前面几篇都是在介绍结构化与非结构化的数据存储本篇换换口味介绍一下框架是如何实现前端组件化开发的。首先得感谢Vue、ElementUI等优秀的前端开源项目这些项目帮助作者快速实现了框架的两个前端工程IDE及Web应用)的开发。
当初框架的设计目标是前端、后端、存储端统统一锅端为什么这么设计一方面是想减少开发人员对于开发环境及各类工具的安装配置时间另一方面是想消除各端之间的集成调试问题使开发人员更多的关注数据结构、业务逻辑、用户界面的设计与开发。为了达成这一目标作者在框架的前端开发尝试过类似于Winform拖拉方式的界面生成但发现灵活性受到了极大的限制。后来学习了Vue等项目确认了框架集成Vue及ElementUI来用于前端用户界面开发的方案。
一.实现思路
由于框架的IDE是基于Web的如何实现带智能提示的代码编辑及如何实现界面的即时预览成为一个小小的挑战作者熟悉skia,gdi+等方式画用户界面但不熟悉web前端。
1.实现代码编辑器
作者一开始想到VS Code是基于Electron的就看了一下源码结果发现微软从VS Code剥离了代码编辑器monaco-editor项目具备了实现一个在线代码编辑器所需要的所有功能而且惊喜的是monaco editor自带了Html\JS\CSS着色与智能提示。
