tabbar是放在APP底部的控件,也叫navigationbar或导航条。常见的APP都使用tabbar来进行功能分类的管理,比如微信、QQ等等。
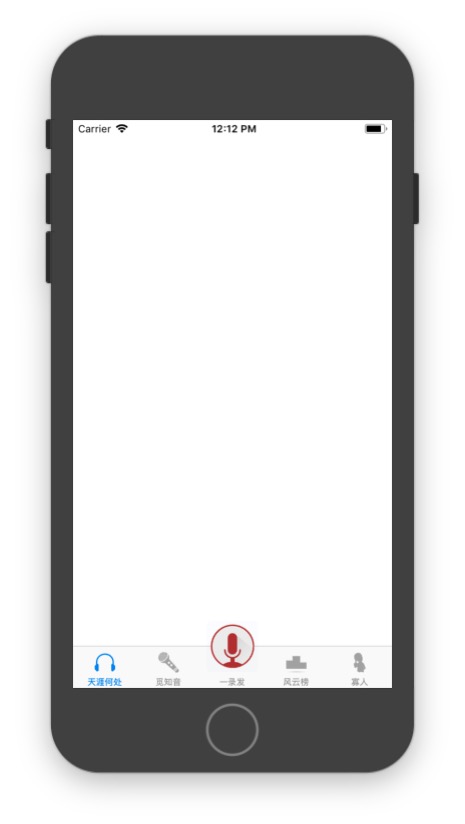
需求是这样的,需要一个特殊一点的tabbar,要求突显中间的那个按钮,让中间按钮特别显眼,从而引导用户去点击。所以,让中间按钮大于两边的按钮,是一个基本的要求。
使用常规的UITabBar跟UITabBarController不能满足这个需求,但扩展它们,自定一下,就可以解决这个问题。另外,uitabbar是一个uiview,最终由uitabbarcontroller来管理,而uitabbarcontroller是一个uiviewcontroller。
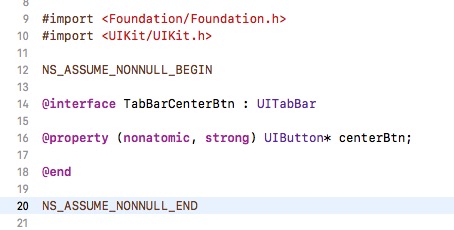
(1)uitabbar
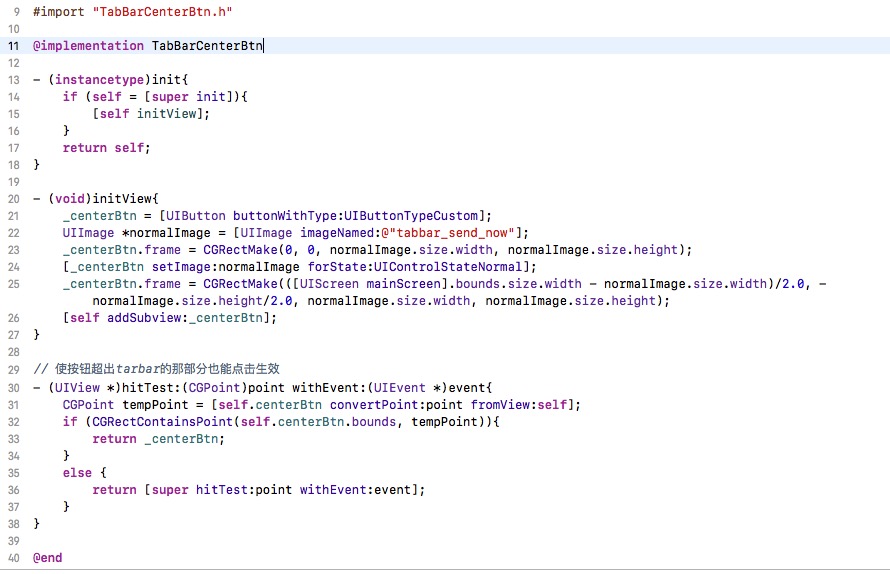
这是一个uiview,上面放一个按钮,这个按钮最终作为tabbar的中间按钮。
实现代码是这样的:
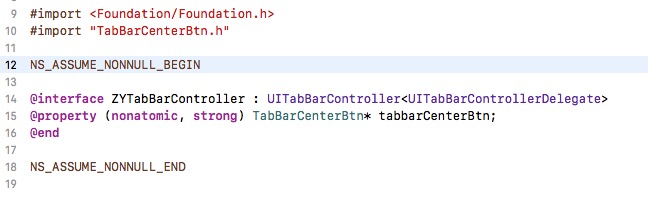
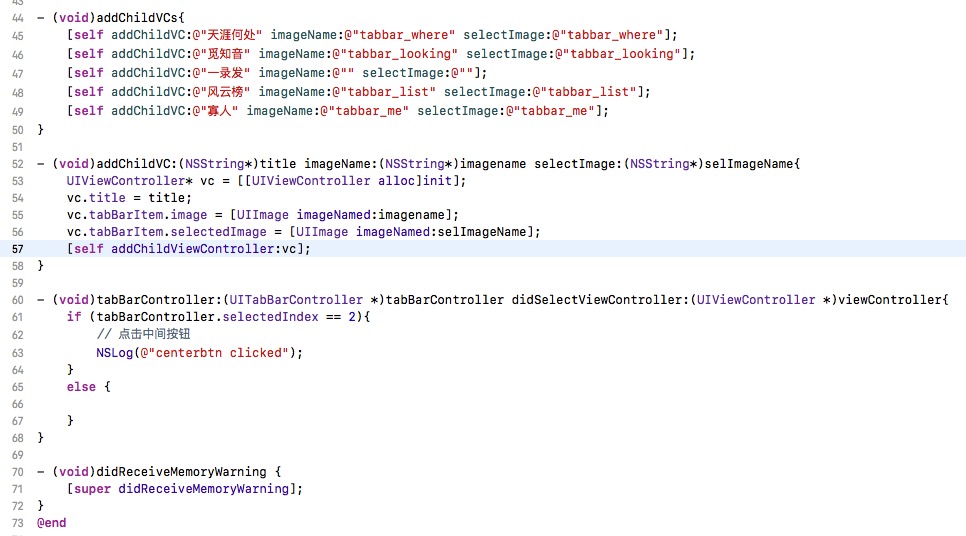
