说明
补间动画指的是,我们可以通过为精灵的位置、比例、透明度,等属性,设置开始值和结束值,制作动画,动画中间需要的部分由软件自动计算填充。
Pixi 没有内置补间引擎,但是你可以使用很多很好的开源的补间库,比如 Tween.js 和 Dynamic.js 。如果要制作非常专业的自定义补间效果,可以使用这两个库中的其中一个。但是现在我们要使用的是一个名为 Charm.js 的专门用于 Pixi 的补间库。
使用 Charm 库
要开始使用 Charm ,首先直接用 script 标签,引入 js 文件
<script src="https://www.kkkk1000.com/js/Charm.js"></script>
然后创建它的实例
let c = new Charm(PIXI);
变量 c 现在代表 Charm 实例。
function gameLoop() {
requestAnimationFrame(gameLoop);
state();
c.update();
renderer.render(stage);
}
滑动补间
Charm 最有用的补间效果之一是 slide 。使用 slide 方法可以使精灵从画布上的当前位置平滑移动到任何其他位置。slide 方法有七个参数,但只有前三个参数是必需的。
| 名称 | 默认值 | 描述 |
|---|---|---|
| anySprite | 需要移动的精灵 | |
| finalXPosition | 滑动结束时 x 坐标 | |
| finalYPosition | 滑动结束时 y 坐标 | |
| durationInFrames | 60 | 补间需要的帧数,也就是动画应该持续多长时间 |
| easingType | "smoothstep" |
缓动类型 |
| yoyo | false | 用于确定精灵是否应在补间的起点和终点之间来回移动。 |
| delayTimeBeforeRepeat | 0 | 一个以毫秒为单位的数字,用于确定精灵 yoyo 之前的延迟时间。 |
示例:
以下是如何使用 slide 方法使精灵用120帧从原始位置移动到坐标为(128,128)的位置的关键代码。
c.slide(sprite, 128, 128, 120);
效果图:
查看示例
如果你想让精灵在起点和终点之间来回移动,请将 yoyo(第六个参数)设置为 true,代码如下所示:
c.slide(sprite, 128, 128, 120, "smoothstep", true);
补间对象
Charm 所有的补间方法都返回一个补间对象,你可以这样创建:
let slidePixie = c.slide(sprite, 80, 128, 120, "smoothstep",true);
slidePixie 就是补间对象,它包含一些有用的属性和方法,可以用于控制补间。
其中一个是 onComplete 方法,它将在补间完成后立即运行。以下代码是精灵到达终点时如何使用 onComplete 方法在控制台中显示消息。
let slidePixie = c.slide(sprite, 80, 128, 120, "smoothstep",true);
slidePixie.onComplete = () => console.log("一次滑动完成");
如果将 yoyo (slide 方法的第六个参数)设置为 true,则每当精灵到达其起点和终点时,onComplete 方法都将运行。
补间还有 pause 和 play 方法,可以停止和开始补间。
slidePixie.pause();
slidePixie.play();
补间对象还具有 playing 属性,如果补间当前正在播放,则该属性值为 true。只不过有些补间方法返回的对象中直接有 playing 属性,有些补间方法返回的对象中的 playing 属性是在一个叫 tweens 的数组中, tweens 数组中包括了这个补间方法创建的所有补间对象。
以 slide 方法为例,完成一个滑动需要创建 x 轴补间对象和 y 轴补间对象,这两个对象都放在了 tweens 数组中,这两个对象也都分别有 playing 属性。
所有 Charm 的补间方法都返回你可以控制和访问的补间对象。