2.实现即时预览
在大体了解了Vue的原理后作者在IDE的视图设计器内实现了在线将Vue组件的代码编译转换为运行时代码类似于Webpack分别将模版、脚本、样式编译然后组合在一起形成一个js包设计时发给预览窗口动态加载运行时则通过Vue的异步组件功能按需加载。
二.实现效果
1.组件开发
每个组件通过ViewModel关联开发完全等同于在线Vue组件开发这里不再过多描述。需要注意的是样式统一为Vue的局部样式(scoped)。
Tip1: 在代码编辑内CMD+S保存, CMD+1,CMD+2,CMD+3分别切换模版、脚本、样式编辑
Tip2: 点击顶部"Preview"在右侧显示预览窗口
Tip3: 框架集成的ElementUI组件均注册为全局组件且前缀为e-xxxx非默认的el-xxxx。
2.组件组合
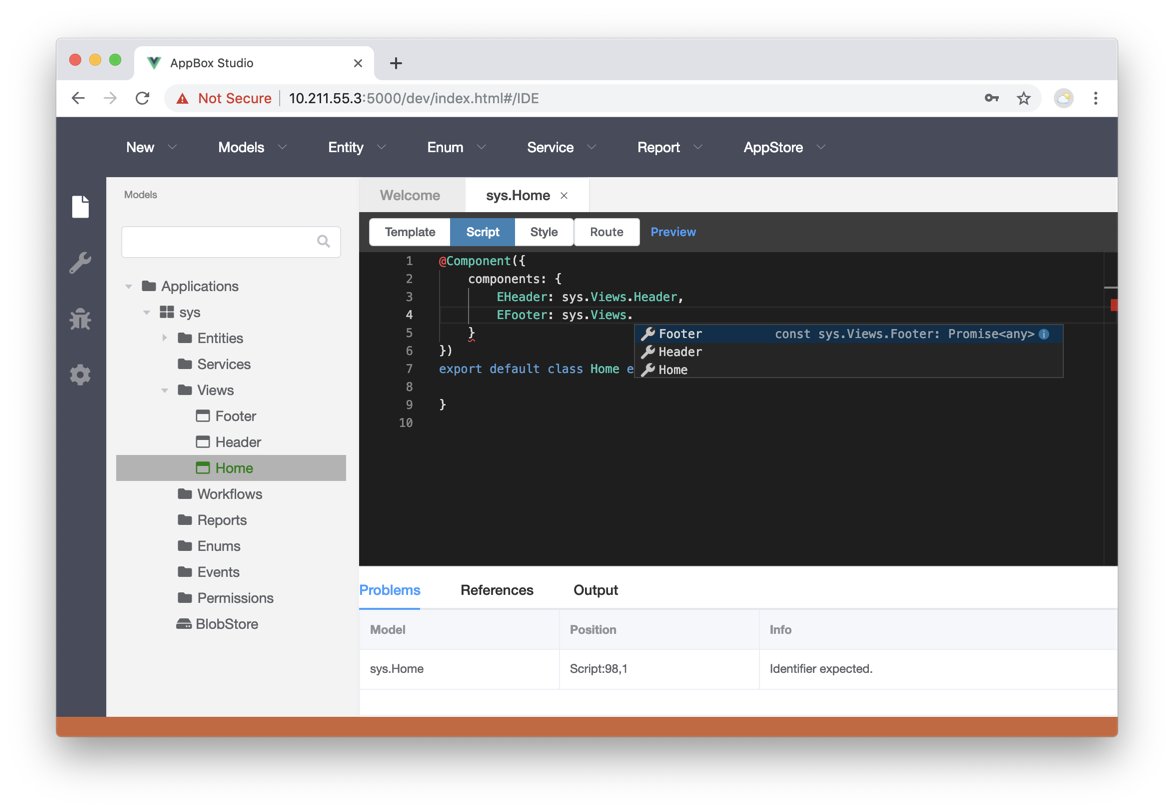
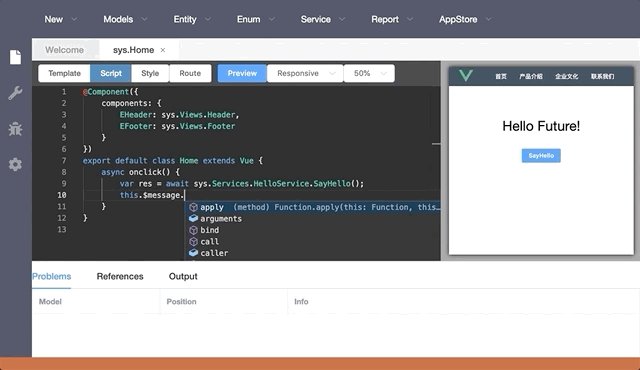
组合其他子组件时需要先在脚本内注册局部组件如下图所示
然后在模版内放置注册的子组件如下图所示
3.组件路由