(2)uitabbarcontroller
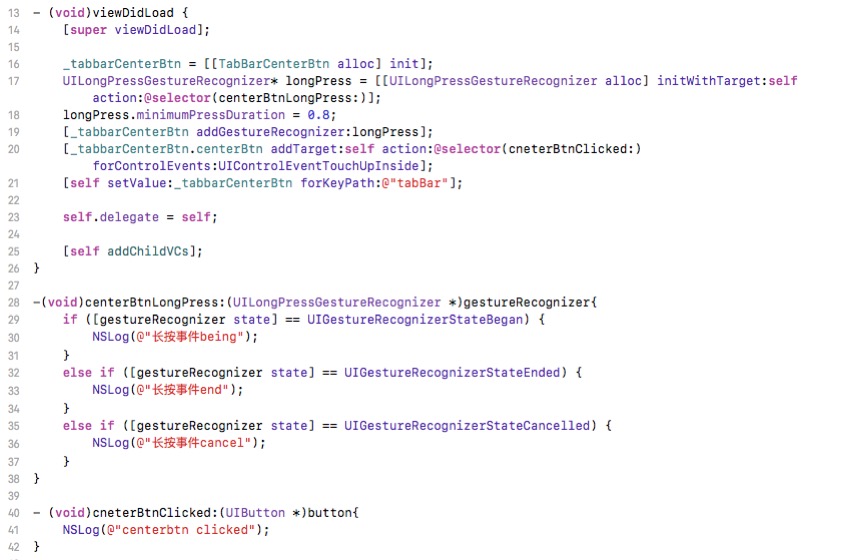
这是一个uiviewcontroller,用来管理tabbar上的所有tab的viewcontroller,以及中间按钮。
实现代码是这样的:
从上面的代码可以知道,每一个tab都是一个vc(可以设置文字与图片),这些vc都会add到uitabbarcontroller中。另外,关键点,用kvc的办法(setValue:forKeyPath)替换了原来的tabbar。
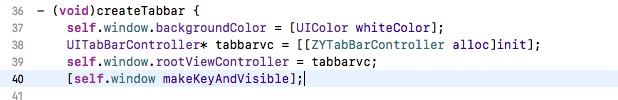
(3)使用自定义的uitabbarcontroller
使用的代码如下:
只需要在APP的didFinishLaunchingWithOptions中,设置self.window.rootViewController为tabbarcontroller即可。
最终执行的界面效果是这样的:
以上的实现,参考了这篇文章:https://blog.csdn.net/c_calary/article/details/78834278
作者:广州小程
共同学习,写下你的评论
评论加载中...
作者其他优质文章