大家在使用移动设备浏览内容信息的时候,有没有思考过一个问题,为什么绝大部分内容都是采用上下滚动的展示方式,而非左右滚动或两者结合?
我觉得可能既有传统的浏览习惯的痕迹,也有基于人体工学的现实考虑。
在web浏览器和web端内容展示占主流的时代,我们在浏览一个web页内容的时候,最主流的交互方式也是上下滚动浏览页面内容,这种交互方式由两个原因造成:
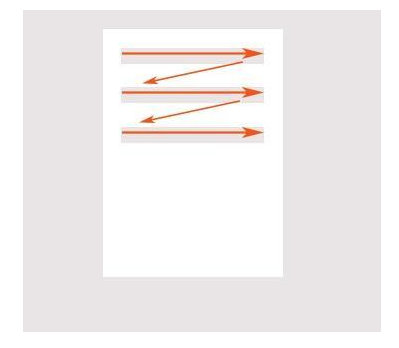
1. 当代人习惯的浏览方式,即文字由左至右,从上到下。
古代文字浏览习惯
当代人主流浏览方式
在计算机屏幕诞生后,命令行的显示方式就与当代主流的浏览方式保持了一致,在万维网诞生后,这种浏览方式也被物理映射到了web端,一如qwerty键盘由古典打字机直接移植到电脑键盘。
这种展示方式造成的直接结果就是内容区块宽度保持一致(不能超过一定宽度,以保持视线能够顺利平移至下一行),不建议左右移动,以上下滚动屏幕来代替书籍和印刷品的翻页。
2. 输入设备鼠标中间滚轮强化了这种浏览习惯。
鼠标中间滚轮的出现,是顺应为了方便快速上下滚动内容区块而进行的输入设备功能扩展,即不按压中间滚轮键而上下滚动,效果基本等同内容获取焦点后按下键盘的“”和“”按键,在此功能扩展逐渐成为主流交互方式以后,横向滚动的交互方式也就越来越边缘化了。
鼠标中间滚轮极大方便了内容上下滚动
以上是web端的内容浏览的交互方式,当我们进入到移动端设备时代时,这个习惯基本上被因袭了。
移动端主要使用上下滚动的交互方式,除了从web端直接移植的使用习惯,还有以下原因:
1. 移动端设备屏幕限制
移动端设备除了pad类主要采用横屏浏览方式外,基本上都是采用竖屏浏览方式,屏幕物理展示尺寸局限加上竖屏显示,更加适合于上下滚动。
上下滚动符合人体工学和屏幕特点
2. 移动端设备操作特性决定固定一个维度更适合快速翻滚
移动端设备因为电容屏技术的发展,已经基本放弃了触控笔,手指直接操作屏幕相比于鼠标键盘操作电脑屏幕是缺少了一个悬停状态的,由于技术限制和操作习惯,悬停状态在移动设备上并没有实现,也就是说,在移动设备上要移动某个区块,首先要轻触屏幕并朝向某个方向快速滚动,以让内容区块快速获取焦点并对熟知的操作产生动作反馈。
web端操作特性
移动端操作特性
所以在移动端,用户轻触屏幕并滚动的这个行程是不会完全平行或垂直于于屏幕边线的,如果屏幕允许横向和纵向滚动,则用户很容易丢失焦点,所以移动端的操作特性决定了移动端的内容最好固定一个维度并支持另一个维度。
当然上下滚动浏览只是普通的内容浏览方式,某些情况下,我们要允许内容横向滚动,而且移动端在进行横向滚动操作时,便利性要明显优于web端。
这几种情况包括:
1. 不想让内容在纵向空间上占据更多面积或首屏黄金位置。
比如某些促销版块或者优惠券领取版块,我们想要节省寸土寸金的首屏黄金位置但同时又要给这些版块一定的展示机会,那么这些情况下可以允许这些板块横向滚动。
2. 快速切换banner展示
移动端的滚动Banner展示一般都允许用户使用横向轻滑功能快速浏览。(当然有些设计师认为滚动和轻滑本身是两种不同的交互形式,我这里仅列出供参考)
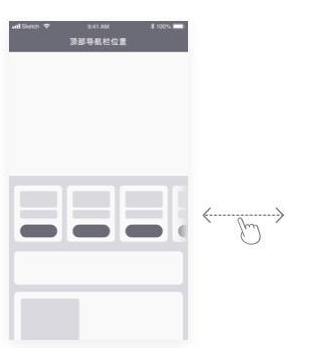
3. 卡片展示
卡片展示和Banner展示的交互方式基本一致。
但在允许内容横向滚动和纵向滚动的页面上,还要注意以下几点:
1. 除了地图和放大显示图片等特殊场景,一般不要让某个版块同时支持两个维度的滚动。
2. 在竖向滚动占主要交互方式的页面上,不要让横向滚动的版块面积过大。
这主要是由于我见到太多的支持横向滚动的页面,因为某些版块支持横向滚动而严重影响了上下滚动的使用体验,另外大面积的横向滚动会造成使用体验下降严重。
比较严重的表现形式如知乎的“我的”,连续的横向操作模块严重干扰了上下滚动操作,单手操作时
知乎连续3个横向操作版块严重干扰了上下滚动
3. 横向滚动的内容要有设计隐喻,暗示用户此版块是横向滚动交互方式,增加操作方式可发现性。
曾经见过有些横向滚动的版块,因为没有足够的设计隐喻,导致用户完全忽略了还有后续内容,从而妨碍了更多内容的展示机会。所以不管是截断更多内容只展示部分,还是增加小圆点或滚动条,一定要让用户清楚地知道:后面还有更多哦。
横向滚动要有设计隐喻
总体来说,移动设备的上下滚动交互方式加上缓动效果,真的是一种非常舒爽的操作体验,如果可能,尽量多使用上下滚动,让浏览体验飞起吧。
作者:希乐堂
链接:https://www.jianshu.com/p/57c23b8528b8
共同学习,写下你的评论
评论加载中...
作者其他优质文章