前言
利用H5项目第一版本已经上线,话说有了第一期就有了第二期,这不要为第二期做准备了,老大发话第一件事就要利用Angular JS实现项目的国际化以及后续要借助这个框架来实现其他功能,好吧我表示没怎么接触过,这一个礼拜自己也对Angular基本的用法已经有了初步的了解以及熟悉,于是乎就有了这篇文章的产生。其实没我什么事,我也是主动请缨说交给我,因为年底了嘛,也没什么事,不急不忙的,一天也乐得清闲,还不给自己找点事做,而且还能在做的过程中能学到东西,何乐而不为呢!Angular已盛行一时,但请恕我见识少,一直认为Angular是属于微软旗下,结果。。。。你懂的,不说了,回到话题。
话题
找到了官网有关Angular的APi,看其最新版本是1.3.9,貌似还有比此版本更高的,无所谓了,只要不影响实现就ok,下载的包里面有国际化文件夹却没有APi,此时第一想到的去github上瞧瞧,果不其然还真有,搜索【Angular translate】即可,幸好英语还算基本过关,关键时刻找点东西还是挺有帮助的。下面一步一步来看,别着急 ,由浅入深。
第一步
两个脚本文件必不可少,我喜欢用压缩的,看个人爱好,angular.min.js,angular-translate.min.js
第二步
我们开始利用开启angular装逼模式。
【第一次尝试】
<html ng-app="app"><head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/angular.min.js"></script>
<script src="~/Scripts/angular-translate.min.js"></script>
<script type="text/javascript">
var app = angular.module("app", ['pascalprecht.translate']);
app.config(['$translateProvider', function ($translateProvider) {
$translateProvider.translations('zh-cn', {
'hello': '你好',
});
$translateProvider.preferredLanguage('zh-cn');
}]);
</script>
</head>
<body>
<h1>{{hello | translate}}</h1>
</body>
</html>
上面我们要将hello翻译成中文你好,结果什么都没有,还没出错,是不是很神奇。
【注意】hello必须以字符串形式给出,要不然得不到你所预期。这么写就对了{{"hello" | translate}}
输出如下:
【第二次改进】
上面只是简单的开始,老大过来看,不错初步得到我想要的结果,我们项目就要实现这样的结果,但是这结果不太令人满意。
我们的场景是这样的:我们有存储各种语言的JSON文件,当页面加载时,获取用户的所使用的语言,加载该JSON文件,里面存储的是键值对,分别是对应的中文-》英文以及英文-》中文,若获取用户所使用的语言为英文你就将中文翻译成英文。反之亦然,好吧,原来是将翻译的键值对放在JSON文件,那就加载该文件不就得了,继续做呗。
在translate源码下载包里中找到loader-static-files脚本并引入该文件
测试代码,如下:
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/angular.min.js"></script>
<script src="~/Scripts/angular-translate.min.js"></script>
<script src="~/Scripts/loader-static-files.js"></script>
<script type="text/javascript">
var app = angular.module("app", ['pascalprecht.translate']);
app.config(['$translateProvider', function ($translateProvider) {
$translateProvider.useStaticFilesLoader({
prefix: '/il8n/',
suffix: '.json'
});
$translateProvider.preferredLanguage('en-us');
}]);
</script>
</head>
<body>
<h1>{{"Hello" | translate}}</h1>
<h1>{{"xpy0928" | translate}}</h1>
</body>
</html>
上述中【prefix】为存储语言的JSON文件夹目录,【suffix】为我们需要请求的文件的扩展名即JSON。而【$translateProvider.preferredLanguage('en-us')】则是请求il8n文件夹下名为【en-us】的JSON文件。
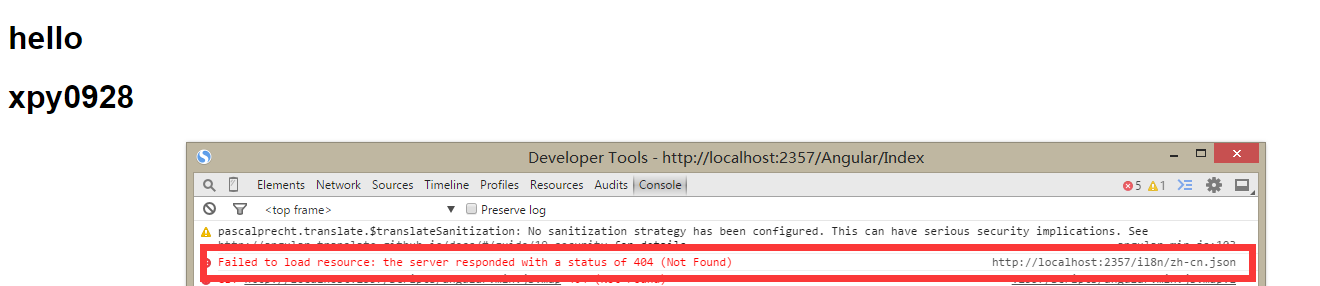
接下来我们运行试试,擦,尼玛,给我原字符串输出,说好的翻译成中文呢?
