axios中为所有请求带上Token头
- 开发环境:vue-cli
- 主要插件:axios
- 应用场景:每次请求接口时,需要在headers添加对应的Token验证
在main.js中引入axios,主动请求一次签发Token的接口并设置到axios的默认headers中,以此达到后续的axios请求都带上Token头,如下:
import axios from 'axios'
axios.post('signToken', {
"NickName": "xxxx",
"Password": "xxxx",
"RequestSign": "B858C5EEE7FD4D37C635FB55841ACA59"
}).then(res => {
axios.defaults.headers.common['Authorization'] = res.headers.authorization
})
//实例化Vue
new Vue({
el: '#app',
router,
components: {
App
},
template: '<App/>'
})组件内部有如此方法:
methods: {
getBanner() {
axios.post('getBanner', {
HospitalId: 1
}).then(res => {
console.log(res)
})
}
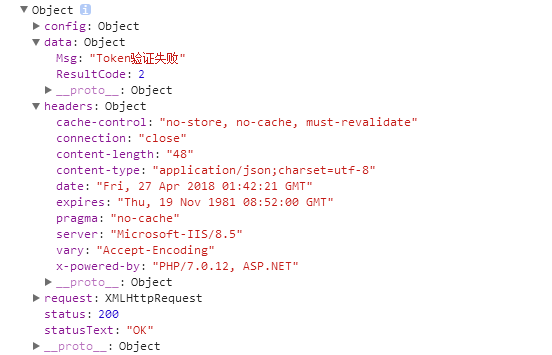
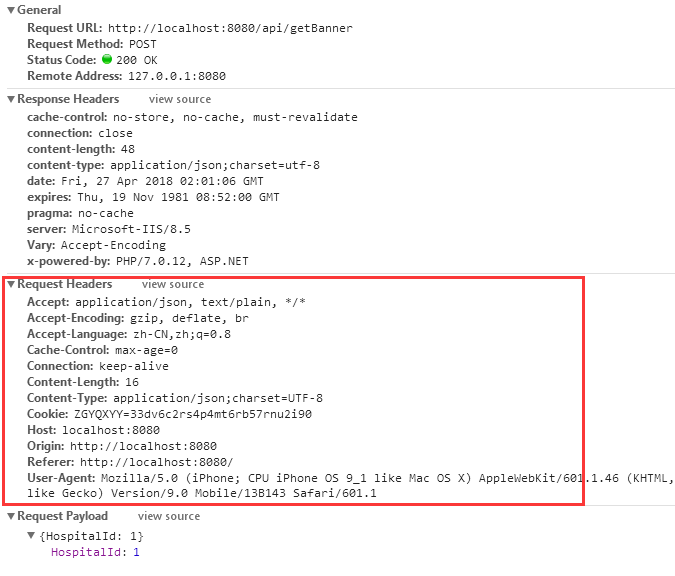
}运行之后结果如下:
发现headers中并没有带上预期的Token,后来仔细回想,终于得到结论:axios.then属于promise,是异步线程(详情参考廖雪峰老师是的介绍),通俗点讲就是在执行new Vue()之前,并未执行
