HTML简介
目录
HTML是什么
HTML元素的组成
块级元素和行内元素
一段简单的HTML示例
HTML语义化
HTML是标记语言,非编程语言
小结
刚进入前端领域,最先听到的名词估计就是 HTML,写几行 HTML,打开浏览器,就能立马看到效果,前端所见即所得,这也是它的迷人之处,那 HTML 到底是什么呢?它有什么规则,它发挥着什么作用?
HTML是什么
HTML 的全称是超文本标记语言(HyperText Markup Language),它不是编程语言,而是标记语言。HTML 通过标签来描述网页,打开电脑的记事本,写一段 HTML,保存为 .html 的文件,双击用浏览器打开,就能立马看到渲染完成的网页。HTML 是前端的骨架,如果类比一座房子,HTML 就是砖瓦,钢筋混泥土。它包含了网页的标题、段落、图片和视频等元素。在 Chrome 中右键检查我们浏览的任何一个网站,在 Elements 栏下,我们可以看到各式各样的 HTML 标签,就是它们 ,构成了我们浏览的网页的基石。
HTML元素的组成
HTML 元素由标签嵌套内容组成,HTML 元素可以嵌套。我们来看下一个简单的 HTML 元素:
<p>我是一个段落</p>
在这里,<p> 和 </p> 便是标签了。标签是由尖括号(<>)包含关键词(p),标签包括了开始标签和结束标签,在上面的例子中,<p> 就是开始标签,</p> 即结束标签,它们是一对,所以标签通常是成对出现的。
在一些 HTML 元素中,它们不需要包含内容,上面的“我是一个段落” 就是 p 标签的内容部分。不需要包含内容的 HTML 元素称为空元素,空元素只有开始标签,没有结束标签,比如 <img> 标签,它用来插入一张图片,图片的链接放在属性上;再比如 <br> 标签,它是用来加入一个换行,所以也不需要添加内容。
HTML 元素之间可以嵌套,比如我想在段落上加上斜体,我可以这样:
<p>我是一个段落,<i>我是段落里的斜体部分</i></p>
HTML 标签可以拥有属性,属性放在开始标签中,属性与关键词之间、属性与属性之间有空格隔开。属性等号“=”后面便是属性值,属性值由引号""引起来,我们来看一个例子。
<img alt="image" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://s3-us-west-2.amazonaws.com/s.cdpn.io/2664816/profile/profile-512.jpg?1544158617">
属性 src 指定了图片的 url 地址,alt 属性定义了可替换文本,当浏览器无法载入图片时,浏览器将显示这个替换文本。
块级元素和行内元素
HTML 元素自带的一些特性让它们在浏览器中表现有差异,我们将 HTML 元素分为块级元素和行内元素,它们在浏览器中的表现如下:
块级元素以块的形式展现,它们总是独占一行,能设置宽高,将后面的元素挤到新的一行(比如div、p、h1~h6、ul、li、dl、dt、dd);
行内元素紧挨着显示,不会自动换行,不能设置宽高,行内元素通常被块级元素包含着嵌套显示(比如span、a、label、strong、u、em)。
行内-块级元素,能和其它元素待在一行,能设置宽高,常见的行内块级标签有(img、input、textarea)
<p>我是一个段落</p><p>我是一个段落</p><p>我是一个段落,<i>我是段落里的斜体部分</i></p><span>我是一段文字</span><span>我是一段文字</span><span>我是一段文字</span>
