非懒加载写法:
import Login from '@/components/Login'
所有路由涉及到的文件会被打包到 app.xxx.js 中
懒加载写法:
const Login = () => import('@/components/Login')这里要扩展说明的是 把组件按组分块:
const Login = () => import(/* webpackChunkName: "group-index" */ '@/components/Login')
这样去写的话,那么 webpackChunkName: "group-index" 的所有路由组件就会被打包到一起,如 0.faxxx.js,如果有多个组,那么就是依次 1.xxx.js,2.xxx.js。
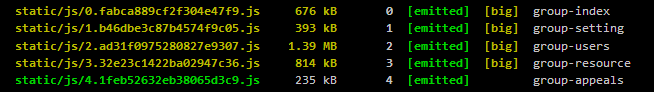
比方说 用户相关的路由为一组,设置相关的路由为一组等,打包完成后的打印日志能看到每个组对应的js文件:
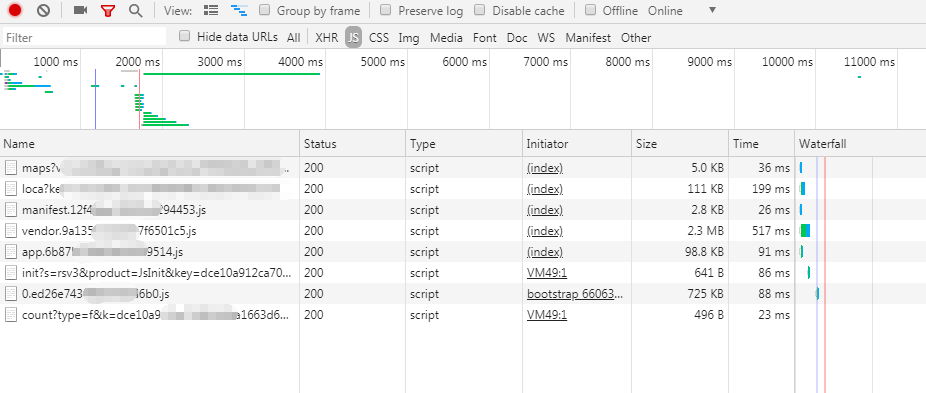
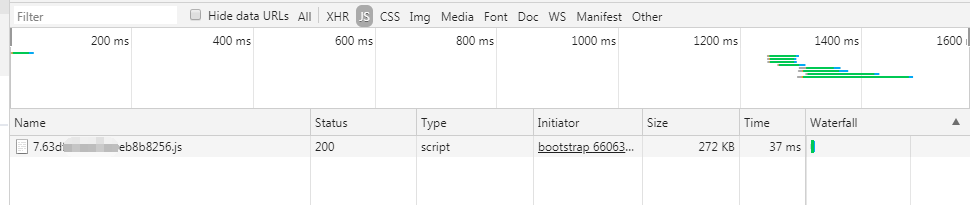
这样的话,首屏加载的时候就不会一次性下载所有路由文件,而是根据当前页面下载对应的文件,等到用户首次跳转到另一个路由组的时候再进行下载。
比如 编译后,我首次加载主页,那么会下载 group-index 对应的路由文件资源,之后跳转用户列表页,再下载 group-user 路由文件资源。
这样的话初始化的时候会比之前稍微快些,因为首次加载少下载了一些资源。
但副作用就是,当你跳转到新的分组页面的时候,会卡那么一下,因为需要等待下载路由文件资源,等待时间根据用户网路和当前路由文件资源大小决定,所以路由文件组的分割需要开发者自己进行判断。
个人建议打包后如果超过1M了可以考虑拆分一下,网速慢的话可能下载需要1~2s时间。
作者:小小灬厮
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