axios.defaults.headers.common['Authorization'] = res.headers.authorization茅塞顿开,于是改版,把new Vue()加入到.then函数中:
axios.post('signToken', {
"NickName": "xxxx",
"Password": "xxxx",
"RequestSign": "B858C5EEE7FD4D37C635FB55841ACA59"
}).then(res => {
axios.defaults.headers.common['Authorization'] = res.headers.authorization
//实例化Vue
new Vue({
el: '#app',
router,
components: {
App
},
template: '<App/>'
})
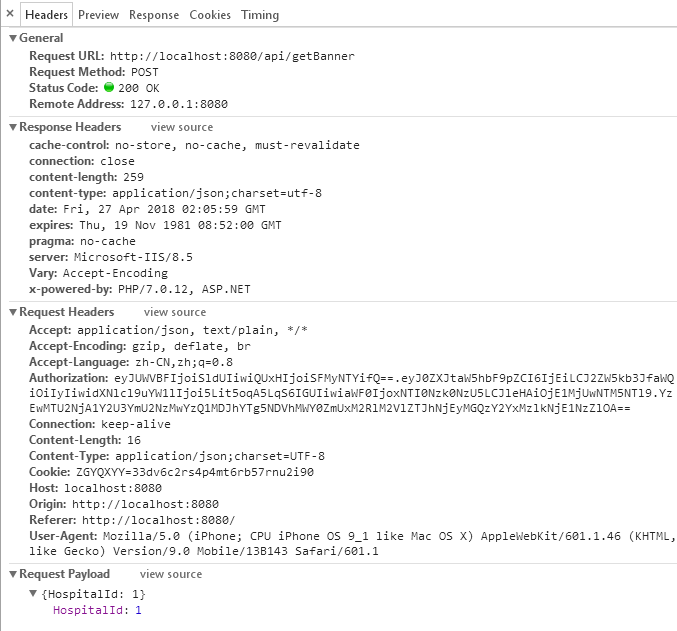
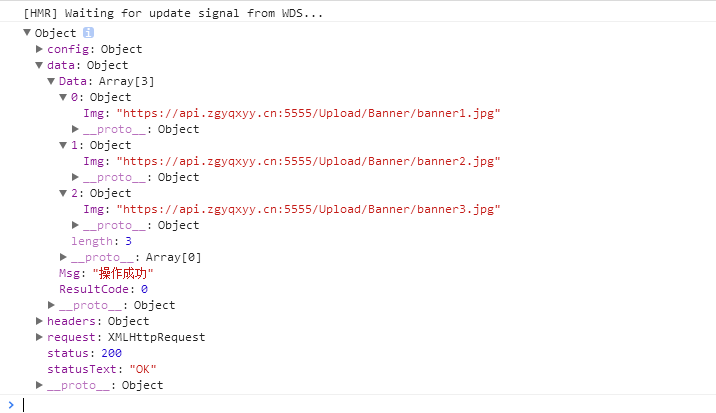
})Let's go on:
ok 已经操作成功 取到了我们的banner图啦~至此探索就结束了,但是依然有个小问题哦,如果你给你的谷歌内核装了Vue-Devtools,会发现捕捉不到vue实例了:
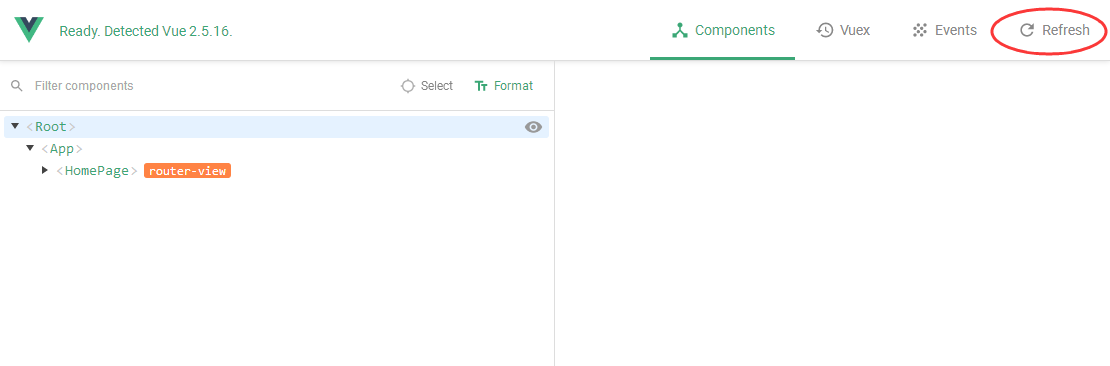
我当时也是心里一慌,不过后来求助于vue官方论坛的老司机,他不疾不徐地告诉我,你试试Refresh(手动白眼)
至此才算真的圆满结束了,在所有组件内的axios都能带上我们默认设置的Token头了。
点击查看更多内容
14人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