内容介绍
本文介绍Toolbar的基本使用方法,包含如下几项:
设置标题内容
设置左侧图标
增加菜单项
对菜单项设置点击事件
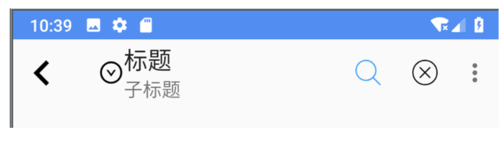
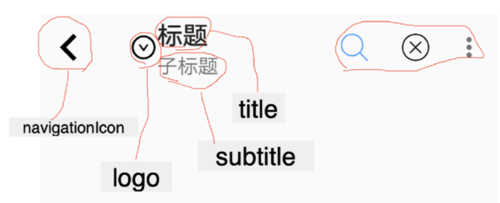
实现效果图
使用方法
styles.xml文件
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="windowActionBar">false</item> <item name="windowNoTitle">true</item> </style>
activity_main.xml文件中增加toolbar
<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:navigationIcon="@mipmap/back" app:title="标题" />
Activity中使用(下面的toast函数来自另外一个类,请下载源代码查看)
toolbar.inflateMenu(R.menu.edit_menu)
toolbar.setNavigationOnClickListener {
toast("Back")
}
toolbar.setOnMenuItemClickListener { item -> when (item.itemId) {
R.id.action_search -> toast("Search")
R.id.action_del -> toast("Delete")
R.id.action_warn -> toast("Warn")
R.id.action_settings -> toast("Settings")
} false}
作者:程序园中猿
链接:https://www.jianshu.com/p/ee7a0c8e9b59
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