在上面的例子中,p 元素总是独占一行显示,它是块级元素,i 和 span 元素则没有换行,是行内元素。
一段简单的HTML示例
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>HTML 示例</title> <link rel="stylesheet" type="text/css" href="xxx.css"> <script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="xxx.js"></script> </head> <body> <h1>我是标题</h1> <p>我是段落</p> </body></html>
DOCTYPE
<!DOCTYPE> 是文档类型声明,它用来告诉浏览器用什么规则解析 HTML 元素。在 HTML 4.01 中,文档类型声明需要引用 DTD(Document Type Definition,文档类型定义),这是因为 HTML 4.01 基于 SGML(Standard Generalized Markup Language,通用标记语言)。这里有两个概念,涉及到了 HTML 的发展历史,可以简单熟悉一下。DTD 规定了标记语言的规则,这样浏览器才能正确地显示内容。
HTML5 不基于 SGML,所以不需要引入 DTD,只需要 <!DOCTYPE html> 便对文档类型进行了声明。文档类型声明必需放在 HTML 文档的第一行。
html
可以看到,html 元素在整个 HTML 文档的最外层,它是根元素,包裹着一个完整的页面。
head
head 元素是头部元素,它包含的内容不会在页面中显示。head 元素可以包含标题信息,元信息,样式表和脚本等。在上面的例子中,我们在 head 元素里添加了一些其他元素,我们来看下它们有什么作用。
<meta>标签提供了页面相关数据信息,例子中的
<meta charset="utf-8">就定义了该文档使用 utf-8 字符编码集。同时还可以通过 <meta> 标签设置页面的描述、关键词等信息,这些信息有利于 SEO(Search Engine Optimization,搜索引擎优化),也就是利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。通俗来讲就是用户在搜索页面时,你的网站会更靠前。<meta name="description" content="网站的描述信息"><meta name="keywords" content="网站关键词">
<title>标签定义了页面的标题,我们在浏览器中打开一个页面,浏览器标签栏上的标题便是由它定义的。<link>标签通常用来链接一些与页面相关的外部资源,比如 css 文件。我们也能通过<link>标签来设置浏览器标签栏上的图标。<link rel="icon" href="xxx.ico">
除了用 <link> 标签引入外部 css 文件,我们还可以通过 <style> 标签直接定义样式信息。