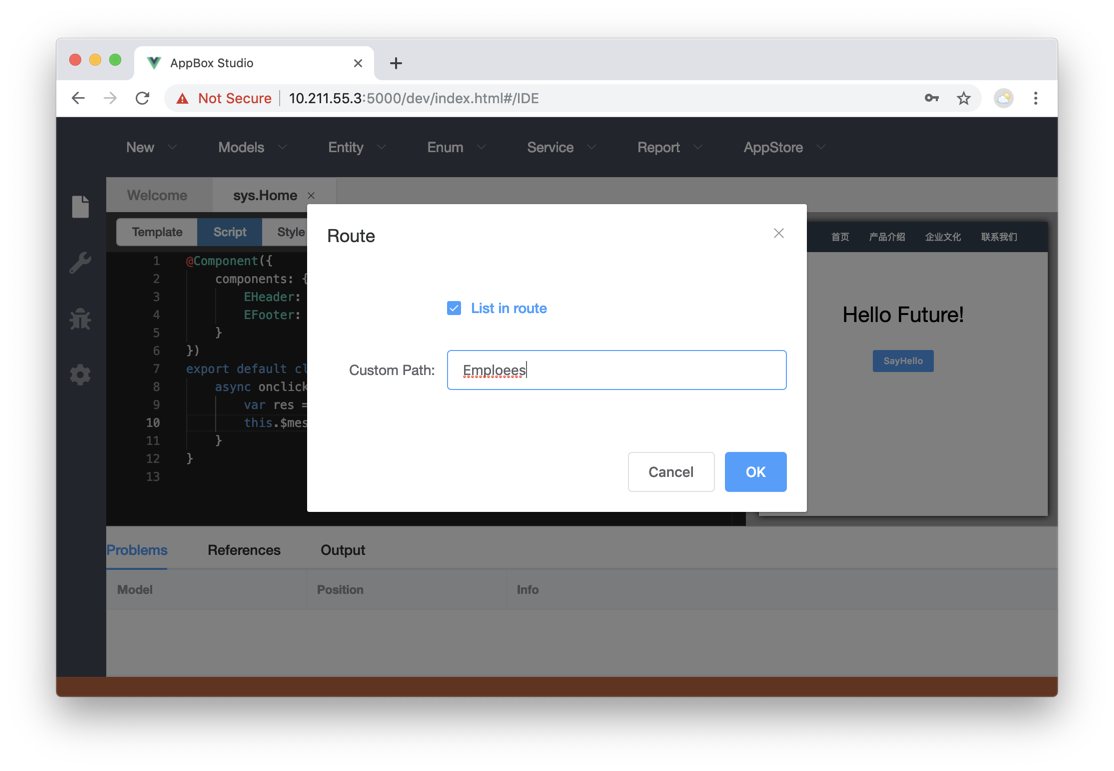
每个视图模型默认是不加入路由表的sys.Home例外是默认的主页如果在运行时需要通过浏览器地址栏直接访问视图模型必须将视图模型加入路由表如下图所示
Tip1: 自定义路径如果为空则使用默认路径如http://地址/app/index.html#/sys/EmploeeList不为空则为http://地址/app/index.html#/{自定义路径}
Tip2: 自定义名称支持多级如: PersonInfo/Address。
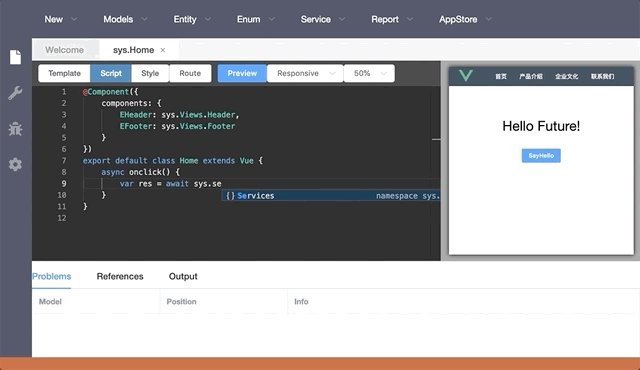
4.服务集成
框架支持两种方式调用服务模型进行业务逻辑处理
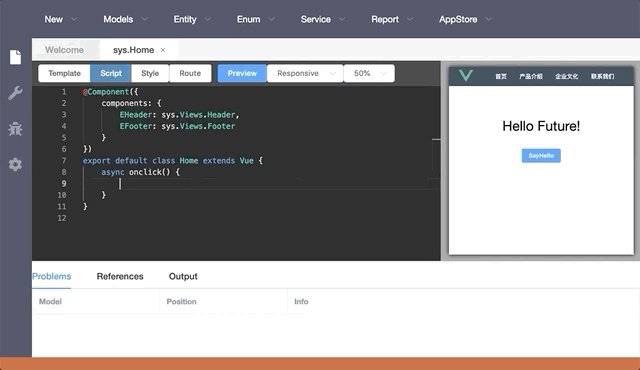
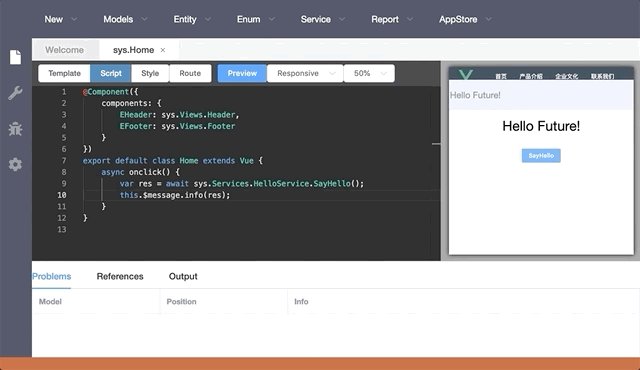
4.1 异步await方式
4.2 异步Promise方式
export default class Home extends Vue {
onclick() {