设置缓动类型
slide 方法的第四个参数是 easingType 。它是一个字符串,用于确定补间加速和减速的类型。这些类型共有15种可供选择,并且它们对于 Charm 的所有不同补间方法都是相同的。某些类型对应的会有一个基本类型,一个 squared 类型和一个cubed 类型。squared 类型和 cubed 类型只是将基本类型的效果放大而已。大多数 Charm 的补间效果的默认缓动类型是 smoothstep。
Linear:linear,精灵从开始到停止保持匀速运动。
Smoothstep:smoothstep,smoothstepSquared,smoothstepCubed。加速精灵并以非常自然的方式减慢速度。
Acceleration:acceleration, accelerationCubed。逐渐加速精灵并突然停止。
如果要更加平滑的加速效果,请使用 sine,sineSquared 或 sineCubed。
Deceleration:deceleration,decelerationCubed。突然加速精灵并逐渐减慢它。要获得更加平滑的减速效果,请使用inverseSine,inverseSineSquared 或inverseSineCubed。
Bounce:bounce 10 -10 ,这将使精灵到达起点和终点时略微反弹,更改乘数10和 -10,可以改变效果。
使用 slide 进行场景过渡
你在游戏或应用程序中肯定要做的一件事就是让场景过渡,然后将新场景滑入视图。它可能是你游戏的标题滑动以显示游戏的第一级,或者可能是一个菜单,可以滑动以显示更多的应用程序内容。你可以使用 slide 方法执行此操作。
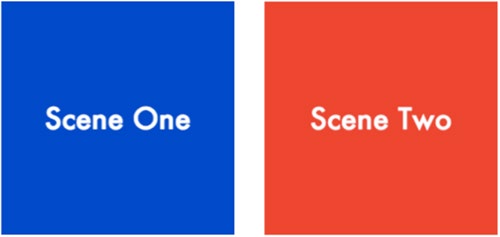
首先,创建两个容器对象:sceneOne 和 sceneTwo,并将它们添加到舞台上。
sceneOne = new Container();
sceneTwo = new Container();
stage.addChild(sceneOne);
stage.addChild(sceneTwo);
接下来,为每个场景创建精灵。制作一个像画布一样大的蓝色矩形; 并在矩形中间添加上 Scene One 的文字,将两者都添加到 sceneOne 容器中。再制作一个像画布一样大的红色矩形;并在矩形中间添加上Scene Two 的文字,将这两者添加到 sceneTwo 容器中。你最终得到的两个容器对象,如下图所示。
以下是关键代码:
//1. Scene one sprites:
//画蓝色矩形
let blueRectangle = new PIXI.Graphics();
blueRectangle.beginFill(0x014ACA);
blueRectangle.drawRect(0, 0, canvasWith, canvasHeight);
blueRectangle.endFill();
sceneOne.addChild(blueRectangle);
//添加文字,并在容器中居中
let sceneOneText = new PIXI.Text("Scene One");
sceneOneText.style = { fill: "#fff", fontSize: "40px" };
let sceneOneTextX = (canvasWith - sceneOneText.width) / 2;
let sceneOneTextY = (canvasWith - sceneOneText.height) / 2;
sceneOneText.position.set(sceneOneTextX, sceneOneTextY);
sceneOne.addChild(sceneOneText);
//2. Scene two sprites:
//画红色矩形
let redRectangle = new PIXI.Graphics();
redRectangle.beginFill(0xEF4631);
redRectangle.drawRect(0, 0, canvasWith, canvasHeight);
redRectangle.endFill();