<style type="text/css"> h1 { color: #FFB5BF; } p { font-size: 16px; }</style><script>标签为页面引入脚本文件,我们可直接使用它的 src 属性,引入脚本文件的地址,也可以直接在页面中插入 JavaScript 代码。<script type="text/javascript"> document.write('Hello World!') </script>在 HTML5 中,style 标签和 script 标签的 type 值都不再是必须的,默认值分别为“text/css”和“text/javascript”。
body
body 元素定义了文档的主体,包含了所有显示在页面上的内容,比如文字,图片,表格,列表,超链接,音频,视频等等。
上面便是一个简单的 HTML 页面的构成模块,HTML 标签种类丰富,熟练掌握它们的使用,你可以任意写出一个列表,一张表格,或一个提交表单,推荐阅读 w3school 的 HTML 教程,建议完全掌握 HTML 后再阅读后面的章节,会轻松很多。
HTML语义化
HTML 语义化是指仅仅从 HTML 元素上就能看出页面的大致结构,比如需要强调的内容可以放在 <strong> 标签中,而不是通过样式设置 <span> 标签去做。不同浏览器对 HTML 元素的解析可能有差异,HTML 语义化便是在抛开样式之后,页面能有一个友好的展示效果。我们力求让页面有良好的结构,让页面的元素有含义,同时利于被搜索引擎解析,利于 SEO。HTML 语义化的建议:
少使用无意义的 <div>、<span> 标签;
在 <label> 标签中设置 for 属性和对应的 <input> 关联起来;
设置 <img> 标签的 alt 属性,给 <a> 标签设置 title 属性,利于 SEO;
在页面的标题部分使用 <h1>~<h6> 标签,不需要给它们加多余的样式;
与表单、有序列表、无序列表相关的标签不要单独使用。
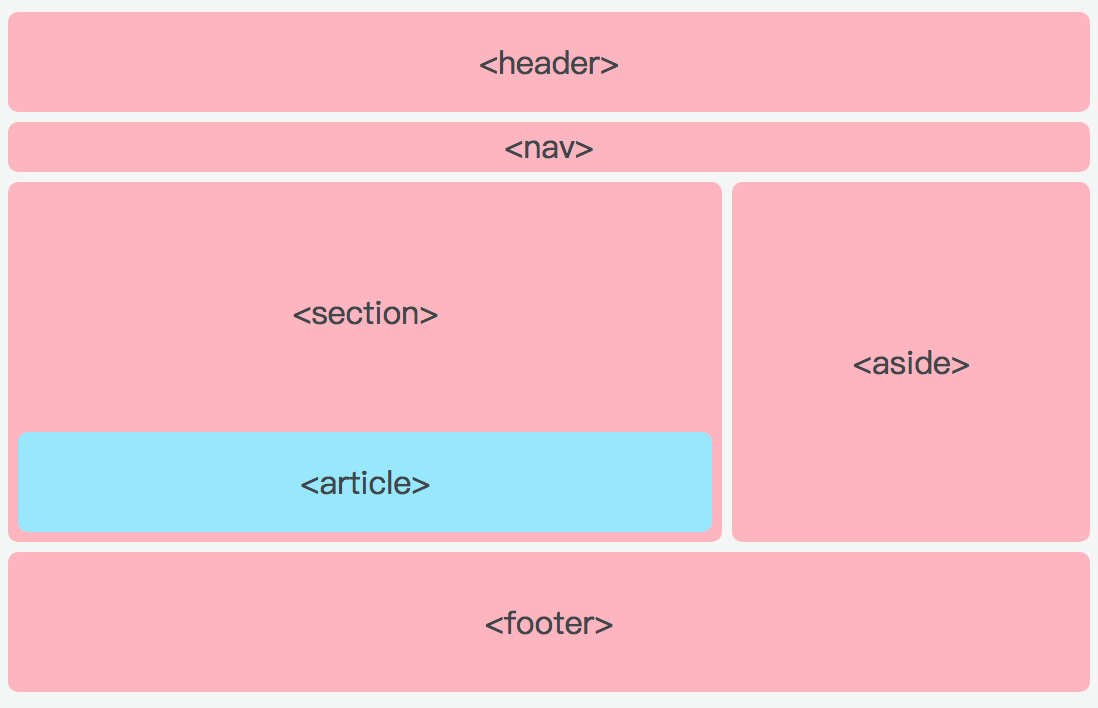
HTML5 也新增了一些语义化的元素,我们通过标签名就能判断标签内容。使用语义元素的页面大致结构如下:
语义元素的名称其实也很好理解,下面是它们的作用和用法:
<header>标签通常放在页面或页面某个区域的顶部,用来设置页眉;<nav>标签可以用来定义导航链接的集合,点击链接可以跳转到其他页面;<article>标签中的内容比较独立,可以是一篇新闻报道,一篇博客,它可以独立于页面的其他内容进行阅读;<section>标签表示页面中的一个区域,通常对页面进行分块或对内容进行分段,<section> 标签和 <article> 标签可以互相嵌套;<aside> 标签用来表示除页面主要内容之外的内容,比如侧边栏;<footer> 标签位于页面或页面某个区域的底部,用来设置页脚,通常包含版权信息,联系方式等。
HTML是标记语言,非编程语言
但凡被认定为计算机语言的程序,都包含了三种基本结构:顺序机构,选择结构和循环结构。这三种结构的基本运行要求都是从第一行一直运行到最后一行,也就是程序从头到尾运行。三种结构都是只有一个入口和一个出口,并且三种结构内都不存在死循环。从计算机语言这个特征来看,HTML并不存在以上三种结构,程序一律都是以标记的形式出现,可可以不止一个入口,也可以没有程序的出口。
小结
本文简单介绍了一下 HTML 的作用和 HTML 元素的组成部分,以及如何更好地使用 HTML,即语义化。
作者:itbsl
原文链接:https://www.cnblogs.com/itbsl/p/10445205.html
共同学习,写下你的评论
评论加载中...
作者其他优质文章