再一看,擦,竟然没找到zh-cn的JSON文件,如下图!这个问题有点叼,开始我还以为是文件夹名【il8n】中的【l】写成【1】。
原来是无法请求JSON文件,必须添加映射,在VS 2013 express中添加对JSON的映射需进行如下操作:
(1)通过命令行到C:\Program Files(x86)\IIS Express文件夹
(2)继续命令行:appcmd set config /section:staticContent /+[fileExtension='.json',mimeType='application/json']
当然如果是发布在本地IIS中只需在Mime中添加映射以及应用配置程序中进行配置即可。
最终翻译成功如下:
【第三次升级终极版本】
做成这样老大应该满意了吧,赶紧欣喜的将老大叫过来大功告成啊,尼玛,终于完事了,好,要的就是这效果,非常不错,不过。。。心想难道这么做你还不满意还是不行,结果又被挑到刺了。
挑刺话题中:如上所示,{{"Hello" | translate}},这么绑定的话,如果页面加载快还行,若是加载慢的话,那就把模板给显示出来了,太丑了,你再想想有没有办法规避这种行为。哈哈,其实我早就想到了,这么绑定会出现他担心的那个问题,我就是卖个关子而已,装装逼也是可以的嘛。用【ng-bind】解决不就ok了吗。心里早就有数,来继续走你。
分析中:[ng-bind]只能绑定在元素的属性中,例如这样<span ng-bind="text"></span>,咦,貌似不对,要是显示html内容,那该怎么办,强大的IDE【vs】的智能提示,显示有[ng-bind-html],令人比较满意的分析。马上试试看。
更改为如下:
<h1 ng-bind-html="{{"Hello" | translate}}"></h1> <h1 ng-bind-html="{{"xpy0928" | translate}}"></h1>结果出错,看错误很明显是语法用错了,试试下面的
<h1 ng-bind-html="'Hello' | translate"></h1><h1 ng-bind-html="'xpy0928' | translate"></h1>
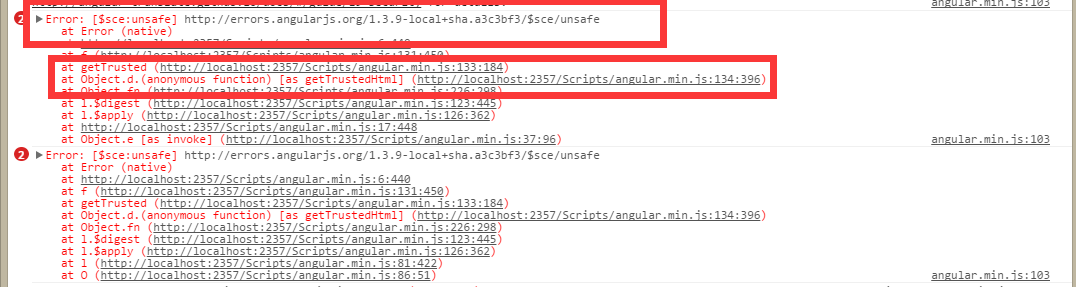
这下也不行,不过不是语法的问题,如下图所示:
也可能出现如下错误:
[$sce:unsafe] Attempting to use an unsafe value in a safe context
结果一查资料却是要添加一个【angular-sanitize.min.js】脚本文件,并且依赖于它。继续添加此脚本文件看看。结果如我预期。
【注意】添加此脚本文件之后,要在模块中对此脚本文件进行依赖。如下:
var app = angular.module("app", ['pascalprecht.translate', 'ngSanitize']);
我们反过来将中文转换为因为试试看,进行如下修改
$translateProvider.preferredLanguage('en-us');<h1 ng-bind-html="'你好' | translate"></h1><h1 ng-bind-html="'博客园' | translate"></h1>结果显然是成功的,如下:
总结
利用angular进行国际化转换时利用【ng-bind-html】来进行语言的翻译是接近几乎比较完美的方案,不会像利用【{{}}】模式,当页面加载缓慢时导致页面太丑。但是利用【ng-bind-html】还是有点问题,,当刷新总有一个切换的过程,比如从中文【你好】切换到英文【hello】,这样过程你是可以看见的,暂时未想到更好的解决方案,期待你更好的解决方案。整个转换个过程必须要引用以下四个脚本文件。
<script src="~/Scripts/angular.min.js"></script> <script src="~/Scripts/angular-translate.min.js"></script> <script src="~/Scripts/loader-static-files.js"></script> <script src="~/Scripts/angular-sanitize.min.js"></script>
共同学习,写下你的评论
暂无评论
作者其他优质文章