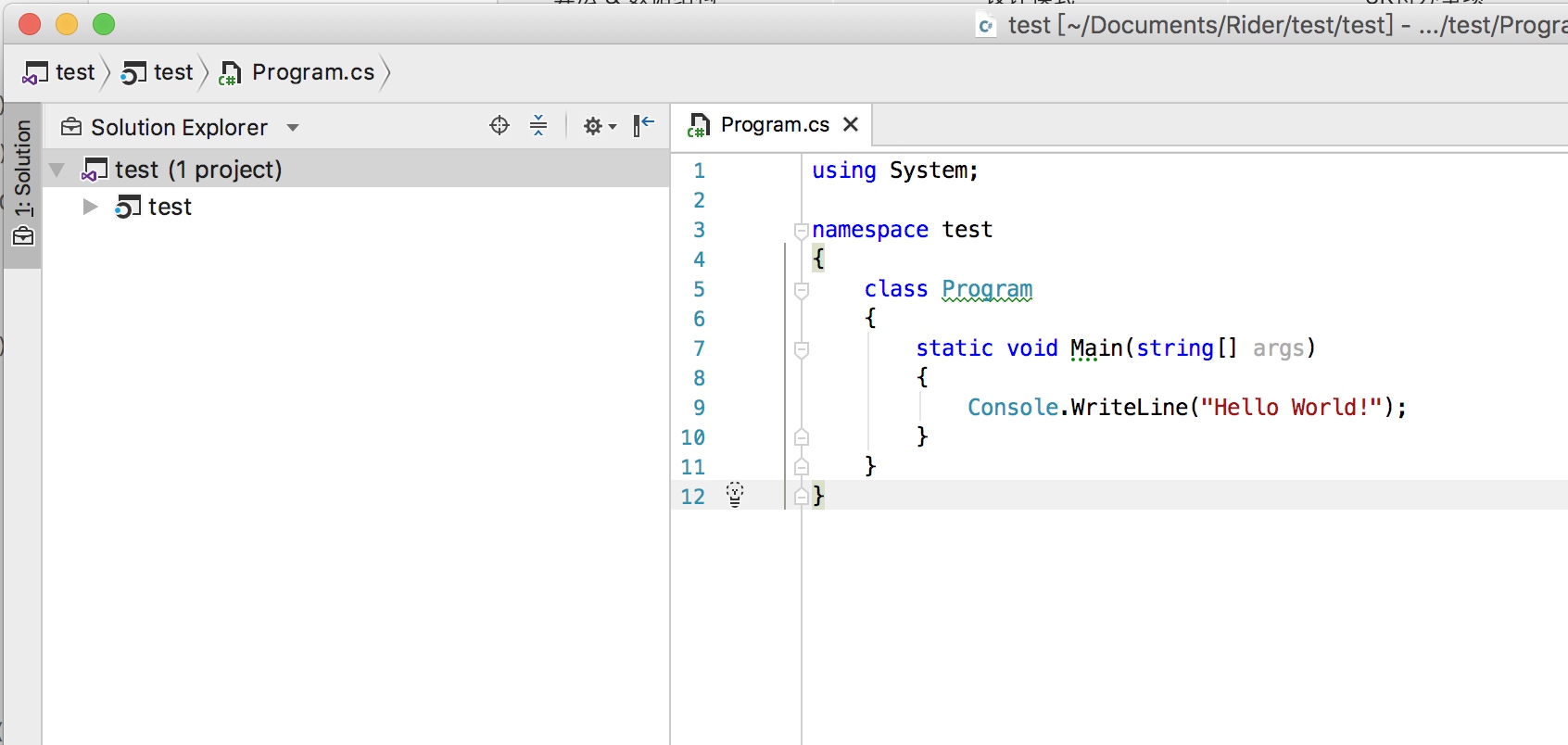
创建完成后,会自动创建一个Hellow World
嗯,这个很程序猿
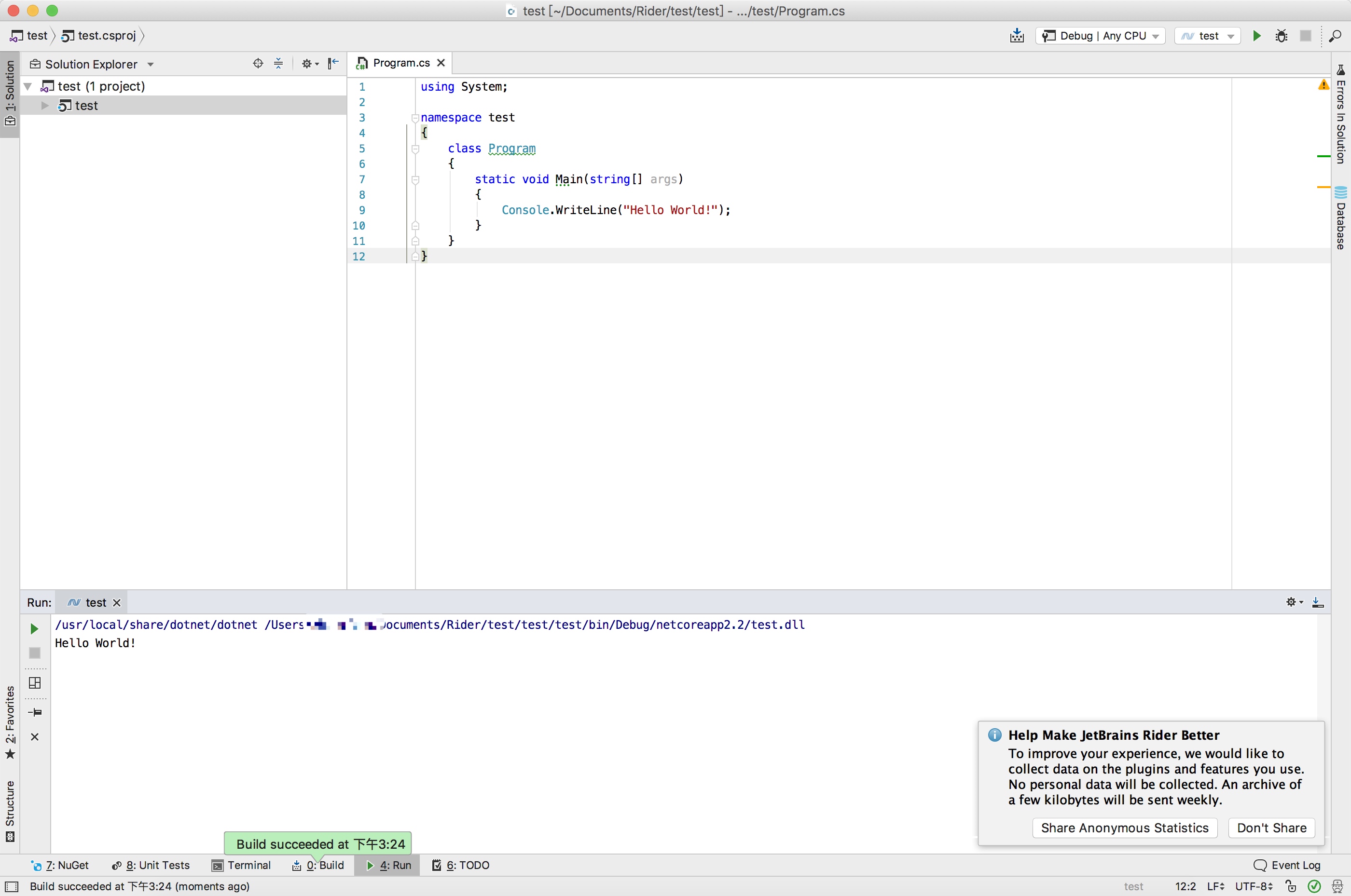
5.最后右键test project(不是solution),run 一下
成功执行
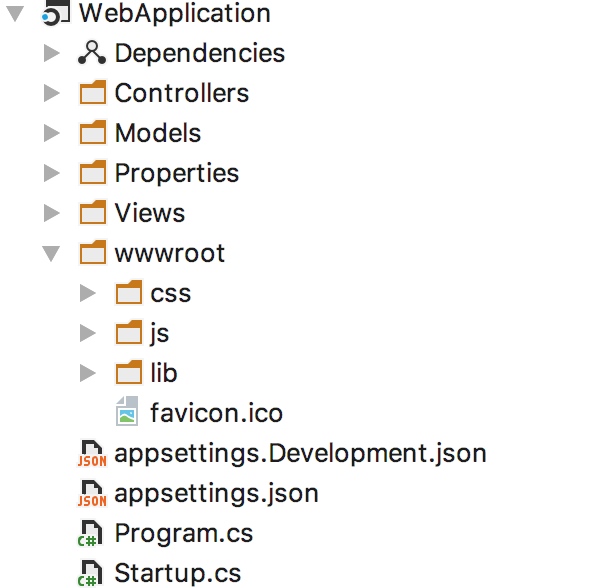
6.下面咱们尝试创建一个web项目,毕竟后续要进行B/S开发的

OK,老规矩还是先run起来
咱们访问地址即可
嗯嗯可以愉快的玩耍了。
今天先到着了,下面会继续更新后续的内容。
作者:zfCode
原文链接:https://www.cnblogs.com/zfcode/p/macOS-kai-faNET-Core-kai-pian--jue-ze--xian-li-qi-.html
共同学习,写下你的评论
评论加载中...
作者其他优质文章