sceneTwo.addChild(redRectangle);
//添加文字,并在容器中居中
let sceneTwoText = new PIXI.Text("Scene Two");
sceneTwoText.style = { fill: "#fff", fontSize: "40px" };
let sceneTwoTextX = (canvasWith - sceneTwoText.width) / 2;
let sceneTwoTextY = (canvasHeight - sceneTwoText.height) / 2;
sceneTwoText.position.set(sceneTwoTextX, sceneTwoTextY);
sceneTwo.addChild(sceneTwoText);
在一个真实的项目中,你可以为每个容器填充每个场景所需的精灵数量,你也可以为你的项目添加尽可能多的场景容器。
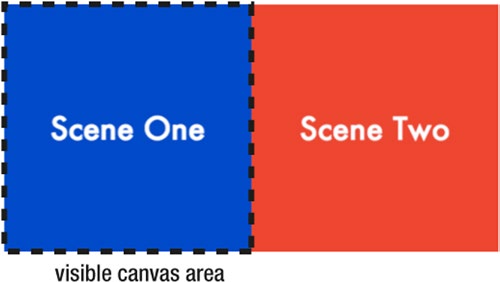
接下来,将 sceneTwo 移开,使其位于画布的右边缘之外。代码如下所示:
sceneTwo.x = canvasWith;
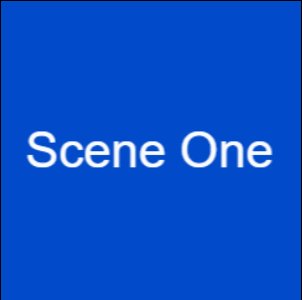
这将在画布上显示 sceneOne,而 sceneTwo 在需要时会从左侧滑出,如下所示。
sceneTwo 就在屏幕外等着。
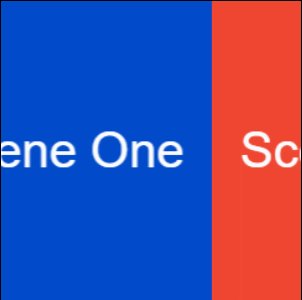
最后,使用 slide 方法从 sceneOne 过渡到 sceneTwo 。只需将 sceneOne 滑动到左侧,然后从右侧滑动 sceneTwo ,取代它的位置,代码如下。
c.slide(sceneTwo, 0, 0);
c.slide(sceneOne, -canvasWith, 0);
下图显示了这段代码的效果。
时间过渡
你可以自定义一个 wait 函数在设定的时间间隔后进行过渡。
function wait(duration = 0) {
return new Promise((resolve, reject) => {
setTimeout(resolve, duration);
});
}
要使用 wait,请为其提供一个参数,它代表你希望等待的时间(以毫秒为单位)。以下是在延迟1秒(1000毫秒)后从 sceneOne 过渡到 sceneTwo 的方法。
wait(1000).then(() => {
c.slide(sceneTwo, 0, 0);
c.slide(sceneOne, -canvasWith, 0);
});
其实在 Charm 库中已经定义了 wait 这个方法,原理和上面的 wait 函数是一样的。你可以这样使用它。
c.wait(1000).then(() => {
c.slide(sceneTwo, 0, 0);
c.slide(sceneOne, -canvasWith, 0);
});
沿贝塞尔曲线移动
slide 方法沿直线为精灵制作动画,但你也可以使用另一种方法(followCurve)使精灵沿贝塞尔曲线移动。首先,将贝塞尔曲线定义为4个坐标点的二维数组,如下所示:
let curve = [
[sprite.x, sprite.y], //起始点
[108, 32], //控制点1
[176, 32], //控制点2
[196, 160] //结束点
];
followCurve 方法的参数如下:
| 名称 | 默认值 | 描述 |
|---|---|---|
| anySprite | 需要移动的精灵 | |
| curve | 贝塞尔曲线数组 | |
| durationInFrames | 60 | 补间需要的帧数,也就是动画应该持续多长时间 |
| easingType | "smoothstep" |
缓动类型 |
| yoyo | false | 用于确定精灵是否应在补间的起点和终点之间来回移动。 |
| delayTimeBeforeRepeat | 0 | 一个以毫秒为单位的数字,用于确定精灵 yoyo 之前的延迟时间。 |
接下来,使用 Charm 的 followCurve 方法使精灵跟随该曲线。(提供 curve 数组作为第二个参数)
