今天这个问题,之前就遇到过一次,问了大神解决了,但是今天看到还是忘记是什么原因导致的了,结果一问大神,大神都记得我问过,我却不记得,好尴尬!!!!
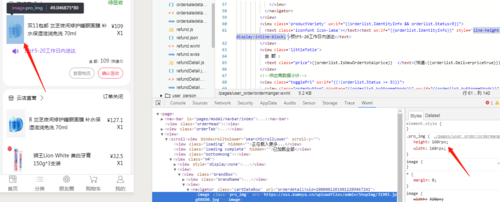
为什么明明设置的宽高相等,但是显示的时候宽高不一致呢????
这个问题是因为flex布局中的元素,发生了收缩导致的.
flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。
注意:如果元素不是弹性盒对象的元素,则 flex-shrink 属性不起作用。
http://www.runoob.com/cssref/css3-pr-flex-shrink.html
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