本文为第二天上班,小范妹子与毛哥的内网邮件记录,这些也是毛哥css初认识
小范:
<!-- css文件的使用位置演示 -->
<!-- 文件:css-location.html 作者:samll fan -->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>网页标题</title>
<!-- css代码使用style标签包裹起来,而style标签未与head标签之中 -->
<style>
</style>
<head>
<body>
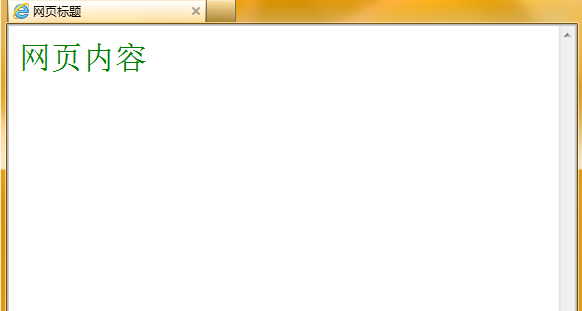
网页内容
</body>
</html>
毛哥:
我晓得了,这个很简单,这就是一种规则而已,浏览器就是识别style标签中的css代码,然后按照css语言规则渲染网页的样式。
小范:
不错啊,悟性真高。给你看下css基本语法:
<!-- css基本语法演示 -->
<!-- 文件:css-grammer.html 作者:samll fan -->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>网页标题</title>
<style>
/*1、css的注释需要用斜杠星号和星号斜杠来包裹*/
p/*2、大括号中表示具体样式,大括号前面是应用对象,此处表示下面的样式应用于网页中的p标签*/
{
color:green;/*3、第一个样式,文本颜色,注意每个样式之间使用分号分割*/
font-size:2.0em;/*4、第二个样式,文本大小,2.0em表示网页文本默认大小的2倍*/
}
</style>
<head>
<body>
<p><!-- 被应用样式的p标签 -->
网页内容
</p>
</body>
</html>
毛哥将网页代码保存到本地一个html文件中,打开发现真的是字体变大颜色变绿,酷啊!
毛哥:
那我岂不是只要把css所有样式记住,然后应用于网页上各种标签不就行了。
小范:
当然不是啦,比如下面一个网页,都是div,但是一个要大字体,一个小字体咋办?
<div>此处字体要大</div>
<div>此处字体要小</div>
毛哥:
我擦,是啊,这种咋办,好像网页的标签也就那么几种,但是一个网页的样式种类却千变万化啊。
小范:
没事哦,css支持id选择器。
毛哥:
id不就是定义网页元素唯一的属性吗。
小范:
对啊,这样不就唯一区分开每个网页元素的应用样式了吗,只需要使用#+id表示将样式应用于哪个对象就行了。
毛哥:
我已懵了…
小范:看例子
<!-- css id选择器演示 -->
<!-- 文件:css-id-selector.html 作者:samll fan -->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>网页标题</title>
<style>
#big-font/*此处表示大括号内样式应用于id等于big-font的网页元素*/
{
font-size:2em;/*两倍大小字体*/
}
#small-font
{
font-size:0.5em;/*一半大小字体*/
}
</style>
<head>
<body>
<div id="big-font"></div>
<div id="small-font"></div>
</body>
</html>
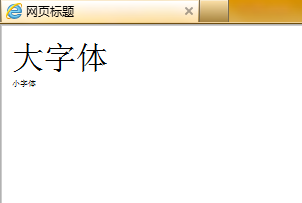
毛哥打开这个网页,果然。于是再发邮件:那这样不就完事了啊,css样式的应用已经做到指哪打哪了,太精准了哈哈。
小范:我发现你小子怎么这么容易满足,你有没有想过一个样式反复使用咋办,例如下面的场景,我想让div span p标签中的字体都一样大。
<body>
<div>字体1</div>
<span>字体2</span>
<p>字体3</p>
<body>
毛哥:
哈哈,那还不简单,直接对body使用样式。
小范:…,那再加一个a标签,字体采取默认大小。
<body>
<div>字体1</div>
<span>字体2</span>
<p>字体3</p>
<a>默认大小字体</a>
<body>
毛哥:
这个只能是给div、span、p设置id了。
小范:
有什么问题吗?
毛哥:
好像重复的厉害了,本来是一个样式,要写三次,很麻烦。
小范:
凡是重复的代码都是有问题的,比如下面的写法,我的本意是想让div、span和p标签中的代码采取一种风格,但是每次修改都要修改三个css样式。
<!-- css统一风格演示 -->
<!-- 文件:css-common-style.html 作者:samll fan -->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>网页标题</title>
<style>
/*本意是采用一种风格:蓝色大字体;但是如果要修改为红色大字体,就要修改三次*/
#div1{
color:blue;
font-size:1.6em;
}
#span1{
color:blue;
font-size:1.6em;
}
#p1{
color:blue;
font-size:1.6em;
}
</style>
<head>
<body>
<div id="div1">字体1</div>
<span id="span1">字体2</span>
<p id="p1">字体3</p>
<a>默认大小字体</a>
<body>
</html>
毛哥:这样好像不大对,如果后续样式多了,很难维护,如果忘记修改一个地方,就导致风格不统一就麻烦了。
小范:还有class选择器,也叫类选择器,就是表示应用于一个统一风格,看例子,这样我心中有一个设计好的样式,并且改的时候直接改这一个地方,所有采用这个风格的地方就都改好了。
<!-- css类选择器演示 -->
<!-- 文件:css-class-selector.html 作者:samll fan -->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>网页标题</title>
<style>
/*蓝色大字体样式,用小数点开头*/
.blue-big-font {
color: blue;
font-size: 1.6em;
}
</style>
<head>
<body>
<!-- 下面三个标签应用了蓝色大字体样式 -->
<div class="blue-big-font">字体1</div>
<span class="blue-big-font">字体2</span>
<p class="blue-big-font">字体3</p>
<a>默认大小字体</a>
<body>
</html>
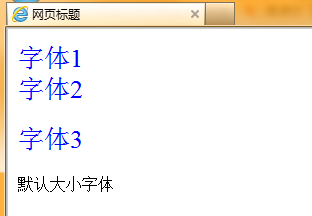
毛哥打开网页一看果然如是,不由感叹道:前人果然做了许多许多工作,把工具都造的很完善了,咱们只需要站在巨人的肩膀上眺望就好了。
小范:是啊,希望有一天我们也可以在某个细小的方面成为别人的肩膀…
小小的css,也蕴含了人生的大道理啊。
共同学习,写下你的评论
作者其他优质文章









cout<<"come on!";