分栗子 发自 凹非寺
量子位 出品
TensorFlow开源了一个实时人物分割模型,叫BodyPix。
这个模型,在浏览器上用TensorFlow.js就能跑。
而且,帧率还很可观,在默认设定下:
用2018版15吋MacBook Pro跑,每秒25帧。
用iPhone X跑,每秒21帧。
注意,有线上Demo可以玩耍。
怎样分割
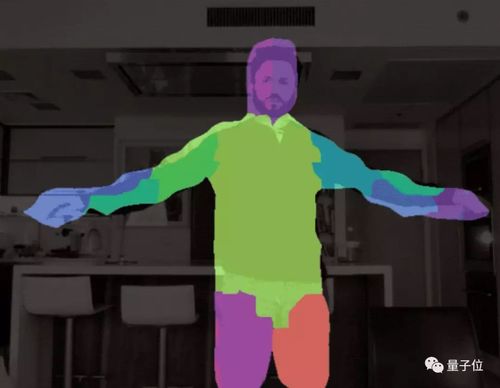
在BodyPix眼里,人体可以分成24个部位。比如,左手、右前小腿、后背等等。
对每个像素来说,模型首先需要判断,它是不是人体的一部分。
如果判断属于人体,再分辨它到底在人体的哪个部位:
这样,黑色剪影就变成了色彩丰富的分割成果。
开始食用
现在,来仔细看一下,这个模型该怎么用。
首先明确,如果不和其他模型搭配的话,BodyPix只适用于单人影像。
第一部分:导入
用npm install @tensorflow-models/body-pix安装,然后用es6模块来导入:
1import * as bodyPix from '@tensorflow-models/body-pix';
2
3async function loadAndUseBodyPix() {
4 const net = await bodyPix.load();
5 // BodyPix model loaded
6}或者,通过页面上的bundle来食用,就不用安装了:
1<html>
2 <body>
3 <!-- Load TensorFlow.js -->
4 <script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@0.13.3"></script>
5 <!-- Load BodyPix -->
6 <script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://cdn.jsdelivr.net/npm/@tensorflow-models/body-pix"></script>
7 bodypix.load().then(function(net) {
8 // BodyPix model loaded
9 });
10 </script>
11 </body>
12</html>第二部分A:把人抠出来
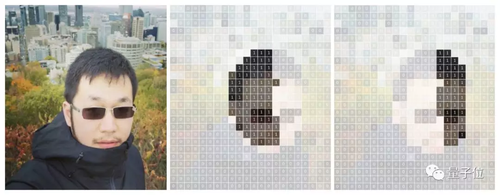
这里,只是把像素分成人和非人。
每个像素,都会给出一个0-1之间的数值。
然后,设定一个阈值 (如0.5) 。数值大于等于阈值视为1,小于视为0。
要召唤出一个API,叫estimatePersonSegmentation,来执行这个任务:
1const imageElement = document.getElementById('image');
2
3// load the BodyPix model from a checkpoint
4const net = await bodyPix.load();
5
6// arguments for estimating person segmentation.
7const outputStride = 16;
8const segmentationThreshold = 0.5;第二部分B:区分身体部位
24个身体部位,对应0-23的数字。非人体则是-1。
这里,要召唤出另一个API,叫estimatePartSegmentation:
1const imageElement = document.getElementById('image');
2
3// load the BodyPix model from a checkpoint
4const net = await bodyPix.load();
5
6// arguments for estimating body part segmentation.
7const outputStride = 16;
8const segmentationThreshold = 0.5;
9
10// load the person segmentation model from a checkpoint
11const net = await bodyPix.load();
12
13const partSegmentation = await net.estimatePartSegmentation(imageElement, outputStride, segmentationThreshold);更详细的食用步骤,请至文底博客传送门。
多人也可以?
BodyPix如果可以和人物检测器合并使用,就可以做多人分割任务了:
先把每个人用方框圈起来,然后再在每个方框里做分割。
但凭一己之力,BodyPix暂时还搞不定多人。
不过,对于一个能在浏览器上运行的实时模型,单人25帧每秒,已属优秀。
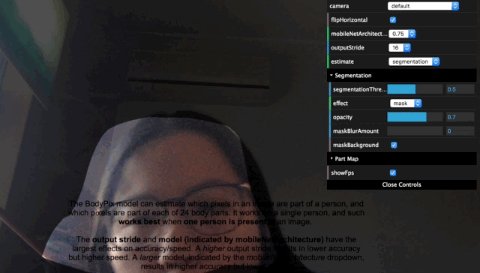
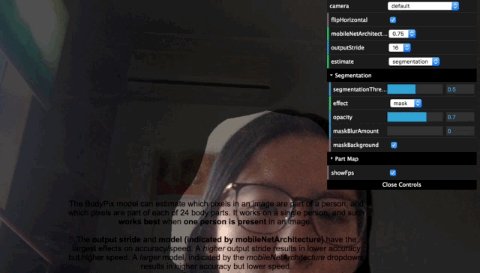
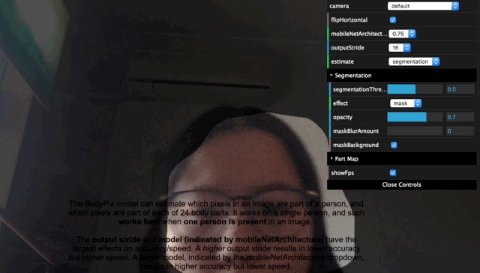
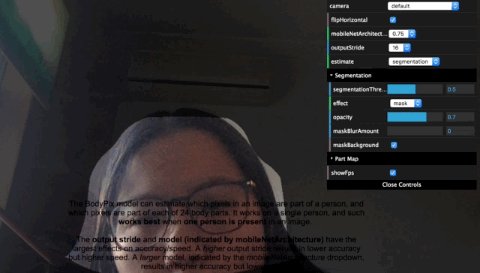
除了开源模型之外,TensorFlow团队还提供了线上Demo,打开摄像头就可以玩耍了:
Demo传送门:
https://storage.googleapis.com/tfjs-models/demos/body-pix/index.html
BodyPix传送门:
https://github.com/tensorflow/tfjs-models/tree/master/body-pix
博客传送门:
https://medium.com/tensorflow/introducing-bodypix-real-time-person-segmentation-in-the-browser-with-tensorflow-js-f1948126c2a0
作者系网易新闻·网易号“各有态度”签约作者
— 完 —
共同学习,写下你的评论
评论加载中...
作者其他优质文章