c.followCurve(
sprite, //需要移动的精灵
curve, //贝塞尔曲线数组
120, //持续时间,以帧为单位
"smoothstep", //缓动类型
true, //yoyo
1000 //yoyo之前的延迟时间
);
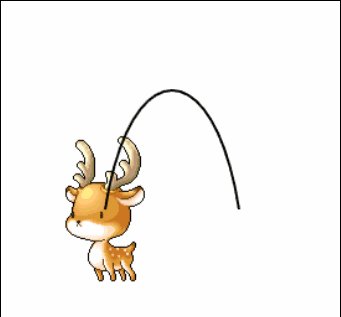
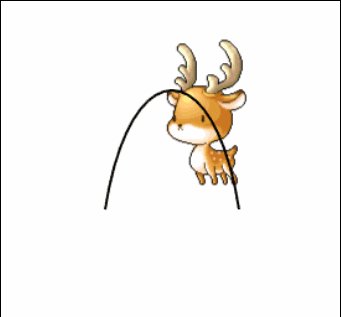
效果图:
如果你需要使精灵的中点沿着曲线移动,还需要设置精灵的锚点(anchor)居中,如下所示:
sprite.anchor.set(0.5, 0.5);
slide 和 followCurve 方法适用于简单的来回动画效果,但你也可以结合它们以使精灵遵循更复杂的路径。
沿路径移动
你可以使用 Charm 的 walkPath 方法连接一系列点,并使精灵移动到每个点。该系列中的每个点都称为 waypoint 。首先,从由坐标点组成的二维数组定位路径点开始,这些 waypoint 映射出你希望精灵遵循的路径。
let waypoints = [
[32, 32], //要移动到的第一个坐标点
[32, 128], //要移动到的第二个坐标点
[300, 128], //要移动到的第三个坐标点
[300, 32], //要移动到的第四个坐标点
[32, 32] //要移动到的第五个坐标点
];
你可以根据需要使用任意多的 waypoint。
walkPath 方法的参数如下:
| 名称 | 默认值 | 描述 |
|---|---|---|
| anySprite | 需要移动的精灵 | |
| waypoints | 坐标点的二维数组 | |
| durationInFrames | 60 | 补间需要的帧数,也就是动画应该持续多长时间 |
| easingType | "smoothstep" |
缓动类型 |
| loop | false | 用于确定精灵在到达结尾时是否从头开始 |
| yoyo | false | 用于确定精灵是否应在补间的起点和终点之间来回移动。 |
| delayBetweenSections | 0 | 一个以毫秒为单位的数字,用于确定精灵在移动到路径的下一部分之前应该等待的时间。 |
接下来,使用 walkPath 方法使精灵按顺序移动到所有这些点。(前两个参数是必需的)
c.walkPath(
sprite, //需要移动的精灵
waypoints, //坐标点的二维数组
300, //持续时间,以帧为单位
"smoothstep", //缓动类型
true, //循环
true, //轮流反向播放动画
1000 //移动到路径的下一部分之前应该等待的时间
);
效果图:
而使用 walkCurve 方法,可以使精灵遵循一系列连接的贝塞尔曲线。首先,创建任何贝塞尔曲线数组,描述你希望精灵遵循的路径。
let curvedWaypoints = [
//第一条曲线
[[sprite.x, sprite.y],[75, 500],[200, 500],[300, 300]],
//第二条曲线
[[300, 300],[250, 100],[100, 100],[sprite.x, sprite.y]]
];
每条曲线的四个点与 followCurve 方法中的相同:起始位置,控制点1,控制点2和结束位置。第一条曲线中的最后一个点应与下一条曲线中的第一个点相同。你可以根据需要使用尽可能多的曲线。
walkCurve 方法的参数如下:
| 名称 | 默认值 | 描述 |
|---|---|---|
| anySprite | 需要移动的精灵 | |
| curvedWaypoints | 贝塞尔曲线的坐标点的数组 | |
| durationInFrames | 60 | 补间需要的帧数,也就是动画应该持续多长时间 |
| easingType | "smoothstep" |
缓动类型 |
| yoyo | false | 用于确定精灵是否应在补间的起点和终点之间来回移动。 |
| delayBeforeContinue | 0 | 一个以毫秒为单位的数字,用于确定精灵yoyo之前的延迟时间。 |