sys.Services.HelloService.SayHello().then(res => { this.$message.info(res);
}).catch(err => { this.$message.error(err);
});
}
}5.组件调试
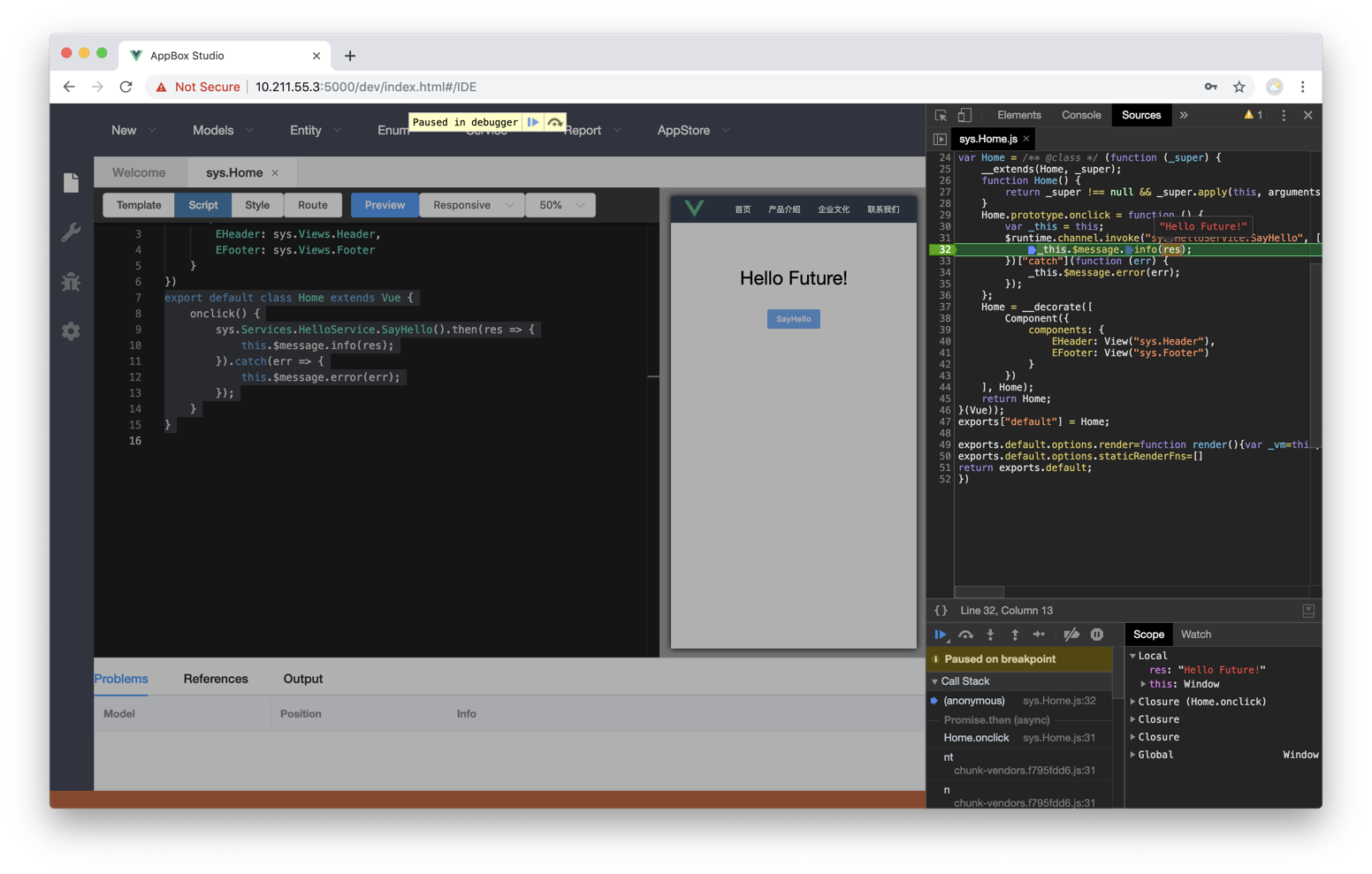
本想跟服务模型一样在服务端跑一个调试进程但考虑实现复杂暂直接利用浏览器的调试功能。另由于作者的半吊子Web前端水平暂没有搞定sourcemap所以浏览器调试器内显示的源码是视图设计器编译转换过后的比较丑陋具体参考下图所示
Tip: 在调试器Sources面板快捷键CMD+p然后输入{应用名}.{视图名}如sys.Home.js可以快速定位编译转换后的源码。
三.本篇小结
目前实现的部分用来开发网站、中后台系统、微信公众号之类的应用是没有问题的待将来Google开源了Hummingbird后作者还想在IDE内实现移动App的用户界面开发。目标很远大道路还很漫长待作者整理好前端工程的代码后将率先开源希望感兴趣的同志共同参与。如果您有问题或Bug报告请留言或在Github提交Issue。
作者白菜园
共同学习,写下你的评论
评论加载中...
作者其他优质文章