Vue-cli中使用Scss全局变量
- 开发环境:vue-cli
- 相关插件:sass-resources-loader
- 应用场景:在vue-cli各个组件中应用全局scss变量
先简要介绍下今天遇到的开发内容,如下图:
是一个登录页面,其中头部标题需要抽离成单独的组件以供复用,它的高度为定值,头部以下的高度为100vh(百分百浏览器可视区域高度)- 头部高度,于是有了如下代码:
<style lang="scss" scoped>
.head-label {
border-bottom: 1px solid #ddd;
height: 3.125rem;
display: flex;
justify-content: center;
align-items: center;
font-size: 1.5rem;
i {
font-size: 1.6rem;
position: absolute;
left: .5rem;
margin-top: .1875rem;
}
h2 {
font-size: 1.5rem;
}
}
</style>我为头部设置了固定高度加1像素的下边框,然后计算出下面div的高度:
<style lang="scss" scoped>
.user-login {
.main {
height: calc(100vh - 3.125rem - 1px);
}
}
</style>
然后问题来了,如果有一天需求变化导致我需要更改头部高度或者下边框的宽度,我就需要修改两处style的数值,如果有多处style应用同一数值,做修改时必然麻烦,于是引出了今天的主题:
如何在vue-cli中应用scss全局变量?不要着急 Let's go on
首先需要安装一个开发插件:sass-resources-loader
npm i sass-resources-loader --save-dev然后修改vue-cli的build/utils.js,找到scss的加载设置:
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}修改为:
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass').concat({
loader:'sass-resources-loader',
options:{
resources:path.resolve(__dirname,'./../src/assets/scss/base.scss')
}
}),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}其中path.resolve需要传入待引入的scss文件,__dirname代表当前目录,然后一步步找到自己的base.scss(保存后需要重启开发命令:npm run dev)
开始食用
首先在base.scss中定义自己需要的变量
$head-width:3.125rem;
$border-width:1px;
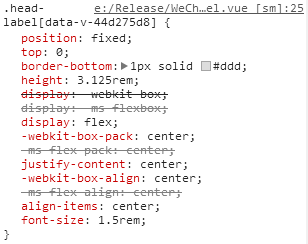
然后在head的style中应用:
<style lang="scss" scoped>
.head-label {
position: fixed;
top: 0;
border-bottom: $border-width solid #ddd;
height: $head-width;
display: flex;
justify-content: center;
align-items: center;
font-size: 1.5rem;
i {
font-size: 1.6rem;
position: absolute;
left: .5rem;
margin-top: .1875rem;
}
h2 {
font-size: 1.5rem;
}
}
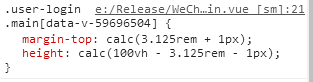
</style>div.main的style:
<style lang="scss" scoped>
.user-login {
.main {
margin-top: calc(#{$head-width} + #{$border-width});
height: calc(100vh - #{$head-width} - #{$border-width});
}
}
</style>这里需要提一下另外一个细节,在使用css3的calc函数时,如要要插入scss的变量,需要用scss的插入法:#{变量},才能够正常使用,否则会出错哦!
应用效果如下:
不知道小伙伴们get到没有,如果有什么疑问可以留言哦
点击查看更多内容
3人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