接下来,提供 curvedWaypoints 数组作为 walkCurve 方法中的第二个参数,来试试这个方法。
c.walkCurve(
sprite, //需要移动的精灵
curvedWaypoints, //贝塞尔曲线的坐标点的数组
300, //持续时间,以帧为单位
"smoothstep", //缓动类型
true, //循环
true, //轮流反向播放动画
1000 //移动到路径的下一部分之前应该等待的时间
);
效果图:
使用 walkPath 和 walkCurve 将为你提供了一个很好的开端,它们可以为游戏制作一些有趣的动画。
更多补间效果
Charm 有许多其他内置的补间效果,你会发现它们在游戏和应用程序中有很多用处。下面是其他一些效果的介绍。
fadeOut 和 fadeIn
fadeOut 方法使精灵逐渐变得透明,fadeIn 方法使精灵从透明逐渐显现。这两个方法需要的参数是一样的。
参数:
| 名称 | 默认值 | 描述 |
|---|---|---|
| anySprite | 需要产生效果的精灵 | |
| durationInFrames | 60 | 持续的帧数 |
示例:
c.fadeOut(anySprite);
c.fadeIn(anySprite);
pulse
使用 pulse 方法可以使精灵以稳定的速率连续淡入淡出。
参数:
| 名称 | 默认值 | 描述 |
|---|---|---|
| anySprite | 需要产生效果的精灵 | |
| durationInFrames | 60 | 淡入淡出应该持续的帧数,也就是持续时间 |
| minAlpha | 0 | 精灵可以减少到的最小的透明度值 |
示例:
c.pulse(anySprite);
如果你只希望精灵在再次淡入之前变为半透明,请将第三个参数设置为0.5,如下所示:
c.pulse(anySprite, 60, 0.5);
scale
你可以使用 scale 方法让精灵产生缩放效果。
参数:
| 名称 | 默认值 | 描述 |
|---|---|---|
| anySprite | 需要产生效果的精灵 | |
| endScaleX | 0.5 | x 轴缩放的比例 |
| endScaleY | 0.5 | y 轴缩放的比例 |
| durationInFrames | 60 | 持续时间,以帧为单位 |
示例:
c.scale(
sprite, //精灵
0.1, //x轴缩放的比例
0.1, //y轴缩放的比例
100 //持续时间,以帧为单位
);
breathe
如果你希望缩放效果来回 yoyo,请使用 breathe 方法。它是一种缩放效果,使精灵看起来好像在呼吸。
参数:
| 名称 | 默认值 | 描述 |
|---|---|---|
| anySprite | 需要产生效果的精灵 | |
| endScaleX | 0.5 | x 轴缩放的比例 |
| endScaleY | 0.5 | y 轴缩放的比例 |
| durationInFrames | 60 | 持续时间,以帧为单位 |
| yoyo | true | 是否轮流反向播放 |
| delayBeforeRepeat | 0 | 一个以毫秒为单位的数字,用于确定精灵 yoyo 之前的延迟时间。 |
示例:
c.breathe(
sprite, //精灵
0.1, //x轴缩放的比例
0.1, //y轴缩放的比例
100, //持续时间,以帧为单位
true, //轮流反向播放
0, //yoyo 之间的延迟时间
);
strobe
使用 strobe 方法通过快速改变精灵比例,使精灵看起来像闪光灯一样闪烁。
参数:
只需要传入一个精灵作为参数即可。
示例:
c.strobe(sprite);
wobble
使用 wobble 方法可以使精灵像果冻一样摆动。
参数:
只需要传入一个精灵作为参数即可。
示例:
c.wobble(sprite);
如果你使用这些缩放补间效果(scale,breathe,strobe,或者 wobble),将精灵的锚点居中,就可以从精灵的中心进行缩放。
sprite.anchor.set(0.5, 0.5);
共同学习,写下你的评论
评论加载中...
作者其他优质文章